Recentemente, uno dei nostri lettori ci ha chiesto come cambiare il lato della barra laterale in un tema WordPress. Riceviamo spesso questa domanda quando gli utenti vogliono cambiare la barra laterale da sinistra a destra o da destra a sinistra. In questo articolo vi mostreremo come cambiare il lato della barra laterale in WordPress.
Perché cambiare il lato della barra laterale in WordPress
Gli esperti di usabilità ritengono che le persone scansionino le pagine da sinistra a destra. Consigliano di mettere i contenuti importanti a sinistra, in modo che gli utenti li vedano per primi. Tuttavia, questo potrebbe essere invertito se il vostro sito è scritto in una lingua che va da destra a sinistra.
Molti siti WordPress utilizzano il tipico layout del blog con due colonne. Una per i contenuti e l’altra per la barra laterale.
Se state iniziando a creare un sito web, dovreste scegliere un tema WordPress che abbia la barra laterale nella posizione che preferite.
Molti temi dispongono di opzioni per cambiare i lati della barra laterale dalle impostazioni del tema. Tuttavia, se il vostro tema non dispone di questa opzione, dovrete cambiare manualmente i lati della barra laterale.
Detto questo, vediamo come cambiare facilmente il lato della barra laterale in WordPress utilizzando un po’ di CSS.
Cambiare il lato della barra laterale in WordPress usando i CSS
Prima di apportare qualsiasi modifica al vostro tema, dovreste considerare la possibilità di creare un tema figlio. Utilizzando un tema figlio, potrete aggiornare il tema principale senza perdere le modifiche apportate.
In secondo luogo, dovreste sempre creare un backup del vostro sito WordPress quando apportate modifiche dirette al vostro tema WordPress attivo.
Per modificare i file del tema è necessario un client FTP. Consultate la nostra guida per principianti su come usare l’FTP per caricare i file su WordPress.
Collegatevi al vostro sito WordPress utilizzando il client FTP e andate alla cartella del vostro tema. Di solito si trova in:
/il tuo sito web/wp-content/temi/la tua cartella dei temi/
A questo punto è necessario scaricare e aprire il file del foglio di stile principale del tema in un editor di testo semplice come Notepad. Questo file si chiama style.css e si trova nella cartella principale del tema.
In questo file, trovare la classe CSS per la barra laterale. Di solito è .sidebar. In questo esempio, stiamo usando il tema predefinito di WordPress Twenty Fifteen, che ha questo CSS per definire la barra laterale:
.sidebar {
float: left;
margin-right: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
Come si può vedere, la barra laterale è fluttuante a sinistra con un margine di -100% a destra. La modificheremo in float right e margin-left in questo modo:
.sidebar {
float: right;
margin-left: -100%;
max-width: 413px;
position: relative;
width: 29.4118%;
}
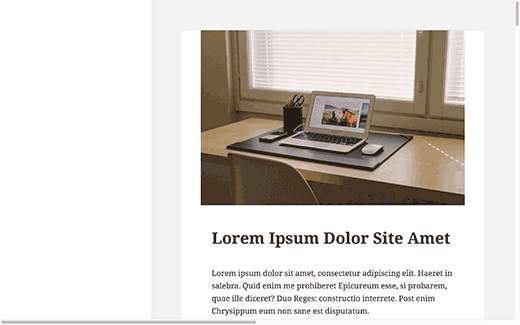
Salvate le modifiche e caricate il file style.css sul vostro sito web utilizzando un client FTP. Ora, se si visita il sito web, l’aspetto sarà questo:
Questo perché abbiamo spostato la barra laterale, ma non l’area dei contenuti. Twenty Fifteen utilizza questo CSS per definire la posizione dell’area dei contenuti.
.site-content {
display: block;
float: left;
margin-left: 29.4118%;
width: 70.5882%;
}
Lo modificheremo per spostare il contenuto a destra. In questo modo:
.site-content {
display: block;
float: left;
margin-right: 29.4118%;
width: 70.5882%;
}
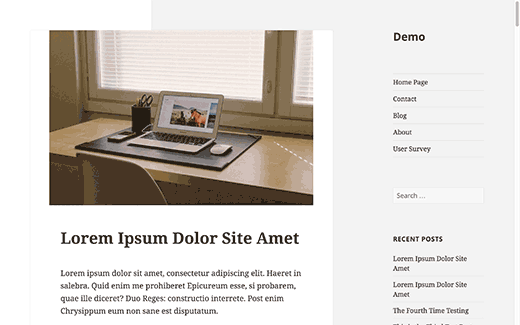
Ecco come appare il nostro sito web dopo l’applicazione di questo CSS.
Come si può notare, abbiamo invertito i lati sia per i contenuti che per le aree della barra laterale. Tuttavia, c’è ancora un blocco bianco a sinistra.
È facile imbattersi in queste cose quando si lavora con i CSS. Ci vorrà un po’ di lavoro investigativo per capire quale sia la causa e come modificarla.
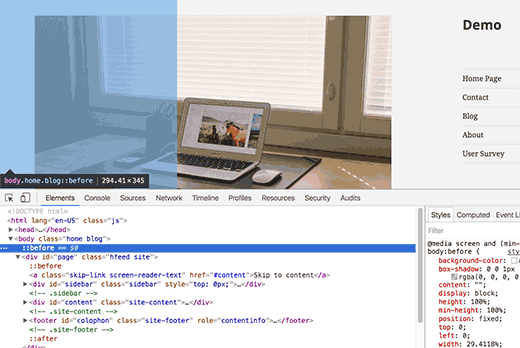
Utilizzate lo strumento “Ispezione” del browser per esaminare il codice sorgente. Puntate il mouse sull’area interessata nel browser, fate clic con il tasto destro del mouse e selezionate Ispeziona dal menu del browser.
Spostando il mouse nella vista del codice sorgente, si noterà che le aree interessate sono evidenziate nell’anteprima live. Nel riquadro di destra è possibile vedere il CSS utilizzato per l’elemento selezionato.
Abbiamo capito che questo CSS nel nostro foglio di stile deve essere regolato.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
left: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
Questo codice CSS aggiunge un blocco di contenuto vuoto di larghezza 29,4118% e larghezza 100% in alto a sinistra. Ecco come spostarlo a destra.
@media screen and (min-width: 59.6875em) {
body:before {
background-color: #fff;
box-shadow: 0 0 1px rgba(0, 0, 0, 0.15);
content: "";
display: block;
height: 100%;
min-height: 100%;
position: fixed;
top: 0;
right: 0;
width: 29.4118%;
z-index: 0; /* Fixes flashing bug with scrolling on Safari */
}
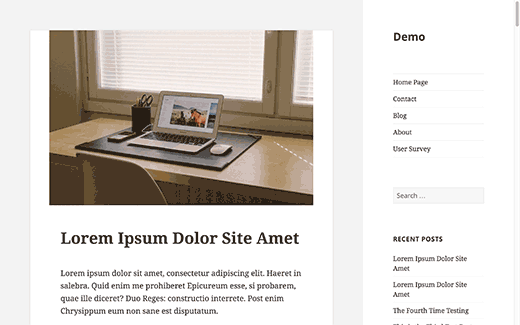
Dopo aver salvato e caricato il foglio di stile sul server, ecco come appare il nostro sito web.
Lavorare con i CSS può essere fonte di confusione per i principianti. Se non volete fare tutto il lavoro manuale sul codice, potete provare CSS Hero. Permette di modificare i CSS senza scrivere alcun codice e funziona con tutti i temi di WordPress.
Speriamo che questo articolo vi abbia aiutato a cambiare il lato della barra laterale in WordPress. Potreste anche voler consultare il nostro elenco di 12 trucchi per la barra laterale di WordPress per ottenere il massimo risultato.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.











Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Steven Denger says
This would be nice if it worked. It moved it over but throws my sidebar all the way to the bottom of page.
WPBeginner Support says
It sounds like your specific theme may have some conflicting CSS or similar. If you check with the theme’s support they should be able to assist.
Admin
Dragoon says
I have found 116 different .sidebar on my theme which one should I edit?
mama says
how to move comment field from right to left in wordpress
first comment thean posted date then category’
Yogi says
That is a nice article, float from right to left is doing the trick here. I would also suggest to make a new template for this where one shows the sidebar on the left and other shows the sidebar on the right. This will give users the option to select the desired design for the page.
Ronny says
As good as this tutorial is, i noticed that it is fraught with many errors. For instance, there are no changes between the @media rule and the modified one. Please check all the codes in the article again.
Thanks, anyway…