Você gostaria de exibir um post do WordPress somente se ele tiver um campo personalizado específico?
Os campos personalizados são um recurso útil do WordPress que permite adicionar informações adicionais às suas postagens e páginas do WordPress. Talvez você queira filtrar seu conteúdo por seus campos personalizados.
Neste artigo, mostraremos como exibir um post do WordPress somente se ele tiver um campo personalizado específico.

Por que exibir posts do WordPress com um campo personalizado específico?
Ao criar uma postagem em seu site do WordPress, você pode usar campos personalizados para acrescentar metadados adicionais à postagem. Metadados são informações sobre a postagem, como título, autor e data de publicação.
Os campos personalizados são um conceito avançado do WordPress, e há muitas maneiras de adicionar campos personalizados no WordPress, inclusive usando o plug-in Advanced Custom Fields (ACF).
Você encontrará muitas dicas úteis sobre como usar e exibir campos personalizados em nossa postagem, WordPress Custom Fields 101: Tips, Tricks, and Hacks.

Um de nossos usuários nos perguntou como exibir posts do WordPress somente se um campo personalizado específico estiver presente. Isso pode ser útil se você estiver procurando criar uma página personalizada que liste todas as postagens que contenham um campo e/ou valor personalizado específico.
Depois de respondermos com a resposta, achamos que seria melhor compartilhá-la com todos, para que a comunidade maior do WordPress.org também possa se beneficiar dela.
Edição dos arquivos de tema do WordPress: O que é preciso ter em mente
Para poder seguir este tutorial corretamente, aqui estão algumas coisas que você deve ter em mente:
- Este tutorial envolve a edição de seus arquivos de tema do WordPress com código, portanto, não é o mais adequado para iniciantes. Se você for novato nisso, precisará ler nosso guia sobre como copiar e colar código no WordPress.
- Recomendamos fazer backup do seu site e/ou usar um ambiente de teste para que o site ativo não seja afetado quando ocorrer um erro. Isso ocorre porque você estará adicionando código aos arquivos do tema, o que pode ser arriscado.
- Recomendamos entender como funciona a hierarquia de modelos do WordPress para que você saiba onde adicionar o código posteriormente.
- Você também precisará se familiarizar com o funcionamento dos loops do WordPress, pois chamaremos esses parâmetros em uma consulta do WordPress.
Além disso, observe que este tutorial só funciona com temas clássicos do WordPress, pois os temas em bloco têm um conjunto diferente de arquivos de tema.
Dito isso, vamos dar uma olhada em como exibir um post do WordPress somente se ele tiver um campo personalizado específico.
Exibição de um post do WordPress somente se ele tiver um campo personalizado específico
Antes de mostrarmos o código a ser usado, você precisa saber em qual arquivo de tema deve ser adicionado. Muito provavelmente, será um modelo de página, como index.php, archive.php ou page.php.
Digamos que você queira adicioná-lo ao arquivo index.php do tema Twenty Twenty-One. Esta é a aparência da parte do loop do WordPress desse arquivo no momento:
<?php
if ( have_posts() ) {
// Load posts loop.
while ( have_posts() ) {
the_post();
get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) );
}
// Previous/next page navigation.
twenty_twenty_one_the_posts_navigation();
} else {
// If no content, include the "No posts found" template.
get_template_part( 'template-parts/content/content-none' );
}
get_footer();
Esse código usa o loop padrão do WordPress(have_posts() e the_post()) para exibir posts. Esse método é adequado para a maioria dos temas padrão do WordPress e é usado para exibir posts sem qualquer filtragem ou classificação personalizada.
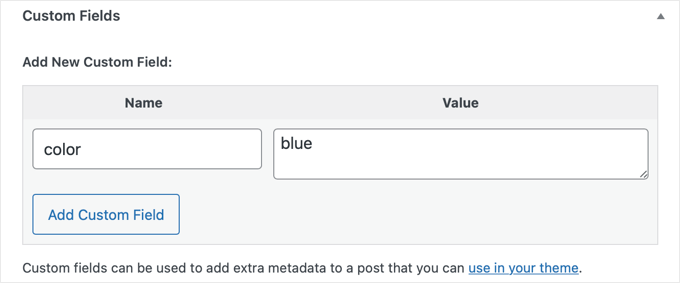
Agora, digamos que você use o campo personalizado “color” como no exemplo acima. Você precisará substituir todo esse código pelo trecho abaixo:
<?php
// The Query to show a specific Custom Field
$the_query = new WP_Query('meta_key=color');
// Load posts loop.
if ( $the_query->have_posts() ) {
while ( $the_query->have_posts() ) {
$the_query->the_post();
get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) );
}
// Previous/next page navigation.
twenty_twenty_one_the_posts_navigation();
} else {
// If no content, include the "No posts found" template.
get_template_part( 'template-parts/content/content-none' );
}
// Reset Post Data
wp_reset_postdata();
get_footer();
Nesse novo código, introduzimos uma consulta personalizada($the_query = new WP_Query('meta_key=color');) para buscar posts com base em um valor de campo personalizado específico (nesse caso, posts com um campo personalizado ‘color’).
Em seguida, ele usa um loop personalizado(if ($the_query->have_posts())) para iterar os posts obtidos por essa consulta personalizada, exibindo o conteúdo de cada post da mesma forma que o primeiro snippet.
Também adicionamos a funçãowp_reset_postdata() para garantir que o WordPress volte a exibir todos os posts corretamente após a consulta personalizada. Isso garante que o site funcione sem problemas e mostre o conteúdo correto aos usuários.
Agora, se você quiser mostrar posts específicos que tenham um campo personalizado com um valor específico, basta alterar a consulta da linha 3 da seguinte forma:
$the_query = new WP_Query( 'meta_value=blue' );
Isso exibirá todos os posts que têm um valor “azul” em qualquer campo personalizado.
Se você quiser ter certeza de que o campo “color” tem um valor “blue”, o código da consulta será parecido com este:
$the_query = new WP_Query( array( 'meta_key' => 'color', 'meta_value' => 'blue' ) );
Você pode saber mais sobre parâmetros adicionais que podem ser usados em sua consulta na página de referência de código WP_Query do WordPress.
Depois de salvar o código no arquivo PHP do modelo de página, você pode verificar seu site WordPress no front-end para ver o código em ação.
Esperamos que este tutorial tenha ajudado você a aprender como exibir um post do WordPress somente se ele tiver um campo personalizado específico. Talvez você também queira ver nosso guia completo de SEO para WordPress ou conferir nossa lista dos melhores plug-ins do WordPress para expandir seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
ahmed says
i have a question sir if i want to display single post and custom fields then what i should do.
i dont want to display the post with specific custom fields. i want to display all custom fields of post
Dave101 says
Hi, thank for the useful tutorial. I have a question, in a wordpress website i set a meta value named “meta_country” and then i set every post with the country of the article, like “us”, “uk”, “fr”… Now I’m trying to add somewhere in the home of the blog a link that show list of all post with a specific country and a specific tag. For example all “UK” post tagged “APPLE”.
I don’t understand how to do that, someone could help me?
Максим Каминский says
great thanks, it help wery well!
pjhooker says
Thx!
Eduard Unruh says
omg finally THANKS!
Mario M says
I wasnt able to generate any results unless I included “post_type” parameter into the query.
ie: $the_query = new WP_Query(‘post_type=page&meta_key=color’);
sacha says
Wonderful, just so simple and clean.
Thank you.
scottlee.me says
@ad Great question! I’m curious too.
ad says
Hi,
How could I show posts that DON’T have a specific Custom Field? Any idea?
Thanks!!!
tara tin says
as I know from php it must be meta_key!=’your key’
;just you need to know that “!” means “not”
brunobruno2 says
Beatiful! Many thanks for sharing it. Works like a charm.