Le immagini sono una parte essenziale della maggior parte dei siti web WordPress.
Le usiamo in tutto WPBeginner per migliorare i nostri tutorial, le header, le testimonianze dei clienti, le promozioni e un sacco di altri contenuti. Per ottenere il massimo da queste immagini, abbiamo testato innumerevoli plugin per trovare la soluzione perfetta per noi.
Non avete tempo per testare da soli una tonnellata di plugin per immagini? Lasciateci fare il lavoro duro per voi!
In questa pubblicazione, daremo un’occhiata a Envira Gallery, per vedere come si colloca rispetto ad altri plugin per immagini presenti sul mercato. Questo plugin è in grado di creare gallerie bellissime e responsive per i dispositivi mobili, senza rallentare il sito web, e si integra anche con WooCommerce, in modo da poter vendere la grafica online.
In questa recensione approfondita dell’Envira Gallery, vedremo se mantiene tali affermazioni.

Recensione di Envira Gallery: Perché usarla in WordPress?
Avete difficoltà a visualizzare le vostre immagini in modo user-friendly e visivamente accattivante? Envira Gallery è un popolare plugin per gallerie di immagini per WordPress che semplifica la creazione di bellissime gallerie fotografiche.
È dotato di un costruttore drag and drop facile da usare e di temi integrati che consentono di personalizzare facilmente l’aspetto della galleria.

A differenza di alcuni plugin per gallerie che possono rallentare il vostro sito web, Envira Gallery è ottimizzata per le prestazioni del web e del server. Ciò significa che potete aggiungere immagini ad alta risoluzione al vostro sito WordPress, senza dovervi preoccupare delle sue prestazioni.
I visitatori possono aprire ogni immagine in una finestra lightbox, quindi è perfetto per mostrare immagini ad alta risoluzione o molto dettagliate.

Se volete vendere immagini, foto o opere d’arte online, Envira Gallery si integra perfettamente con WooCommerce. Può persino creare automaticamente un prodotto WooCommerce per ogni immagine aggiunta a una galleria.
Se state cercando un plugin gratuito per le gallerie, potete scaricare Gallery by Envira dal repository ufficiale di WordPress.

Questo plugin può creare un numero illimitato di gallerie e aggiungerle al sito utilizzando uno shortcode o il blocco Envira Gallery integrato.
Tuttavia, se volete sbloccare funzioni potenti come la possibilità di proteggere le vostre immagini con filigrane e password, dovrete passare a un piano premium.
Recensione di Envira Gallery: È il plugin di galleria giusto per voi?
Sapevate che i siti web con immagini di alta qualità spesso registrano un significativo aumento dell’engagement degli utenti?
Se avete molte foto o immagini, un plugin per gallerie di WordPress può mostrarle tutte in un layout piacevole. Tuttavia, alcuni plugin per gallerie possono rallentare il sito web, danneggiando la SEO e l’esperienza dell’utente. Inoltre, potrebbero mancare delle caratteristiche importanti per visualizzare, promuovere e vendere correttamente le immagini online.
Detto questo, in questa recensione di Envira Gallery vedremo se è il plugin per gallerie giusto per il vostro blog o sito web WordPress.
1. Facile da usare
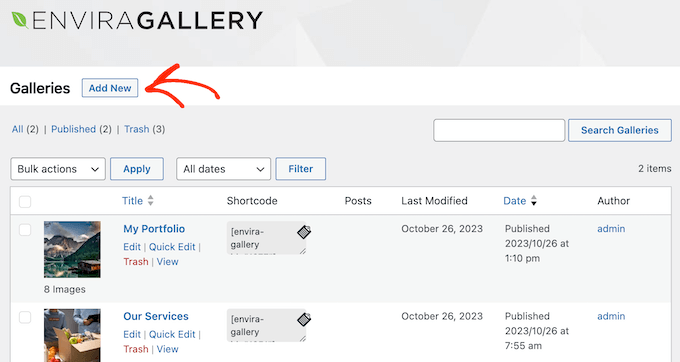
È possibile installare e attivare Envira Gallery, proprio come un qualsiasi plugin di WordPress. Dopo l’attivazione, è possibile creare la prima galleria con pochi clic.

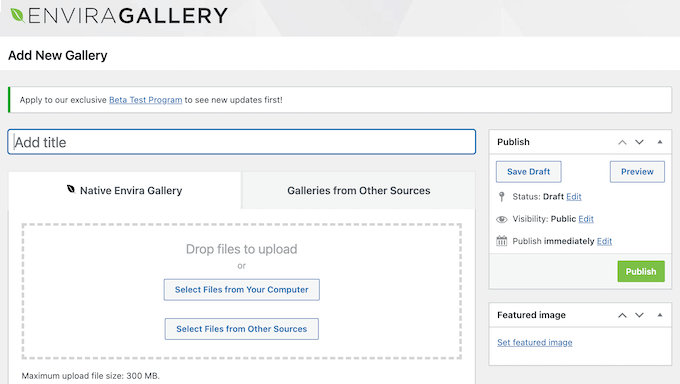
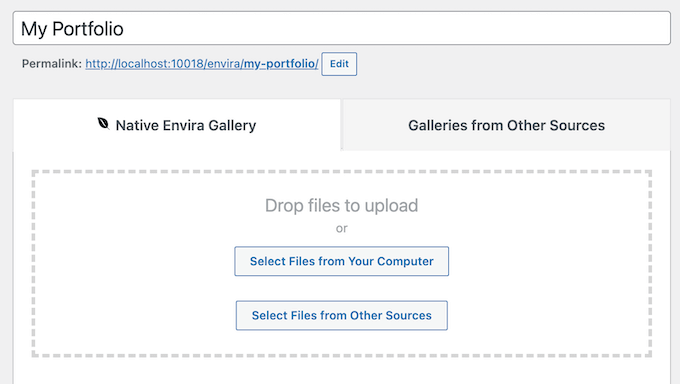
A questo punto, è sufficiente dare un titolo alla galleria e scegliere i file multimediali che si desidera visualizzare.
È possibile caricare i file dal computer locale o selezionare i file già presenti nella libreria multimediale di WordPress.

Fatto questo, si può scegliere il layout della galleria, il modello e configurare le impostazioni della galleria selezionando le diverse schede.
Quando si è soddisfatti della configurazione della galleria, basta fare clic sul pulsante “Pubblica” per renderla attiva sul proprio sito web.
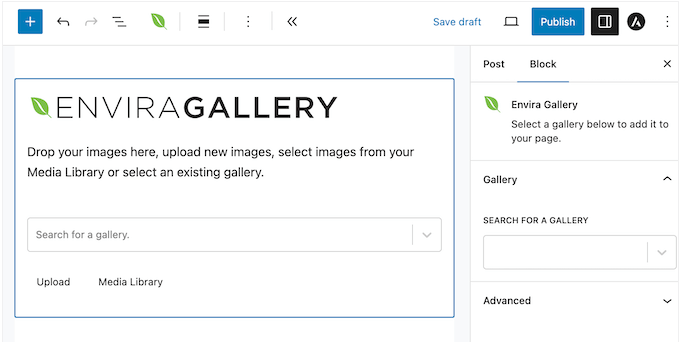
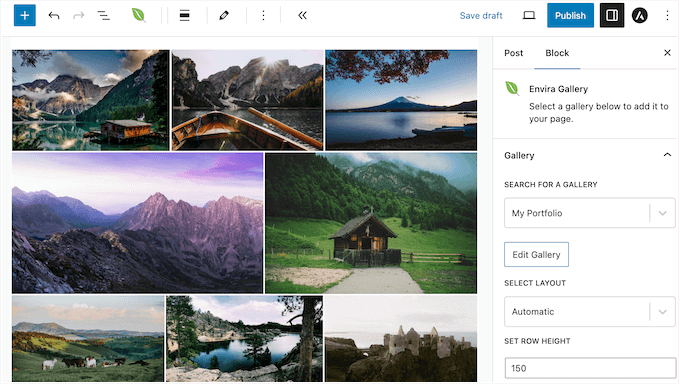
È anche possibile creare gallerie direttamente nell’editor di blocchi di WordPress, utilizzando il blocco Envira Gallery. È sufficiente aggiungere questo blocco al contenuto per creare una galleria caricando file o selezionando immagini dalla libreria multimediale di WordPress.

Questo metodo non consente di accedere a tutte le impostazioni della Galleria Envira. Tuttavia, nel menu di destra sono presenti alcune impostazioni di base che consentono di modificare i margini della galleria, l’altezza delle righe e altre modifiche importanti.
In questo modo è possibile creare gallerie al volo in modo semplice e veloce. Se si desidera apportare modifiche più approfondite, è possibile aprire la nuova galleria nell’editor di Envira Gallery in qualsiasi momento. In questo modo si ha accesso all’intera gamma di impostazioni e opzioni, in modo da poter mettere a punto ogni parte della galleria.
2. Personalizzare la galleria
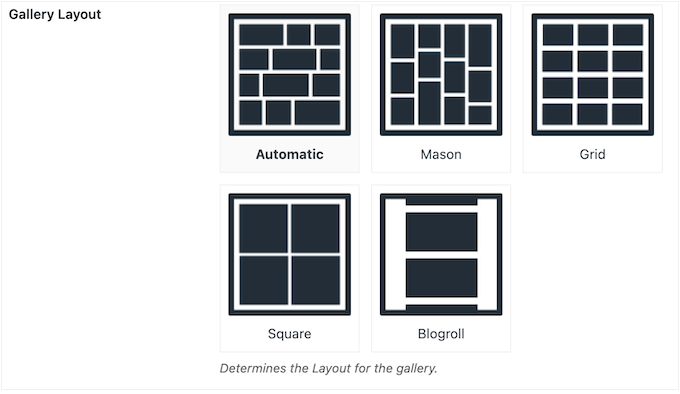
Envira Gallery vi consente di personalizzare l’aspetto e il comportamento della galleria, in modo che si adatti perfettamente al vostro tema WordPress e al vostro branding. Per iniziare, potete scegliere tra 5 diversi layout.

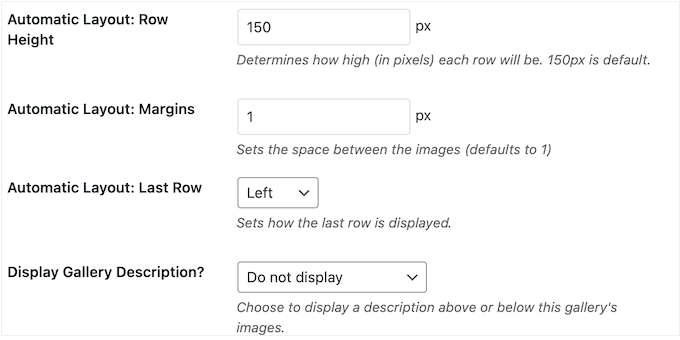
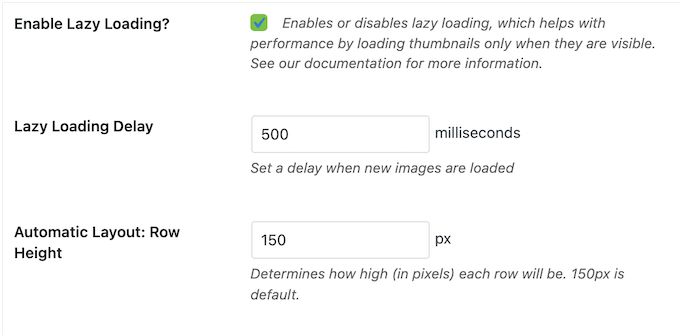
È inoltre possibile modificare l’altezza e i margini delle righe, aggiungere un titolo e una descrizione, modificare le dimensioni delle immagini, aggiungere effetti di transizione al popup lightbox e molto altro ancora.
È possibile apportare queste modifiche selezionando diverse impostazioni nell’editor della galleria Envira, senza dover aggiungere codice personalizzato o navigare in menu complessi.

Esiste anche un addon Gallery Themes, che consente di scegliere tra modelli predefiniti.
In questo modo, è possibile creare in modo semplice e veloce le proprie gallerie.

Potrete accedere a un numero ancora maggiore di opzioni installando alcuni addon aggiuntivi. Ad esempio, è possibile trasformare la galleria in una presentazione utilizzando l’addon Slideshow.
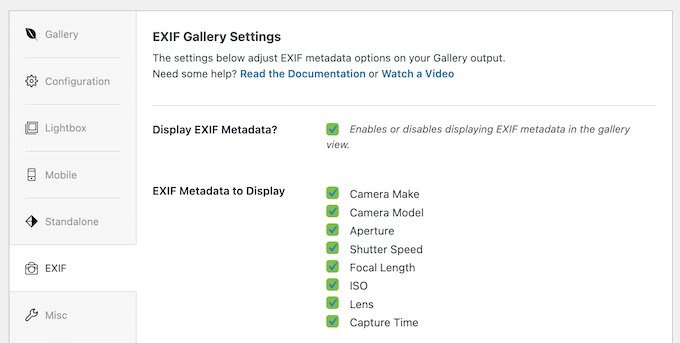
È inoltre possibile visualizzare i dati EXIF, tra cui il modello della fotocamera, l’apertura e la velocità dell’otturatore, utilizzando il componente aggiuntivo EXIF.

Se volete rendere le vostre gallerie più coinvolgenti, potete anche aggiungere musica, effetti sonori o narrazioni utilizzando l’addon Audio.
Infine, se siete sviluppatori di WordPress o utenti più avanzati, potete aggiungere CSS e stili personalizzati alla vostra galleria, utilizzando l’addon CSS.
3. Responsive e Mobile Friendly
Secondo le nostre statistiche sull’utilizzo di Internet, il traffico mobile rappresenta quasi il 55% del traffico web totale. Tenendo presente questo dato, vorrete davvero assicurarvi che le vostre gallerie abbiano un bell’aspetto e si carichino rapidamente sui dispositivi mobili.
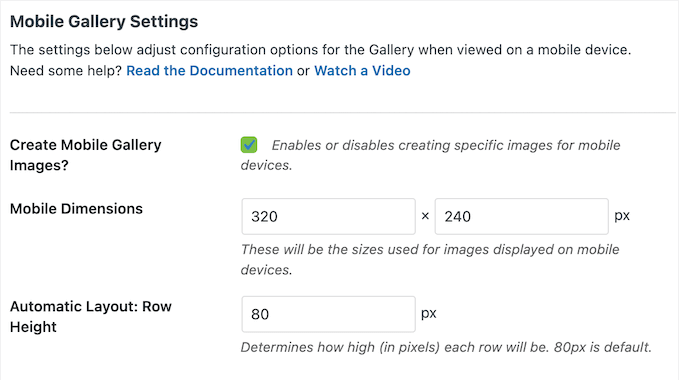
Per questo motivo, la recensione di Envira Gallery non sarebbe completa se non confermasse che è reattiva e mobile-friendly per impostazione predefinita. È inoltre possibile regolare con precisione il modo in cui Envira Gallery mostra la galleria sui dispositivi mobili.
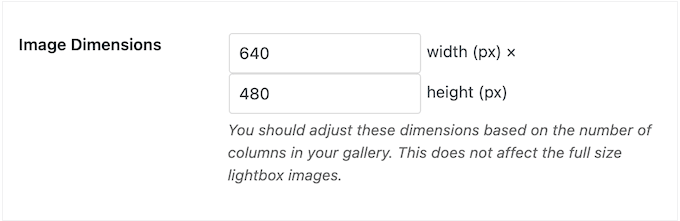
Per iniziare, è possibile digitare le dimensioni esatte che si desidera utilizzare, modificare l’altezza della riga e scegliere se mostrare la didascalia e il titolo su smartphone e tablet.

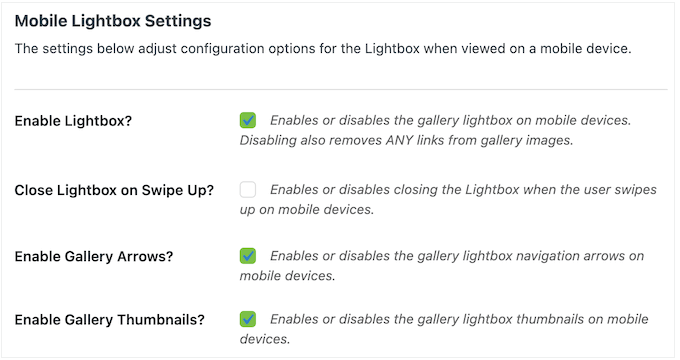
È anche possibile disabilitare completamente la lightbox sui dispositivi mobili, lasciandola invece attiva per gli utenti desktop.
Se si sceglie di mostrare la lightbox agli utenti mobili, è possibile modificare la larghezza e l’altezza delle miniature della galleria, scegliere se disabilitare la lightbox quando l’utente scorre verso l’alto e altro ancora.

Modificando queste impostazioni, è possibile creare una galleria e un lightbox che funzionano perfettamente sui dispositivi mobili.
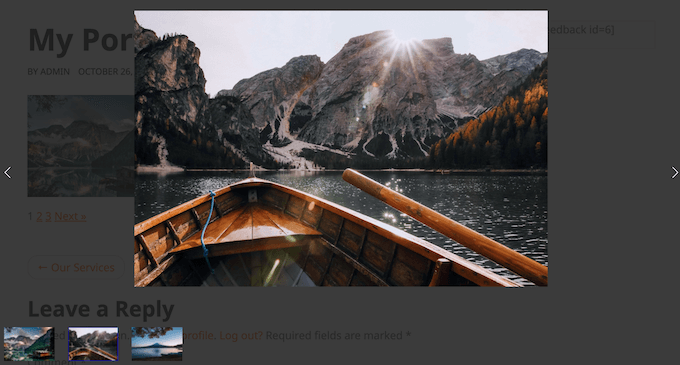
4. Scatole luminose integrate
A volte si può desiderare di mostrare una versione più grande delle immagini nella propria galleria. Questo è particolarmente importante se le vostre immagini sono ricche di dettagli o se vendete arte o grafica digitale.
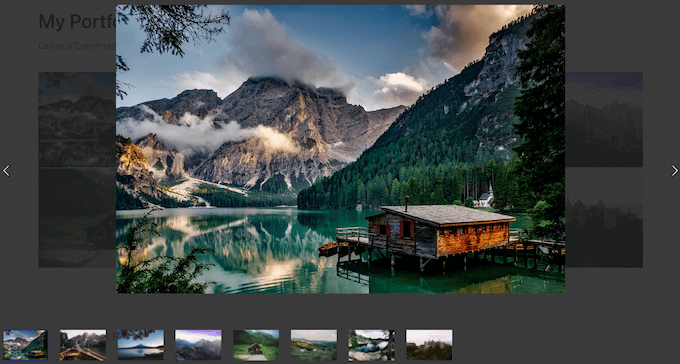
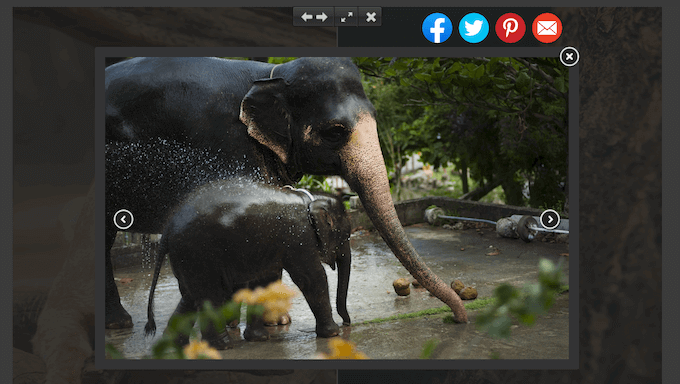
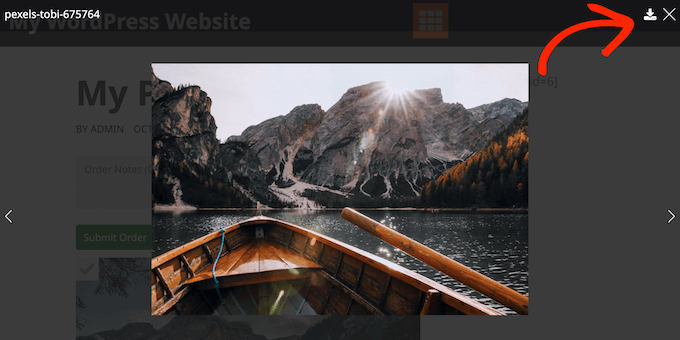
Envira Gallery può mostrare le immagini in una lightbox popup, che appare sopra la pagina o il post. Il resto del contenuto della pagina viene oscurato, in modo che i visitatori possano interagire solo con la finestra lightbox. Per questo motivo, è una buona opzione se volete che i visitatori vedano le vostre immagini senza distrazioni.

È possibile attivare e disattivare la lightbox per le singole gallerie utilizzando una semplice casella di controllo.
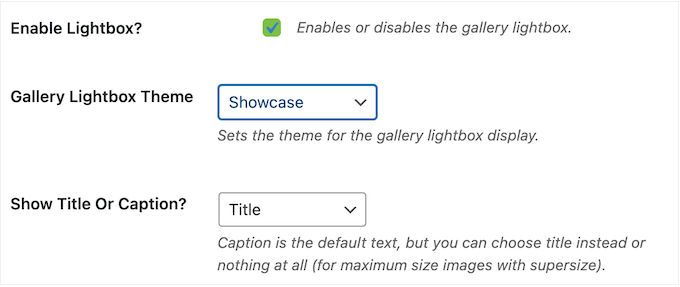
Se installate l’addon Gallery Themes, potete anche scegliere tra diversi temi lightbox predefiniti.

Per impostazione predefinita, la lightbox mostra ogni immagine nelle dimensioni originali.
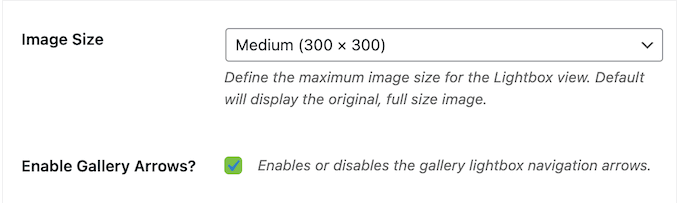
Tuttavia, è possibile scegliere tra diverse dimensioni, tra cui miniatura, media e grande.

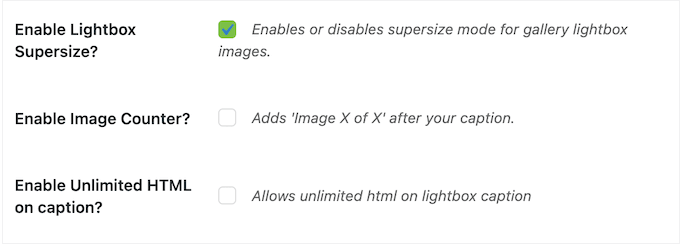
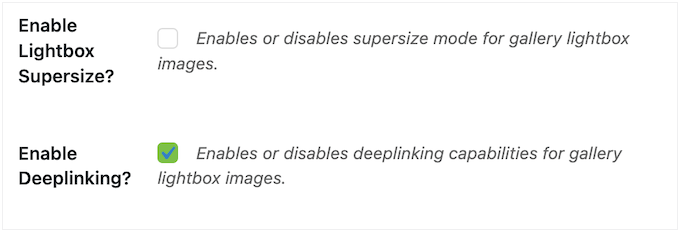
Un’altra opzione è quella di utilizzare la modalità lightbox supersize.
Con questa impostazione attivata, ogni immagine apparirà a grandezza naturale nella finestra lightbox.

Envira Gallery può anche aggiungere frecce e didascalie alla lightbox, mandare in loop le immagini e altro ancora. In questo modo, è possibile creare un’esperienza lightbox personalizzata che si adatta perfettamente al vostro sito web e al vostro pubblico di riferimento.
5. Ritagliare automaticamente le immagini
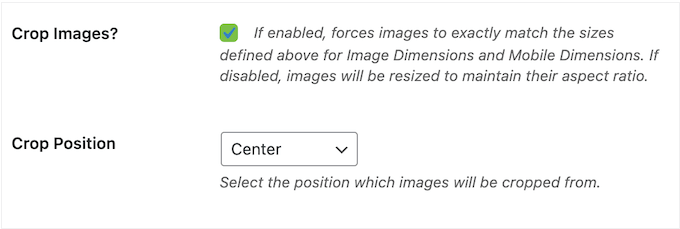
Di default, Envira Gallery ridimensiona automaticamente le immagini per mantenerne le proporzioni. Tuttavia, è possibile ritagliare le immagini in modo che rispondano a dimensioni specifiche. In questo modo si ottiene un’esperienza più coerente, mostrando tutte le immagini di una galleria con le stesse dimensioni.
Envira Gallery può ritagliare automaticamente le immagini in base alle dimensioni impostate dall’utente.

È inoltre possibile selezionare la posizione da cui le immagini verranno ritagliate, ad esempio al centro o in alto a sinistra.
Questo può farvi risparmiare un sacco di tempo, rispetto alla modifica manuale delle immagini in WordPress.

6. Aggiungere gallerie a qualsiasi pagina, post o area pronta per i widget
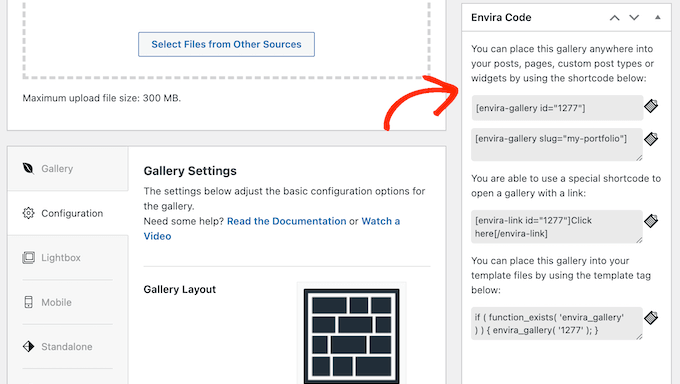
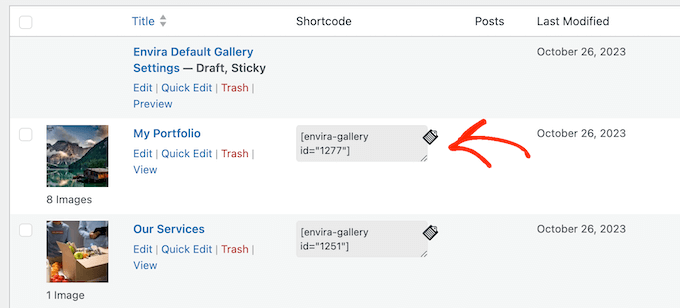
Dopo aver creato una galleria, è possibile aggiungerla al proprio sito web utilizzando uno shortcode o il blocco Envira Gallery. In questo modo è possibile aggiungere una galleria di immagini a qualsiasi pagina, post o area predisposta per i widget.

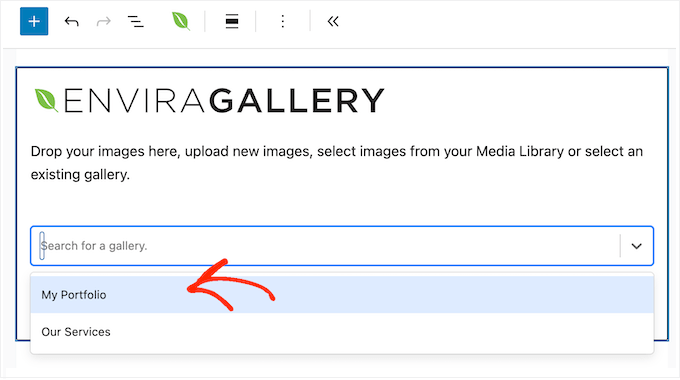
Il metodo più semplice è quello di utilizzare il blocco Envira Gallery, in quanto è sufficiente aprire un menu a tendina e scegliere la galleria che si desidera mostrare.
È anche possibile configurare alcune impostazioni extra nell’editor di contenuti di WordPress, come ad esempio abilitare o disabilitare il lightbox. Questo è perfetto se volete mostrare la stessa galleria in più posizioni, con impostazioni leggermente diverse.

Se si dispone di uno dei temi più recenti, abilitati ai blocchi, è possibile aggiungere il blocco anche ai modelli che non si possono modificare con l’editor di contenuti standard.
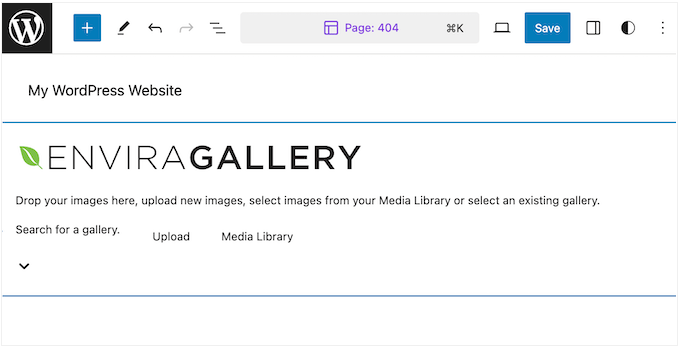
Ad esempio, è possibile aggiungere il blocco Envira Gallery al modello della pagina 404.

Per gli utenti più avanzati e gli sviluppatori di WordPress, Envira Gallery crea automaticamente un tag modello per ogni galleria.
Ciò significa che è possibile aggiungere la galleria ai file dei template di WordPress o anche utilizzarla con un plugin di snippets di codice come WPCode.

7. Gallerie facilmente riutilizzabili
A volte si può desiderare di mostrare la stessa galleria in più posizioni. Ad esempio, se vendete foto online, potreste creare una galleria con le immagini più vendute. Per aumentare le vendite, potrebbe essere opportuno aggiungere la stessa galleria a più post e pagine di destinazione.
Invece di creare manualmente la stessa galleria più volte, è possibile crearla una sola volta nell’editor della galleria Envira.
È quindi possibile aggiungerla in qualsiasi punto del sito utilizzando uno shortcode o il blocco Envira Gallery.

Ciò consente di risparmiare tempo e fatica, poiché non è necessario ricreare più volte la stessa galleria.
8. Ottimizzato per le prestazioni
Le gallerie di immagini con molte foto grandi e ad alta risoluzione possono avere un grande impatto sui tempi di caricamento delle pagine. Infatti, secondo le statistiche del settore del web design, le pagine che si caricano entro 2 secondi hanno una frequenza di rimbalzo media del 9%. Se la pagina impiega 6 secondi per caricarsi, la frequenza di rimbalzo sale al 46%.
Come già accennato in questa recensione di Envira Gallery, è dotata di un sistema di lazy loading integrato, per cui le immagini vengono caricate solo quando il visitatore scorre verso il basso per raggiungerle. Questo migliora i tempi di caricamento della pagina iniziale e l’esperienza dell’utente.
Il caricamento pigro viene attivato automaticamente per ogni nuova galleria creata. Tuttavia, è possibile disabilitare il caricamento pigro per le singole gallerie.

Questa può essere una buona scelta per le gallerie che sono una parte fondamentale del contenuto della pagina. Ad esempio, se state creando una pagina di portfolio sul vostro sito web di fotografia, potreste disabilitare il caricamento pigro, in modo che tutte le immagini vengano caricate immediatamente.
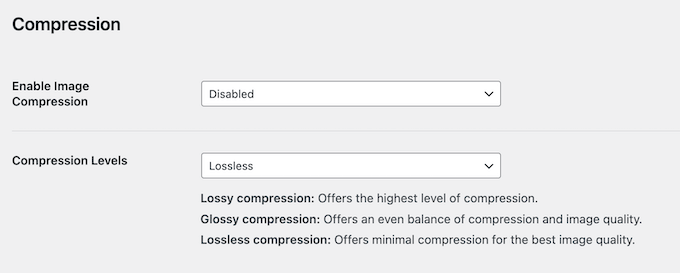
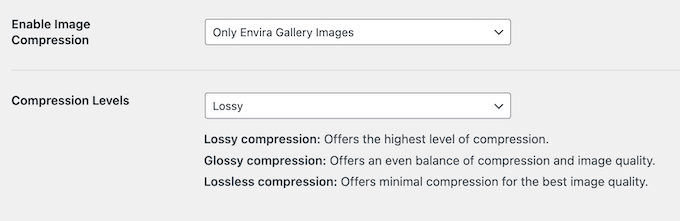
Per un ulteriore aumento delle prestazioni, Envira Gallery dispone di uno strumento di compressione integrato.

Ciò consente di ottimizzare le immagini della Galleria Envira o anche tutti i file della libreria multimediale di WordPress.
Ciò significa che non è necessario installare un plugin separato per la compressione delle immagini.

È possibile scegliere tra compressione lossy, lossless e glossy.
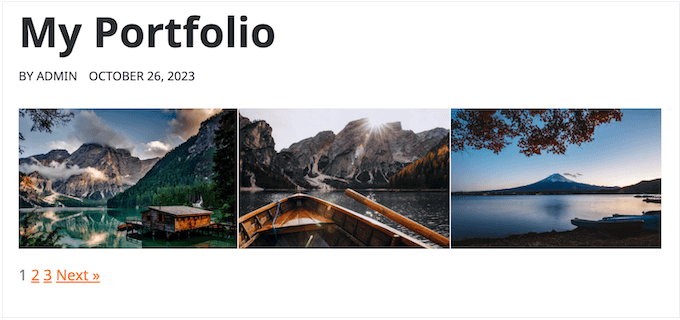
Per le gallerie più grandi, è possibile aumentare la velocità e le prestazioni di WordPress mostrando le immagini su più pagine.

Basta installare l’addon Pagination per accedere a una nuova scheda in cui è possibile aggiungere una paginazione numerica alla galleria.
È possibile modificare il numero di immagini visualizzate in ogni pagina, personalizzare le etichette di paginazione “Precedente” e “Successivo” e altro ancora.
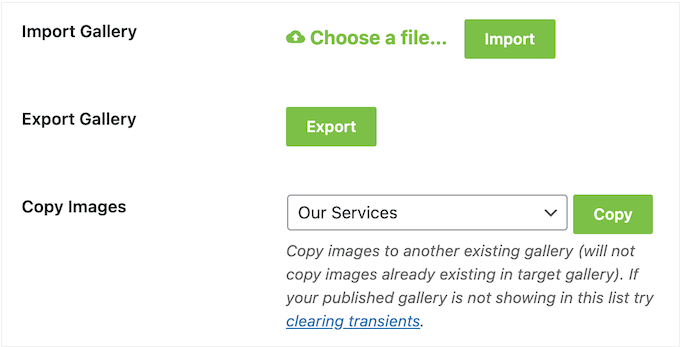
9. Importazione ed esportazione
A volte si desidera utilizzare la stessa galleria in più negozi online, siti web o blog. Invece di ricreare manualmente la stessa galleria, è possibile utilizzare la funzione di importazione ed esportazione di Envira Gallery.

Ciò significa che è possibile esportare qualsiasi galleria come file JSON e quindi importarla in una nuova installazione di Envira Gallery.
È anche possibile utilizzare questa funzione per creare un modello di galleria con tutte le impostazioni corrette.
Potete quindi importare questo modello iniziale in qualsiasi sito web WordPress, in modo da non dover configurare ogni volta le stesse impostazioni. Questo può farvi risparmiare un sacco di tempo e fatica, soprattutto se siete un’agenzia di sviluppo WordPress che gestisce più siti web di clienti.
10. Prevenire il furto di immagini
È molto facile per le persone copiare le immagini su Internet. I ladri di immagini possono persino utilizzare il vostro lavoro nelle loro pubblicità o venderlo ad altre persone.
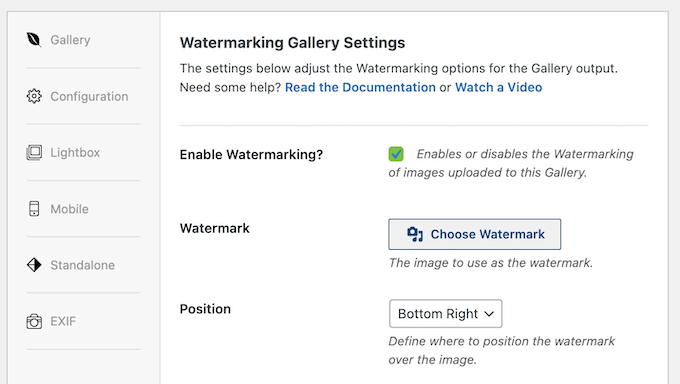
Detto questo, importa proteggere il proprio lavoro originale. L’add-on Watermarking di Envira Gallery può aggiungere automaticamente una filigrana a tutte le immagini della vostra galleria.

È inoltre possibile scegliere la posizione della filigrana, in modo che i ladri non possano ritagliarla facilmente.
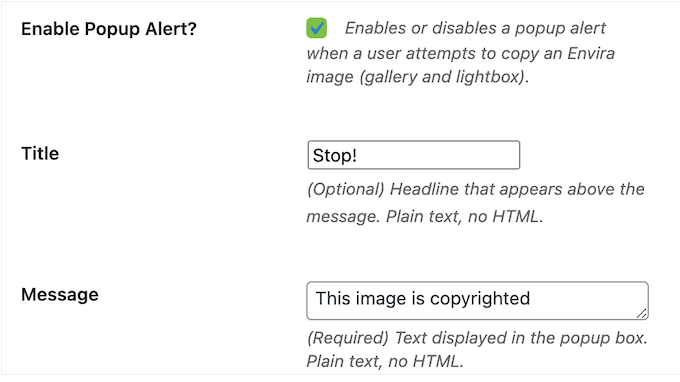
Un’altra opzione è quella di disabilitare il clic destro nelle gallerie con il componente aggiuntivo Protection. Dopo aver installato questo addon, è possibile disabilitare il clic con il tasto destro del mouse per le singole gallerie e persino mostrare un popup quando qualcuno tenta di salvare un’immagine in questo modo.
Questo popup vi permette di spiegare che l’immagine è un vostro lavoro originale, o anche di condividere informazioni su come il visitatore può acquistare l’immagine o ottenere il permesso di utilizzarla sul proprio sito.

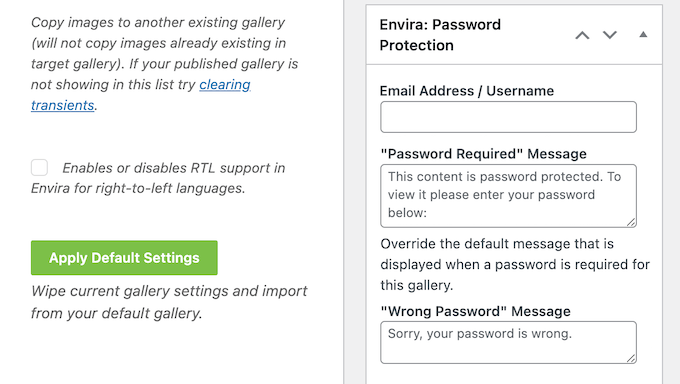
Un’altra opzione è quella di aggiungere una password alle gallerie, in modo che non siano più pubbliche, utilizzando il componente aggiuntivo Protezione con password.
In questo modo, potete controllare chi ha accesso alla galleria, quindi è perfetta anche per condividere le foto con i vostri clienti, come ad esempio le immagini del matrimonio di un cliente.

Per maggiore sicurezza, si può anche chiedere al visitatore di verificare la propria identità digitando l’indirizzo e-mail o il nome utente.
11. Personalizzare le impostazioni predefinite
Envira Gallery dispone di impostazioni dettagliate che consentono di creare gallerie completamente personalizzate. Tuttavia, la configurazione di queste impostazioni richiede tempo, soprattutto se avete requisiti molto specifici per le vostre gallerie.
Per questo motivo, è possibile modificare le impostazioni predefinite del plugin, in modo da applicare la stessa configurazione a ogni nuova galleria creata.
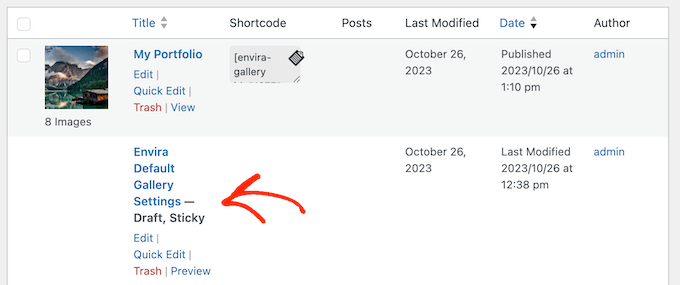
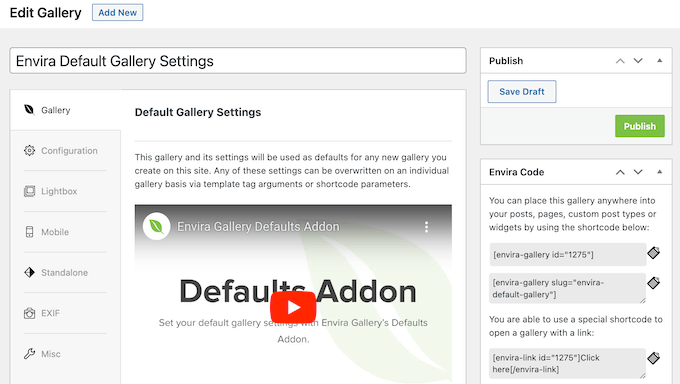
È possibile farlo utilizzando l’addon Defaults. Dopo aver installato e attivato questo addon, verrà visualizzata una nuova galleria Envira Default Gallery Settings.

È sufficiente aprirla nell’editor e configurarla come qualsiasi altra galleria.
Il plugin applicherà quindi queste impostazioni a ogni nuova galleria creata.

12. Organizzare le immagini
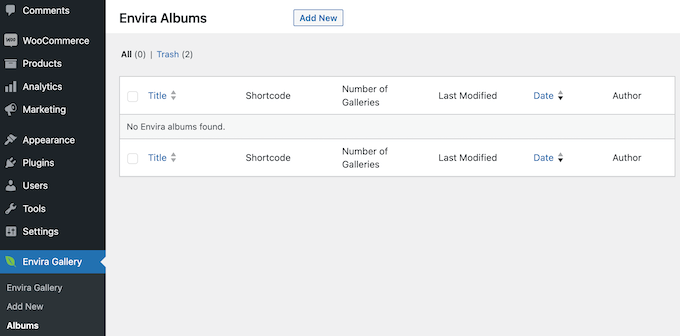
Se avete molte gallerie e immagini diverse, può essere utile organizzarle in album.
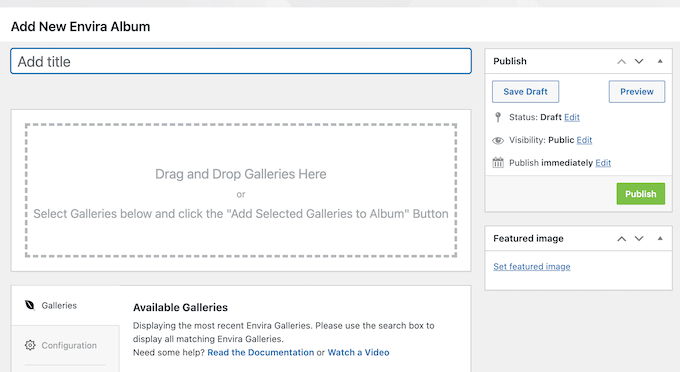
Se si installa l’addon Envira Albums, è possibile aggiungere più gallerie allo stesso album.

In questo modo è possibile creare collezioni che i lettori possono consultare senza dover navigare in più gallerie individuali.
Ad esempio, se siete un fotografo, potreste creare un album “Portfolio” composto da gallerie tematiche, come “Paesaggio”, “Colpi di testa” e “Foto di famiglia”.

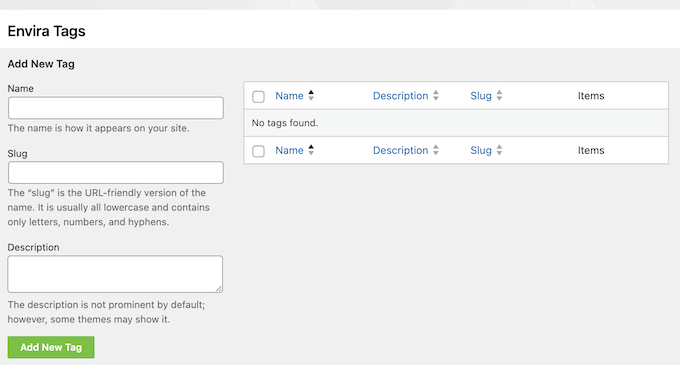
Un’altra possibilità è quella di organizzare le gallerie utilizzando i tag.
Questo può aiutare i visitatori a trovare le immagini che stanno cercando, anche se il vostro sito ha molte gallerie e foto diverse. È sufficiente installare e attivare l’addon Tags per accedere a una nuova area in cui è possibile creare tag per le immagini.

13. Pulsanti di condivisione sociale
Se le persone condividono le vostre immagini sui social media, potete ottenere più follower, visitatori e persino conversioni. Detto questo, dovrete fare in modo che sia facile per le persone condividere i vostri media su Facebook, Instagram, Twitter e altre piattaforme popolari.
Envira Gallery dispone di un addon Social che aggiunge automaticamente una fila di pulsanti di condivisione sociale sopra ogni immagine.

In questo modo i visitatori possono condividere le immagini con pochi clic.
14. Abilita il deeplinking
È possibile utilizzare l’addon Deeplinking di Envira Gallery per creare URL per ogni immagine di una galleria.
Questi link aprono l’immagine in una visualizzazione lightbox, perfetta se si desidera mostrare un’immagine specifica senza incorporare un’intera galleria. Ad esempio, si può aggiungere il link a una pagina di vendita, a una landing page, a un pulsante di invito all’azione o a qualsiasi altro punto del sito WordPress.
Questi link sono anche indicizzati dai motori di ricerca, quindi è un modo semplice per ottimizzare le immagini per i motori di ricerca.

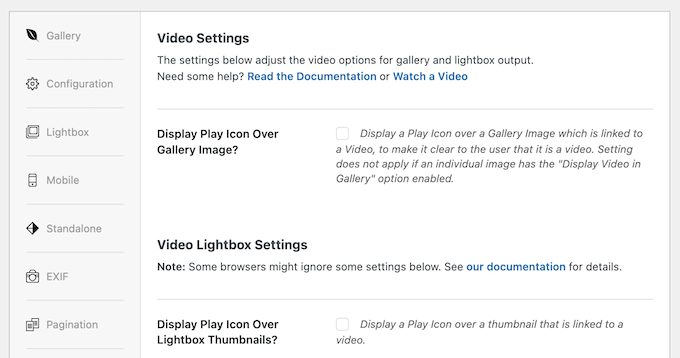
15. Creare una galleria video
Volete creare bellissime gallerie video in WordPress? Ad esempio, potreste gestire un mercato online e voler mostrare filmati di persone che utilizzano i vostri prodotti.
Con l’add-on Video, è possibile creare gallerie da video Vimeo, YouTube, Wistia, DailyMotion, Twitch e VideoPress. Sebbene si sconsigli di caricare video direttamente su WordPress, Envira Gallery può anche creare gallerie da video ospitati all’esterno.
Dopo aver installato l’addon, si avrà accesso a una nuova scheda nell’editor della galleria. Qui è possibile regolare l’aspetto e il comportamento della lightbox e decidere se i video saranno riprodotti automaticamente.
È inoltre possibile aggiungere e rimuovere controlli o mostrare informazioni come l’ora corrente e la durata del video.

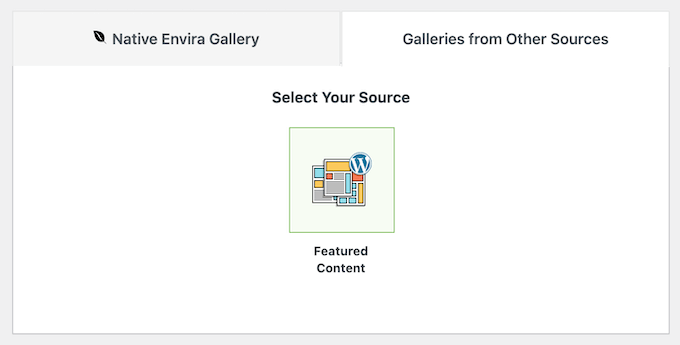
16. Creare gallerie da qualsiasi post, pagina o tipo di post personalizzato
L’add-on Featured Content di Envira Gallery può trasformare qualsiasi pagina, post o tipo di contenuto personalizzato in una galleria. Ad esempio, se si utilizza un plugin per le testimonianze, è possibile mostrare le testimonianze in una galleria.
Si tratta di un modo semplice e veloce per trasformare i contenuti esistenti in splendide gallerie, invece di ricrearli manualmente all’interno di Envira Gallery.
Dopo aver attivato l’addon, è possibile selezionare il Contenuto in primo piano come fonte.

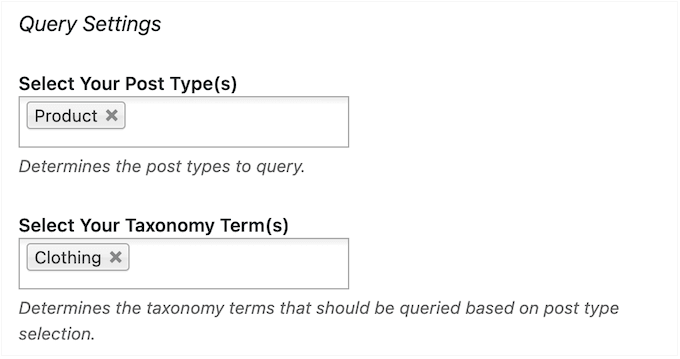
A questo punto è possibile utilizzare le impostazioni per selezionare il contenuto che si desidera utilizzare.
Ad esempio, per creare una galleria che mostri tutti i prodotti WooCommerce, è sufficiente selezionare “Prodotto” come post type. In questo modo, Envira Gallery può diventare una parte fondamentale del vostro piano di contenuti.

17. Vendere immagini online
Se create opere d’arte o grafiche di alta qualità, potreste voler guadagnare online vendendo il vostro lavoro.
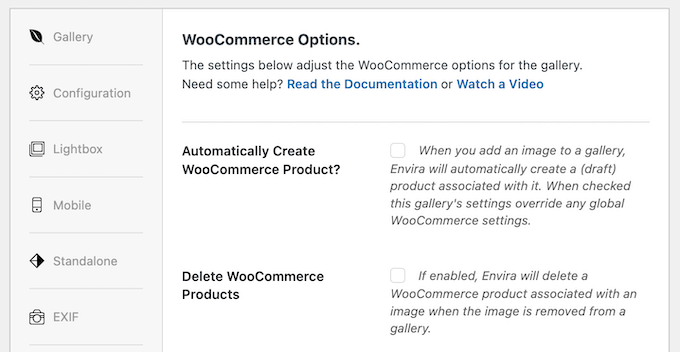
Se si utilizza WooCommerce, è possibile sincronizzare le immagini della galleria con i prodotti WooCommerce esistenti. Come già detto in questa recensione di Envira Gallery, può anche creare automaticamente un nuovo prodotto ogni volta che si aggiunge un’immagine a una galleria.
È sufficiente installare e attivare l’addon WooCommerce per accedere a una nuova scheda WooCommerce nell’editor della galleria Envira.

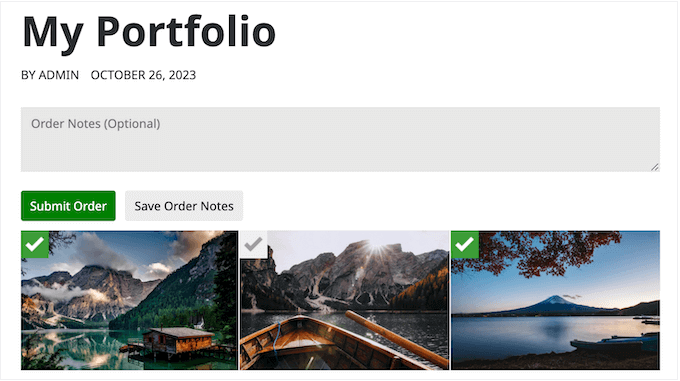
Un’altra opzione è quella di permettere ai clienti di scegliere le loro immagini preferite da una galleria. Ad esempio, se siete un fotografo, potreste caricare un intero servizio fotografico in una galleria e poi permettere al cliente di scegliere le immagini che desidera acquistare.
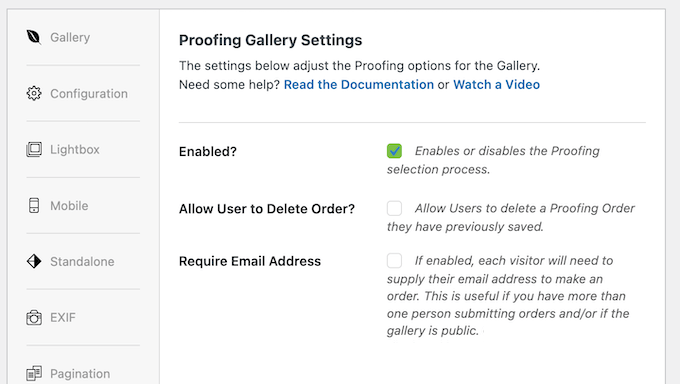
È possibile aggiungere questa funzione al proprio sito web utilizzando il componente aggiuntivo Proofing.

Questo addon consente inoltre ai clienti di digitare le note dell’ordine, il che è ideale se hanno richieste particolari o se devono condividere informazioni come l’indirizzo postale.
È possibile personalizzare il processo di prova nell’editor delle gallerie Envira e tenere traccia degli ordini in arrivo per ogni galleria.

18. Consentire la stampa e il download
A volte si desidera semplicemente condividere le immagini con altre persone. Anche se vendete arte e grafica digitale online, potreste offrire campioni gratuiti o versioni a bassa risoluzione che i potenziali clienti possono ottenere gratuitamente.
È possibile aggiungere un pulsante di download alle immagini utilizzando il componente aggiuntivo Download.

Allo stesso modo, è possibile aggiungere un pulsante “stampa” utilizzando il componente aggiuntivo Stampa. Questi pulsanti possono rendere il processo di download e di stampa leggermente più semplice per i visitatori, migliorando così la loro esperienza sul vostro sito web.
19. Sincronizzazione con altre piattaforme
Pubblicate immagini su più piattaforme?
Envira Gallery dispone di diversi addon in grado di sincronizzare e importare le gallerie dalle più diffuse piattaforme di condivisione delle immagini e dai luoghi di archiviazione.
È possibile creare e sincronizzare automaticamente gallerie fotografiche dalle raccolte di Adobe Lightroom e importare immagini da Instagram o Dropbox.
Anche se utilizzate una piattaforma o un programma di condivisione di foto diverso, potete importare queste immagini nelle vostre gallerie WordPress utilizzando l’addon Zip Importer.
20. Supporto comunitario e professionale
Come si è già visto in questa recensione di Envira Gallery, questo plugin è stato progettato pensando alla facilità d’uso. Tuttavia, a volte si può avere bisogno di informazioni aggiuntive o di aiuto.
Se preferite fare ricerche da soli, Envira Gallery dispone di una dettagliata documentazione online.

Esiste anche un blog di Envira Gallery dove troverete guide dettagliate, passo dopo passo, su come utilizzare il plugin.
Qui troverete anche consigli generali, best practice e la scelta dei migliori plugin WordPress per fotografi da parte del team di Envira Gallery.

Inoltre, è possibile accedere a tutte queste risorse indipendentemente dal fatto che si scarichi il Plugin Gallery per WordPress gratuito o si acquisti una licenza premium.
Tuttavia, se passate al plugin premium, avrete anche accesso a un’assistenza professionale. È sufficiente inviare una richiesta di assistenza nel vostro account e un membro del team di Envira Gallery vi risponderà entro 24 ore, dal lunedì al venerdì.
Recensione di Envira Gallery: Prezzi e piani
Se cercate un plugin gratuito, Envira Gallery Lite vi permette di creare tutte le gallerie che volete e di aggiungerle al vostro sito utilizzando uno shortcode o il blocco Envira Gallery integrato.
Tuttavia, se si desidera personalizzare l’esperienza lightbox, integrarsi con WooCommerce, ottimizzare le gallerie per i dispositivi mobili e sbloccare altre potenti funzionalità, è necessario passare a un piano premium.

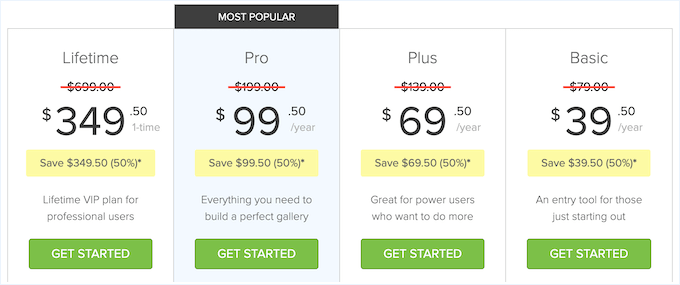
È possibile scegliere tra quattro piani premium:
- Basic. Per 39,50 dollari, potete accedere a tutte le funzioni di ottimizzazione mobile di Envira Gallery, in modo da creare gallerie di grande effetto indipendentemente dal dispositivo utilizzato dal visitatore. È inoltre possibile impedire alle persone di rubare le immagini disabilitando il tasto destro del mouse.
- Plus. Al prezzo di 69,50 dollari, questo piano aiuta a prevenire il furto di immagini, consentendo di aggiungere una filigrana e una password a tutte le gallerie. Inoltre, consente di accedere all’addon Featured Content, ideale per trasformare rapidamente prodotti, testimonianze dei clienti e altri contenuti in gallerie.
- Pro. Per 99,50 dollari all’anno, è possibile utilizzare Envira Gallery su un massimo di 5 siti web. Questo piano offre anche funzioni avanzate per aiutarvi a vendere le immagini online, tra cui l’integrazione di WooCommerce e la creazione di prove fotografiche.
- A vita. Per 349,50 dollari, è possibile utilizzare Envira Gallery su un massimo di 25 siti web. È inoltre dotato di funzioni di gestione dei clienti, il che lo rende ideale per agenzie, freelance o chiunque gestisca siti web di clienti. Se gestite una rete, Lifetime supporta anche WordPress multisite.
Recensione della galleria Envira: Ne vale la pena?
Per riassumere questa recensione di Envira Gallery, siamo certi che sia il miglior plugin per gallerie WordPress.
Permette di aggiungere al sito web un numero illimitato di gallerie reattive per i dispositivi mobili. A differenza di altri plugin per gallerie, è ottimizzato per le prestazioni, in modo da non rallentare il sito, ed è persino dotato di uno strumento di compressione delle immagini integrato.
Se siete alle prime armi, il piano Basic ha caratteristiche essenziali che renderanno più difficile il furto dei vostri contenuti. Tuttavia, se volete vendere immagini online, vi consigliamo di passare al piano Plus o superiore.
Envira Gallery Plus può aggiungere automaticamente una filigrana a tutte le immagini e proteggere con password le gallerie. Questi elementi sono essenziali per evitare lo scraping dei contenuti.
Se utilizzate WooCommerce, l’addon WooCommerce di Envira Gallery è indispensabile. Per questo motivo, consigliamo a tutti gli utenti di WooCommerce un piano Pro.
Infine, se gestite siti web di clienti, potete utilizzare Envira Gallery Lifetime su un massimo di 25 siti web. È inoltre dotato di funzioni essenziali per la gestione dei clienti e del supporto per WordPress multisite.
Speriamo che questa recensione di Envira Gallery vi abbia aiutato a decidere se è il plugin per gallerie giusto per voi. A seguire, potete consultare la nostra guida su come creare un feed fotografico personalizzato su Instagram o dare un’occhiata alla nostra selezione di esperti dei migliori plugin per landing page su WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!