Voulez-vous ajouter une notification de publication ancienne dans WordPress ?
Si vous produisez du contenu depuis un certain temps, il est possible que certains de vos contenus soient obsolètes.
Dans cet article, nous allons vous afficher comment ajouter facilement des notifications d’anciennes publications à votre blog WordPress.

Pourquoi ajouter une notification d’ancien article aux articles de blog WordPress ?
La dégradation du contenu (publications de blog obsolètes) peut être un problème pour les blogs WordPress en pleine croissance.
En fonction de votre niche, votre contenu peut devenir non pertinent, incorrect ou inapproprié au fil du temps. Cela peut entraîner une mauvaise expérience utilisateur, un taux de rebond plus élevé et un classement plus faible dans les recherches.
Dans l’idéal, vous modifierez ces articles et les mettrez à jour avec des informations plus utiles, plus précises et plus actuelles.
Mais ce n’est pas toujours possible, car votre site peut contenir trop d’anciens articles et vous n’avez peut-être pas assez de ressources pour les mettre à jour. Dans ce cas, l’ajout d’une notification de publication ancienne peut s’avérer utile pour vos utilisateurs/utilisatrices.
Cela leur indiquera que le contenu est un peu plus ancien, et ils devront en tenir compte lorsqu’ils utiliseront les informations présentées sur cette page.
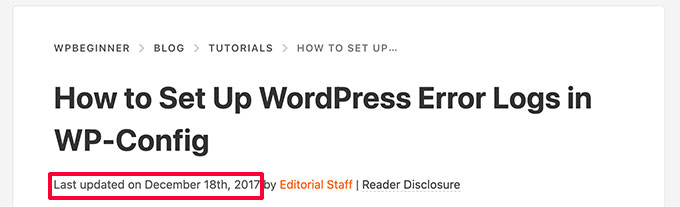
Une autre solution utilisée par de nombreux blogs consiste simplement à ajouter la « Dernière date de mise à jour » au lieu de la date de publication.

Ceci étant dit, voyons comment vous pouvez ajouter la notification d’ancienne publication dans WordPress, et comment afficher la date de dernière mise à jour sur vos articles.
- Méthode 1. Afficher la notification d’ancienne publication à l’aide d’une extension
- Méthode 2. Afficher la date de la dernière mise à jour dans WordPress
- Méthode 3. Afficher la notification de l’ancienne publication sans extension (méthode du code)
Méthode 1. Afficher la notification d’ancienne publication à l’aide d’une extension
Cette méthode est plus simple et recommandée pour tous les utilisateurs/utilisatrices qui souhaitent afficher une ancienne notification de publication.
Tout d’abord, vous devez installer et activer l’extension DX Out of Date. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : L’extension DX Out of Date n’a pas été mise à jour depuis un certain temps. Mais lors de nos tests, il fonctionne toujours très bien, tant avec les thèmes classiques qu’avec les thèmes en bloc.
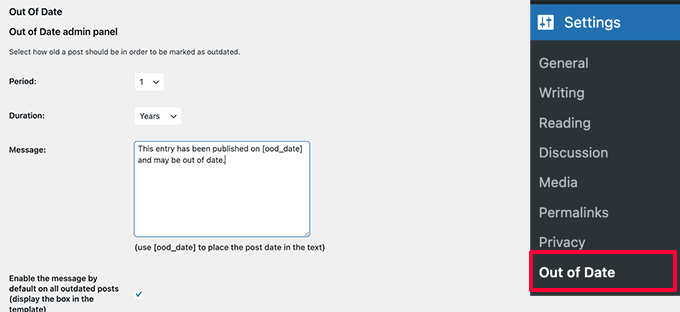
Une fois activé, vous devez vous rendre sur la page Réglages » Périmé pour définir les paramètres de l’extension.

Ici, vous devez choisir la période et la durée. Il s’agit du temps après lequel une publication sera considérée comme ancienne par l’extension.
En dessous, vous pouvez fournir un message personnalisé à afficher sur les publications plus anciennes et activer l’affichage de la notification pour toutes les publications plus anciennes. Ne vous inquiétez pas, vous pourrez la masquer pour des publications spécifiques en les modifiant.
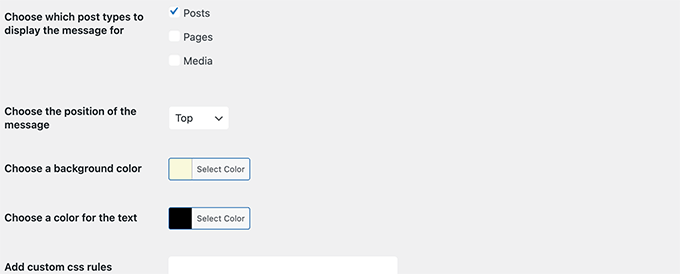
Sur la page des réglages, vous pouvez également choisir les types de publication, les couleurs de la boîte de notification et ajouter des CSS personnalisés si nécessaire.

N’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour stocker vos réglages.
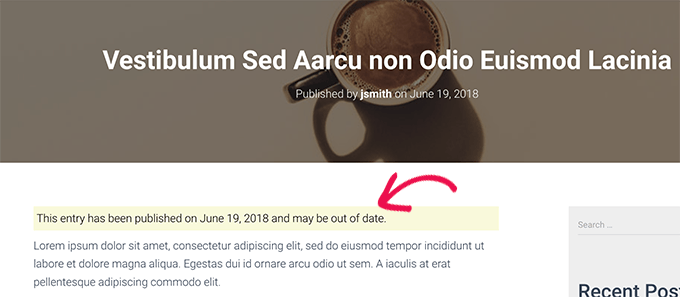
Vous pouvez maintenant visiter une ancienne publication sur votre site pour voir l’extension en action.

Masquer la notification d’ancien message sur les messages individuels
Maintenant, disons que vous avez un article plus ancien qui est toujours précis, à jour et qui a d’excellents classements de recherche. Vous pouvez masquer la notification de l’ancienne publication à cet endroit.
De même, que se passe-t-il si vous avez mis à jour une ancienne publication avec de nouvelles informations ? L’extension continuera d’afficher les notifications d’anciennes publications car elle utilise la date de publication de l’article pour déterminer son ancienneté.
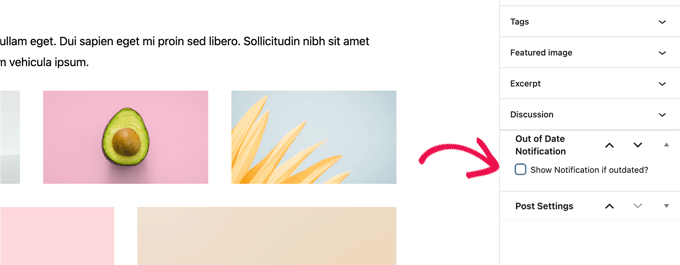
Pour corriger ce problème, vous pouvez modifier le message et défiler vers le bas jusqu’à l’onglet « Notification d’obsolescence » dans le panneau « Messages » de l’éditeur de blocs. À partir de là, décochez simplement l’option de notification et enregistrez vos modifications.

L’extension n’affichera plus les notifications d’anciennes publications pour cet article en particulier.
Méthode 2. Afficher la date de dernière modification de vos publications
De nombreux sites WordPress affichent la date de dernière modification de leurs publications de blog. Certains remplacent la date de publication par la date de dernière modification également.
L’avantage de cette méthode est qu’elle affiche aux utilisateurs/utilisatrices la date de la dernière mise à jour d’une publication sans afficher un message d’ancien message.
Tout d’abord, vous devez installer et activer l’extension WP Dernier Modified Info. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
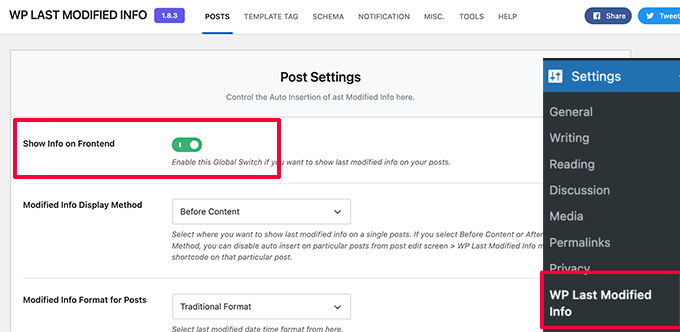
Une fois activé, rendez-vous sur la page Réglages » WP Dernier Modified Info pour définir les paramètres de l’extension.

Sur la page des Réglages, vous devez activer la permutation de l’affichage global de l’information sur la dernière modification. Ensuite, vous pouvez choisir la manière dont vous souhaitez afficher la date de modification.
Vous pouvez remplacer la date de publication, l’afficher avant ou après le contenu, ou l’insérer manuellement dans une publication.
En dessous, vous trouverez un certain nombre d’options. Si vous n’êtes pas sûr, vous pouvez les laisser par défaut.
N’oubliez pas de cliquer sur le bouton Enregistrer les Réglages pour stocker vos modifications.
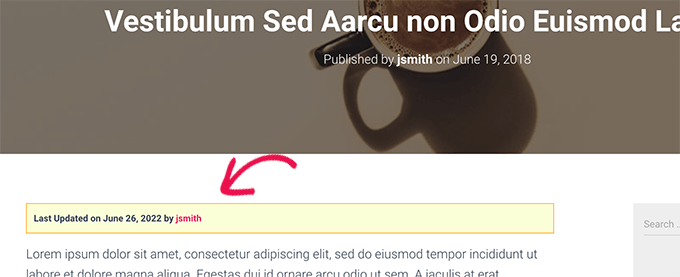
Vous pouvez désormais vous rendre sur votre site pour consulter les dernières informations mises à jour pour toutes vos publications de blog.

Le problème de cette méthode est qu’elle affiche la date de la dernière mise à jour pour toutes les publications, y compris les plus récentes.
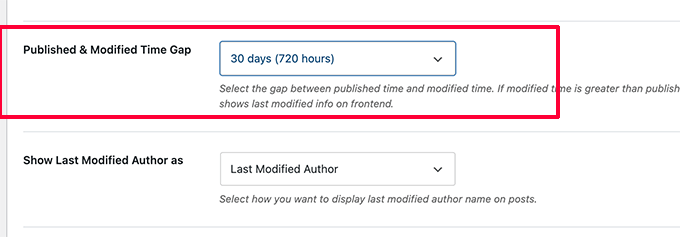
Vous pouvez définir un délai dans les Réglages de l’extension. Mais ce délai est uniquement limité à 30 jours.

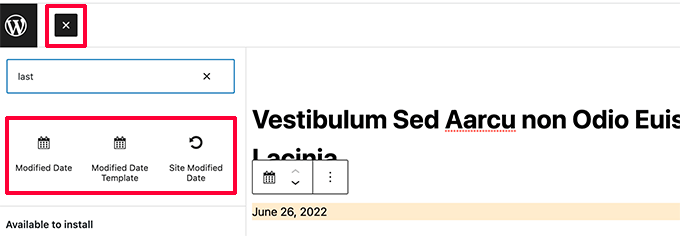
L’extension propose également trois blocs que vous pouvez insérer manuellement dans une publication ou une page pour afficher les informations sur la dernière modification.

Vous avez également l’option d’utiliser un CSS personnalisé pour personnaliser votre notification de la date de dernière mise à jour. Nous avons utilisé le CSS personnalisé suivant dans les captures d’écran ci-dessus.
p.post-modified-info {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Méthode 3. Ajouter une notification d’ancienne publication à l’aide d’un code
Cette méthode nécessite d’ajouter manuellement du code aux fichiers de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, alors jetez un coup d’œil à notre guide sur la façon d’ajouter des extraits de code personnalisés dans WordPress.
Il suffit de copier et de coller le code suivant dans le Modèle single.php de votre thème.
// Define old post duration to one year
$time_defined_as_old = 60*60*24*365;
// Check to see if a post is older than a year
if((date('U')-get_the_time('U')) > $time_defined_as_old) {
$lastmodified = get_the_modified_time('U');
$posted = get_the_time('U');
//check if the post was updated after being published
if ($lastmodified > $posted) {
// Display last updated notice
echo '<p class="old-article-notice">This article was last updated ' . human_time_diff($lastmodified,current_time('U')) . ' ago</p>';
} else {
// Display last published notice
echo '<p class="old-article-notice">This article was published ' . human_time_diff($posted,current_time( 'U' )). 'ago</p>';
}
}
Ce code définit les anciennes publications comme tout article publié il y a au moins un an.
Ensuite, il vérifie si une publication est plus ancienne qu’un an. Si c’est le cas, il vérifie si la publication a été mise à jour après sa publication. Il affiche ensuite une notification en fonction de ces vérifications.
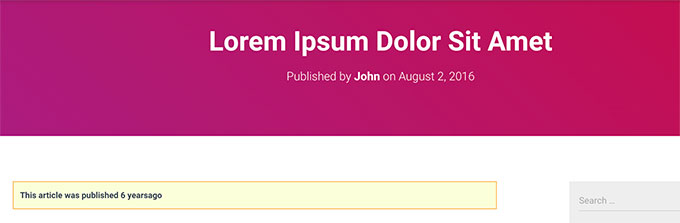
Voici ce que cela donne sur notre site de démonstration pour une publication qui est ancienne et n’a jamais été mise à jour.

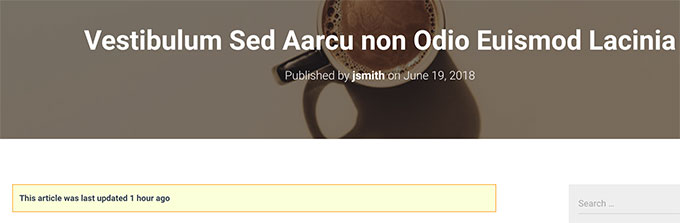
Voici ce que cela donne pour une publication ancienne, mais qui a été mise à jour après sa publication.

Nous avons personnalisé la notification de l’ancienne publication avec le CSS abonné suivant.
p.old-article-notice {
background: #fbffd8;
padding: 10px;
border: 1px solid orange;
font-size: small;
font-weight: bold;
}
Nous espérons que cet article vous a aidé à apprendre comment afficher facilement une notification d’ancienne publication sur votre blog WordPress. Vous pouvez également consulter notre guide de référencement WordPress ou notre sélection des meilleures extensions d’articles populaires pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Gina Davis says
As a reader of a blogs, I prefer blogs that do have dates and specifically telling me last time they reviewed the blog for accuracy. Not just when they made an update. Often I am looking for solutions to answers and this type of info goes a long way towards accuracy of information.
As a blogger, I always included dates. And since a few of my blogs do occasionally need update, I always add when the post was last looked at and what changes if any where made.
Again this all does go back to the type of content in blog. Some content stands the test of time, but blogs with instructions and guides are just important, imho.