Volete impostare una data di scadenza per i widget in WordPress?
Rimuovendo automaticamente un widget dopo una certa data e ora, è possibile gestire facilmente campagne e promozioni sensibili al fattore tempo con una data di scadenza fissa.
In questo articolo vi mostreremo come impostare una data di scadenza per qualsiasi tipo di widget sul vostro sito WordPress, passo dopo passo.

Perché impostare una data di scadenza per i widget in WordPress?
Di solito, quando si organizza una campagna promozionale, questa rimarrà attiva solo per un certo periodo di tempo. Le campagne a tempo sono un ottimo modo per sfruttare la FOMO e aumentare le conversioni e le vendite.
È possibile salvare tempo impostando la scadenza automatica dei widget, invece di rimuovere manualmente i widget di vendita al termine della campagna.
Ad esempio, se state organizzando una promozione per le vacanze o per il Black Friday, potete far scade il widget promozionale nel momento in cui la vendita termina.
Questo vi salva dal tempo, in modo che possiate ricevere il focus su altri aspetti della crescita della vostra attività con WordPress. Inoltre, impedisce alle persone di rivendicare vendite o promozioni dopo che sono già terminate.
Altri modi per utilizzare le offerte a tempo per aumentare le vendite sono la programmazione dei coupon e l’uso di widget per il conto alla rovescia per promuovere gli eventi.
Detto questo, vi mostriamo come impostare facilmente una data di scadenza per i widget in WordPress.
Impostazione di una data di scadenza per i widget in WordPress
Il modo più semplice per impostare una data di scadenza sui widget è utilizzare un plugin di WordPress. Consigliamo di utilizzare il plugin Dynamic Widgets, che consente di aggiungere date di scadenza ai widget con un paio di clic.
Nota: abbiamo testato il plugin alla data di aggiornamento di questo articolo e funziona con WordPress 5.7.2 senza problemi.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
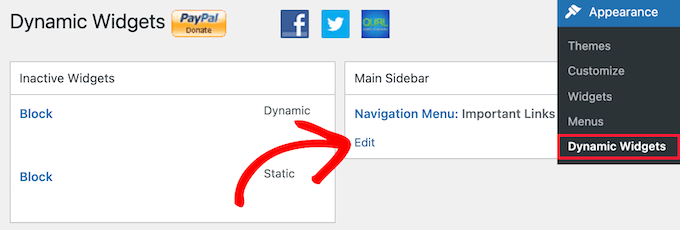
Dopo l’attivazione, andare su Aspetto ” Widget dinamici. In questo modo si accede a uno schermo in cui si possono vedere le aree dei widget attive e inattive.
Se non avete aree widget attive sul vostro sito web WordPress, dovete crearle subito. Per maggiori dettagli, consultate la nostra guida su come creare un widget personalizzato per WordPress.
Dopodiché, è sufficiente passare del mouse sull’area del widget che si desidera impostare in scadenza e fare clic sul pulsante “Modifica”.

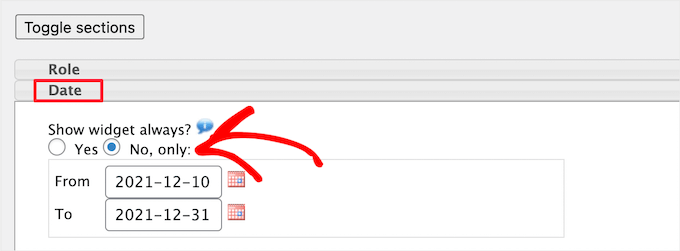
Quindi, fare clic sul menu a discesa ‘Data’ e selezionare l’opzione pulsante ‘No, solo’.
Quindi, è possibile inserire la data “Da” e la data “A” nei boxed. Una volta trascorsa la data, il widget scade e non viene più visualizzato sul sito web.

Una volta terminate le modifiche, fare clic sul pulsante “Salva” e il widget sarà attivo. Alla scadenza, il widget sarà ancora disponibile nel pannello di amministrazione del widget, ma non sarà visualizzato pubblicamente sul sito web.
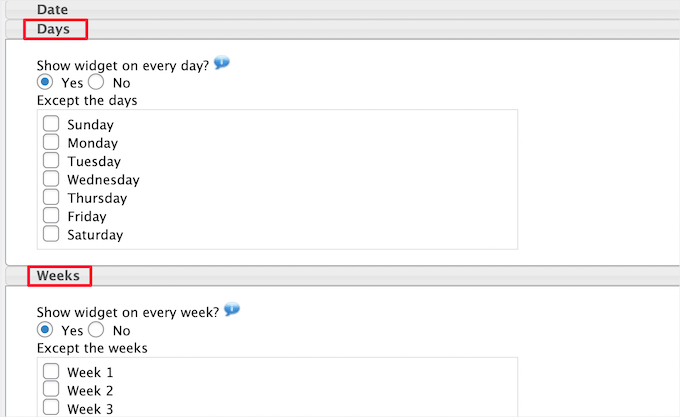
È anche possibile nascondere e mostrare widget in base ad altri fattori temporali. Ad esempio, si può scegliere di nascondere i widget in determinati giorni della settimana o di nasconderli in determinate settimane dell’anno.
Fai clic sul menu a discesa per gli elementi a scadenza che desideri aggiungere. Se si apportano altre modifiche, fare clic sul pulsante “Salva”.

Speriamo che questo articolo vi abbia aiutato a capire come impostare la data di scadenza dei widget in WordPress. Potreste anche leggere la nostra guida su come creare una newsletter via email e la nostra scelta dei migliori software per le buste paga per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Osmel says
Does the date option work in a local enviroment?. I had been using other options of dynamic widget and worked perfectly but date option did´t work, at least in my testing local site
Laurent says
Thanks for this tip! Very very useful, probably for a lots of people. More than 300,000 downloads for this plugin!
adolf witzeling says
Great tip. Perfect for running time-sensitive promos.
Lois Dupre says
Well that was just too easy! Just what I needed for my affiliate links that only run for a certain length of time.
Thanks
Lois