WordPressに「もっと投稿」ボタンを追加したいですか?多くの人気のあるプラットフォームでは、ユーザーがページの一番下まで到達したときに、さらに投稿を読み込むことができます。
私たちの経験では、このシンプルなボタンはユーザー体験を大幅に向上させます。複数のページをクリックする代わりに、ユーザーはブラウジングの流れを中断することなく、新しいコンテンツを即座に読み込むことができます。
この投稿では、WordPressで簡単にload more postsボタンを追加する方法を紹介します。

カテゴリー:WordPressに「もっと投稿を読み込む」ボタンを追加するタイミングと理由
ユーザーをコンテンツに引き付け続けることで、表示回数を増やし、最終的に購読者を増やすことができます。
多くのブログは、ホーム、ブログ、アーカイブページの最後にシンプルな「過去の投稿」ナビゲーションリンクを使用しています。サイトによっては、より多くのコンテキストを追加する数字ページナビゲーションを使用しています。
しかし、無限スクロールやもっと投稿を読み込むボタンから多大な恩恵を受けることができる特定のタイプのサイトがあります。例えば、写真サイト、リスト記事、バイラルコンテンツサイトなどです。
新しいページを読み込む代わりに、「load more posts」ボタンは無限スクロールのように機能します。JavaScriptを使用して、次のコンテンツを素早く取得します。これにより、ユーザーエクスペリエンスが向上し、より多くのコンテンツを表示するチャンスが得られます。
ということで、WordPressサイトに「投稿をもっと読み込む」ボタンを簡単に追加する方法を見ていきましょう。
WordPressに「もっと投稿を読み込む」ボタンを追加する
最初に行う必要があるのは、Ajax Load Moreプラグインをインストールして有効化することです。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインを有効化すると、WordPressの管理メニューに「Ajax Load More」という新しいメニュー項目が追加されます。それをクリックして、プラグインの設定ページに移動する必要がある。

設定ページでは、ボタンの色を選択することができます。また、ユーザーがボタンをクリックしなくても次の投稿が自動的に読み込まれる無限スクロールでボタンを置き換えることもできます。
次に、Ajax Load More ” Repeater Templateページにアクセスして、投稿を表示するためのテンプレートを追加する必要があります。
プラグインには、投稿を表示するWordPressループを含む基本的なテンプレートが付属しています。しかし、それはあなたのテーマと一致せず、あなたのサイト上で場違いに見えるかもしれません。
これを修正するには、テーマがインデックス、アーカイブ、ブログページの投稿表示に使用しているコードをコピーする必要があります。
通常、このコードはテーマのtemplate-partsフォルダーにあります。そのフォルダーには、さまざまなコンテンツを表示するためのテンプレートがあります。例えば、content-page.php、content-search.phpなどです。
一般的なcontent.phpテンプレートを探すことになります。以下は、私たちのデモテーマのcontent.phpファイルの例です:
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
// Post thumbnail.
twentyfifteen_post_thumbnail();
?>
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
endif;
?>
</header><!-- .entry-header -->
<div class="entry-content">
<?php
/* translators: %s: Name of current post */
the_content( sprintf(
__( 'Continue reading %s', 'twentyfifteen' ),
the_title( '<span class="screen-reader-text">', '</span>', false )
) );
wp_link_pages( array(
'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>',
'after' => '</div>',
'link_before' => '<span>',
'link_after' => '</span>',
'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%',
'separator' => '<span class="screen-reader-text">, </span>',
) );
?>
</div><!-- .entry-content -->
<?php
// Author bio.
if ( is_single() && get_the_author_meta( 'description' ) ) :
get_template_part( 'author-bio' );
endif;
?>
<footer class="entry-footer">
<?php twentyfifteen_entry_meta(); ?>
<?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-footer -->
</article><!-- #post-## -->
そのコードを見つけたら、プラグイン設定の「リピーター・テンプレート」フィールドに貼り付ける必要がある。
テンプレートの保存」ボタンをクリックして、設定を保存することを忘れないでください。
次に、Ajax Load More ” Shortcode Builderページにアクセスして、ショートコードを生成する必要があります。
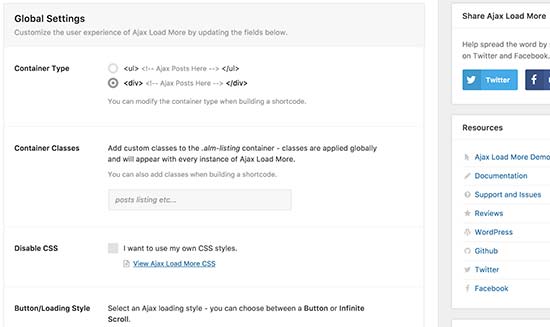
このページには、カスタマイズできるさまざまなオプションが含まれています。まず、コンテナのタイプを選択する必要があります。わからない場合は、先ほどコピーしたテンプレートを見てください。最近のWordPressテーマのほとんどは、<div>; 要素を使用しています。
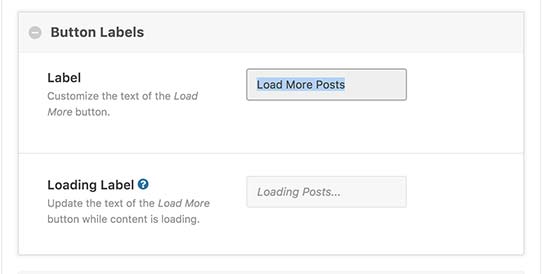
その後、ボタンラベルセクションまでスクロールダウンしてください。ここでボタンに表示されるテキストを変更できます。初期設定では、プラグインは’Older Posts’を使用していますが、’Load more posts’または好きなものに変更することができます。

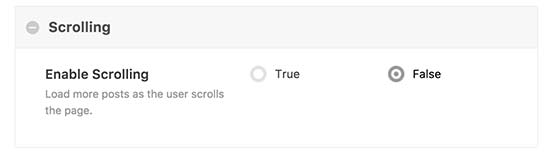
最後に、投稿を自動的に読み込むか、ユーザーがload more postsボタンをクリックするまで待つかを選択する必要があります。

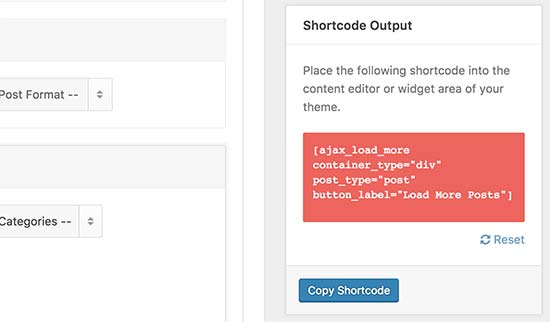
これでショートコードが使えるようになりました。右のカラムにショートコードの出力が表示されます。ショートコードをコピー&ペーストして、テキストエディターに貼り付けてください。

WordPressテーマに投稿を追加する
チュートリアルのこの部分では、WordPressテーマファイルにコードを追加する必要があります。この作業を行ったことがない場合は、WordPressでコードをコピー&ペーストする方法をご覧ください。
変更する前にWordPressテーマのバックアップをお忘れなく。
あなたのテーマでload more postsボタンを追加したいテンプレートファイルを見つける必要があります。テーマの構成にもよりますが、通常はindex.php、archives.php、カテゴリー.phpなどが該当します。
先ほどコピーしたショートコードを、endwhile;タグの直後にテーマに追加する必要があります。
テーマファイルにショートコードを追加するので、次のようにdo_shortcode関数の中に追加する必要があります:
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');
これで変更を保存し、サイトにアクセスして「Load more posts」ボタンの動作を確認することができます。これがデモサイトでの様子です:

この投稿が、WordPressでload more postsボタンを追加する方法を学ぶのにお役に立てば幸いです。初心者のための最も便利なWordPressのヒント、トリック、ハックのメガリストや、あなたのブログを成長させるための最高のWordPress Facebookプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
This is a great tutorial on adding a ‘Load More Posts’ button
I have a quick question though:- if my current theme uses pagination to display blog posts (e.g. links to ‘Next’ and ‘Previous’ posts at the bottom), will adding the Ajax Load More plugin’s shortcode replace that pagination with the ‘Load More’ button?
or will it possibly conflict and cause issues/crashes on my site?
some clarification on how this works with existing pagination would be really helpful. I’d hate to break my site, but love the idea of a smoother ‘Load More’ experience for readers.
WPBeginner Support
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Admin
Jean
Thanks for your constant effort to educate the WP community. I’m wondering if we can use Ajax Load More for content within a single post. In other words, I would like to use this plugin (not others from newer post) just to replace the page brake native function with the page links.
Is it possible?
WPBeginner Support
At the moment the plugin is not designed for that but if you check with the plugin’s support they would be able to let you know how to set that up if it is possible.
Admin
Katie
This article was so easy to follow, however I got stuck at this step:
“You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.”
I looked through index.php and anything else that could possibly contain the template files and I couldn’t find an endwhile; tag anywhere. I know this article is a couple years old; is there a new alternative code that this tag may have been replaced with?
WPBeginner Support
Your theme may have a setup specific to it, we would recommend reaching out to your specific theme’s support and they should be able to let you know where you would add this.
Admin
Joe Sebastian
First of all that you too much for this tut. It was a saviour. However I am having an issue. When I click on the load. more button the post get repeated once, after that it works perfectly. Any help would be greatly appreciated. Cheers.
Mohammed
Thank you, but it shows all post
anu
i am using colormag free version is it possible to enable infinite code
Tamara Ali
Hello Team,
I created my first new theme for a blog, and I want to have either load more button or infinite scroll, I applied everything in this post but the load more didn’t work and it is not functional, I’ve made few researches and nothing works,
Would you help me please?
Thank you
Regards
WPBeginner Support
Hi Tamara,
Try deactivating all plugins and then add load more button. If it works then turn on plugins one by one to find out which plugin may be causing the compatibility issues.
Admin
Michele
Perfect timing as I needed this feature today! I’ve set everything up per your instructions and they work great until I actually need to click the button on the page. It looks like the load is pending but then doesn’t do anything else. Couldn’t find a similar issue on their support. Any thoughts?