¿Quieres añadir un aviso de entrada antigua en WordPress?
Si lleva tiempo produciendo contenidos, es posible que algunos de ellos estén obsoletos.
En este artículo, le mostraremos cómo añadir fácilmente avisos de entradas antiguas a su blog de WordPress.

¿Por qué añadir un aviso de entrada antigua a las entradas de un blog de WordPress?
El deterioro del contenido (entradas de blog obsoletas) puede ser un problema para los blogs de WordPress en crecimiento.
Dependiendo de su nicho, su contenido puede volverse irrelevante, incorrecto o inapropiado con el tiempo. Esto puede provocar una mala experiencia de usuario, una mayor tasa de rebote y una peor clasificación en las búsquedas.
Lo ideal sería que editara esos artículos y los actualizara con información más útil, precisa y actualizada.
Pero eso no siempre es posible porque puede que su sitio tenga demasiados artículos antiguos y no disponga de recursos suficientes para actualizarlos. En ese caso, añadir un aviso de entradas antiguas puede ser útil para sus usuarios.
Les hará saber que el contenido es un poco más antiguo, y deberán tenerlo en cuenta cuando utilicen la información presentada en esa página.
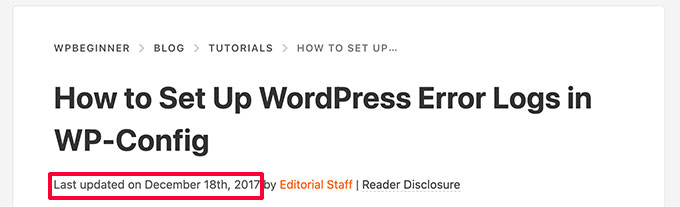
Otra solución que utilizan muchos blogs es añadir simplemente la “Última fecha de actualización” en lugar de la fecha de publicación.

Dicho esto, veamos cómo añadir el aviso de entradas antiguas en WordPress y cómo mostrar la última fecha de actualización en sus artículos.
- Método 1. Mostrar aviso de entradas antiguas usando un plugin
- Método 2. Mostrar la última fecha de actualización en WordPress
- Método 3. Mostrar aviso de entradas antiguas sin plugin (método del código)
Método 1. Mostrar aviso de entradas antiguas usando plugin
Este método es más sencillo y recomendable para todos los usuarios que quieran mostrar un aviso de entrada antigua.
En primer lugar, debe instalar y activar el plugin DX Out of Date. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: El plugin DX Out of Date no ha sido actualizado desde hace algún tiempo. Pero en nuestras pruebas, sigue funcionando bien tanto con temas clásicos como con temas de bloques.
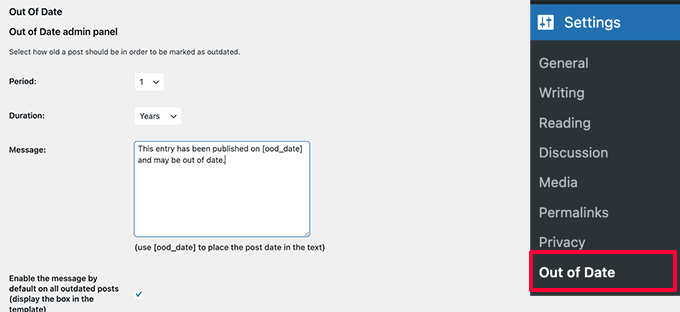
Una vez activado, debe visitar la página Ajustes ” Fuera de fecha para establecer los ajustes del plugin.

Aquí, usted necesita elegir el período y la duración. Este es el tiempo después del cual una entrada será considerada antigua por el plugin.
Debajo puedes proporcionar un mensaje personalizado para mostrar en entradas antiguas y activar el aviso para que se muestre en todas las entradas antiguas. No te preocupes, podrás ocultarlo para entradas específicas editándolas.
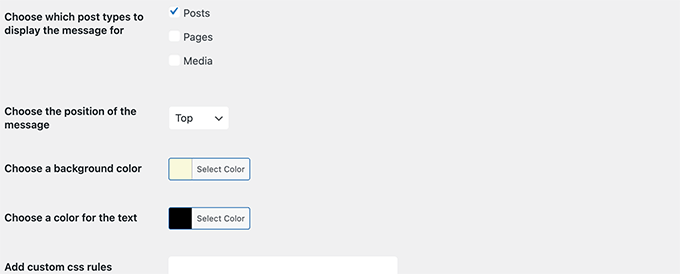
En la página de ajustes, también puede elegir tipos de entradas, colores para el cuadro de aviso y añadir CSS personalizado si es necesario.

No olvides hacer clic en el botón Guardar cambios para establecer los ajustes.
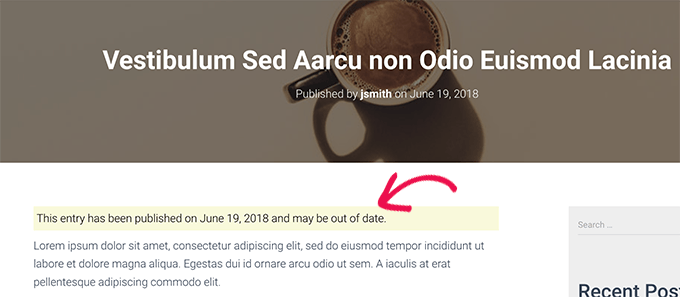
Ahora puede visitar una entrada antigua de su sitio web para ver el plugin en acción.

Ocultar aviso de entrada antigua en entradas individuales
Ahora digamos que usted tiene un artículo más viejo que todavía es exacto, actualizado, y tiene grandes graduaciones de la búsqueda. Es posible que desee ocultar el aviso de entrada antigua allí.
Del mismo modo, ¿qué ocurre si has actualizado una entrada antigua con información nueva? El plugin seguirá mostrando avisos de entradas antiguas porque utiliza la fecha de publicación de la entrada para determinar su antigüedad.
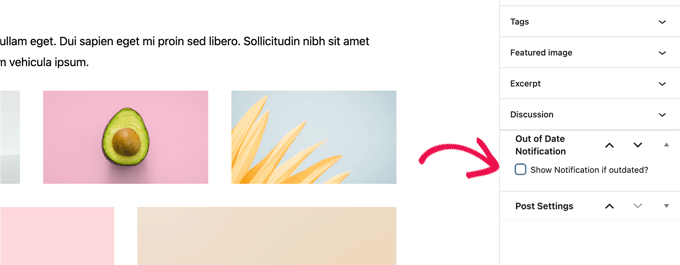
Para corregirlo, puede editar la entrada y desplazarse hasta la pestaña “Aviso de caducidad” en el panel de entradas del editor de bloques. Desde aquí, simplemente desmarca la opción de aviso y guarda los cambios.

El plugin dejará de mostrar avisos de entradas antiguas en este artículo en particular.
Método 2. Mostrar la fecha de última modificación de tus entradas
Muchos sitios web de WordPress muestran la última fecha de modificación de las entradas de su blog. Algunos también sustituyen la fecha de publicación por la de última modificación.
La ventaja de este método es que muestra a los usuarios cuándo se actualizó una entrada por última vez sin mostrar un mensaje de entrada antigua.
Primero, necesitas instalar y activar el plugin WP Last Modified Info. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez activado, diríjase a la página Ajustes ” Última modificación de WP para establecer los ajustes del plugin.

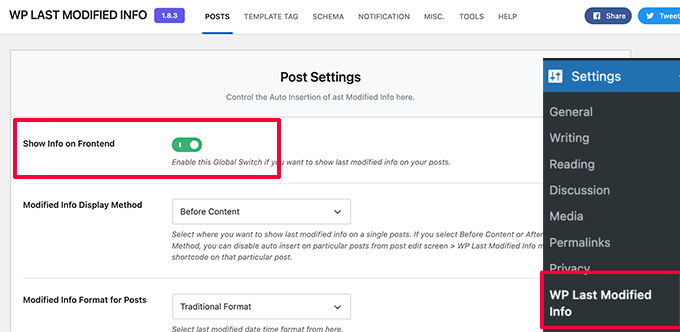
En la página de ajustes, tienes que activar el conmutador Visualización global de la información sobre la última modificación. Después, puedes elegir cómo quieres mostrar la fecha de modificación.
Puede sustituir la fecha de publicación, mostrarla antes o después del contenido o insertarla manualmente en una entrada.
Debajo encontrarás un montón de opciones. Si no estás seguro, puedes dejarlas por defecto.
No olvides hacer clic en el botón Guardar ajustes para guardar los cambios.
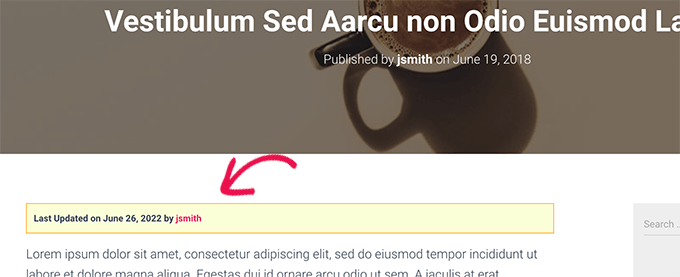
Ahora puede visitar su sitio web para ver la última información actualizada de todas las entradas de su blog.

El problema de este método es que mostrará la última fecha de actualización de todas las entradas, incluidas las más recientes.
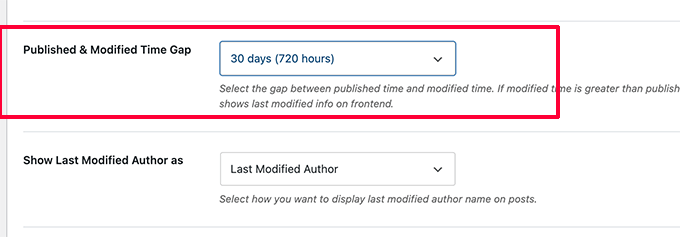
Puede establecer un intervalo de tiempo en los ajustes de los plugins. Pero este intervalo solo está limitado a 30 días.

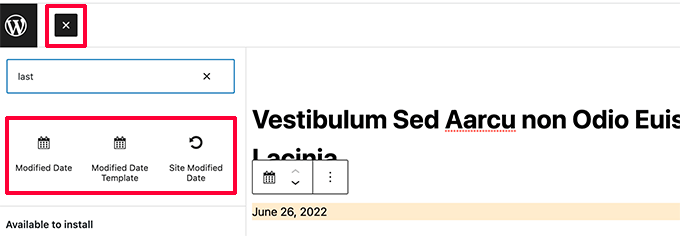
El plugin también proporciona tres bloques que puede insertar manualmente en una entrada o página para mostrar la información de la última modificación.

También tiene la opción de utilizar CSS personalizado para dar estilo a su aviso de última fecha de actualización. Hemos utilizado el siguiente CSS personalizado en las capturas de pantalla anteriores.
p.post-modified-info {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Método 3. Añadir aviso de entradas antiguas mediante código
Este método requiere que añadas manualmente código a los archivos de tu tema de WordPress. Si no lo ha hecho antes, eche un vistazo a nuestra guía sobre cómo añadir fragmentos de código personalizados en WordPress.
Simplemente copia y pega el siguiente código en la plantilla single.php de tu tema.
// Define old post duration to one year
$time_defined_as_old = 60*60*24*365;
// Check to see if a post is older than a year
if((date('U')-get_the_time('U')) > $time_defined_as_old) {
$lastmodified = get_the_modified_time('U');
$posted = get_the_time('U');
//check if the post was updated after being published
if ($lastmodified > $posted) {
// Display last updated notice
echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>';
} else {
// Display last published notice
echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';
}
}
Este código define como entradas antiguas los artículos publicados hace al menos un año.
A continuación, se marca / comprueba si una entrada tiene más de un año. En caso afirmativo, comprueba si la entrada ha sido actualizada después de su publicación. A continuación muestra un aviso basado en estas comprobaciones.
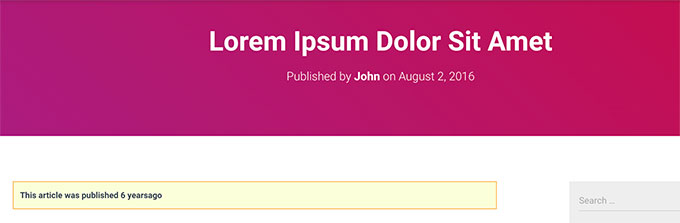
Así es como se ve en nuestro sitio web de demostración para una entrada que es antigua y nunca fue actualizada.

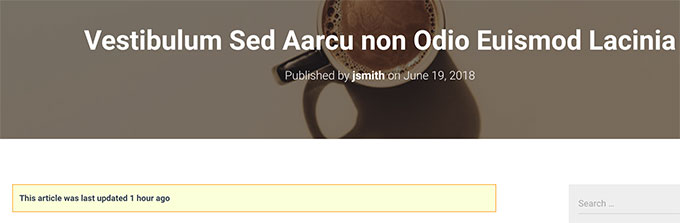
Este es el aspecto de una entrada antigua, pero actualizada después de su publicación.

Hemos personalizado el aviso de entradas antiguas con el siguiente CSS personalizado.
p.old-article-notice {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Esperamos que este artículo te haya ayudado a aprender cómo mostrar fácilmente un aviso de entradas antiguas en tu blog de WordPress. Puede que también quieras ver nuestra guía de WordPress SEO o ver nuestra selección de los mejores plugins de entradas populares para WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gina Davis says
As a reader of a blogs, I prefer blogs that do have dates and specifically telling me last time they reviewed the blog for accuracy. Not just when they made an update. Often I am looking for solutions to answers and this type of info goes a long way towards accuracy of information.
As a blogger, I always included dates. And since a few of my blogs do occasionally need update, I always add when the post was last looked at and what changes if any where made.
Again this all does go back to the type of content in blog. Some content stands the test of time, but blogs with instructions and guides are just important, imho.