Volete aggiungere una notifica di una vecchia pubblicazione in WordPress?
Se producete contenuti da tempo, è possibile che alcuni di essi siano obsoleti.
In questo articolo vi mostreremo come aggiungere facilmente le notifiche dei vecchi post al vostro blog WordPress.

Perché aggiungere la notifica di un vecchio post ai post dei blog WordPress?
Il decadimento dei contenuti (pubblicazioni obsolete) può essere un problema per i blog WordPress in crescita.
A seconda della vostra nicchia, i vostri contenuti possono diventare irrilevanti, errati o inappropriati nel tempo. Questo può causare una cattiva esperienza dell’utente, un aumento della frequenza di rimbalzo e una riduzione delle classifiche di ricerca.
L’ideale sarebbe modificare questi articoli e aggiornarli con informazioni più utili, precise e aggiornate.
Ma questo non è sempre possibile, perché il vostro sito potrebbe avere troppi articoli vecchi e voi potreste non avere abbastanza risorse per aggiornarli. In questo caso, l’aggiunta di una notifica per i vecchi post può essere utile per i vostri utenti.
In questo modo, i visitatori sapranno che il contenuto è un po’ più vecchio e dovranno tenerlo presente quando utilizzeranno le informazioni presentate in quella pagina.
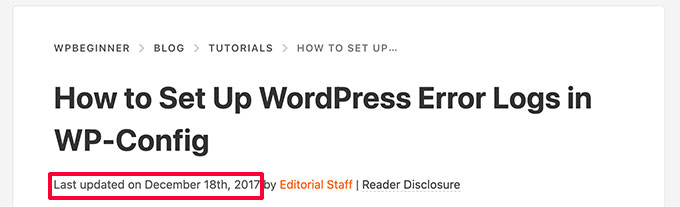
Un’altra soluzione utilizzata da molti blog consiste nell’aggiungere semplicemente la “data di aggiornamento” al posto della data di pubblicazione.

Detto questo, vediamo come aggiungere la notifica dei vecchi post in WordPress e come visualizzare la data dell’ultimo aggiornamento sui vostri articoli.
- Metodo 1. Visualizzare la notifica di una vecchia pubblicazione utilizzando un plugin
- Metodo 2. Visualizzare la data di aggiornamento in WordPress
- Metodo 3. Visualizzare la notifica della vecchia pubblicazione senza plugin (metodo del codice)
Metodo 1. Visualizzare la notifica di un vecchio post utilizzando un plugin
Questo metodo è più semplice e consigliato a tutti gli utenti che desiderano visualizzare la notifica di una vecchia pubblicazione.
Per prima cosa, è necessario installare e attivare il plugin DX Out of Date. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
Nota: il plugin DX Out of Date non è stato aggiornato per qualche tempo. Ma nei nostri test, funziona ancora bene sia con i temi classici che con quelli a blocchi.
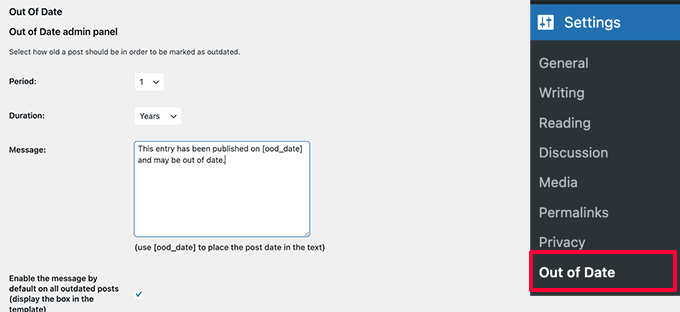
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” Out of Date per configurare le impostazioni del plugin.

Qui è necessario scegliere il periodo e la durata. Questo è il tempo dopo il quale un post sarà considerato vecchio dal plugin.
In seguito, è possibile fornire un messaggio personalizzato da visualizzare sui post più vecchi e abilitare la notifica per tutti i vecchi post. Non preoccupatevi, potrete nasconderla per determinati post modificandoli.
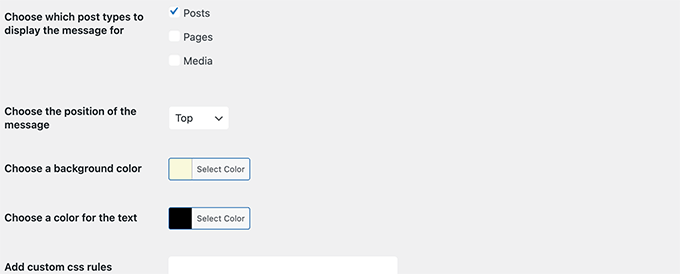
Nella pagina delle impostazioni è possibile scegliere anche i tipi di post, i colori per la casella di notifica e aggiungere CSS personalizzati, se necessario.

Non dimenticate di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
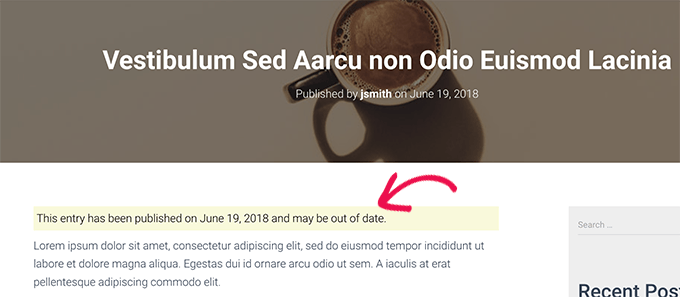
È ora possibile visitare un vecchio post sul proprio sito web per vedere il plugin in azione.

Nascondere la notifica dei vecchi post su singoli post
Supponiamo di avere un articolo più vecchio, ma ancora accurato, aggiornato e con un ottimo posizionamento di ricerca. Potreste voler nascondere la notifica della vecchia pubblicazione.
Allo stesso modo, cosa succede se si aggiorna una vecchia pubblicazione con nuove informazioni? Il plugin continuerà a mostrare le notifiche dei vecchi post perché utilizza la data di pubblicazione del post per determinarne l’età.
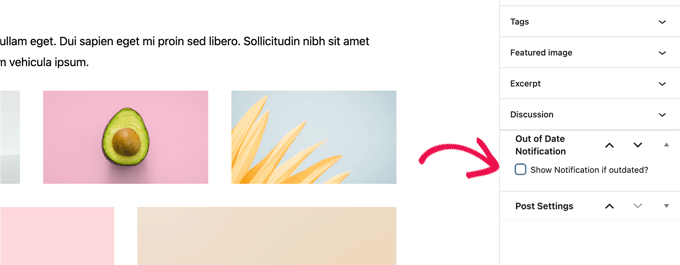
Per risolvere il problema, è possibile modificare il post e scorrere fino alla scheda “Notifica di scadenza” nel pannello Post dell’editor dei blocchi. Da qui, è sufficiente deselezionare l’opzione di notifica e salvare le modifiche.

Il plugin ora smetterà di mostrare le notifiche delle vecchie pubblicazioni su questo particolare articolo.
Metodo 2. Visualizzare la data di ultima modifica dei post
Molti siti web WordPress visualizzano la data dell’ultima modifica per i loro post. Alcuni sostituiscono la data di pubblicazione con la data di ultima modifica.
Il vantaggio di questo metodo è che mostra agli utenti quando un post è stato aggiornato l’ultima volta senza mostrare un messaggio di post vecchio.
Per prima cosa, è necessario installare e attivare il plugin WP Last Modified Info. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
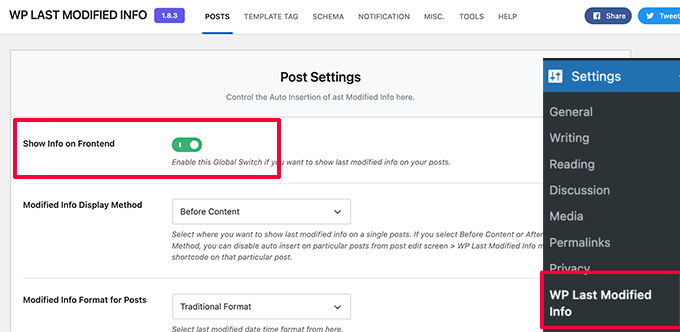
Dopo l’attivazione, andare alla pagina Impostazioni ” WP Last Modified Info per configurare le impostazioni del plugin.

Nella pagina delle impostazioni, è necessario attivare la levetta per la visualizzazione globale delle informazioni sull’ultima modifica. Dopodiché, è possibile scegliere come visualizzare la data di modifica.
È possibile sostituire la data di pubblicazione, mostrarla prima o dopo il contenuto o inserirla manualmente in un post.
Al di sotto di questo, si trovano diverse opzioni. Se non si è sicuri, si possono lasciare le opzioni predefinite.
Non dimenticate di fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.
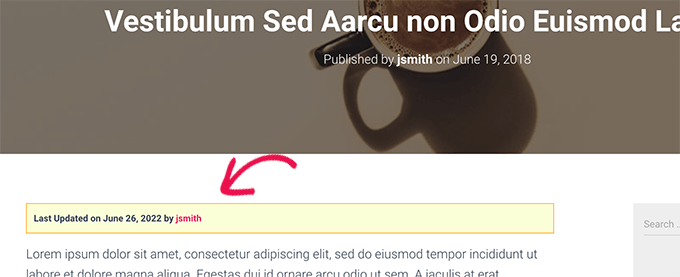
Ora è possibile visitare il proprio sito web per vedere le ultime informazioni aggiornate per tutti i post del blog.

Il problema di questo metodo è che mostrerà la data di ultimo aggiornamento per tutti i post, compresi quelli più recenti.
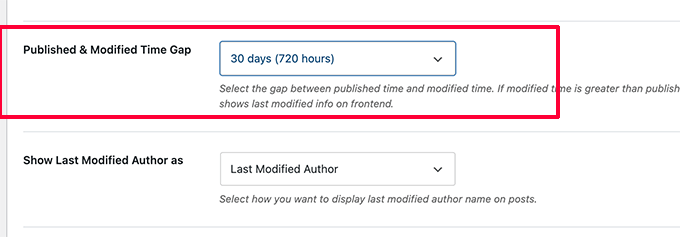
È possibile impostare un intervallo di tempo nelle impostazioni del plugin. Ma questo intervallo è limitato a 30 giorni.

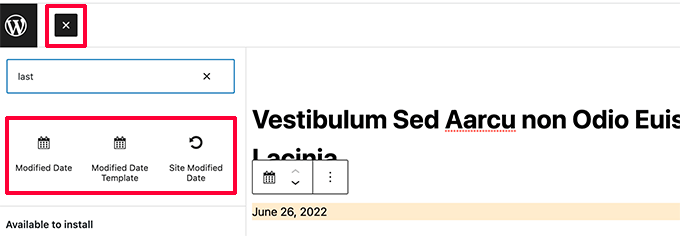
Il plugin fornisce anche tre blocchi che si possono inserire manualmente in una pagina o in un post per visualizzare le informazioni sulle ultime modifiche.

Si può anche usare un CSS personalizzato per creare l’avviso della data dell’ultimo aggiornamento. Nelle schermate precedenti abbiamo utilizzato il seguente CSS personalizzato.
p.post-modified-info {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Metodo 3. Aggiungere la notifica di un vecchio post usando il codice
Questo metodo richiede l’aggiunta manuale di codice ai file del tema di WordPress. Se non l’avete mai fatto prima, date un’occhiata alla nostra guida su come aggiungere snippet di codice personalizzati in WordPress.
È sufficiente copiare e incollare il seguente codice nel template single.php del vostro tema.
// Define old post duration to one year
$time_defined_as_old = 60*60*24*365;
// Check to see if a post is older than a year
if((date('U')-get_the_time('U')) > $time_defined_as_old) {
$lastmodified = get_the_modified_time('U');
$posted = get_the_time('U');
//check if the post was updated after being published
if ($lastmodified > $posted) {
// Display last updated notice
echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>';
} else {
// Display last published notice
echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';
}
}
Questo codice definisce vecchi post tutti gli articoli pubblicati almeno un anno fa.
Successivamente, controlla se un post è più vecchio di un anno. Se lo è, controlla se il post è stato aggiornato dopo la pubblicazione. Quindi visualizza un avviso in base a questi controlli.
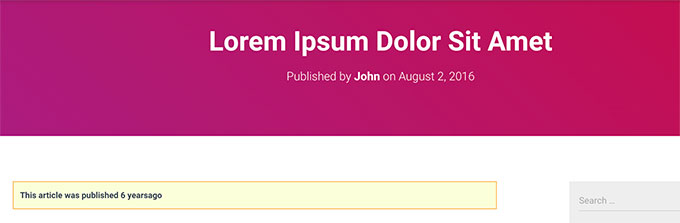
Ecco come appariva sul nostro sito web dimostrativo per un post che è vecchio e non è mai stato aggiornato.

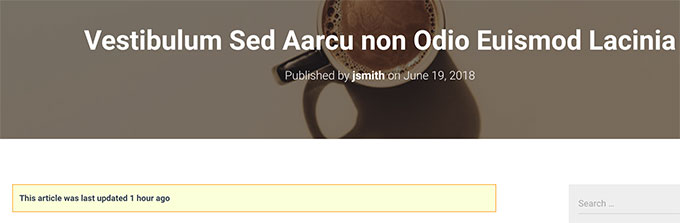
Ecco come appariva per una pubblicazione vecchia, ma aggiornata dopo la pubblicazione.

Abbiamo personalizzato la notifica del vecchio post con il seguente CSS personalizzato.
p.old-article-notice {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare facilmente le notifiche dei vecchi post sul vostro blog WordPress. Potreste anche voler consultare la nostra guida alla SEO di WordPress o vedere la nostra selezione dei migliori plugin di post popolari per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gina Davis says
As a reader of a blogs, I prefer blogs that do have dates and specifically telling me last time they reviewed the blog for accuracy. Not just when they made an update. Often I am looking for solutions to answers and this type of info goes a long way towards accuracy of information.
As a blogger, I always included dates. And since a few of my blogs do occasionally need update, I always add when the post was last looked at and what changes if any where made.
Again this all does go back to the type of content in blog. Some content stands the test of time, but blogs with instructions and guides are just important, imho.