Como nuevo diseñador de temas de WordPress, aprendes rápidamente los retos de mantener largos archivos CSS mientras los mantienes organizados, escalables y legibles.
Muchos diseñadores y desarrolladores de front-end recomiendan utilizar un lenguaje preprocesador de CSS como Sass o LESS para facilitar el trabajo. Pero, ¿qué son estas cosas? ¿Y cómo empezar a utilizarlos?
Este artículo es una introducción a Sass para los nuevos diseñadores de temas de WordPress. Te explicaremos qué es un preprocesador CSS, por qué lo necesitas y cómo instalarlo y empezar a usarlo de inmediato.

¿Qué es Sass (Syntactically Awesome Stylesheet)?
El CSS que utilizamos se diseñó para ser un idioma de hojas de estilos fácil de usar. Sin embargo, la web ha evolucionado, por lo que los diseñadores necesitan disponer de un idioma de hojas de estilos que les permita hacer más con menos esfuerzo y tiempo. Los lenguajes preprocesadores de CSS, como Sass, permiten utilizar características que actualmente no están disponibles en el CSS, como variables, operadores matemáticos básicos, anidamiento, mixins, etc.
Es muy parecido a PHP, que es un lenguaje preprocesador que ejecuta un script en el servidor y genera una salida HTML. Del mismo modo, Sass preprocesa archivos .scss para generar archivos CSS que puedan ser utilizados por los navegadores / exploradores.
Desde la versión 3.8, los estilos del área de administrador de WordPress han sido adaptados para utilizar Sass en el desarrollo. Hay muchas tiendas de temas y desarrolladores de WordPress que ya utilizan Sass para acelerar su proceso de desarrollo.
Primeros pasos con Sass para el desarrollo de temas de WordPress
La mayoría de los diseñadores de temas utilizan un entorno de desarrollo local para trabajar en sus temas antes de desplegarlos en un entorno de pruebas o en un servidor activo. Dado que Sass es un idioma de preprocesamiento, tendrá que instalarlo en su entorno de desarrollo local.
Lo primero que tienes que hacer es instalar Sass. Se puede utilizar como una herramienta de línea de comandos, pero también hay algunas aplicaciones GUI disponibles para Sass. Recomendamos usar Koala, que es una aplicación gratuita de código abierto disponible para Mac, Windows y Linux.

Por el bien de este artículo, usted tendrá que crear un tema en blanco. Simplemente crea una nueva carpeta en /wp-content/themes/. Puedes llamarla ‘mytheme’ o cualquier otra cosa que desees. Dentro de su carpeta de tema en blanco crear otra carpeta y el nombre de hojas de estilos.
En la carpeta stylesheets, debe crear un archivo style.scss utilizando un editor de texto como el Bloc de notas.
Ahora tienes que abrir Koala y hacer clic en el icono más para añadir un nuevo proyecto. A continuación, localiza el directorio de tu tema y añádelo como proyecto. Notarás que Koala encontrará automáticamente el archivo Sass en tu directorio de hojas de estilos y lo mostrará.

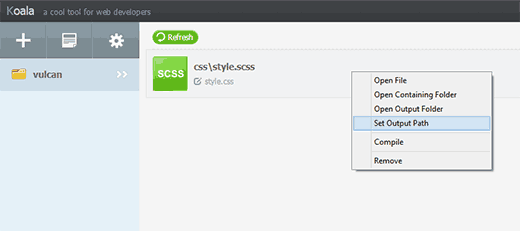
Haga clic derecho en su archivo Sass y seleccione la opción Establecer ruta de salida. Ahora selecciona la raíz del directorio de tu tema, por ejemplo, /wp-content/themes/mytheme/ y pulsa enter. Koala generará el archivo CSS de salida en el directorio de tu tema. Para probar esto necesitas abrir tu archivo Sass style.scss en un editor de texto como Notepad y añadir este código:
$fonts: arial, verdana, sans-serif;
body {
font-family:$fonts;
}
Ahora tienes que guardar los cambios y volver a Koala. Haz clic con el botón derecho en tu archivo Sass, y la barra lateral se deslizará a la derecha. Para compilar tu archivo Sass simplemente haz clic en el botón ‘Compilar’. Puedes ver los resultados abriendo el archivo style.css en el directorio de tu tema, y tendrá el CSS procesado así:
body {
font-family: arial, verdana, sans-serif; }
Aviso que hemos definido una variable $fonts en nuestro archivo Sass. Ahora cada vez que necesitemos añadir una familia de fuentes no tendremos que escribir los nombres de todas las fuentes de nuevo. Simplemente podemos usar $fonts.
¿Qué otros superpoderes aporta Sass a CSS?
Sass es increíblemente potente, compatible con versiones anteriores y súper fácil de aprender. Como mencionamos anteriormente que puedes crear variables, anidamiento, mixins, importación, parciales, operadores matemáticos y lógicos, etc. Ahora te mostraremos algunos ejemplos, y podrás probarlos en tu tema de WordPress.
Gestión de varias hojas de estilos
Un problema común al que se enfrentará como diseñador de temas de WordPress son las hojas de estilos grandes con muchas secciones. Probablemente tendrás que desplazarte mucho hacia arriba y hacia abajo para corregir cosas mientras trabajas en tu tema. Usando Sass, puedes importar múltiples archivos a tu hoja de estilos principal y generar un único archivo CSS para tu tema.
¿Qué hay de CSS @import?
El problema de usar @import en tu archivo CSS es que cada vez que añades un @import, tu archivo CSS hace otra petición HTTP al servidor. Esto afecta al tiempo de carga de tu página, lo que no es bueno para tu proyecto. Por otro lado, cuando usas @import en Sass, incluirá los archivos en tu archivo Sass y los servirá todos en un único archivo CSS para los navegadores.
Para aprender a usar @import en Sass, primero necesitas crear un archivo restablecer.scss en el directorio de hojas de estilos de tu tema y pegar este código en él.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Ahora necesitas abrir tu archivo principal style.scss y añadir esta línea donde quieres que se importe el archivo restablecer:
@import 'reset';
Aviso: no es necesario introducir el nombre completo del archivo. Para compilarlo, tienes que abrir Koala y hacer clic en el botón de compilación de nuevo. Ahora abre el archivo principal style.css de tu tema, y verás tu restablecer css incluido en él.
Nestin en Sass
A diferencia de HTML, CSS no es un idioma anidado. Sass le permite crear archivos anidados que son fáciles de gestionar y trabajar con ellos. Por ejemplo, puedes anidar todos los elementos de la sección <article>, bajo el selector de artículo. Como diseñador de temas de WordPress, esto le permite trabajar en diferentes secciones y dar estilo a cada elemento fácilmente. Para ver nestin en acción, añade esto a tu archivo style.scss:
.entry-content {
p {
font-size:12px;
line-height:150%;
}
ul {
line-height:150%;
}
a:link, a:visited, a:active {
text-decoration:none;
color: #ff6633;
}
}
Una vez procesado, mostrará el siguiente CSS:
.entry-content p {
font-size: 12px;
line-height: 150%; }
.entry-content ul {
line-height: 150%; }
.entry-content a:link, .entry-content a:visited, .entry-content a:active {
text-decoration: none;
color: #ff6633; }
Como diseñador de temas, estarás diseñando diferentes aspectos para widgets, entradas, menús de navegación, cabecera, etc. El uso de nestin en Sass hace que esté bien estructurado y no tengas que escribir las mismas clases, selectores e identificadores una y otra vez.
Uso de Mixins en Sass
A veces necesitarás reutilizar algo de CSS a lo largo de tu proyecto aunque las reglas de estilo sean las mismas porque las usarás en diferentes selectores y clases. Aquí es donde los mixins son útiles. Vamos a añadir un mixin a tu archivo style.scss:
@mixin hide-text{
overflow:hidden;
text-indent:-9000px;
display:block;
}
Este mixin básicamente oculta algún texto para que no se muestre. He aquí un ejemplo de cómo puede utilizar esta combinación para ocultar el texto de su logotipo:
.logo{
background: url("logo.png");
height:100px;
width:200px;
@include hide-text;
}
Aviso de que es necesario utilizar @include para añadir un mixin. Después de procesar generará el siguiente CSS:
.logo {
background: url("logo.png");
height: 100px;
width: 200px;
overflow: hidden;
text-indent: -9000px;
display: block; }
Los mixins también son muy útiles con los prefijos de vendedor. Al añadir valores de opacidad o radio de borde, usando mixins puedes ahorrarte mucho tiempo. Mira este ejemplo, donde hemos añadido un mixin para añadir radio de borde.
@mixin border-radius($radius) {
-webkit-border-radius: $radius;
-moz-border-radius: $radius;
-ms-border-radius: $radius;
-o-border-radius: $radius;
border-radius: $radius;
}
.largebutton { @include border-radius(10px); }
.smallbutton { @include border-radius(5px); }
Después de compilar, generará el siguiente CSS:
.largebutton {
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-ms-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px; }
.smallbutton {
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
border-radius: 5px; }
Recursos adicionales
Esperamos que este artículo le haya ayudado a aprender acerca de Sass para el desarrollo de temas de WordPress. Muchos diseñadores de temas de WordPress ya lo están utilizando. Algunos van tan lejos como para decir que en el futuro todo el CSS será preprocesado, y los desarrolladores de temas de WordPress necesitan mejorar su juego. Puede que también quiera ver nuestra guía sobre consejos de clase de cuerpo de WordPress para diseñadores de temas o nuestras selecciones de expertos de los mejores editores de arrastrar y soltar páginas de WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dapo O says
Thanks for this.
I’m building a custom Block theme and wondering if I can use SASS same way I do with Classic themes.
WPBeginner Support says
There are some differences in how CSS is added with a Block theme compared to Classic themes.
Administrador
Mark says
Great tutorial. How do you go about creating a WordPress child theme using SASS and Koala? That would be a very useful tutorial…
WPBeginner Support says
While we don’t have a guide for that at the moment, we will certainly take a look at it for a possible article.
Administrador
Paulo Jesus says
Hi, I am working on a WordPress theme using bootstrap and sass. I have a sass folder set up using the smacss aproach and on the root of my sass folder I have a style.sccs file that imports all the scss files for all the sections on my theme(_footer.scss, _header.scss, etc) then it outputs to my style.css file on the root of my theme. The issue I am having is that I am extending some bootstrap classes in some of those .scss files and if I include a _bootstrap.scss on my sass folder and import it on my style.scss file everything works fine, however the whole bootstrap is then also compiled to my style.css and it becomes quite messy. Ideally I would want the bootstrap css separated from my them styles not as part of my style.css, however if I dont import it on my style.scss and instead enqueue it on my functions.php I get an error saying that the bootstrap classes extended cannot be found and the theme breaks.. Any thoughts on how to go around this issue would be appreciated.
Thank you very much
Cinnamon Bernard says
Hi,
I know this is sort of an old post, but still quite new, I had a question about incorporating Twitter Bootstrap Sass, Font-Awesome Sass, with Underscores WordPress starter theme template.
I’ve tried to incorporate and placed all Sass files in their own directory, and have a separate output path for Css files, while keeping WordPress style.css in the root with an @import to the style.css within the Css folder.
After setting all of this up, the styles for bootstrap has not been working properly, I’m not certain if it is due to having a reset file. I was sure to place the bootstrap and font-awesome @imports at the top, followed by the others.
If possible, based on what I’ve provided, can you give advice on how to set up my workflow.
Thanks!
Rehan says
Awesome tutorial
Thanks
Ricardo Gutierrez says
Hello.
Is the “reset” better than normalize ?
Thnks !
WPBeginner Support says
Reset would unset browser styles, while normalize uses a consistent style across browser. We think each developer would have their own preference. We would prefer to work with reset.
Administrador
Josh McClanahan says
Great article!
I was wondering if there is any kind of setup, like in php you have to add PEAR for various extensions, for using SASS especially when going live.
In other words is there anything that is needed to be included after compiling and going live?
Thanks for your help and this article.
WPBeginner Support says
No Josh, after compiling it generates the regular CSS output.
Administrador