Vous avez remarqué que votre site WordPress se chargeait plus lentement qu’il ne le devrait ? Le coupable pourrait se masquer à la vue de tous : les demandes de domaines tiers.
Depuis que nous travaillons avec différents sites WordPress, nous avons vu de nombreux sites confrontés à des problèmes de performance causés par des demandes de tiers non vérifiées. Cela peut conduire à une diminution de l’engagement des utilisateurs/utilisatrices et à un mauvais classement dans les moteurs de recherche.
Mais ne vous inquiétez pas. En gérant ces demandes tierces, vous pouvez booster la vitesse de votre site, améliorer le compte des utilisateurs et la performance globale.
Dans cet article, nous allons vous afficher comment suivre et optimiser les demandes de domaines tiers dans WordPress.

Que sont les demandes de domaines tiers dans WordPress, et pourquoi les suivre ?
Les demandes de domaine d’une tierce partie se produisent lorsqu’un site WordPress que vous visitez envoie des demandes à d’autres sites ou services sur Internet.
Lorsque vous visitez un site, votre navigateur charge le contenu du serveur de ce site. C’est ce qu’on appelle le contenu de première partie.
Cependant, de nombreux sites comprennent également des éléments provenant d’autres sources. Ces éléments sont des contenus de tiers. Désormais, le processus permettant de les obtenir s’appelle les demandes de domaines tiers.
Voici quelques exemples courants :
- Outils de Statistiques. De nombreux sites utilisent des services tels que Google Analytics pour suivre le nombre d’internautes et leur comportement.
- Boutons de réseaux sociaux. Les boutons « J’aime » ou « Partager » renvoient souvent à des plateformes de réseaux sociaux.
- Annonces. Les publicités sur les sites proviennent généralement de réseaux publicitaires externes tels que Google AdSense.
- Polices de caractères. Certains sites utilisent des polices spéciales provenant de services tels que Google Fonts.
- Réseaux de distribution de contenu (CDN). Les sites web peuvent stocker des images ou des scripts sur des serveurs distincts pour un chargement plus rapide.
- Contenu embarqué. Les vidéos de YouTube ou les cartes de Google Maps sont des exemples de contenu tiers embarqué.
Dans WordPress, les extensions et les thèmes créent souvent ces demandes de domaines tiers. Par exemple, une extension de formulaire de contact peut se connecter à un service de contrôle des indésirables ou une extension de performance peut charger des scripts à partir de ses propres serveurs.
Bien que ces demandes puissent ajouter des fonctionnalités utiles à un site web, les demandes de domaines tiers peuvent également affecter les performances de votre site. Même avec le meilleur hébergeur WordPress et des images optimisées, un trop grand nombre de demandes peut ralentir un site. Malgré cela, certains services tiers peuvent collecter des données sur les comptes des utilisateurs.
Parfois, même une seule demande de tiers peut bloquer le chargement du reste de la page. Lorsque cela se produit, WordPress se connecte à l’URL du tiers et télécharge tout le contenu nécessaire avant de charger le reste de votre page.
Lorsque vous travaillez avec WordPress, il est bon d’être conscient des demandes que votre site adresse à des tiers. Vous pouvez utiliser des outils pour surveiller ces demandes et prendre des décisions plus éclairées sur celles qui sont nécessaires pour votre site.
Dans les sections suivantes, nous allons vous afficher comment accélérer votre site en suivant et en optimisant les demandes de domaines tiers. Commençons par identifier toutes les demandes de domaines tiers dans votre site WordPress.
Comment identifier les demandes de domaines tiers dans WordPress
La première étape consiste à identifier toutes les demandes de domaines tiers que votre site effectue, à l’aide de Pingdom. Pingdom est un outil populaire de surveillance des performances qui vous permet de surveiller le temps de disponibilité de votre serveur WordPress. Il peut également afficher toutes les demandes de domaine tiers de votre site.
Pour Premiers, vous pouvez vous rendre sur le site de Pingdom et coller votre nom de domaine dans le champ » URL « . Une fois les informations saisies/saisie, il vous suffit de cliquer sur » Démarrer le test « .

Après quelques instants, Pingdom affiche une répartition des performances de votre site.
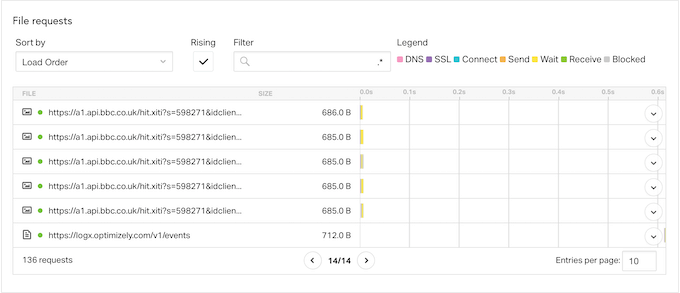
Pour voir toutes les demandes de domaines de tiers, vous devez défiler vers le bas et trouver la section « Demandes de fichiers ». Consultez cette page pour connaître le type de contenu, l’URL et la taille de chaque demande.

Pour trouver les demandes de tiers, recherchez tous les articles qui ne commencent pas par le nom de domaine de votre site.
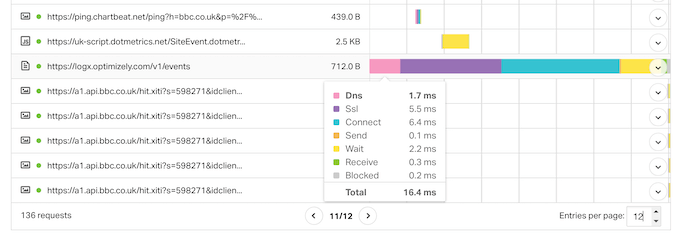
Si vous souhaitez en savoir plus sur une demande, il vous suffit de survoler sa barre dans le graphique en cascade.

Ici, vous verrez toutes les étapes que WordPress suit pour obtenir le contenu de ce domaine tiers, y compris la recherche DNS, l’établissement de la poignée de main SSL et le téléchargement des données à partir de ce domaine.
Pingdom affiche également la durée de chaque étape afin que vous puissiez identifier les demandes de domaine qui ont le plus d’impact sur les performances de votre site.
Si vous ne reconnaissez pas un service tiers, il vous suffit de coller son URL dans un moteur de recherche tel que Google. Souvent, vous obtiendrez des liens vers de la documentation, des pages et des forums qui vous permettront d’en savoir plus sur le domaine en question.

Comment optimiser les demandes de domaines de tiers
Une fois que vous avez identifié les demandes de domaines tiers qui nuisent aux performances de votre site, il existe différentes façons d’optimiser ces demandes et d’augmenter la vitesse de WordPress.
La méthode qui vous convient le mieux peut varier en fonction de la manière dont votre site WordPress est défini, des requêtes qu’il effectue et d’autres facteurs.
Dans cette optique, il vous suffit d’utiliser les liens rapides ci-dessous pour accéder directement à la méthode qui vous intéresse :
Vous êtes prêts ? Premiers pas.
Méthode 1. Retirer la demande de domaine tiers
Cette méthode n’est pas une bonne option pour tous les blogs WordPress, mais le fait de retirer une ou plusieurs requêtes tierces peut avoir un impact considérable sur le temps de chargement de vos pages.
Il se peut que vous ayez ajouté une demande de domaine par accident ou que vous ayez modifié votre orientation, de sorte qu’une demande de tiers particulière ne convient plus à votre entreprise.
Par exemple, vous avez peut-être ajouté Google Adsense à l’origine, mais vous gagnez maintenant plus d’argent en vendant des produits WooCommerce sur votre stock en ligne. En retirant Google AdSense, vous pourriez améliorer les performances de votre stock au point d’obtenir beaucoup plus de ventes et de gagner beaucoup plus d’argent par rapport au fait d’afficher des publicités en ligne.
Aucun site ne peut se prévaloir d’une solution simple. Cela dit, vous pouvez essayer de retirer différents services et contenus de votre site, puis de suivre l’impact de cette mesure sur des métriques importantes telles que vos taux de conversion.
Si vous décidez de retirer des fonctionnalités et des extensions qui font des demandes de domaines tiers, il est alors intelligent de sauvegarder votre site WordPress. Cela vous permet de restaurer rapidement votre site en cas d’erreur ou de faute.
Vous pouvez également mettre votre site en mode de maintenance pendant que vous effectuez cette modification, juste au cas où elle endommagerait votre site.
Les étapes à suivre pour retirer les demandes de domaines tiers varient en fonction de la demande. Toutefois, vous trouverez souvent des guides détaillés étape par étape dans la documentation du service, de l’extension ou du logiciel similaire, ou en tapant votre requête dans Google.
Pour en savoir plus sur ce Sujet, veuillez consulter notre guide sur la façon de demander correctement un support WordPress et de l’obtenir.
Méthode 2. Retirer les extensions WordPress inutiles
Les extensions sont l’une des principales raisons de la popularité de WordPress. Avec les bonnes extensions, vous pouvez ajouter des fonctionnalités manquantes, étendre les fonctionnalités intégrées et transformer votre blog WordPress en n’importe quel type de site.
Cependant, certaines extensions WordPress font beaucoup de demandes de tiers et ralentissent votre site. Il se peut même que vous ne soyez pas du tout conscient de l’existence de ces demandes.
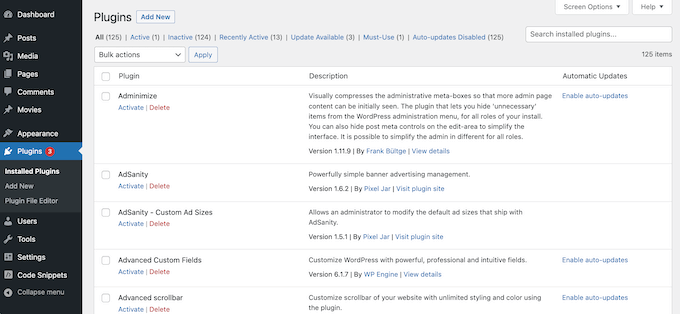
Nous vous recommandons d’aller dans Plugins » Installed Plugins à partir du tableau de bord WordPress pour retirer toutes les extensions dont vous n’avez plus besoin.

Vous pouvez même essayer de remplacer plusieurs petites extensions par un seul plugin WordPress.
Par exemple, alors qu’il existe d’innombrables extensions de référencement, AIOSEO se distingue comme une solution complète. AIOSEO offre une boîte à outils SEO complète qui prend en charge toutes vos tâches essentielles de référencement en un seul endroit.
Méthode 3. Pré-connexion à des domaines tiers importants
Une autre option consiste à se connecter au domaine externe dès le début du processus de chargement de la page. Lorsqu’un navigateur se connecte d’abord à un domaine externe, il peut souvent télécharger des contenus tiers beaucoup plus rapidement.
Sachez que la reconnexion à des sites externes peut ralentir le chargement d’autres éléments de la page. Confirmez donc que vous le faites uniquement pour les ressources externes importantes. Si vous vous connectez à des sites moins importants, vous risquez de ralentir le chargement du reste de votre page et de faire patienter les internautes.
Pour utiliser la méthode de préconnexion, vous aurez besoin d’une liste de toutes vos demandes de domaines tiers. Si ce n’est pas déjà fait, vous pouvez obtenir ces informations en utilisant Pingdom et en suivant le processus décrit ci-dessus.
Ensuite, vous devrez ajouter du code personnalisé dans WordPress. Certains guides vous diront de modifier directement les fichiers de votre thème, mais cela peut provoquer de nombreuses erreurs courantes sur WordPress. Vous ne pourrez pas non plus mettre à jour votre thème WordPress sans perdre la personnalisation.
C’est pourquoi nous recommandons WPCode.
WPCode est la meilleure extension d’extraits de code qui vous permet d’ajouter des CSS personnalisés, du PHP, du HTML et plus encore sans mettre votre site en danger. Vous pouvez également activer et désactiver vos extraits de code en cliquant sur un bouton.
Pour Premiers pas, installons et activons l’extension gratuite WPCode. En savoir plus, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
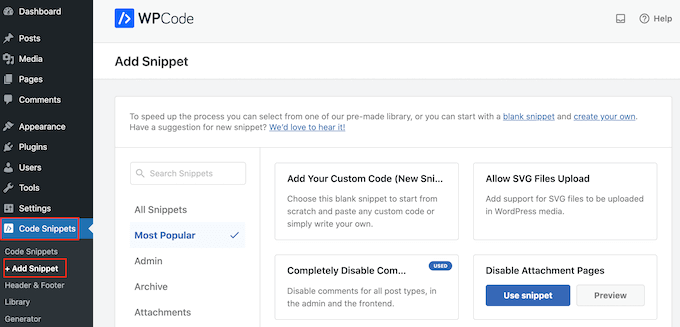
Une fois l’extension activée, allez dans Extraits de code » Ajouter un extrait.

Consultez cette page pour découvrir tous les extraits WPCode prêts à l’emploi que vous pouvez ajouter à votre site. Il s’agit notamment d’un extrait qui vous permet de désactiver complètement les commentaires, de téléverser des types de fichiers que WordPress ne supporte généralement pas, de désactiver les pages de fichiers joints, et bien plus encore.
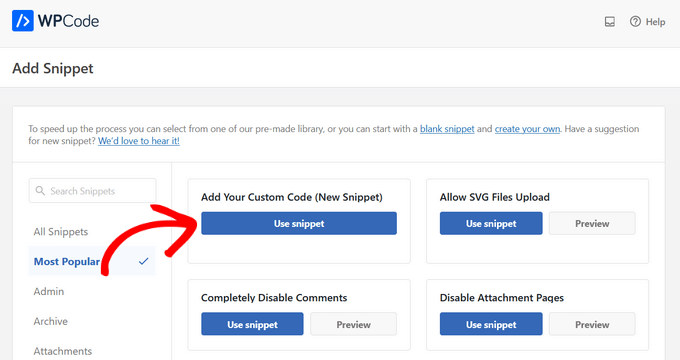
Il vous suffit de survoler l’option « Ajouter votre code personnalisé (nouvel extrait) ». Cliquez ensuite sur le bouton « Utiliser l’extrait » lorsqu’il apparaît.

Sur l’écran suivant, vous devrez saisir un titre pour l’extrait de code. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.
Dans le menu déroulant « Type de code », vous devez choisir « Extrait JavaScript ».

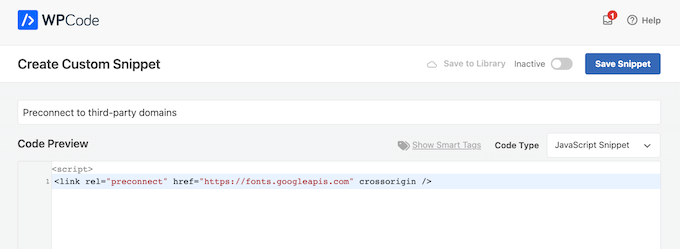
Ceci fait, vous êtes prêt à ajouter chaque domaine auquel WordPress doit se préconnecter.
Par exemple, dans l’extrait de code suivant, nous établissons une préconnexion avec Google Fonts :
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
Dans l’éditeur/éditrices de code, ajoutez simplement chaque URL externe que vous souhaitez utiliser.

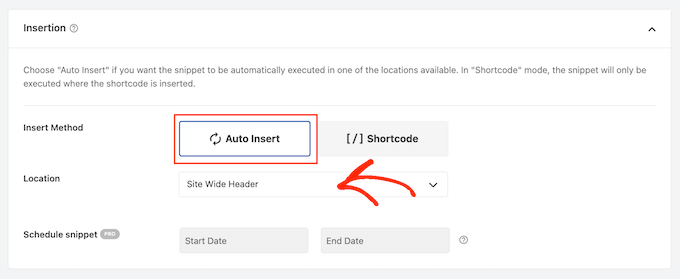
Ensuite, défilez jusqu’aux Réglages « Insertion » et sélectionnez « Insertion automatique » si ce n’est pas déjà fait.
L’étape suivante consiste à ouvrir le menu déroulant « Emplacement » et à choisir « En-tête du site ».

Lorsque vous êtes prêt à mettre l’extrait de code en ligne, faites défiler la page jusqu’en haut et cliquez sur le commutateur « Inactif » pour qu’il se modifie en « Actif ».
Cliquez sur le bouton « Enregistrer l’extrait ».

Méthode 4. Mise en œuvre de la fonction de consultation préalable des DNS
Le DNS prefetching vous permet d’effectuer une recherche DNS en arrière-plan avant que l’internaute n’ait besoin du contenu ou de la ressource liée.
Cette méthode est particulièrement utile pour les ressources tierces utilisées sur l’ensemble de votre site, telles que Google Analytics, Google Fonts ou votre service de réseau de distribution de contenu (CDN) WordPress.
Pour utiliser le DNS prefetching, il suffit de créer un nouvel extrait JavaScript à l’aide de WPCode, et en suivant le même processus que celui décrit ci-dessus.

Une fois cela fait, vous pouvez ajouter chaque nom de domaine que vous souhaitez préféoder en utilisant le format suivant :
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Après avoir saisi ces informations, ajoutez le code à l’en-tête de votre site en suivant les étapes décrites dans la méthode 3. Vous pouvez ensuite publier l’extrait de code.
Méthode 5. Héberger des ressources localement
Lorsqu’ils sont utilisés correctement, la préconnexion et la prélecture vous permettent d’effectuer des demandes de domaines tiers sans incidence sur l’expérience de l’internaute. Toutefois, dans la mesure du possible, vous devriez essayer d’héberger les ressources et le contenu localement.
L’utilisation d’un serveur local pour stocker le contenu de votre site accélère son chargement. Cela vous donne également plus de contrôle pour améliorer encore la vitesse. Vous pouvez par exemple utiliser une extension de mise en cache ou un CDN.
Il existe un grand nombre d’extensions et de services WordPress différents qui peuvent vous aider à héberger du contenu localement.
Par exemple, si vous souhaitez utiliser une typographie personnalisée, vous pouvez héberger des polices locales dans WordPress plutôt que de les charger à partir d’un tiers tel que Google Fonts.
De même, vous pouvez facilement ajouter des polices d’icônes uniques à votre thème WordPress à l’aide d’une extension telle que SeedProd.
Si vous utilisez Google Ads, Google Analytics, Campaign Manager ou d’autres produits Google gratuits, vous pouvez héberger le script gtag.js localement sur votre propre serveur en utilisant MonsterInsights avec le module Performance.
En remplaçant les demandes de domaines externes par des ressources locales, vous pouvez souvent améliorer les performances de votre site sans faire de compromis sur ses fonctionnalités et son contenu.
Méthode 6. Utiliser le chargement paresseux
Au lieu de charger tout votre contenu en une seule fois, le chargement paresseux télécharge uniquement le contenu visible sur l’écran de l’utilisateur. Il charge ensuite davantage de contenu à mesure que le compte défile vers le bas de l’écran. Cela peut donner l’impression que la page se charge plus rapidement.
Par défaut, WordPress charge les images paresseusement, et il peut être utile de charger également paresseusement le contenu hébergé en externe.
Par exemple, si vous souhaitez intégrer des vidéos YouTube dans des publications de blog WordPress, vous pouvez choisir une extension qui intègre le lazy loading.
D’autres extensions, comme Smash Balloon YouTube Feed, intègrent une mise en cache et un chargement différé pour le lecteur vidéo. Cela peut améliorer les temps de chargement perçus de la page, même lorsque vous affichez du contenu provenant de sites tiers.
Nous espérons que cet article vous a aidé à apprendre comment suivre les demandes de domaines tiers dans WordPress. Ensuite, vous pouvez également consulter notre guide sur l’utilisation d’un organisateur de plugins pour accélérer votre site ou nos astuces d’experts pour améliorer le score du bilan de santé de votre site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ralph says
After I started using Google Adsense 2-3 months ago I noticed my website slowed down a bit. Not very much, but still I can feel it every time I check.
I have to take care of it and I am sure this guide will definitely help me. I have some third party domain requests and it may be not the fault of ads, but just something else that I can get rid of and with ads its just to much. Thanks for info about pingdom tool. This will help to locate the problem.
WPBeginner Support says
Glad we could share some helpful tools
Administrateur