インスピレーションを得るための最高のフッターデザイン例をお探しですか?
フッターはサイトの一番下にあるエリアですが、サイトオーナーは見落としがちです。優れたサイトのフッターをチェックすることで、デザインのヒントを得て、フッターを改善することができます。
この投稿では、最高のフッターデザインの例を紹介し、ベストプラクティスとヒントを提供します。

なぜWordPressのフッターデザインが重要なのか?
フッターは、サイトのページの一番下に外観されるエリアです。通常、WordPressサイトのすべてのページに表示されます。
毎月何百万人もの読者が見ているWPBeginnerのフッターの例です。
無料ツールや製品サイトへのリンクや、ユーザーが私たちについて学んだり、私たちと一緒に仕事を探したり、ソーシャルメディアで私たちをフォローしたりする方法などを掲載しています。

このエリアはサイトの一番下にあるため、ほとんどの初心者は最適化を忘れてしまう。
しかし、サイトのフッターは、重要な詳細や最終的なポイントを一箇所に表示できるため、重要なエリアです。
フッターをカスタマイズすることで、サイト全体のユーザーエクスペリエンスを向上させ、WordPress SEOのためにサイトを最適化することもできます。
さらに、ページの一番下までスクロールしてくる訪問者は、非常に熱心なので、行動喚起やメール購読ボックスで彼らの注意を引き付けたり、サイト内の最も重要なページに送ったりすることができます。
それでは、WordPressのフッターを最適化するための、最高のフッターデザインの例とベストプラクティスをご紹介しましょう。
WordPressフッターのデザイン例
フッターエリアのデザインインスピレーションを得るために、トップクラスのフッターデザイン例をまとめました。
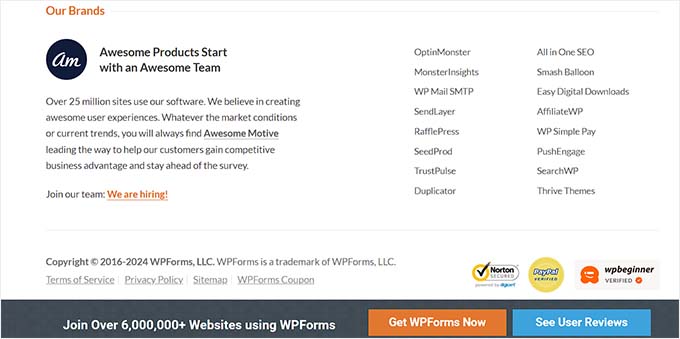
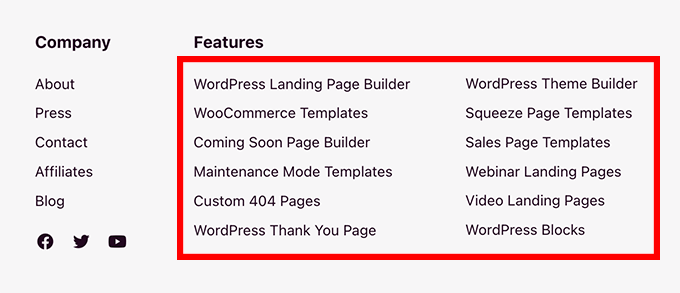
1.WPForms

WPFormsのフッターには便利なリンクがすべてあります。最も役立つ会社のページ、プラグインのトップ機能、WordPressの便利なリンクへのリンクがあります。
これにより、読者がページの一番下まで来て、まだ質問がある場合、彼らが必要とする正確なリソースを見つけることができます。また、ページ下部には、行動を促すアラートバーが浮かんでいる。
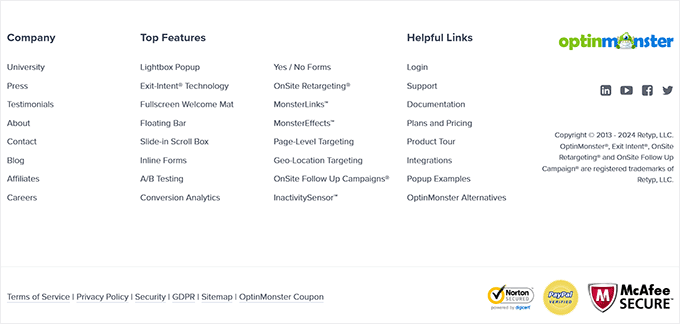
2.OptinMonster

OptinMonsterは、世界で最も優れたリードジェネレーションおよびコンバージョン最適化ソフトウェアです。同社のサイトにはフッターがあり、重要な会社ページ、トップ機能、役立つ製品リンク、その他多くのリンクを読者に提供しています。
また、フッターにはブランディングのために、シンプルなソーシャルメディア・アイコン、信頼アイコン、会社ロゴを掲載している。
3.ニール・パテル

ニール・パテルは、コンパクトでわかりやすいフッターで、読者に素早いナビゲーションリンクを提供している。フッターメニューはサイト上部のナビゲーションメニューと同じである。
さらに、読者にはニール・パテルをソーシャルメディアでフォローする設定もある。
4.マイケル・ハイアット

Michael Hyattのフッターもシンプルでコンパクトだ。著作権表示、簡単なソーシャル共有ボタン、利用規約やプライバシーポリシーなどのページへのリンクを強調している。
フッターの真上には、無料ガイドをダウンロードするための行動喚起が表示され、ページの下までたどり着いた多くの訪問者を転換させることができる。
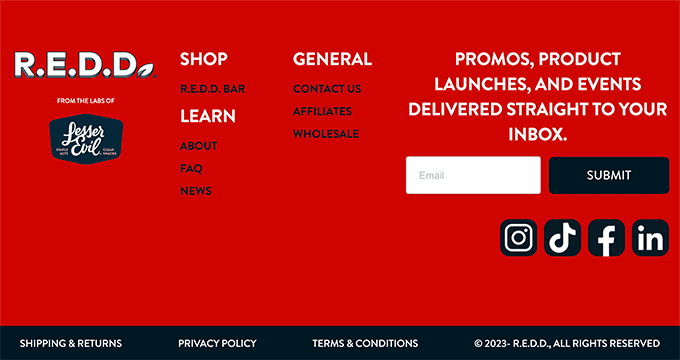
5.レッドバー

ReddBarは、メール登録を促すフッターを持つWooCommerceストアです。フッターリンクの真上には、読者のための巨大な登録ボックスがあります。
役に立つリンクとしては、FAQページへのリンク、コンタクトページ、卸売価格ページなどがある。
6.読者ダイジェスト

読者ダイジェストのフッターには、訪問者のために多くの情報が含まれています。カテゴリーページ、他の企業ブランド、ソーシャルメディア共有ボタンなどへのリンクがあります。
さらに、目を引くEメール登録ボックスがあり、訪問者にEメールリストへの参加を促している。
7.IsItWP

IsItWPのフッターには、サイトについての簡単なセクションと、他のサイトや会社のページへのリンクがあります。
また、ユニークなサイトリンクのドロップダウン・メニューがあり、読者がクリックすることで、ブログで探しているコンテンツを的確に見つけることができる。
8.MonsterInsights(モンスターインサイト

MonsterInsightsは最高のWordPress Googleアナリティクスプラグインです。読者が必要な情報を見つけやすくすることに重点を置いたシンプルなフッターを備えている。
プレミアム機能、企業リソース、その他のブランドリンクへのリンクがある。さらに、訪問者を価格ページに導くための行動喚起もある。ソーシャルアイコンもある。
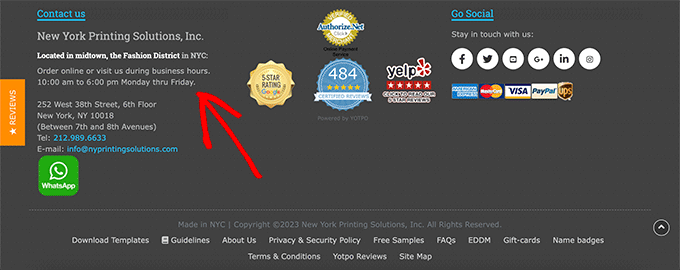
9.印刷 ニューヨーク

プリンティング・ニューヨークは世界中に発送するオンラインショップです。フッターには住所、サービス、人気商品が紹介されています。
リンクの構造を利用して、ローカルSEOと検索エンジンのランキングを高めているのだ。
10.ナルゲン

ナルゲンには、すっきりと整理されたフッターセクションがある。フッターの真上には、シンプルなメール登録フォームがある。
その後には、訪問者が探している製品を的確に見つけられるよう、企業関連のリンクが整理されている。
11.プロブロガー

プロブロガーのフッターには、人気投稿、トップリソース、求人掲示板に投稿された新着求人へのリンクがあります。
また、フッターの真上には大きなメール登録フォームがあり、小さなフッターナビゲーションメニューにはヘッダーナビゲーションと同じメニュー設定がある。
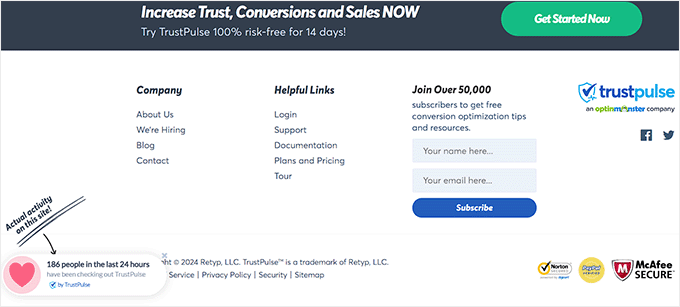
12.トラストパルス

TrustPulseは、市場で最高のWordPressソーシャルプルーフプラグインです。複数のナビゲーションメニューやページリンクを含む代わりに、メールマガジンのサインアップボックスを備えている。
他の多くのブランドとは異なるが、このようなミニマルなフッターは、訪問者が取ることのできる行動や気が散るものが少ないため、コンバージョンを高めることができる。
13.ネクスト・ウェブ

ネクスト・ウェブには、他のサイトよりも目立つフッターがある。ソーシャルメディア共有ボタン、重要ページへのリンクなどがある。
フッターの真上にはソーシャルプルーフのセクションがあり、人気ブランドやサイトからのロゴが掲載されている。
WordPressフッターデザイン – ヒントとベストプラクティス
WordPressブログのユーザーエクスペリエンスを向上させ、より良いフッターを作成する方法はたくさんあります。
サイトのフッターを編集する際に留意すべきベストプラクティスを簡単に見てみましょう。
ビジネスの連絡先情報を含める
サイトに連絡先情報を掲載することは不可欠です。サイト内にお問い合わせフォームのページを区切り、訪問者が連絡を取れるようにしましょう。
しかし、フッターは連絡先情報を記載するのに最適な場所でもあります。特に、あなたの住所を探している地元のカスタマイザーがいる場合はなおさらです。

地元企業の場合、連絡先や住所、営業時間などを紹介できる手段は多ければ多いほどよい。
重要なサイトページへのリンクの追加
サイト全体のナビゲーションが明確であることは重要です。そのため、サイトではフッターにリンクを設置するのが一般的です。
最も重要な商品ページ、ブログのトップ投稿、アバウトページなどのリンクを追加することができます。

あなたのサイトで最も価値のあるページ、訪問者が最も役に立つページについて考えてみましょう。
リンクを追加して最適化することで、SEOの効果も得られ、検索エンジンのランキングを上げることができます。
コンバージョンを向上させるために社会的証明を加える
特定のサイトがフッターにソーシャルプルーフを追加しているのを見たことがあるかもしれません。これは、カスタマイザーの信頼を獲得し、あなたをその分野のエキスパートとして位置づけるのに役立ちます。
カスタマイザー(顧客の声)のようなシンプルなものでも、人気サイトのロゴを集めたものでも構いません。
例えば、TrustPulseはサイトのフッターにポップアップを表示し、24時間以内にプラグインを購入した人の数を表示している。

行動喚起を加える
訪問者があなたのサイトの一番下まで来たら、あなたは彼らが取るべき正確な行動とその方法を伝えたいと思うでしょう。
サイトによっては、メールマガジンに登録するよう呼びかける。また、人気商品の特徴を探るためのリンクであったり、行動喚起ボタンであったりする場合もあります。

フッターは、訪問者の注意を引き、購読者やカスタマイザーになってもらったり、単にサイトでの滞在時間を長くしてもらうための最後のチャンスです。
WordPressフッターの関連ガイド
- Powered by WordPressのフッターリンクを削除する方法
- WordPressでフッターを編集する方法(4つの方法)
- チェックリストWordPressサイトのフッターに追加すべき10のこと
- カテゴリーごとにカスタマイザー、フッター、サイドバーを追加する方法
- WordPressで「先頭固定表示」フッターバーを作成する方法
- WordPressフッターに動的な著作権日を追加する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Dennis Muthomi says
well…my footer design is quite simple on my software affiliate blog. I have the logo and address on the left side. In the middle section, I’ve hand-picked 5 links to my “money pages” articles, which are my most valuable content. On the right part, I’ve placed links to important pages like Contact Us and About Us.
for the Contact Us page, I’ve added CSS to make it appear bold, so potential sponsors who want to reach out will be attracted to the bold “Contact Us” link. I’ve also included links to legal pages like the Privacy Policy, Affiliate Disclosure, Cookie Policy, and Terms of Service.
i just love keepping things simple
Moinuddin Waheed says
Footer area is one of the most focused and go to place on the website by the visitors.
Many of the useful navigation does come there only as we can’t include all of the navigation directly in the header.
Also good footer design is always consistent with the overall design of the website.
Thanks for all the mentioned footers for inspiration.