Volete rendere i vostri moduli più umani e meno opprimenti per gli utenti?
Molti dei nostri lettori ci hanno chiesto di scrivere un tutorial su come creare un modulo simile a Typeform in WordPress. A differenza di un modulo di contatto tradizionale o di un modulo di sondaggio che elenca tutte le domande in una volta sola, i moduli conversazionali adottano un approccio che prevede una domanda alla volta, simile a una conversazione faccia a faccia.
In questo articolo vi mostreremo come creare un modulo di conversazione in WordPress.

Plugin per moduli di conversazione per WordPress (alternativa a Typeform)
In precedenza era difficile creare moduli conversazionali su un sito web WordPress perché non esisteva una buona soluzione incentrata su WordPress.
Diverse applicazioni SaaS offrivano questa funzione, tra cui Typeform era la più popolare, ma presentava diversi aspetti negativi:
- Typeform è uno strumento SAAS (software as a service) che memorizza i dati del modulo sui suoi server. Ciò significa che vi affidate a qualcun altro per la sicurezza dei vostri dati.
- Typeform è costoso se siete una piccola impresa. I piani premium partono da 25 dollari/utente/mese e se si vogliono più funzioni, il costo è di 83 dollari/utente/mese.
Sebbene Typeform offrisse un piano gratuito, era troppo limitato, il che lo rendeva meno interessante per gli utenti di WordPress.
Per questo motivo abbiamo chiesto al team di WPForms di creare un’alternativa a Typeform per WordPress. Conversational Forms di WPForms consente di creare moduli interattivi per WordPress senza i costi elevati di Typeform.

WPForms è il miglior plugin per moduli WordPress, utilizzato da oltre 6 milioni di siti web. È anche il costruttore di moduli più facile da usare sul mercato.
Questo nuovo addon vi aiuta a trasformare qualsiasi modulo in un modulo conversazionale in meno di 90 secondi. A differenza di Typeform, WPForms è un plugin open-source per WordPress, il che significa che tutti i dati dei moduli sono memorizzati sul vostro sito web, non su un’applicazione di terze parti.
WPForms è più conveniente di Typeform. È possibile acquistare il piano annuale per 199,50 dollari, che consente di ottenere un numero illimitato di moduli, sondaggi e tonnellate di altre potenti funzioni, tra cui i moduli di conversazione.
Vediamo come creare facilmente un modulo di conversazione sul vostro sito web WordPress.
Divulgazione: WPForms è stato creato dallo stesso team di WPBeginner. È uno dei nostri plugin premium per WordPress.
Video tutorial
Se il video non vi piace o avete bisogno di ulteriori istruzioni, continuate a leggere.
Creare moduli di conversazione in WordPress
La prima cosa da fare è installare e attivare il plugin WPForms. Per istruzioni dettagliate, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
È necessario almeno il piano ‘Pro’ per accedere al ‘Conversational Forms Addon’. Gli utenti di WPBeginner possono ottenere il 50% di sconto su tutte le licenze di WPForms utilizzando il nostro coupon WPForms.
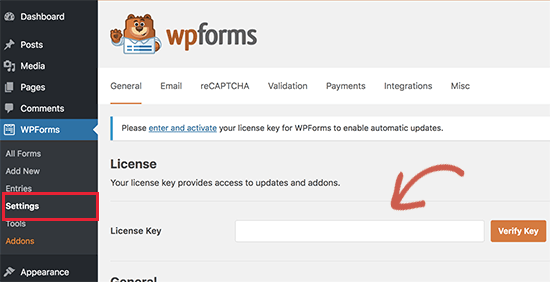
Una volta attivato il plugin, è necessario visitare la pagina WPForms ” Impostazioni per verificare la chiave di licenza. Potete trovare queste informazioni nell’area del vostro account sul sito web di WPForms.

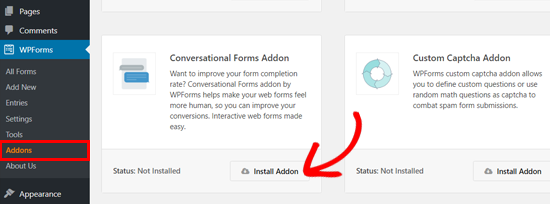
Successivamente, è necessario andare alla pagina WPForms ” Addons e trovare l’addon Conversational Forms.
È sufficiente fare clic sul pulsante “Installa addon”.

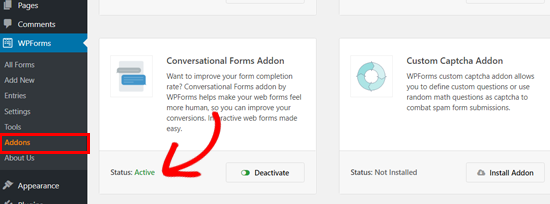
Il plugin installerà e attiverà il modulo aggiuntivo Conversational Form in pochi secondi.
Quando lo stato dell’addon è “Attivo”, significa che è possibile iniziare a usarlo.

È possibile attivare i moduli conversazionali per tutti i moduli nuovi o esistenti creati con WPForms.
I moduli conversazionali sono utili per ridurre l’abbandono dei moduli. L’interattività e la conversazione faccia a faccia portano a un tasso di completamento del modulo più elevato.
È molto efficace nei seguenti tipi di forme:
- Moduli di indagine
- Modulo di feedback del cliente
- Modulo di registrazione all’evento
- Moduli di donazione
- Moduli di registrazione utente
Questi moduli sono in genere più lunghi e includono più campi. Se si visualizzano tutte le domande in una volta sola, gli utenti si sentono sopraffatti e abbandonano il modulo.
I moduli conversazionali risolvono questo problema chiedendo agli utenti di rispondere a una domanda alla volta. Invece di un modulo lungo e noioso, il modulo è più interattivo e mantiene gli utenti impegnati.
In questo esempio, vi mostreremo come creare un modulo di indagine conversazionale.
Per prima cosa, è necessario creare un modulo di sondaggio regolare. Potete farlo cliccando su WPForms ” Aggiungi nuovo nell’area di amministrazione di WordPress. Per maggiori dettagli, consultate la nostra guida passo passo su come creare un sondaggio in WordPress.

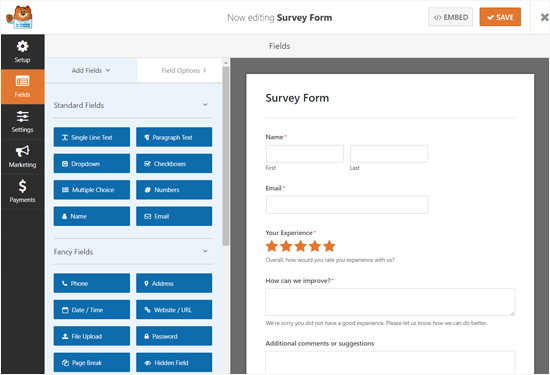
Creare un modulo con WPForms è facile grazie alla sua semplice interfaccia drag-and-drop. È possibile trascinare i campi del modulo a sinistra nell’editor del modulo a destra.
Per esempio, ecco come appare un esempio di editor di moduli di sondaggio WPForms:

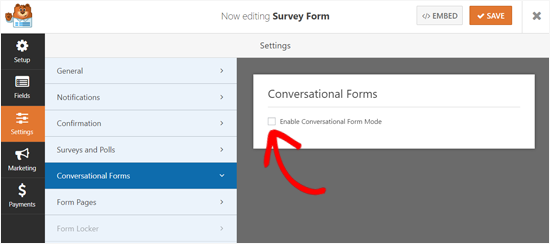
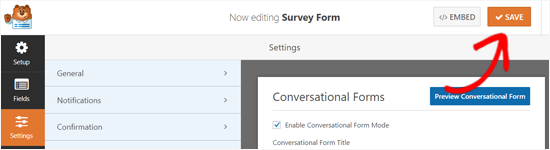
Una volta aggiunte le domande del sondaggio, andare alla scheda Impostazioni ” Moduli di conversazione sul pannello di sinistra.
È necessario selezionare la casella “Abilita modalità modulo conversazionale”.

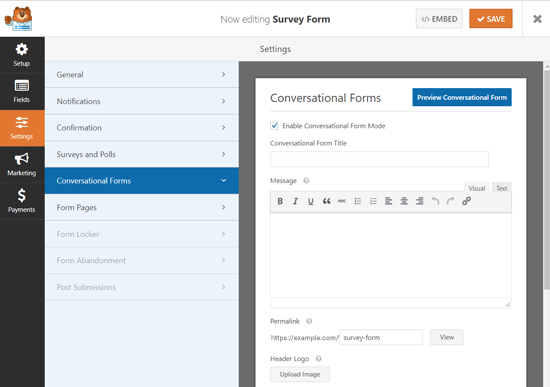
Successivamente, si vedranno le impostazioni del modulo conversazionale e le opzioni di personalizzazione.
Queste opzioni consentono di progettare un’attraente pagina di destinazione del modulo conversazionale con il vostro logo, schema di colori e messaggio.

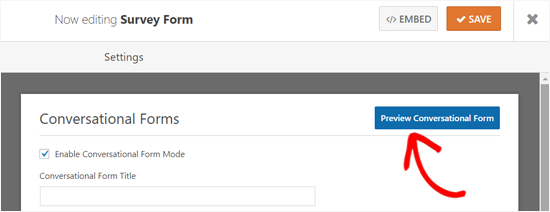
È possibile visualizzare l’anteprima del modulo in qualsiasi momento.
È sufficiente fare clic sul pulsante “Anteprima modulo conversazionale” nell’angolo in alto a destra sotto le impostazioni del modulo conversazionale.

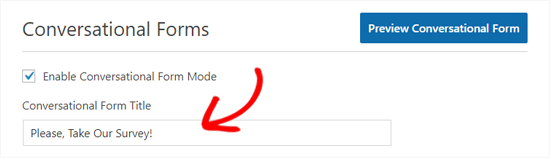
All’inizio verrà visualizzato il campo Titolo del modulo conversazionale.
È possibile inserire un breve titolo descrittivo per il modulo. Ad esempio: Per favore, partecipi al nostro sondaggio!

Successivamente, è possibile scorrere fino al campo Messaggio.
Qui è possibile aggiungere un breve messaggio per incoraggiare gli utenti a compilare il modulo.

Scorrendo verso il basso, si vedrà l’opzione Permalink.
Il permalink è un URL unico per la pagina di destinazione del modulo conversazionale. Il plugin lo crea automaticamente per ogni modulo conversazionale utilizzando il titolo del modulo. È possibile modificarlo se necessario.

Nell’impostare un permalink, assicuratevi che sia breve e semplice, perché potreste voler utilizzare questo URL nelle vostre campagne e-mail o nei post sui social media.
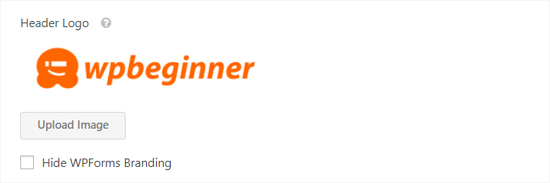
La prossima cosa da fare per personalizzare la pagina del modulo di conversazione è aggiungere un logo di intestazione. Cliccate sul pulsante “Carica immagine” e scegliete un’immagine da caricare.

Sotto di essa, vedrete una casella di controllo per nascondere il marchio WPForms. Selezionate la casella accanto a “Nascondi marchio WPForms” se non volete visualizzare il messaggio “powered by WPForms” sulla pagina di destinazione del modulo.
È possibile visualizzare l’anteprima del branding facendo clic sul pulsante “Anteprima del modulo conversazionale” nell’angolo in alto a destra.

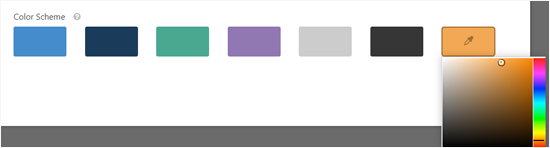
Successivamente, è disponibile l’opzione Schema di colore per personalizzare il pulsante di invio del modulo e lo sfondo della pagina.
È possibile utilizzare uno dei colori preimpostati o scegliere un nuovo colore utilizzando il selezionatore di colori.

Infine, c’è l’opzione Barra di avanzamento.
È possibile scegliere uno dei 2 stili: Percentuale e Proporzione.

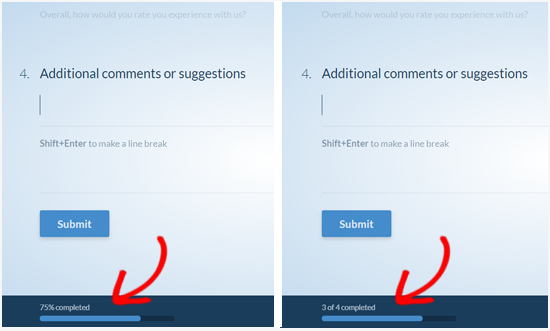
Se si desidera vedere l’aspetto di ogni stile di barra di avanzamento, è possibile selezionare gli stili uno per uno e visualizzare l’anteprima del modulo.
Oppure potete vedere la nostra schermata:

Una volta configurate tutte le impostazioni del modulo conversazionale, è possibile visualizzarne l’anteprima per vedere come appare su un sito live.
Quindi, fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.

Ecco fatto!
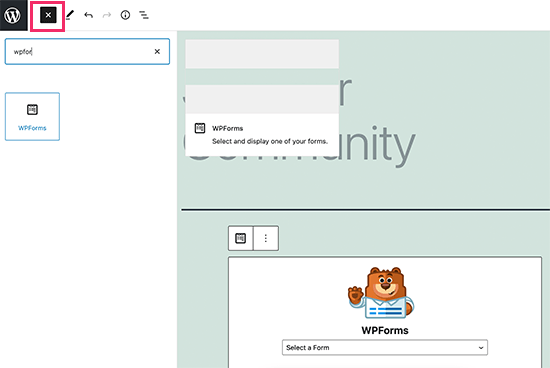
Successivamente, è possibile aggiungere il modulo di conversazione a qualsiasi pagina o post. Modificate una pagina o aggiungetene una nuova.
Una volta nell’editor dei contenuti, è sufficiente aggiungere un blocco WPForms e selezionare il modulo dal menu a discesa.

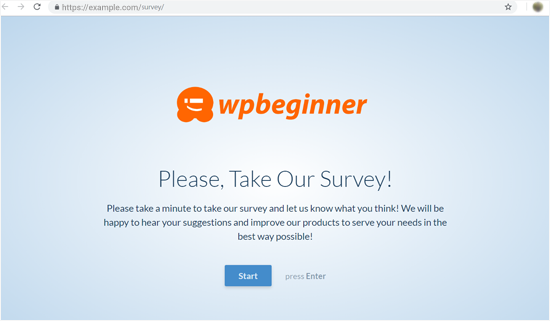
Ora è possibile aprire il link del modulo conversazionale nel browser per vederlo in azione.
Ecco come si presentava la pagina del nostro modulo di sondaggio conversazionale:

Ora che la pagina di destinazione del modulo conversazionale è pronta, potete aggiungere il link al vostro menu di navigazione di WordPress e utilizzarlo nelle vostre campagne e-mail, negli aggiornamenti dei social media o nei post del blog.
Speriamo che questo articolo vi abbia aiutato a capire come creare facilmente moduli conversazionali in WordPress. Potreste anche voler dare un’occhiata alla nostra guida su come tracciare le conversioni dei moduli in WordPress e alle nostre scelte degli esperti sui migliori plugin e strumenti SEO per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Kathy Rowland says
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support says
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com says
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support says
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram says
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support says
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber says
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support says
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal says
good
WPBeginner Support says
Thank you
Admin