Voulez-vous définir une date d’expiration pour les widgets dans WordPress ?
En retirant automatiquement un widget après une certaine date et une certaine heure, vous pouvez facilement organiser des campagnes et des promotions sensibles au temps avec une date de fin ferme.
Dans cet article, nous allons vous afficher comment définir une date d’expiration pour n’importe quel type de widget sur votre site WordPress, étape par étape.

Pourquoi définir une date d’expiration pour les widgets dans WordPress ?
Montant d’une campagne promotionnelle est uniquement en direct pendant un certain temps. L’organisation de campagnes limitées dans le temps est un excellent moyen d’utiliser l’effet de mode pour augmenter les conversions et les ventes.
Vous pouvez gagner du temps en définissant l’expiration automatique de vos widgets au lieu de retirer manuellement vos widgets de vente lorsque la campagne est configurée.
Par exemple, si vous organisez une promotion pour les fêtes ou le Black Friday, vous pouvez faire en sorte que votre widget promotionnel expire au moment où la vente est terminée.
Cela vous permet de Gagner du temps, de sorte que vous pouvez vous concentrer sur d’autres parties de la croissance de votre entreprise WordPress. Cela empêche également les gens de revendiquer des ventes ou des promotions après qu’elles aient déjà pris fin.
Parmi les autres façons d’utiliser les offres sensibles au temps pour augmenter les ventes, citons la programmation de coupons et l’utilisation de widgets de compte à rebours pour promouvoir des évènements.
Ceci étant dit, nous allons vous afficher comment définir facilement une date d’expiration pour les widgets dans WordPress.
Définir une date d’expiration pour les widgets dans WordPress
La façon la plus simple de définir une date d’expiration sur vos widgets est d’utiliser une extension WordPress. Nous vous recommandons d’utiliser l’extension Dynamic Widgets car elle vous permet d’ajouter des dates d’expiration à vos widgets en quelques clics.
Aucun: Nous avons testé l’extension à la date de la dernière mise à jour de cet article, et elle fonctionne avec WordPress 5.7.2 sans aucun problème.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
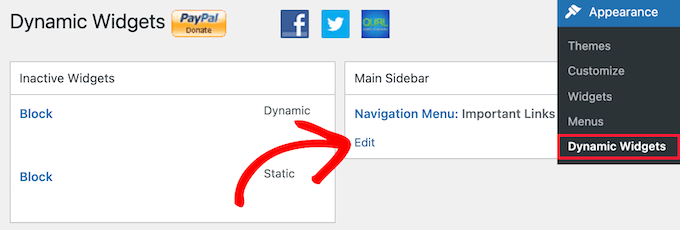
Une fois activé, allez dans Apparence » Dynamic Widgets « . Cela vous amène à un écran où vous pouvez voir vos zones de widgets actives et inactives.
Si vous n’avez pas de zones de widgets en direct sur votre site WordPress, alors vous devez les créer maintenant. Pour plus de détails, consultez notre guide sur la façon de créer un widget WordPress personnalisé.
Ensuite, il vous suffit de survoler la zone du widget que vous souhaitez définir pour qu’elle expire et de cliquer sur le bouton « Modifier ».

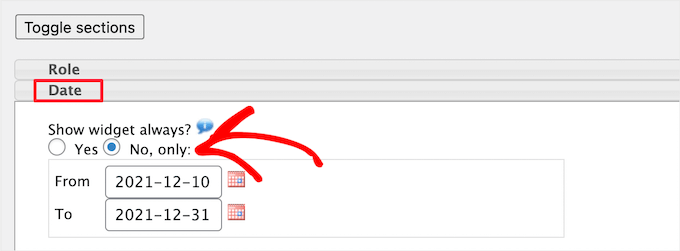
Ensuite, cliquez sur le menu déroulant « Date » et sélectionnez l’option « Aucun, uniquement ».
Vous pouvez ensuite saisir vos dates « Du » et « Au » dans les cases prévues à cet effet. Une fois la date passée, le widget expirera et ne s’affichera plus sur votre site.

Une fois les modifications terminées, cliquez sur le bouton « Enregistrer », et votre widget sera désormais en direct. Après expiration, votre widget sera toujours disponible dans votre panneau d’administration des widgets, mais il ne sera plus affiché publiquement sur votre site.
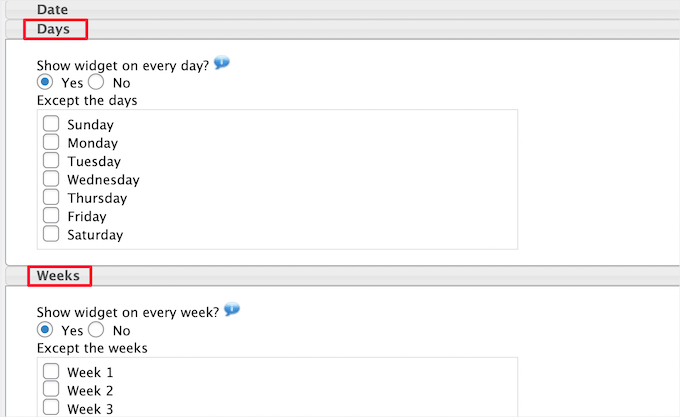
Vous pouvez également masquer et afficher des widgets en fonction d’autres facteurs temporels. Par exemple, vous pouvez choisir de masquer les widgets certains jours de la semaine ou de masquer les widgets certaines semaines de l’année.
Il vous suffit de cliquer sur la liste déroulante correspondant aux éléments de durée de validité que vous souhaitez ajouter. Si vous apportez d’autres modifications, n’oubliez pas de cliquer sur le bouton « Enregistrer ».

Nous espérons que cet article vous a aidé à apprendre comment définir la date d’expiration des widgets sur WordPress. Vous pouvez également consulter notre guide sur la façon de créer une newsletter par e-mail et nos choix d’experts du meilleur logiciel de paie pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Osmel says
Does the date option work in a local enviroment?. I had been using other options of dynamic widget and worked perfectly but date option did´t work, at least in my testing local site
Laurent says
Thanks for this tip! Very very useful, probably for a lots of people. More than 300,000 downloads for this plugin!
adolf witzeling says
Great tip. Perfect for running time-sensitive promos.
Lois Dupre says
Well that was just too easy! Just what I needed for my affiliate links that only run for a certain length of time.
Thanks
Lois