D’après notre expérience, si vous ajoutez beaucoup de catégories à vos publications WordPress, les choses peuvent commencer à paraître un peu encombrées. Les catégories multiples, en particulier les catégories parents et enfants, peuvent encombrer vos mises en page et rendre plus difficile pour les lecteurs de trouver ce qu’ils recherchent.
Ne serait-il pas plus propre d’afficher uniquement la catégorie enfant pour chaque publication ?
Ce guide vous montrera comment ajuster le fichier de votre thème WordPress pour afficher uniquement les catégories enfants dans votre boucle de publication, ce qui donnera à votre blog un aspect plus simple/simple d’utilisation.

Pourquoi afficher uniquement la catégorie enfant dans la boucle de publication de WordPress ?
Lorsque vous créez un blog WordPress, vous pouvez organiser votre contenu à l’aide de catégories et d’identifiants.
Pour aider les lecteurs à trouver plus rapidement un contenu intéressant, vous pouvez même créer des catégories enfant (ou sous-catégories).
Par exemple, si vous avez un blog de voyage, vous pouvez créer une catégorie « Destinations », puis des catégories subordonnées telles que « Europe », « Amérique » et « Australie ».
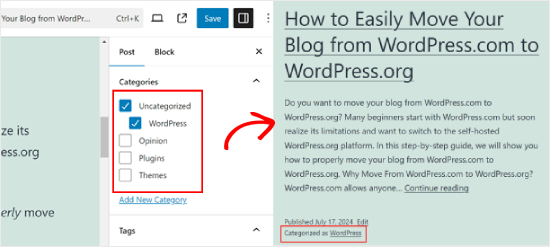
Par défaut, la plupart des thèmes WordPress affichent toutes les catégories parents et enfants pour une publication.

Toutefois, si vous utilisez beaucoup de catégories, les pages de votre blog risquent d’être désordonnées et compliquées. Il peut également être plus difficile pour les lecteurs de trouver la catégorie qui les intéresse.
Pour cette raison, vous pouvez vouloir masquer les catégories parents génériques d’une publication et afficher uniquement les catégories enfants. Ceci étant dit, voyons comment afficher uniquement les catégories enfants dans la boucle de publication de WordPress.
Avant de modifier un fichier de thème WordPress : points clés à retenir
Ce guide s’adresse aux personnes qui sont à l’aise avec le codage et la modification des fichiers de thèmes WordPress. Voici quelques éléments à connaître avant de suivre le tutoriel :
- Tout d’abord, vous devez connecter votre site au FTP ou ouvrir le gestionnaire de fichiers de votre hébergeur pour pouvoir accéder à ces fichiers.
- Si vous êtes débutant, vous pouvez alors consulter notre guide du débutant sur la façon de coller des extraits du web dans WordPress pour vous préparer en amont.
- Nous vous recommandons de créer une sauvegarde ou d’utiliser un site de staging pour suivre cette méthode. Ainsi, en cas de problème, votre site direct ne sera pas affecté.
Dernier point, ce guide s’applique uniquement aux thèmes WordPress classiques. Les thèmes en bloc ont une structure différente pour les fichiers de thème.
Afficher uniquement la catégorie enfant dans la boucle de publication de WordPress
Dans ce tutoriel, nous allons vous afficher comment modifier le fichier de votre thème à l’aide du gestionnaire de fichiers de Bluehost. Mais quel que soit votre fournisseur d’hébergement, les étapes devraient être similaires.
Tout d’abord, connectez-vous à votre tableau de bord Bluehost et naviguez jusqu’à l’onglet ‘Sites’. Ensuite, cliquez sur ‘Réglages’ sur le site que vous souhaitez modifier.

Ensuite, défilez vers le bas jusqu’à la section Liens rapides.
Cliquez ensuite sur le bouton « Gestionnaire de fichiers ».

Le gestionnaire de fichiers s’ouvre alors.
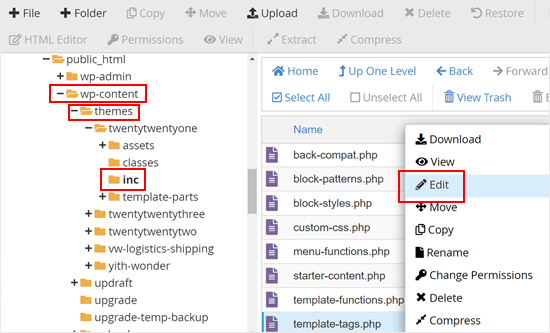
Maintenant, vous devrez trouver le code dans le fichier de votre thème qui est responsable de l’affichage des catégories. Vous pouvez commencer à le faire en allant dans le dossier public_html de votre site « wp-content » themes « le dossier de votre thème actuel.
À ce stade, vous devrez peut-être ouvrir chaque fichier et dossier un par un pour trouver le bon fichier à modifier. Une chose que vous pouvez faire est d’essayer de trouver du code lié à la catégorie, comme has_category ou get_the_category_list. Si vous les trouvez, vous devriez être dans le bon fichier.
Si vous ne trouvez pas le bon fichier de modèle, veuillez consulter notre aide-mémoire sur la hiérarchie des modèles WordPress et notre guide sur la façon de trouver le bon fichier de thème à modifier.
Si vous utilisez le thème Twenty Twenty-One, le fichier que vous devez rechercher est le fichier template-tags qui se trouve dans le dossier ‘inc’. Une fois que vous l’avez trouvé, vous pouvez faire un clic droit sur le fichier et sélectionner « Modifier ».

Dans le fichier, il s’agit de l’extrait responsable de l’affichage des catégories et des identifiés :
if ( has_category() || has_tag() ) {
echo '<div class="post-taxonomies">';
$categories_list = get_the_category_list( wp_get_list_item_separator() );
if ( $categories_list ) {
printf(
/* translators: %s: List of categories. */
'<span class="cat-links">' . esc_html__( 'Categorized as %s', 'twentytwentyone' ) . ' </span>',
$categories_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
$tags_list = get_the_tag_list( '', wp_get_list_item_separator() );
if ( $tags_list && ! is_wp_error( $tags_list ) ) {
printf(
/* translators: %s: List of tags. */
'<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>',
$tags_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
echo '</div>';
}
} else {
Maintenant que vous avez trouvé le bon code, vous pouvez remplacer tout cet extrait par ceci :
if ( has_category() || has_tag() ) {
echo '<div class="post-taxonomies">';
// Get the list of categories
$categories = get_the_category();
$child_cat_IDs = array(); // Array to store child category IDs
$parent_cat_IDs = array(); // Array to store parent category IDs
foreach ( $categories as $category ) {
if ( $category->parent > 0 ) {
$child_cat_IDs[] = $category->term_id; // Store the child category ID
} else {
$parent_cat_IDs[] = $category->term_id; // Store the parent category ID
}
}
// Output child categories if there are any
if ( !empty($child_cat_IDs) ) {
$output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' ';
foreach ( $child_cat_IDs as $cat_id ) {
$cat_link = get_category_link($cat_id);
$cat_name = get_cat_name($cat_id);
$output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> ';
}
$output .= '</span>'; // Close the span tag after the loop
echo $output; // Output the child category links
// Output parent categories if there are no child categories
} elseif ( !empty($parent_cat_IDs) ) {
$output = '<span class="cat-links">' . esc_html__( 'Categorized as ', 'twentytwentyone' ) . ' ';
foreach ( $parent_cat_IDs as $cat_id ) {
$cat_link = get_category_link($cat_id);
$cat_name = get_cat_name($cat_id);
$output .= '<a href="' . esc_url($cat_link) . '">' . esc_html($cat_name) . '</a> ';
}
$output .= '</span>'; // Close the span tag after the loop
echo $output; // Output the parent category links
}
// Handle tags
$tags_list = get_the_tag_list('', wp_get_list_item_separator());
if ( $tags_list && ! is_wp_error( $tags_list ) ) {
printf(
/* translators: %s: List of tags. */
'<span class="tags-links">' . esc_html__( 'Tagged %s', 'twentytwentyone' ) . '</span>',
$tags_list // phpcs:ignore WordPress.Security.EscapeOutput
);
}
echo '</div>'; // Close post-taxonomies div
}
} else {
Cet extrait de code identifie d’abord toutes les catégories assignées à la publication. Ensuite, il vérifie si chaque catégorie a un parent.
Si c’est le cas, cela signifie qu’il s’agit d’une catégorie enfant et qu’elle est ajoutée à la liste d’affichage. Les catégories parents sont Aller à/au, ce qui permet un affichage plus propre et plus spécifique de la catégorisation de votre publication.
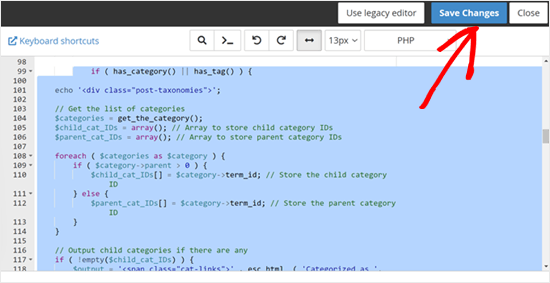
Voici à quoi cela devrait ressembler lorsque vous remplacez le code :

Lorsque vous avez terminé, il vous suffit d’enregistrer vos modifications.
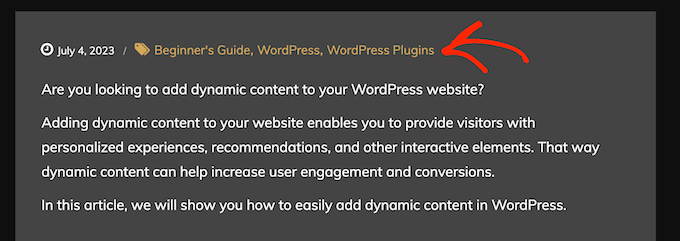
Maintenant, vous devez visiter une publication qui a une ou plusieurs catégories enfants. Vous verrez que la catégorie mère est masquée et que WordPress affiche uniquement les catégories enfants.

Nous espérons que cet article vous a aidé à apprendre comment afficher uniquement la catégorie enfant dans vos publications WordPress. Ensuite, vous pouvez consulter notre article sur la façon de styliser différemment les catégories individuelles dans WordPress et notre guide du débutant sur la façon de rechercher par catégorie dans WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mike
Managed it!
foreach((get_the_category()) as $childcat) {
$parentcat = $childcat->category_parent;
if (cat_is_ancestor_of(10, $childcat)) {
echo get_cat_name($parentcat);
}
}
MIke
I have three main categories and this code is successfully working in my single page loop to echo the actual selected category name.
I now want to echo the parent of the category. The complication is that I have two layers below the main category (3 levels) and I want to echo the one level parent not the top level parent. It seems easy to echo the top parent, but I haven’t seem any code to return the child level category of a grandchild category?
amnachohan
Will it work outside the loop ?
Marian Rick
This is a great piece of code. Thanks a lot so far!
For one of my projects I have to go further, and display only the lowest subcategory. So there may be three levels, (Forms -> Squares -> Big Squares). With this code all subs (Squares -> Big Squares) are displayed. How can I tell this code to repeat the process till only the last child is found and displayed?
If you’ve got any solutions for that you are my heroes once again! Keep up your great work and blog!
GoranJakovljevic
is it possible to do this for 2 categories instead of single one?
gashface
How Would I include &orderby=ID ?
Andus Beckus
This is great thanks!
But how do you display children of all categories and not just cat 10?
Be great if someone could help with this.
Editorial Staff
If you are trying to display a list of all child categories, then use wp_list_categories() function. It has parameters that allow you to list only child categories or only parent categories. But that doesn’t work for the case that we are talking about in this article.
Administrateur
Mattia
great, but if I want to show not « category 10 » but « current category »?
Keith Davis
Great snippets of info from you guys.
I really have to start to get into this PHP.
Great site boys and I notice that you are up to Pagerank 6!
How about a couple of posts on upping your pagerank.