Vous souhaitez configurer Google AMP sur votre site WordPress ?
AMP signifie Accelerated Mobile Pages (pages mobiles accélérées) et constitue un moyen de rendre le chargement de votre site plus rapide sur les appareils mobiles. Les sites à chargement rapide offrent une meilleure expérience utilisateur et peuvent améliorer le trafic.
Dans cet article, nous allons vous afficher comment configurer Google AMP dans WordPress.

Qu’est-ce que Google AMP ?
Google AMP signifie Accelerated Mobile Pages (pages mobiles accélérées). Il s’agit d’une initiative open-source supportée par des entreprises technologiques comme Google et Twitter. L’objectif du projet est de faire en sorte que les contenus web se chargent plus rapidement pour les utilisateurs/utilisatrices mobiles.
Pour de nombreux utilisateurs/utilisatrices mobiles, la lecture sur le web est souvent lente. La plupart des pages riches en contenu mettent plusieurs secondes à se charger, malgré tous les efforts déployés par les propriétaires de sites pour les accélérer.

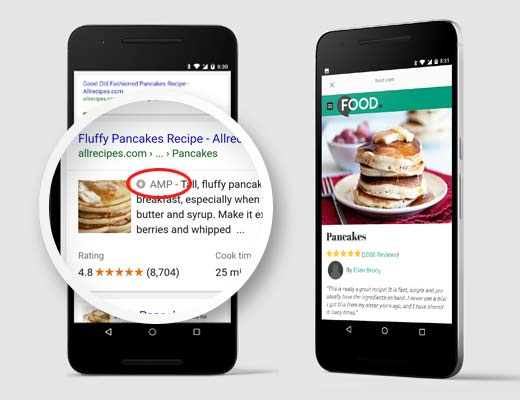
Google AMP utilise un minimum de HTML et un nombre limité de JavaScript. Vous permettez ainsi au contenu d’être hébergé sur le cache Google AMP. Google peut alors servir cette version cache aux utilisateurs/utilisatrices instantanément lorsqu’ils/elles cliquent sur votre lien dans les résultats de recherche.
Il s’agit d’une fonctionnalité très similaire aux Instant Articles de Facebook. Cependant, les Instant Articles sont limités uniquement à la plateforme de Facebook, plus précisément à son application mobile.
Google AMP est agnostique en termes de plateforme et peut être utilisé par n’importe quelle application, navigateur ou visionneuse web. Actuellement, il est utilisé par Google, Twitter, LinkedIn, Reddit et d’autres.
Avantages et inconvénients de Google AMP (Accelerated Mobile Pages)
Les experts en référencement affirment que Google AMP aidera votre site WordPress à mieux se classer dans Google et améliorera l’expérience utilisateur pour les utilisateurs/utilisatrices mobiles sur des connexions internet lentes. Cependant, il existe plusieurs défis pour les propriétaires de sites, les blogueurs et les spécialistes du marketing.
AMP utilise un ensemble limité de HTML, JavaScript et CSS. Cela signifie que vous ne pouvez pas ajouter certains widgets et fonctionnalités à votre site AMP mobile. Cela limite votre capacité à ajouter des formulaires d’optin d’e-mail intelligents, des boutons Facebook Like et d’autres scripts dynamiques.
Bien que Google AMP prenne en charge Google Analytics, il ne supportait pas initialement de nombreuses autres plateformes d’analyse, mais cette situation s’est améliorée. Les options d’annonces sont également limitées à quelques plateformes sélectionnées.
Malgré ses limites, Google pousse les pages AMP en leur donnant un coup de pouce dans la recherche mobile. Si une part importante de votre trafic provient de recherches mobiles, alors vous pourriez bénéficier de l’ajout du support AMP pour améliorer et maintenir votre référencement.
Cependant, quelques plaintes ont été formulées à l’encontre de Google AMP par des blogueurs.
Tout d’abord, Alex Kras affirme que vous pouvez potentiellement perdre du trafic mobile si vous activez Google AMP. Lisez attentivement l’article, car il s’agit d’un problème majeur. Et malgré ce que le prospect de Google pour le projet AMP a dit, il n’y a pas de bonnes solutions qui abordent le problème, à notre avis.
Deuxièmement, Terrence Eden souligne les modifications à apporter pour revenir à Google AMP si vous changez d’avis à l’avenir. Nous ne pensons pas qu’il s’agisse d’un problème majeur car vous pouvez effectuer une redirection 301, ce que plusieurs ont souligné dans la section commentaire de ses publications de blog. Néanmoins, c’est une chose à laquelle vous devez penser.
Pour les raisons évoquées ci-dessus, nous ne basculons pas WPBeginner vers Google AMP.
Cependant, comme plusieurs de nos lecteurs nous ont demandé comment configurer Google AMP dans WordPress, nous avons créé une étape par étape sur la façon de configurer Accelerated Mobile Pages dans WordPress.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Réglages des pages mobiles accélérées ou AMP dans WordPress
La première chose à faire est d’installer et d’activer l’extension AMP. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
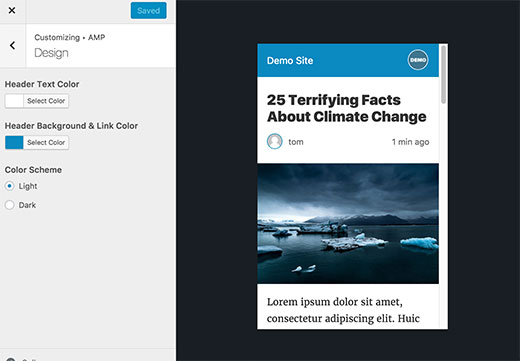
Une fois activé, vous pouvez vous rendre sur la page Apparence » AMP pour voir comment votre site s’affiche sur les appareils mobiles grâce à AMP.

Vous pouvez modifier l’arrière-plan de l’en-tête et la couleur du texte sur cette page. La couleur d’arrière-plan de l’en-tête que vous choisissez sera également utilisée pour les liens.
L’extension utilisera également l’icône ou le logo de votre site si votre thème le supporte. Consultez notre guide sur l’ajout d’un favicon ou d’une icône de site dans WordPress pour obtenir des instructions détaillées.
N’oubliez pas de cliquer sur le bouton « Enregistrer » pour stocker vos modifications.
Désormais, vous pouvez personnaliser vos pages AMP à l’aide d’extensions. Par exemple, vous pouvez ajouter des publications similaires, des widgets de pied de page et même des icônes de réseaux sociaux à vos pages AMP.
Cependant, vous devrez valider vos pages AMP après avoir installé tout module d’extension.
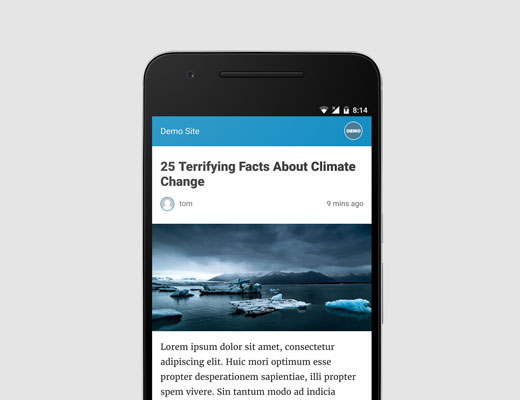
Vous pouvez maintenant visiter n’importe quelle publication sur votre site et ajouter /amp/ à la fin de l’URL comme ceci :
http://example.com/2016/10/my-blog-post/amp/
Cela affichera une version AMP réduite de la même publication.

Si vous voyez le code source de la publication originale, vous trouverez cette ligne dans le HTML :
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Cette ligne indique aux moteurs de recherche et aux autres apps et services consommateurs d’AMP où rechercher la version AMP de la page.
Dépannage
Si vous voyez une erreur 404 lorsque vous essayez de voir la version AMP, voici ce que vous devez faire.
Rendez-vous sur la page Réglages » Permaliens dans votre administration WordPress et cliquez sur le bouton » Enregistrer les modifications « .
N’oubliez pas de ne rien modifier ici. Il vous suffit d’appuyer sur le bouton « Enregistrer les modifications ». Cela actualisera la structure permalienne de votre site.
Vue des pages mobiles accélérées dans Google Search Console
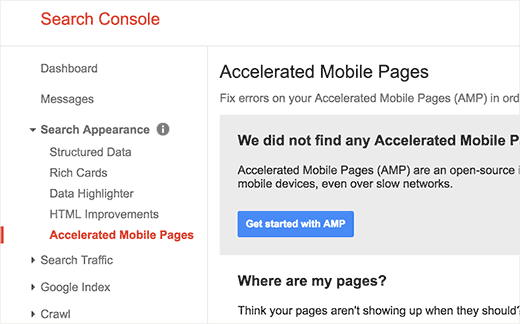
Vous voulez savoir comment vos pages mobiles accélérées se comportent dans la recherche Google ? Vous pouvez facilement le vérifier à l’aide de Google Search Console.
Connectez-vous à votre tableau de bord Google Search Console, puis cliquez sur Apparence de la recherche » Pages mobiles accélérées.

Ne vous inquiétez pas si vous ne voyez pas tout de suite vos résultats AMP. Il peut s’écouler un certain temps avant que Google n’indexe vos pages mobiles accélérées et n’affiche ensuite les données dans Search Console.
Obtenir des statistiques précises sur les pages AMP
L’un des principaux problèmes de l’AMP est qu’il peut fausser vos données Google Analytics. Les internautes qui consultent vos pages AMP ne sont pas suivis avec précision et peuvent même être comptabilisés deux fois.
Pour obtenir les statistiques les plus précises, nous vous recommandons d’utiliser MonsterInsights. C’est la meilleure extension Google Analytics pour WordPress.
Le module AMP MonsterInsights corrigera automatiquement votre suivi afin que vous obteniez les statistiques réelles sur vos internautes.
Nous espérons que cet article vous a aidé à apprendre comment configurer les pages mobiles accélérées (AMP) dans WordPress. Vous pouvez également consulter notre guide sur la façon d’accélérer votre site Web ou nos choix d’experts pour les meilleurs services de marketing e-mail pour développer votre entreprise.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
tfk, the5krunner says
the AMP pluigin disables JS scripts.
therefore things like
1. WordPress outbound click stats are disabled
and
2. Google adwords conversion tracking is disabled.
so think carefully before using it
WPBeginner Support says
Thanks for sharing these concerns!
Administrateur
ToTemat says
I tested AMP on the website for over 6 months. My conclusions are like this. The website worked faster on a mobile basis, but it had no effect on its position. Additionally, plug-in conflicts appeared from time to time. Also, fewer people on AMP pages accessed subsequent pages of the website. That’s why I believe responsive pages are better and more relevant than using AMP. I turned off AMP completely by myself some time ago.
WPBeginner Support says
Thank you for sharing your experience with AMP!
Administrateur
Ali Abdoli says
Do I have to index the /amp version of each page in google search console?
WPBeginner Support says
You do not need to specifically index the pages
Administrateur