Recentemente, uno dei nostri lettori ci ha chiesto se fosse possibile creare dei bei contenuti long form in WordPress. I contenuti long form con un elemento di storytelling hanno dimostrato di essere più coinvolgenti del testo semplice e delle immagini. In questo articolo vi mostreremo come creare bellissimi contenuti long form in WordPress con StoryBuilder.
Perché usare StoryBuilder per gli articoli lunghi in WordPress?
Gli utenti passano solo pochi secondi a guardare un sito web prima di decidere se rimanere o andarsene. Se pubblicate articoli lunghi, trattenere gli utenti sul vostro sito diventa ancora più difficile.
L’aggiunta di supporti multimediali e visivi interattivi rende i contenuti di lunga durata molto coinvolgenti per gli utenti. Invece di limitarsi a scorrere il testo e le immagini, gli utenti possono interagire con gli elementi della pagina.
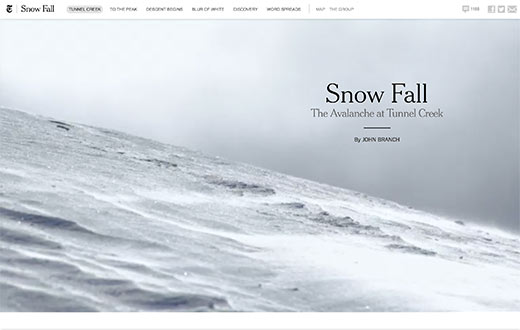
Ecco alcuni dei migliori esempi di contenuti long form con elementi di storytelling.
- New York Times – A cavallo della nuova via della seta
- Washington Post – Washington – Un mondo a parte
- The Guardian – Tempesta di fuoco
- Pitchfork – Macchine per la vita
Tutti questi articoli di lunga durata condividono tratti simili di grande narrazione. Utilizzano media immersivi, effetti di parallasse ed elementi interattivi dell’interfaccia utente per creare contenuti coinvolgenti.
I temi tradizionali di WordPress di solito non consentono di creare pagine o post di questo tipo. Anche se ci provate, dovrete utilizzare una serie di plugin e il tutto potrebbe non funzionare bene per il vostro pubblico.
Detto questo, vediamo come creare bellissimi contenuti long form in WordPress con StoryBuilder, utilizzando qualsiasi tema e senza scrivere alcun codice.
Creare il primo racconto lungo con StoryBuilder
La prima cosa da fare è installare e attivare il plugin Press75 Long Form Storybuilder. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
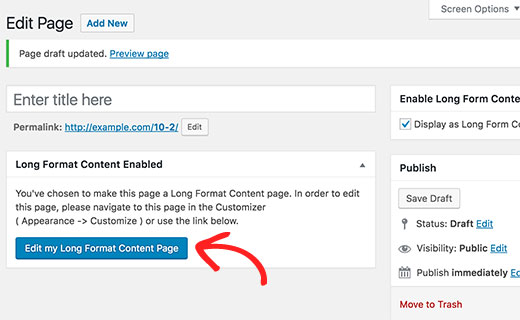
Dopo l’attivazione, è necessario creare un nuovo post o una nuova pagina. Si noterà la nuova casella di meta “Abilita contenuto long form” nella schermata di modifica del post.
È necessario selezionare la casella accanto all’opzione “Visualizza come contenuto lungo” e poi fare clic sul pulsante Salva bozza.
WordPress ricaricherà la pagina e verrà visualizzato un avviso che indica che il contenuto long form è abilitato per la pagina o il post. Al posto dell’editor di post, si vedrà un pulsante con la dicitura “Modifica la mia pagina con contenuto a lungo formato”.
Fare clic sul pulsante per avviare l’editor dei contenuti long form.
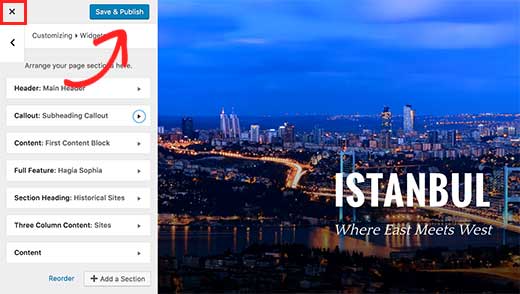
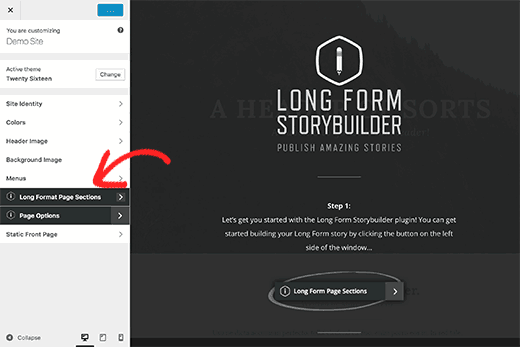
Una nuova finestra del browser aprirà la pagina corrente nel personalizzatore del tema WordPress.
Il riquadro di destra mostrerà alcune istruzioni di base su come utilizzare StoryBuilder. Queste istruzioni scompariranno quando si inizierà a modificare la pagina.
Il riquadro di sinistra contiene i controlli del Customizer, compresi quelli utilizzati per modificare il tema di WordPress. Nei controlli del Customizer sono evidenziate due opzioni.
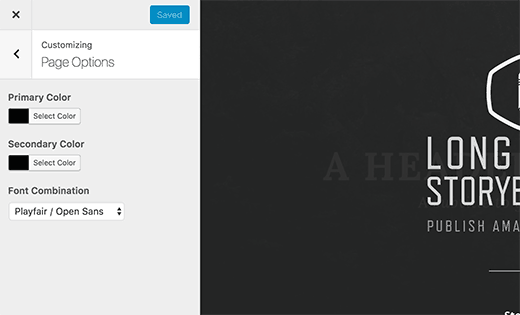
Fare clic sulla scheda Opzioni pagina. Consente di scegliere i colori primari e secondari da utilizzare nella pagina di contenuto long form che si sta modificando.
Consente inoltre di scegliere i caratteri che si desidera utilizzare per la pagina.
A questo punto, fare clic sulla freccia indietro accanto all’intestazione “Opzioni pagina” nel riquadro di sinistra.
A questo punto è possibile fare clic sulla scheda “Sezioni di pagina di formato lungo” per iniziare a creare i contenuti di formato lungo.
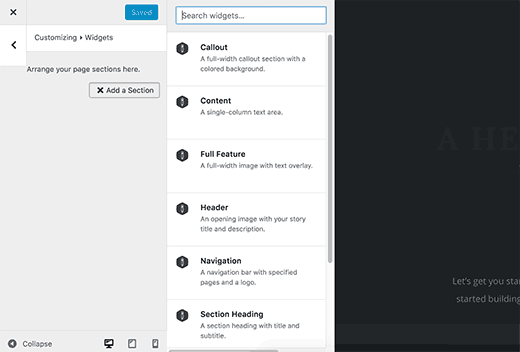
Nella scheda Avanti, fare clic sul pulsante Aggiungi sezioni. Si aprirà un’altra scheda con l’elenco delle sezioni che è possibile aggiungere alla pagina.
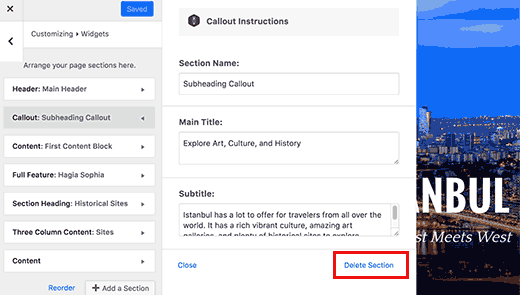
Facendo clic su una sezione, questa verrà aggiunta alla pagina. Verranno visualizzate le impostazioni per la modifica della sezione.
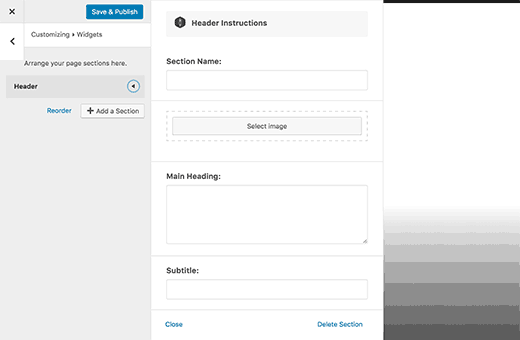
Ogni sezione ha impostazioni diverse. Ad esempio, la sezione Intestazione richiede un titolo di sezione, un’immagine, un testo da mostrare come intestazione principale e un sottotitolo.
Dopo aver compilato le impostazioni, è sufficiente fare clic sul pulsante di chiusura in basso. Ora è possibile aggiungere un’altra sezione alla pagina.
Tutte le sezioni appariranno nel riquadro di sinistra. È possibile riorganizzarle con il drag and drop.
Se si desidera rimuovere una sezione, è sufficiente fare clic su di essa e poi sul link Rimuovi in fondo alle impostazioni della sezione.
Ecco un elenco delle sezioni attualmente disponibili nello StoryBuilder.
- Menu di navigazione – Consente di aggiungere un menu di navigazione alla storia. È possibile utilizzare un menu di navigazione esistente o creare un menu personalizzato.
- Callout – Una sezione di callout a tutta larghezza con sfondo colorato. Per lo sfondo utilizza il colore primario selezionato in Opzioni pagina.
- Contenuto – Un’area di contenuto a colonna singola
- Area di contenuto a due colonne
- Area di contenuto a tre colonne
- Caratteristica completa – Consente di aggiungere un’immagine a tutta larghezza con effetto parallasse, intestazione, sottotitolo e contenuto.
- Intestazione di sezione – Aggiunge una riga di intestazione di sezione.
Le sezioni dell’area di contenuto sono come l’editor dei post di WordPress. È possibile inserire video, immagini, citazioni a blocchi, incorporare tweet o post di Facebook.
Proprio come l’intera pagina, anche le aree di contenuto a più colonne sono completamente reattive. I contenuti saranno visualizzati in una singola colonna per gli utenti con schermi più piccoli.
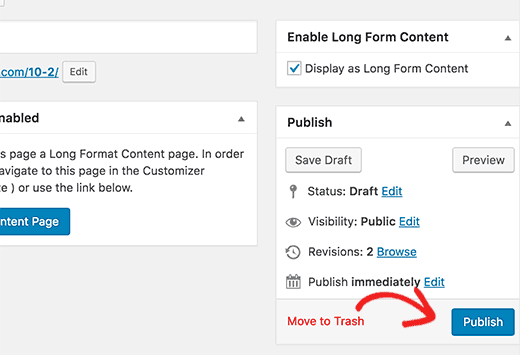
Una volta aggiunte alcune sezioni alla pagina, fare clic sul pulsante Salva e pubblica in alto. Anche se il pulsante dice “Pubblica”, la pagina verrà comunque salvata come Bozza.

È necessario uscire dal personalizzatore facendo clic sul pulsante di chiusura.
In questo modo si tornerà alla schermata di modifica del post di WordPress, dove si potrà scegliere di pubblicare la pagina o il post mantenendolo salvato come bozza.
Questo è tutto, speriamo che questo articolo vi abbia aiutato a imparare come creare bellissimi contenuti long form in WordPress con StoryBuilder. Se vi è piaciuta la funzionalità drag and drop di StoryBuilder, allora potreste anche voler vedere il nostro confronto tra i migliori page builder drag and drop per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.















Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Robert Vodicka says
1. How do I add a toolbar or link on the top of the page to link back to my homepage?
2. I cannot scroll through the Full Feature images, needing to use the drag bar to get to the next text block. Is there a fix?
WPBeginner Support says
Hi Robert,
If by toolbar you mean a navigation menu, then you can add a link to your site’s top navigation bar by visiting Appearance » Menus page. See our guide on how to add navigation menus in WordPress for step by step instructions.
As for featured images, we are not sure we quite understand the issue. Here is what you can try, switch your website temporarily to a default theme like TwentySeventeen. Visit your website to see if this fixed your featured images. If it does, then it is probably a issue with your theme.
Hope this helps
Admin
Robert Vodicka says
Thanks for the response. I’ll try your fix for my first question. Regarding the second, not scrolling through images, can you review the page in question? It can be found at: . You should notice that you can scroll with a mouse wheel through the content sections, but not the sections constructed using the full feature section, which are images. Thanks
WPBeginner Support says
Hi Robert,
Those images are not a bug or error. These images that stick to the background as you scroll are called parallax background effects. They are used quite commonly by many websites. However, if you don’t like them then you can remove them and insert images inside the post editor.
Janet Fuller says
I have read your full article. Excellent post about some good plugins for WordPress. I have used StoryBuilder and got a good result. It helped me to manage users. They can register and login easily. I always tell my friends to use StoryBuilder.
Lars Eriksson says
The “Press75 Long Form Storybuilder” plugin haven’t been updated for over a hear now.
And have only 100+ active installs.
Is where not any alternatives?
Abhishek Prakash says
What happens to the content when I delete this plugin?
Safar Fiertze says
I can’t wait to get started with this plugin, but ran into an issue straight after installation. When I pressed save draft, it redirected to the customiser as expected, but it didn’t load. The window says customise: Loading. And remains like that.
At the moment the blog is locally hosted and I’m not using a Press75 theme. I’m not sure if either of these are causing the issue. Advice appreciated. Thank you!
WPBeginner Support says
This could be a conflict with your theme or a plugin on your site. You can troubleshoot by switching to a default theme and deactivating all plugins. See if this resolves the issue.
Admin
Safar Fiertze says
Thank you for the reply and after playing around, I thought it might be plugin or theme. I’ve deactivated all plugins, and tried the three Twenty theme defaults that I had when I first received the blog. I’m assuming that is what you mean by default theme? I haven’t been able to solve the problem.
pohchue says
I’ve installed the plugin. But why not leading to new browser page after I checked the “Display as Long Form Content” and save draft?
Khürt L. Williams says
The article was informative. However, I would have appreciates a few links to websites that are using StoryBuilder.
Gopinath says
Hi Wpbeginer,
I am using a WordPres.com blog. I love the long for content in Firestorm.
i want this same or look like theme or solution for long form content like this in my wordpress.com blog. How can i done this. Kindly help me.
WPBeginner Support says
It would be quite difficult to achieve in WordPress.com. Please see our guide on what are the limitations of WordPress.com.
Admin
Gopinath says
Yes, I know about these limitations that’s why I am asking other solutions to achieve this for the same results. If there is no way with wp.com then thank you. If yes kindly educates me about that.
Khürt L. Williams says
He answered your question by providing a link the differences between WordPress.com and WordPress. Basically, YOU CAN NOT DO THIS ON WORDPRESS.COM SINCE IT DOES NOT ALLOW THE INSTALLATION OF PLUGINS.
Cristi Pitner says
Great stuff – it deserves a try! Thanks!