Möchten Sie eine Benachrichtigung über einen alten Beitrag in WordPress hinzufügen?
Wenn Sie schon seit einiger Zeit Inhalte produzieren, besteht die Möglichkeit, dass einige Ihrer Inhalte veraltet sind.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrem WordPress-Blog ganz einfach Benachrichtigungen über alte Beiträge hinzufügen können.

Warum WordPress-Blog-Beiträgen eine Benachrichtigung über alte Beiträge hinzufügen?
Der Verfall von Inhalten (veraltete Beiträge) kann für wachsende WordPress-Blogs ein kleines Problem darstellen.
Je nach Nische können Ihre Inhalte mit der Zeit irrelevant, falsch oder unpassend werden. Dies kann zu einem schlechten Benutzererlebnis, einer höheren Absprungrate und niedrigeren Suchergebnissen führen.
Im Idealfall bearbeiten Sie diese Artikel und aktualisieren sie mit nützlichen, genauen und aktuellen Informationen.
Das ist jedoch nicht immer möglich, da Ihre Website möglicherweise zu viele alte Artikel enthält und Sie nicht genügend Ressourcen haben, um sie zu aktualisieren. In diesem Fall kann es für Ihre Nutzer hilfreich sein, eine Benachrichtigung über alte Beiträge hinzuzufügen.
Es zeigt ihnen, dass der Inhalt schon etwas älter ist, und sie sollten dies bei der Nutzung der Informationen auf dieser Seite berücksichtigen.
Eine andere Lösung, die viele Blogs verwenden, besteht darin, anstelle des Veröffentlichungsdatums einfach das „Datum der letzten Aktualisierung“ hinzuzufügen.

Schauen wir uns also an, wie Sie die Benachrichtigung über alte Beiträge in WordPress hinzufügen können und wie Sie das Datum der letzten Aktualisierung in Ihren Artikeln anzeigen können.
- Methode 1. Anzeige alter Beiträge mit Hilfe eines Plugins
- Methode 2. Anzeige des Datums der letzten Aktualisierung in WordPress
- Methode 3. Anzeige alter Beiträge ohne Plugin (Code-Methode)
Methode 1. Benachrichtigung über alte Beiträge mit Plugin anzeigen
Diese Methode ist einfacher und wird für alle Benutzer empfohlen, die eine Benachrichtigung über einen alten Beitrag veröffentlichen möchten.
Zunächst müssen Sie das DX Out of Date-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Das DX Out of Date Plugin ist seit einiger Zeit nicht mehr aktualisiert worden. Aber in unseren Tests funktioniert es immer noch gut, sowohl mit klassischen als auch mit Block-Themes.
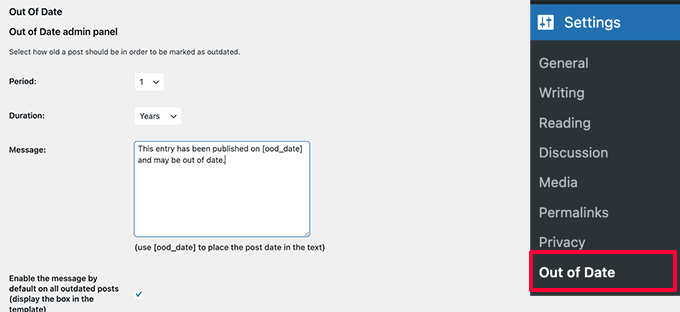
Nach der Aktivierung müssen Sie die Seite Einstellungen “ Veraltet besuchen, um die Plugin-Einstellungen zu konfigurieren.

Hier müssen Sie den Zeitraum und die Dauer auswählen. Dies ist die Zeit, nach der ein Beitrag vom Plugin als veraltet betrachtet wird.
Darunter können Sie eine benutzerdefinierte Nachricht angeben, die bei älteren Beiträgen angezeigt werden soll, und die Anzeige der Benachrichtigung für alle alten Beiträge aktivieren. Keine Sorge, Sie können sie für bestimmte Beiträge ausblenden, indem Sie sie bearbeiten.
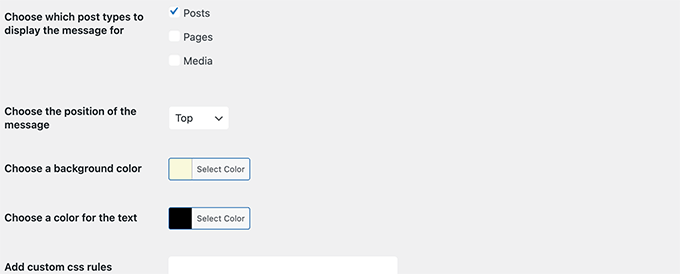
Auf der Einstellungsseite können Sie außerdem Beitragstypen und Farben für das Benachrichtigungsfeld auswählen und bei Bedarf benutzerdefinierte CSS hinzufügen.

Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
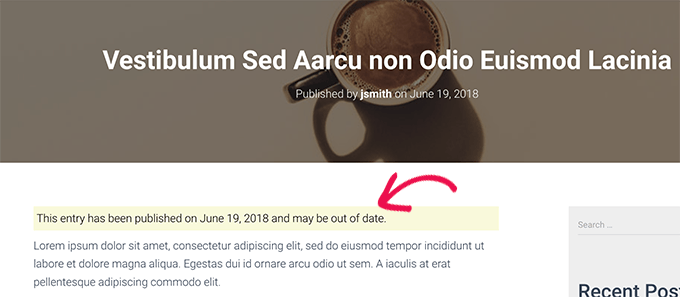
Sie können jetzt einen alten Beitrag auf Ihrer Website besuchen, um das Plugin in Aktion zu sehen.

Ausblenden der Benachrichtigung über alte Beiträge bei einzelnen Beiträgen
Nehmen wir an, Sie haben einen älteren Artikel, der immer noch korrekt und aktuell ist und eine gute Platzierung in den Suchergebnissen hat. Vielleicht möchten Sie die Benachrichtigung über den alten Beitrag ausblenden.
Und was ist, wenn Sie einen alten Beitrag mit neuen Informationen aktualisiert haben? Das Plugin zeigt weiterhin Benachrichtigungen über alte Beiträge an, da es das Veröffentlichungsdatum des Beitrags verwendet, um dessen Alter zu bestimmen.
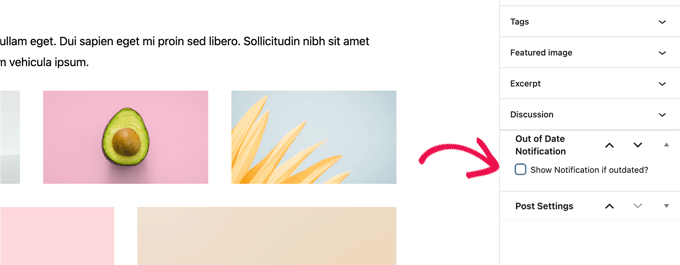
Um dies zu beheben, können Sie den Beitrag bearbeiten und zur Registerkarte „Benachrichtigung über veraltetes Datum“ unter dem Beitragspanel des Blockeditors scrollen. Deaktivieren Sie hier einfach die Benachrichtigungsoption und speichern Sie Ihre Änderungen.

Das Plugin zeigt nun keine Benachrichtigungen über alte Beiträge zu diesem Artikel mehr an.
Methode 2. Anzeige des letzten Änderungsdatums für Ihre Beiträge
Viele WordPress-Websites zeigen das Datum der letzten Änderung für ihre Blogbeiträge an. Einige ersetzen auch das Veröffentlichungsdatum durch das Datum der letzten Änderung.
Der Vorteil dieser Methode besteht darin, dass sie den Nutzern anzeigt, wann ein Beitrag zuletzt aktualisiert wurde, ohne eine Meldung über einen alten Beitrag anzuzeigen.
Zunächst müssen Sie das WP Last Modified Info Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
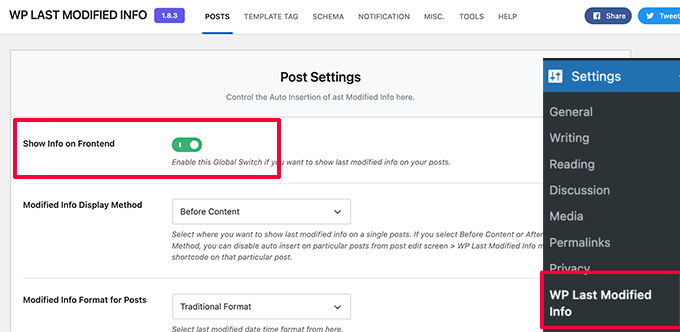
Gehen Sie nach der Aktivierung auf die Seite Einstellungen “ WP Last Modified Info, um die Plugin-Einstellungen zu konfigurieren.

Auf der Einstellungsseite müssen Sie die Option Globale Anzeige der zuletzt geänderten Daten aktivieren. Danach können Sie wählen, wie Sie das Änderungsdatum anzeigen möchten.
Sie können das Veröffentlichungsdatum ersetzen, es vor oder nach dem Inhalt anzeigen oder es manuell in einen Beitrag einfügen.
Darunter finden Sie eine Reihe von Optionen. Wenn Sie unsicher sind, können Sie die Standardeinstellungen beibehalten.
Vergessen Sie nicht, auf die Schaltfläche Einstellungen speichern zu klicken, um Ihre Änderungen zu speichern.
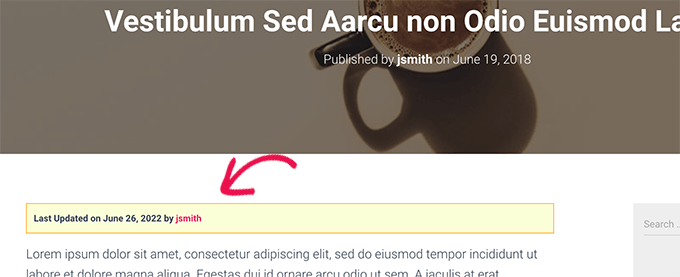
Sie können nun Ihre Website besuchen, um die zuletzt aktualisierten Informationen für alle Ihre Blogbeiträge zu sehen.

Das Problem bei dieser Methode ist, dass sie das Datum der letzten Aktualisierung für alle Beiträge anzeigt, auch für die neueren Beiträge.
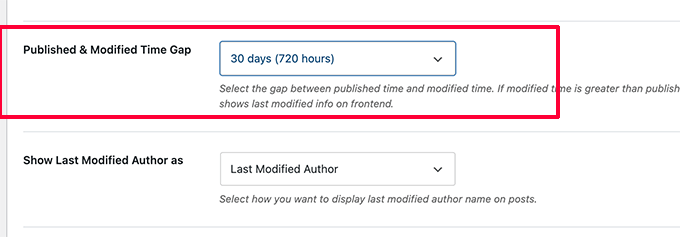
Sie können in den Plugin-Einstellungen eine Zeitspanne festlegen. Dieser Abstand ist jedoch nur auf 30 Tage begrenzt.

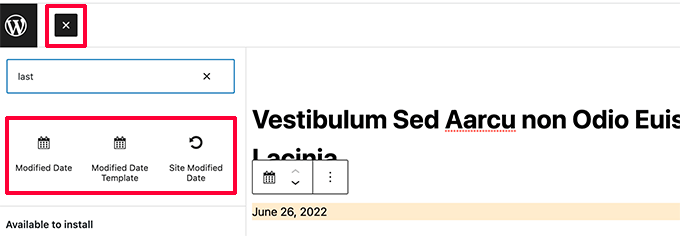
Das Plugin bietet außerdem drei Blöcke, die Sie manuell in einen Beitrag oder eine Seite einfügen können, um die zuletzt geänderten Informationen anzuzeigen.

Sie haben auch die Möglichkeit, benutzerdefinierte CSS zu verwenden, um Ihren Hinweis auf das Datum der letzten Aktualisierung zu gestalten. Wir haben in den obigen Screenshots das folgende benutzerdefinierte CSS verwendet.
p.post-modified-info {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Methode 3. Hinzufügen einer Benachrichtigung über alte Beiträge mit Code
Bei dieser Methode müssen Sie manuell Code zu Ihren WordPress-Theme-Dateien hinzufügen. Wenn Sie dies noch nicht getan haben, werfen Sie einen Blick auf unsere Anleitung zum Hinzufügen benutzerdefinierter Code-Snippets in WordPress.
Kopieren Sie einfach den folgenden Code und fügen Sie ihn in die Vorlage single.php Ihres Themes ein.
// Define old post duration to one year
$time_defined_as_old = 60*60*24*365;
// Check to see if a post is older than a year
if((date('U')-get_the_time('U')) > $time_defined_as_old) {
$lastmodified = get_the_modified_time('U');
$posted = get_the_time('U');
//check if the post was updated after being published
if ($lastmodified > $posted) {
// Display last updated notice
echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>';
} else {
// Display last published notice
echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';
}
}
Dieser Code definiert alte Beiträge als alle Artikel, die vor mindestens einem Jahr veröffentlicht wurden.
Danach wird geprüft, ob ein Beitrag älter als ein Jahr ist. Ist dies der Fall, wird geprüft, ob der Beitrag nach der Veröffentlichung aktualisiert wurde. Auf der Grundlage dieser Überprüfungen wird dann ein Hinweis angezeigt.
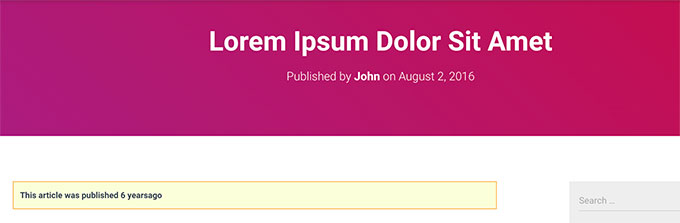
So sah es auf unserer Demo-Website für einen Beitrag aus, der alt ist und nie aktualisiert wurde.

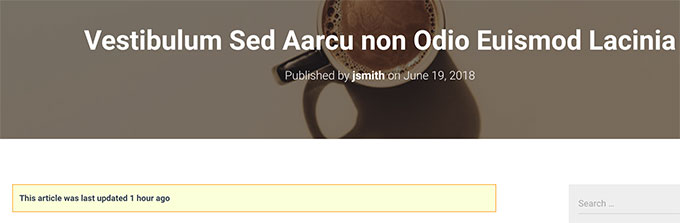
So sieht es bei einem alten Beitrag aus, der nach der Veröffentlichung aktualisiert wurde.

Wir haben die alte Post-Benachrichtigung mit dem folgenden benutzerdefinierten CSS angepasst.
p.old-article-notice {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie auf einfache Weise Benachrichtigungen über alte Beiträge in Ihrem WordPress-Blog anzeigen können. Vielleicht interessiert Sie auch unser WordPress-SEO-Leitfaden oder unsere Auswahl der besten Plugins für beliebte Beiträge in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gina Davis says
As a reader of a blogs, I prefer blogs that do have dates and specifically telling me last time they reviewed the blog for accuracy. Not just when they made an update. Often I am looking for solutions to answers and this type of info goes a long way towards accuracy of information.
As a blogger, I always included dates. And since a few of my blogs do occasionally need update, I always add when the post was last looked at and what changes if any where made.
Again this all does go back to the type of content in blog. Some content stands the test of time, but blogs with instructions and guides are just important, imho.