Möchten Sie ein Verfallsdatum für Widgets in WordPress festlegen?
Indem Sie ein Widget nach einem bestimmten Datum und einer bestimmten Uhrzeit automatisch entfernen, können Sie problemlos zeitabhängige Kampagnen und Werbeaktionen mit einem festen Enddatum durchführen.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt ein Verfallsdatum für jede Art von Widget auf Ihrer WordPress-Website festlegen können.

Warum ein Verfallsdatum für Widgets in WordPress festlegen?
Wenn Sie eine Werbekampagne durchführen, ist diese in der Regel nur eine bestimmte Zeit lang aktiv. Zeitabhängige Kampagnen sind eine gute Möglichkeit, FOMO zu nutzen, um die Konversionsrate zu erhöhen und mehr Verkäufe zu erzielen.
Sie können Zeit sparen, indem Sie Ihre Widgets so einstellen, dass sie automatisch ablaufen, anstatt die Widgets nach Ablauf der Kampagne manuell zu entfernen.
Wenn Sie z. B. einen Feiertag oder einen schwarzen Freitag veranstalten, können Sie Ihr Werbe-Widget auslaufen lassen, sobald der Verkauf vorbei ist.
Das spart Ihnen Zeit, so dass Sie sich auf andere Bereiche des Wachstums Ihres WordPress-Geschäfts konzentrieren können. Es verhindert auch, dass Leute Verkäufe oder Werbeaktionen beanspruchen, nachdem sie bereits beendet sind.
Weitere Möglichkeiten, zeitabhängige Angebote zur Steigerung des Umsatzes zu nutzen, sind die Planung von Coupons und die Verwendung von Countdown-Timer-Widgets zur Bewerbung von Veranstaltungen.
In diesem Sinne zeigen wir Ihnen, wie Sie in WordPress ganz einfach ein Ablaufdatum für Widgets festlegen können.
Festlegen eines Ablaufdatums für Widgets in WordPress
Der einfachste Weg, ein Verfallsdatum für Ihre Widgets festzulegen, ist die Verwendung eines WordPress-Plugins. Wir empfehlen das Dynamic Widgets Plugin, mit dem Sie Ihren Widgets mit ein paar Klicks ein Verfallsdatum hinzufügen können.
Hinweis: Wir haben das Plugin zum Zeitpunkt der letzten Aktualisierung dieses Beitrags getestet, und es funktioniert mit WordPress 5.7.2 ohne Probleme.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
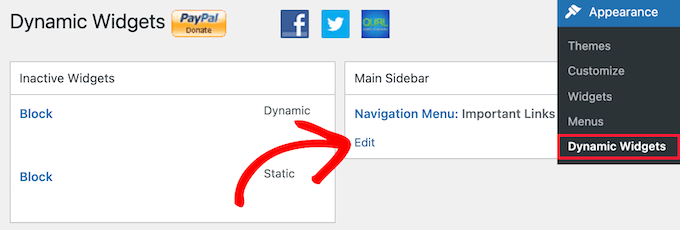
Gehen Sie nach der Aktivierung zu Erscheinungsbild “ Dynamische Widgets. Dies bringt Sie zu einem Bildschirm, auf dem Sie Ihre aktiven und inaktiven Widgetbereiche sehen können.
Wenn Sie noch keine Widget-Bereiche auf Ihrer WordPress-Website haben, müssen Sie sie jetzt erstellen. Weitere Details finden Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten WordPress-Widgets.
Bewegen Sie dann den Mauszeiger über den Bereich des Widgets, der ablaufen soll, und klicken Sie auf die Schaltfläche „Bearbeiten“.

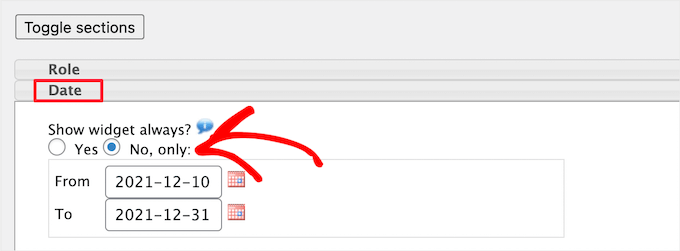
Klicken Sie dann auf das Dropdown-Menü „Datum“ und wählen Sie die Option „Nein, nur“.
Dann können Sie in die Felder Ihr „Von“-Datum und „Bis“-Datum eingeben. Sobald das Datum verstrichen ist, läuft das Widget aus und wird nicht mehr auf Ihrer Website angezeigt.

Wenn Sie alle Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche „Speichern“, und Ihr Widget ist nun aktiv. Nach Ablauf der Gültigkeitsdauer ist Ihr Widget weiterhin in Ihrem Widget-Verwaltungsbereich verfügbar, wird aber nicht mehr auf Ihrer Website angezeigt.
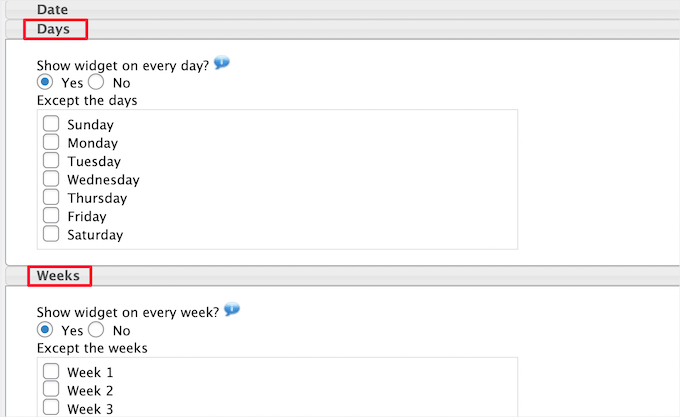
Sie können Widgets auch auf der Grundlage anderer Zeitfaktoren ein- und ausblenden. So können Sie beispielsweise Widgets an bestimmten Wochentagen oder in bestimmten Wochen des Jahres ausblenden.
Klicken Sie einfach auf die Dropdown-Liste der Elemente für den Zeitablauf, die Sie hinzufügen möchten. Wenn Sie weitere Änderungen vornehmen, müssen Sie auf die Schaltfläche „Speichern“ klicken.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man das Ablaufdatum für Widgets in WordPress festlegt. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Erstellen eines E-Mail-Newsletters und unsere Expertenauswahl der besten Gehaltsabrechnungssoftware für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Osmel says
Does the date option work in a local enviroment?. I had been using other options of dynamic widget and worked perfectly but date option did´t work, at least in my testing local site
Laurent says
Thanks for this tip! Very very useful, probably for a lots of people. More than 300,000 downloads for this plugin!
adolf witzeling says
Great tip. Perfect for running time-sensitive promos.
Lois Dupre says
Well that was just too easy! Just what I needed for my affiliate links that only run for a certain length of time.
Thanks
Lois