Möchten Sie Ihrer WordPress-Website ein Willkommenstor hinzufügen?
Die Verwendung eines Willkommensgatters ist eine der erfolgreichsten Techniken zum Aufbau von E-Mail-Listen auf dem Markt. Es fesselt sofort die Aufmerksamkeit des Nutzers und hilft Ihnen, die Konversionen zu steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie ein Willkommenstor in WordPress erstellen können, ohne die Suchmaschinenoptimierung zu beeinträchtigen.

Was ist ein Welcome Gate?
Ein Willkommensgatter ist eine bildschirmfüllende Aufforderung zum Handeln, die erscheint, bevor ein Nutzer Inhalte sehen kann. WordPress-Website-Betreiber verwenden es oft, um schnell die Aufmerksamkeit der Nutzer zu erregen und ein gezieltes Angebot zum Aufbau ihrer E-Mail-Listen anzuzeigen.
Herkömmliche Begrüßungstechniken leiteten die Nutzer einfach auf eine neue Seite weiter. Da die Nutzer auf dem Bildschirm nichts anderes sehen als eine Aufforderung zum Handeln oder eine Anzeige, sorgt dies für maximale Konversion. Klingt toll, oder? Doch hier ist der Haken.
Die Weiterleitung von Nutzern auf eine Seite, die sie nicht angefordert haben, ist schlecht für die WordPress-SEO Ihrer Website und die Nutzererfahrung. Google straft Websites ab, die Nutzer weiterleiten, anstatt ihnen den gewünschten Inhalt zu zeigen.
Mit den modernen WordPress-Plugins für das Willkommenstor können Sie jedoch die Konversionsrate maximieren, ohne die SEO Ihrer Website zu beeinträchtigen. Schauen wir uns an, wie Sie sie für Ihre Website erstellen können.
Hinzufügen eines Willkommenstors zur WordPress-Website
Der beste Weg, ein Willkommenstor in WordPress einzufügen, ist die Verwendung von OptinMonster. Es ist das beste WordPress-Popup-Plugin und die beste Lead-Generierungslösung auf dem Markt.
Sie können damit hochgradig konvertierende Optin-Formulare erstellen, z. B. Willkommens-Tore, Lightbox-Popups mit Exit-Intent, durch Scrollen ausgelöste Slide-Ins, schwebende Leisten und mehr. Sie können auch A/B-Tests und Targeting auf Seitenebene durchführen und Conversion-Analysen sammeln.
Sie können unsere vollständige OptinMonster Bewertung für weitere Details lesen.
OptinMonster ist ein kostenpflichtiger Dienst, aber WPBeginner-Benutzer erhalten einen exklusiven Rabatt von 10% mit dem OptinMonster Coupon Code: WPB10. Sie benötigen mindestens den Basic-Plan, um die Fullscreen-Overlays für die Erstellung eines Willkommens-Tores zu nutzen.
Zuerst müssen Sie die OptinMonster-Website besuchen und sich für ein Konto anmelden. Klicken Sie einfach auf die Schaltfläche „Get OptinMonster Now“, um loszulegen.

Sobald Sie OptinMonster gekauft haben, müssen Sie das OptinMonster WordPress-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Mit dem Plugin können Sie Ihr OptinMonster-Konto mit Ihrer WordPress-Website verbinden.
Nach der Aktivierung sehen Sie den Willkommensbildschirm. Klicken Sie auf die Schaltfläche „Ihr bestehendes Konto verbinden“.

Anschließend öffnet sich ein neues Fenster, in dem Sie aufgefordert werden, Ihre WordPress-Website zu verbinden.
Sie können auf die Schaltfläche „Mit WordPress verbinden“ klicken, um fortzufahren.

Danach müssen Sie in Ihrem WordPress-Dashboard zu OptinMonster “ Kampagnen gehen.
Hier können Sie auf die Schaltfläche „Ihre erste Kampagne erstellen“ klicken.

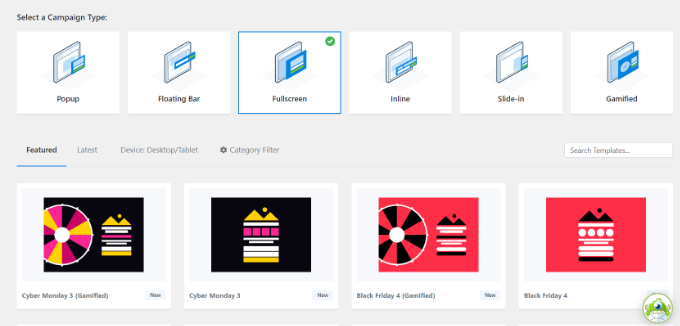
Als Nächstes werden Sie von OptinMonster aufgefordert, einen Kampagnentyp und eine Vorlage auszuwählen.
Da Sie ein Willkommenstor erstellen möchten, wählen Sie den Kampagnentyp „Vollbild“. Von hier aus können Sie eine Vorlage für Ihre Kampagne auswählen.

Nachdem Sie eine Vorlage ausgewählt haben, öffnet sich ein neues Fenster.
Geben Sie einen Namen für Ihre Kampagne ein und klicken Sie auf die Schaltfläche „Mit der Erstellung beginnen“.

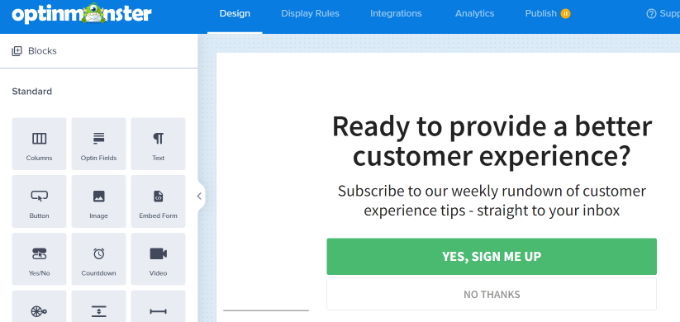
Dadurch wird die Drag-and-Drop-Kampagnenerstellung gestartet.
Sie können Blöcke aus dem Menü auf der linken Seite hinzufügen, indem Sie sie einfach per Drag & Drop auf die Vorlage ziehen. Es gibt zum Beispiel Blöcke zum Hinzufügen von Bildern, Schaltflächen, Videos und mehr.

Außerdem können Sie auf die vorhandenen Blöcke in der Vorlage klicken, um sie weiter anzupassen.
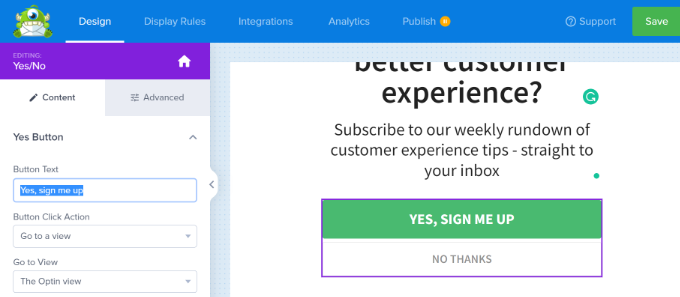
Sie können zum Beispiel auf die CTA-Schaltfläche (Call to Action) der Vorlage klicken, um den Text, die Ausrichtung, die Farbe und vieles mehr zu ändern.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Speichern“ am oberen Rand.
Anzeige Ihrer Welcome Gate-Kampagne in WordPress
Das Timing ist entscheidend, wenn Sie ein bildschirmfüllendes Willkommenstor anzeigen möchten. Im Gegensatz zu anderen auf dem Markt erhältlichen Lösungen bietet OptinMonster eine breite Palette von Verhaltenssteuerungen, die Ihnen helfen, Ihre Konversionsraten zu steigern.
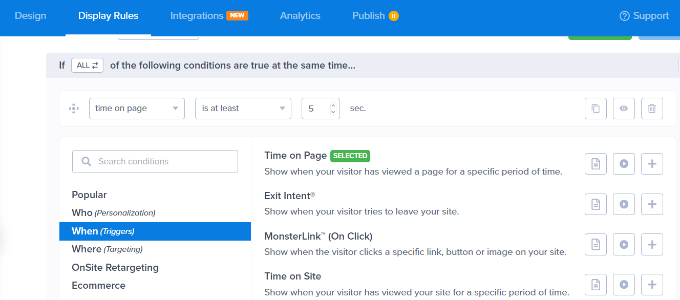
Zunächst müssen Sie oben auf die Registerkarte „Anzeigeregeln“ wechseln.
Als nächstes können Sie verschiedene Arten von Regeln für die Anzeige Ihrer Kampagne auswählen. Sie können zum Beispiel das Willkommenstor anzeigen, wenn ein Benutzer eine bestimmte Zeit auf der Seite verbringt.

In ähnlicher Weise können Sie die Kampagne auch als Ausgangstor darstellen.
Wenn Sie die Anzeigeregel „Exit Intent“ auswählen, wird das Popup geöffnet, sobald der Besucher Ihre Website verlassen will. Dies hilft, abbrechende Besucher in Leads und Kunden zu verwandeln.

Als Nächstes können Sie auswählen, wo Ihr Begrüßungstor erscheinen soll.
Für dieses Tutorial verwenden wir die Standardeinstellung, die die Kampagne auf allen Seiten anzeigt, wenn ein Benutzer mindestens 5 Sekunden auf der Website verbringt.

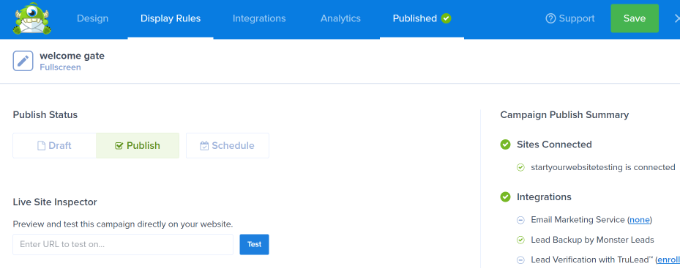
Danach können Sie oben auf die Registerkarte „Veröffentlichen“ gehen.
Ändern Sie dann den Veröffentlichungsstatus von „Entwurf“ in „Veröffentlichen“.

Sobald das erledigt ist, können Sie oben auf die Schaltfläche „Speichern“ klicken und den Campaign Builder verlassen.
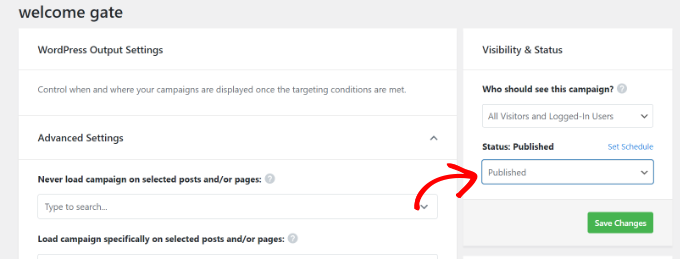
Daraufhin werden die WordPress-Ausgabeeinstellungen für Ihre Kampagne angezeigt. Klicken Sie auf das Dropdown-Menü Status und ändern Sie es von Ausstehend in Veröffentlicht.

Vergessen Sie nicht, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie fertig sind.
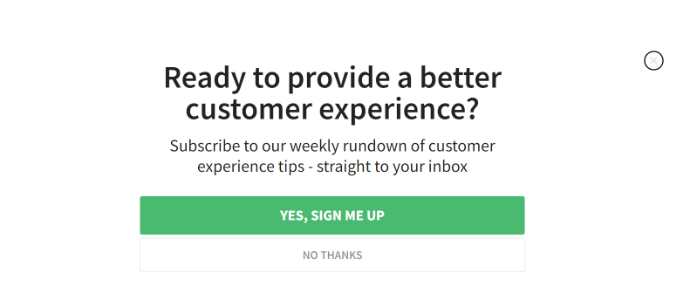
Ihr bildschirmfüllendes Willkommensportal ist jetzt auf Ihrer Website verfügbar. Sie können es überprüfen, indem Sie ein neues Fenster im Inkognito-Modus öffnen und Ihre Website besuchen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, ein Willkommenstor in WordPress zu erstellen. Vielleicht möchten Sie auch einen Blick auf unseren Leitfaden für die Einrichtung eines Online-Shops und unsere Expertenauswahl der besten WooCommerce-Plugins werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Paul Nicholson says
Nice article. A welcome gate on our Bar website offering 20% off next meal on signup did excellent.
I would say that drove almost 30 signups a day and very few would claim the discount.
Abir Kr. Paul says
Thanx WPBEGINNER… It was quite Helpful.Can you people discuss about how to create a complete online shopping system including simple and variable product.
Jayne says
Totally agree with last few comments. I will leave immediately if I’m asked to sign up before I’ve even seen what the site has to offer. How do I know if I’m going to like it before I’ve even seen it.
I also particularly hate being asked to signup to a newsletter when I’m already a subscriber. Surely there’s a way around that???
WPBeginner Support says
OptinMonster gives you precise control on the timing of the display. So you can display it after a few seconds, as an interstitial or even as an exit gate.
Admin
Heather Harman says
Interesting article. But are welcome gates any different from Landing pages? As a newbie to email marketing, It ’s probably also worth mentioning that your don’t receive anything other than optin forms on the standard package.
WPBeginner Support says
No they’re different.
Welcome gates as demonstrated in the article above are call-to-action that’s displayed as an overlay vs landing pages are separate pages.
A welcome gate is something that overlays on top of a landing page
Admin
Jer Trihouse says
Good article. Can you go a bit deeper regarding Google’s policies and discuss some strategies for using OptinMonster on specific Pages and Posts when employing WordPress?
If Google ranks your site on Page 1 of organic and PPC search results, how do I reduce risk of experiencing penalties or banning?
Editorial Staff says
Hi Jer,
OptinMonster allows you to control who sees the fullscreen and when. If a user is coming from Google on a specific page (PPC), then you can turn off Fullscreen.
For organic results, it doesn’t impact them.
Admin
Bob Barr says
I absolutely abhor having a welcome gate fire upon entering a site. Probably the quickest way to get me to leave a site and never return (besides auto-playing music) is to block me from seeing the site’s content. Asking for my email address before I’ve even gotten my first glimpse of the site is particularly irritating to me.
LeAllyson Meyer says
I agree with Bob. When I see a welcome screen that requires me to leave my email address when I have not even determined if the site is of interest to me, it irritates me. It is presumptuous for me to think people will want to receive my email newsletters when they haven’t even read anything on my site yet.
Bruce Maples says
I agree. I’m seeing these on more and more sites, and they are becoming more and more annoying. I would love to get more newsletter signups and site signups — who wouldn’t? — but the ongoing in-your-face annoyance is enough to make me abandon the site.
Even worse? The sites that throw up the popup asking me to subscribe to their newsletter, when I already subscribed on my last visit. I understand that it’s probably very difficult to know that — but it is still annoying.
Bert-Jan van den Brink says
Well it is really not hard to identify who subscribed and who did not. Check https://optinmonster.com/docs/how-optin-cookies-and-the-global-cookie-work-in-optinmonster/ if you want to know more!