Volete correggere le immagini capovolte o invertite in WordPress?
Quando si caricano immagini da dispositivi mobili, queste possono occasionalmente apparire capovolte nella libreria multimediale di WordPress. Questo sembra accadere più spesso quando si caricano immagini da iPhone o altri dispositivi iOS.
In questo articolo vi mostreremo come correggere le immagini capovolte in WordPress.

Perché WordPress mostra immagini capovolte?
Dalla versione 5.3, WordPress esamina i metadati incorporati in ogni immagine e ruota l’immagine in base a questi dati. Se avete installato WordPress 5.3 o superiore, nella maggior parte dei casi WordPress dovrebbe ruotare automaticamente le immagini capovolte o invertite.
Per maggiori dettagli su come WordPress utilizza i metadati, consultate la nostra guida su come aggiungere tag EXIF alle foto in WordPress.
Tuttavia, alcuni utenti di WordPress vedono ancora immagini capovolte o invertite nella libreria multimediale di WordPress.

Se questo accade sul vostro blog WordPress, ci sono alcune soluzioni che potete provare. Se preferite passare direttamente a un metodo particolare, potete utilizzare i link sottostanti.
- Metodo 1. Come correggere le immagini capovolte nella libreria multimediale di WordPress
- Metodo 2. Come correggere automaticamente le immagini capovolte in WordPress
Metodo 1. Come correggere le immagini capovolte nella libreria multimediale di WordPress
Nell’area di amministrazione del vostro sito web WordPress potete eseguire la modifica di base delle immagini, compresa la rotazione delle immagini o il loro capovolgimento verticale. In questo modo è possibile correggere le immagini capovolte o invertite in WordPress senza dover installare altri plugin.
Per ruotare o capovolgere un’immagine, basta aprire la libreria multimediale di WordPress facendo clic su Media ” Libreria nel menu a sinistra.

È quindi possibile fare clic sull’immagine capovolta che si desidera ruotare.
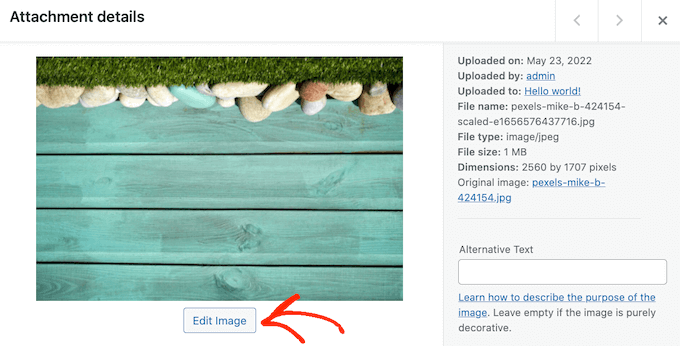
A questo punto WordPress mostrerà alcune impostazioni di base che si possono utilizzare per modificare l’immagine, come l’aggiunta degli attributi del titolo alle immagini in WordPress o l’aggiunta del testo alt dell’immagine.
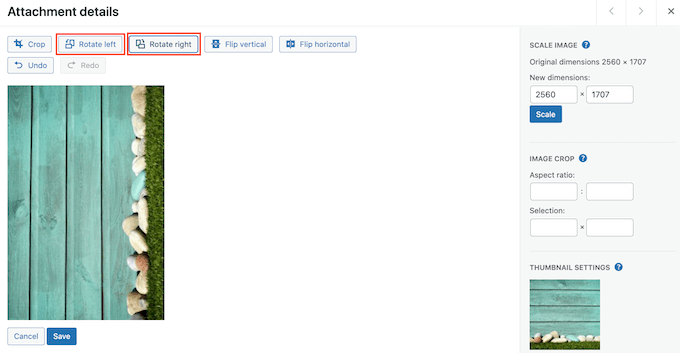
Per ruotare o capovolgere l’immagine, è sufficiente fare clic sul pulsante Modifica immagine.

Per ruotare l’immagine in senso orario, è sufficiente fare clic sul pulsante ‘Ruota a destra’.
Per ruotare l’immagine in senso antiorario, fare clic sul pulsante ‘Ruota a sinistra’.

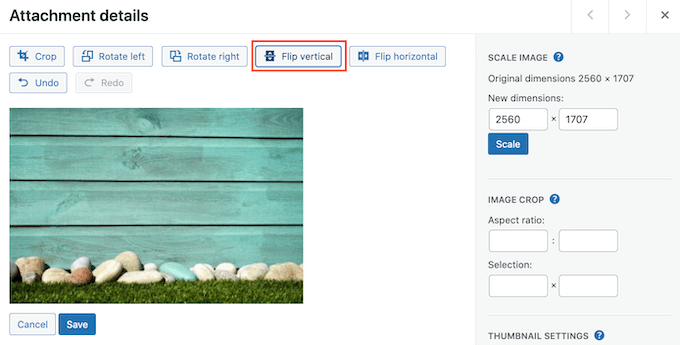
Un’altra opzione è quella di capovolgere l’immagine in verticale.
Per farlo, è sufficiente fare clic sul pulsante “Capovolgi verticale”.

L’anteprima dal vivo si aggiorna automaticamente, per cui si può giocare con le impostazioni finché non si è soddisfatti dell’aspetto dell’immagine.
Una volta terminato, fare clic sul pulsante “Salva” in fondo all’immagine per salvare le modifiche.
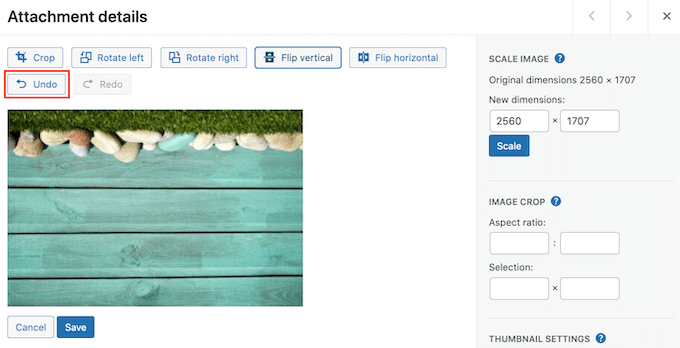
Se si commette un errore durante la modifica dell’immagine, è sufficiente continuare a fare clic sul pulsante Annulla per annullare ogni modifica finché non si è soddisfatti dell’aspetto dell’immagine.

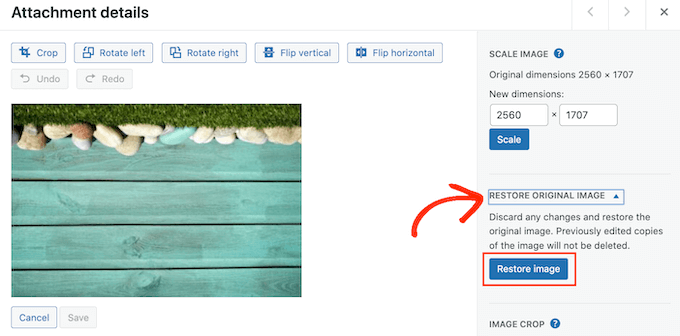
Avete già salvato l’immagine? È possibile ripristinare l’immagine originale selezionandola e facendo clic sul pulsante “Modifica”, esattamente come descritto sopra.
Tuttavia, questa volta fate clic su “Ripristina immagine originale” per espandere questa sezione. Infine, è il momento di fare clic sul pulsante “Ripristina immagine”.

Dopo qualche istante, verrà visualizzato un messaggio che indica che l’immagine è stata ripristinata con successo.
È inoltre possibile ridimensionare e ritagliare le immagini utilizzando gli strumenti integrati nella libreria multimediale di WordPress. Per saperne di più, consultate la nostra guida passo-passo su come fare l’editing di base delle immagini in WordPress.
Metodo 2. Come correggere le immagini capovolte in WordPress automaticamente
Correggere ogni immagine all’interno della libreria multimediale di WordPress può richiedere molto tempo se si ottengono molte immagini capovolte o invertite. Per questo motivo, è consigliabile ruotare automaticamente le immagini utilizzando il plugin Fixed Image Rotation.
Quando si scatta una foto, gli smartphone in genere creano un valore di orientamento per l’immagine. Questo plugin esamina il valore di orientamento e ruota l’immagine, se necessario. Tutto questo avviene automaticamente, risparmiando tempo e fatica.
Volete vedere i metadati utilizzati da Rotazione immagine fissa?
Molti programmi di editing consentono di controllare i metadati di un’immagine. Ad esempio, è possibile controllare le informazioni sull’orientamento di un’immagine utilizzando l’applicazione Anteprima del Mac.
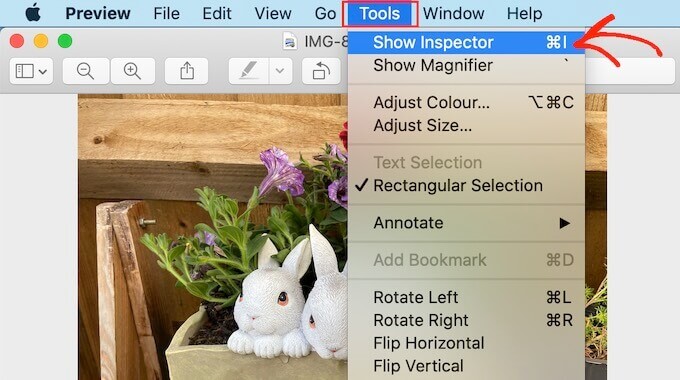
È sufficiente aprire l’immagine in Anteprima e selezionare Strumenti ” Mostra ispettore.

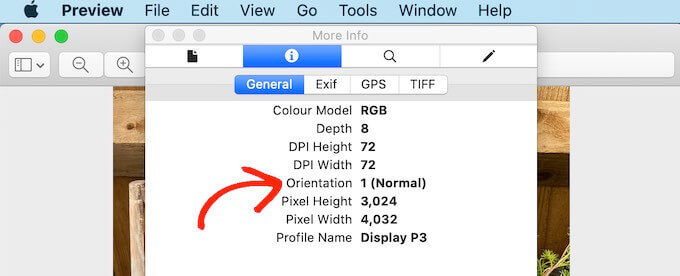
Nella finestra di dialogo visualizzata, fare clic sulla scheda “Generale”.
È ora possibile vedere il valore di Orientamento dell’immagine. Questa è l’informazione che la Rotazione fissa dell’immagine utilizza per correggere le immagini capovolte o invertite.

Per correggere queste immagini in WordPress, la prima cosa da fare è installare e attivare il plugin Fixed Image Rotation. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione, il plugin Fixed Image Rotation inizia a funzionare automaticamente e non ci sono impostazioni da configurare.
Ora è possibile caricare qualsiasi immagine dal telefono e WordPress la capovolgerà automaticamente quando necessario.
Speriamo che questo articolo vi abbia aiutato a capire come correggere le immagini capovolte in WordPress. Potreste anche voler imparare a creare un feed fotografico Instagram personalizzato in WordPress, oppure consultare il nostro elenco degli errori più comuni di WordPress e come risolverli.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Amy says
When I clicked the link for iOS image fixer; it hasn’t been updated in two years and also says it hasn’t been tested with the most updated versions of WP.
Is there another plug-in that you’d recommend instead?
WPBeginner Support says
For the moment we do not have a recommended alternative, you may want to look at our page here: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
MihaA says
Great article. Solved problem immidiately.
Thanks guys!
WPBeginner Support says
Glad our guide could help
Admin
Paul says
Why do you solve everything with plugins??
We cant have 1 thousand plugins running.
WPBeginner Support says
Hi Paul,
Please see our answer in WordPress plugins vs Functions.php file and how many plugins should you install on your site?
Admin
Tony Darbyshire says
Though I edit my images prior to uploading them into the media library so that the orientation is correct, I’m suddenly finding that some images are coming in with the wrong rotation. When I try to use the edit image function in WordPress it then comes up with the following comment:
Could not load the preview image. Please reload the page and try again.
No matter how many times I refresh the media library it’s still coming up with this message.
I’ve never had this problem before and I’m wondering if the latest version of WordPress has a bug that’s causing this? I have the latest WordPress update.
Any advice on what’s causing this error, and how to fix it would be greatly appreciated. Thanks.
jeff says
I was having Flipped images issue on Iphone only, but images were fine on desktop and android.I used ios image fixer plugin. Weird things happened.Now some of the images on the desktop also got flipped and I continue to have flipped images on the iPhone. So the problem is worse now. What should I do now
Kellie Ellermann says
Hi,
I’m having a real annoying thing happen, the images look normal in my wordpress.org media library (not flipped) but the ones (only that I took with my iphone) will then appear flipped ONLY when you view my site on mobile phone. It’s ALL normal and correct when it’s on desktop. HELP please it’s making me nutty and I fear detracting companies working with me
Kristy says
The same is hapoening to me! Did this plugin work? Have you found a fix?
Erin says
Thanks so much for this. I’ve had images that wouldn’t rotate for months now. Has been frustrating the hell out of me.