Volete aggiungere la verifica dell’età al vostro sito web WordPress?
Potrebbe essere necessario chiedere ai visitatori di verificare la loro età prima di accedere al vostro sito web a causa della natura dei contenuti o di requisiti legali.
In questo articolo vi mostreremo come aggiungere facilmente la verifica dell’età in WordPress.

Perché aggiungere la verifica dell’età in WordPress?
Se il vostro sito WordPress offre determinati tipi di contenuti o prodotti, dovrete aggiungere la verifica dell’età per conformarvi alla legge.
Ad esempio, se avete un negozio online che vende bevande alcoliche, l’aggiunta della verifica dell’età impedirà ai minori di acquistare i vostri prodotti.
Questo può proteggere la reputazione del vostro marchio, dimostrando che prestate particolare attenzione a garantire che i vostri contenuti siano visualizzati solo da utenti di età adeguata.
Detto questo, vediamo come aggiungere facilmente la verifica in WordPress, passo dopo passo.
Video tutorial
Se non volete guardare il video tutorial, continuate a leggere le istruzioni qui sotto.
Come aggiungere la verifica dell’età in WordPress
Il modo più semplice per aggiungere una pagina di verifica dell’età a WordPress è utilizzare il plugin Age Gate. Utilizzandolo è possibile limitare i contenuti in base all’età senza impedire ai bot dei motori di ricerca di vedere le pagine o i post.
In questo modo, è possibile impedire ai minori di accedere a contenuti maturi senza influire negativamente sulla SEO di WordPress.
Per prima cosa, è necessario installare e attivare il plugin Age Gate. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
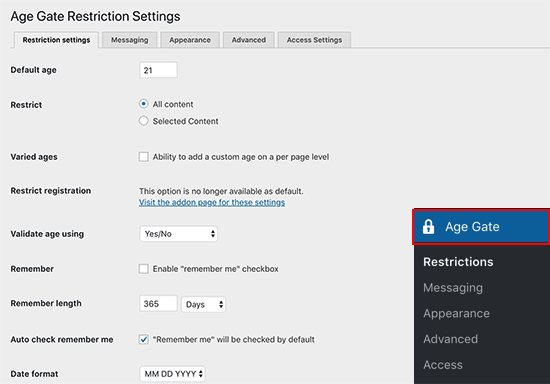
Dopo l’attivazione, il plugin aggiunge una nuova voce Age Gate Lite al menu di sinistra. È sufficiente fare clic su di essa per configurare le impostazioni del plugin.

In “Limite d’età”, digitate l’età che i visitatori devono avere per accedere ai vostri contenuti.
Per impostazione predefinita, Age Gate limita l’accesso a tutti i vostri contenuti. Tuttavia, è possibile che si voglia impedire ai minori di visitare solo pagine specifiche.
Ad esempio, se gestite un negozio online utilizzando un plugin come WooCommerce, potreste limitare l’accesso a prodotti specifici sul vostro sito.
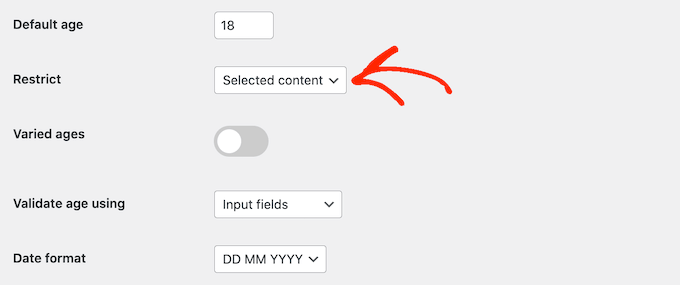
A tal fine, è sufficiente aprire il menu a tendina “Limita” e scegliere “Contenuto selezionato”.

Se si sceglie questa impostazione, tutti i post e le pagine saranno privi di restrizioni per impostazione predefinita.
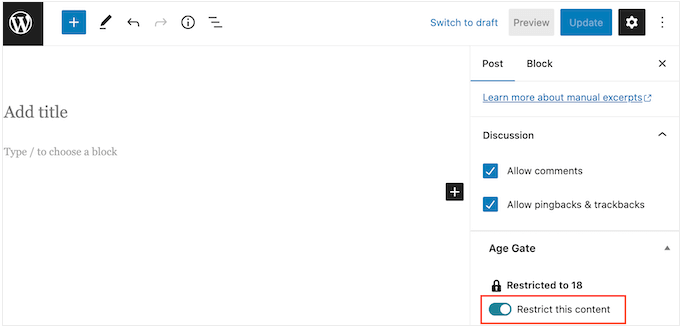
Per aggiungere la verifica dell’età a una pagina o a un post, è necessario aprirlo nell’editor e poi attivare la levetta “Limita questo contenuto” nel menu di destra.

Per quanto riguarda la verifica dell’età, avete tre opzioni.
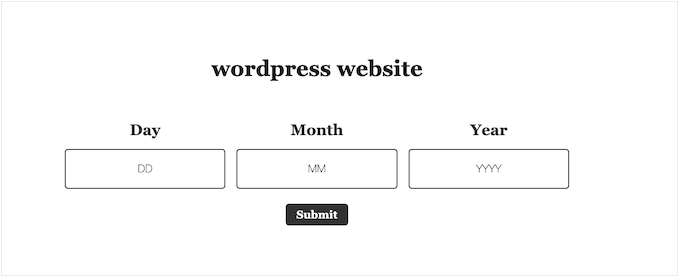
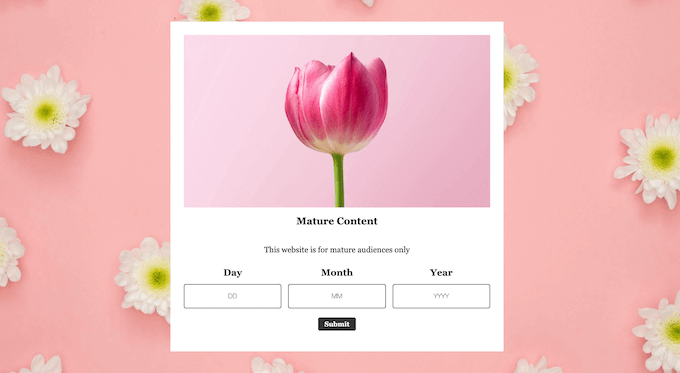
Un’opzione consiste nel chiedere ai visitatori di digitare la loro data di nascita in un modulo, come si può vedere nell’immagine seguente.

I visitatori possono anche inserire la loro data di nascita utilizzando un menu a tendina.
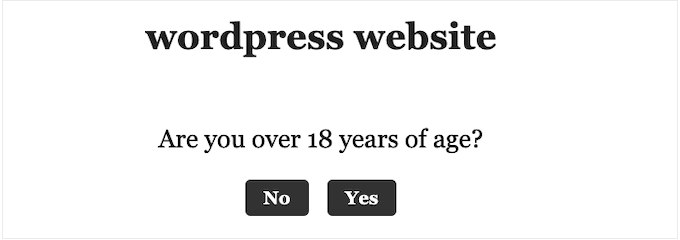
Infine, potete semplicemente chiedere ai visitatori se sono abbastanza grandi per accedere ai vostri contenuti, mostrando i pulsanti “Sì/No”.

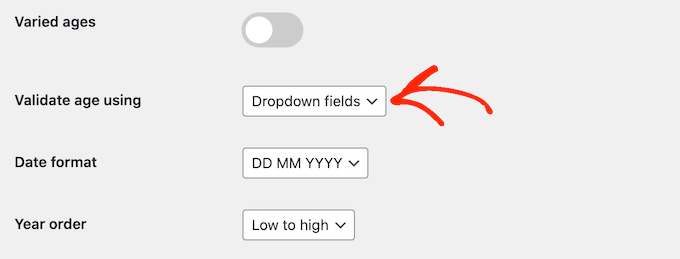
Per scegliere tra queste opzioni, è sufficiente aprire il menu a tendina “Convalida età con”.
Quindi, selezionare i campi di input, i campi a discesa o i pulsanti Sì/No.

Per impostazione predefinita, le persone devono verificare la propria età ogni volta che visitano il vostro sito web.
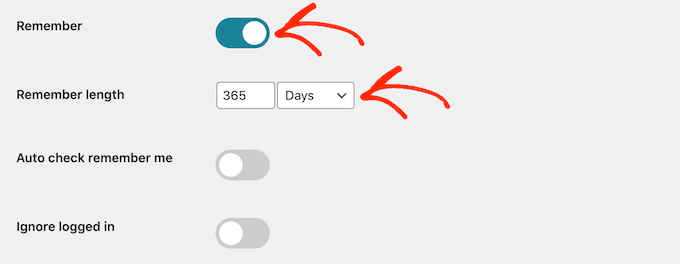
Se si preferisce, si può attivare la funzione “Ricordami”, in modo che i visitatori non debbano superare la verifica ogni volta. Successivamente, è possibile utilizzare le impostazioni di “Ricorda la lunghezza” per modificare il periodo di tempo in cui Age Gate ricorderà l’età del visitatore.
Questo può far risparmiare tempo agli utenti, soprattutto se visitano regolarmente il vostro sito web.

Una volta soddisfatti della configurazione del plugin, fare clic sul pulsante “Salva impostazioni”. Ora potete visitare il vostro blog WordPress per vedere dal vivo la schermata di verifica dell’età.
La schermata di verifica dell’età predefinita è piuttosto elementare, quindi vediamo come personalizzarla per adattarla al meglio al vostro sito web.
Personalizzazione della schermata e del messaggio di verifica dell’età
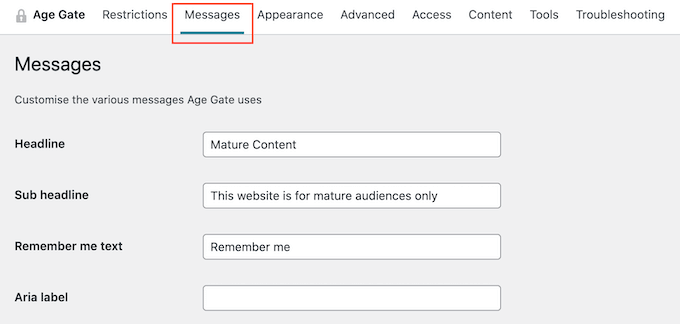
Per modificare l’aspetto della pagina di verifica dell’età, è necessario fare clic sulla scheda “Messaggi” nella pagina delle impostazioni del plugin.
Qui è possibile aggiungere un titolo e un sottotitolo, che verranno visualizzati sopra l’area in cui i visitatori verificano la loro età.

In questa schermata è possibile modificare il testo “Ricordami”, aggiungere un link all’informativa sulla privacy, personalizzare i diversi messaggi di errore e altro ancora. La maggior parte di queste impostazioni sono autoesplicative, quindi è possibile procedere con le diverse opzioni.
Quando si è soddisfatti della messaggistica, è sufficiente fare clic sul pulsante “Salva impostazioni”.
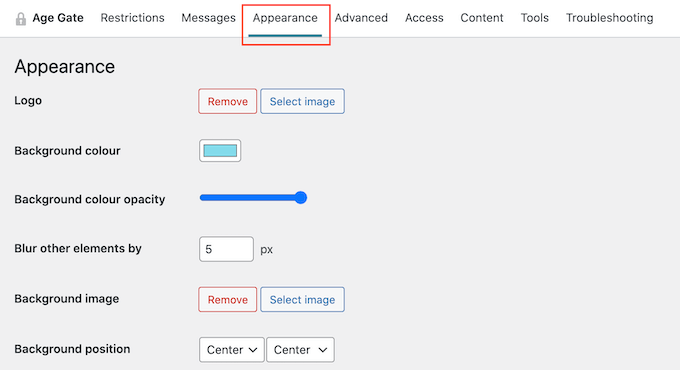
Successivamente, fare clic sulla scheda “Aspetto”. Da qui è possibile modificare il colore di sfondo, il colore di primo piano, l’immagine di sfondo, il colore del testo e altro ancora.

Una volta soddisfatti delle modifiche apportate, non dimenticate di scorrere fino alla fine della schermata e di fare clic su “Salva impostazioni”.
È ora possibile visitare il proprio sito web utilizzando la modalità Incognito per vedere la schermata di verifica dell’età personalizzata in azione.

Consentire l’accesso agli archivi e alle pagine 404
A volte, potreste voler consentire alle persone di accedere alle vostre pagine di archivio in WordPress senza superare la verifica dell’età. Potreste anche voler consentire l’accesso libero alla vostra pagina 404, soprattutto se avete creato una pagina di errore 404 personalizzata.
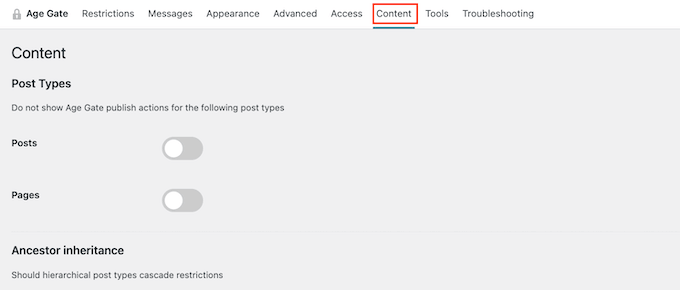
Il modo più semplice per farlo è selezionare la scheda “Contenuto”.

È ora possibile limitare e circoscrivere tutte le pagine di archivio del sito e la pagina di errore 404 utilizzando le varie levette.
Impostazioni avanzate di verifica dell’età
A volte, un plugin di caching di WordPress o il caching abilitato dal servizio di hosting di WordPress possono causare conflitti tra i plugin.
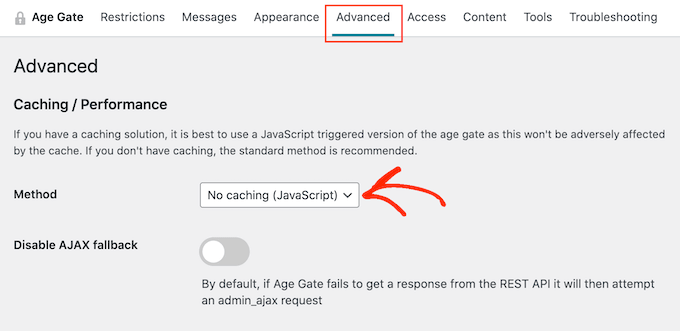
Se avete problemi con la pagina di verifica dell’età, aprite la scheda “Avanzate” nelle impostazioni del plugin.
Qui è necessario aprire il menu a tendina “Metodo” e scegliere “Nessuna cache (JavaScript)”.

Da questa pagina è possibile modificare anche altre impostazioni avanzate, come l’aggiunta di regole CSS personalizzate e l’abilitazione della verifica anonima dell’età.
Se volete vedere altre opzioni, potete anche dare un’occhiata alle scelte dei nostri esperti sui migliori plugin di verifica dell’età per WordPress.
Bonus: Limitare l’iscrizione di WordPress in base all’età
Se avete un modulo WordPress sul vostro sito, potete limitare le iscrizioni al modulo anche in base all’età. Ad esempio, se avete un modulo di registrazione e volete che lo compilino solo gli utenti di età superiore ai 21 anni, potete limitare l’invio del modulo in base a questa età.
Per farlo, è necessario WPForms, il miglior plugin per moduli di contatto sul mercato. È dotato di un costruttore drag-and-drop, di modelli predefiniti e di una protezione antispam completa.

Dopo l’attivazione del plugin, è sufficiente visitare la pagina WPForms ” Addons dalla barra laterale dell’amministrazione di WordPress e installare e attivare il ‘Form Locker Addon’.
Una volta fatto ciò, create un semplice modulo di contatto nel costruttore WPForms. Per maggiori dettagli, potete consultare il nostro tutorial su come creare un modulo di contatto in WordPress.
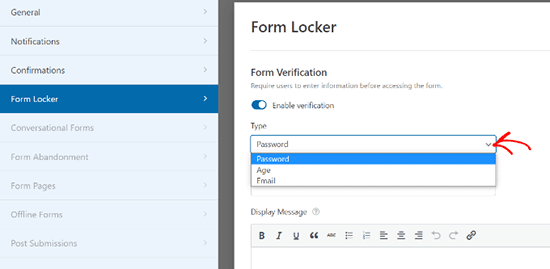
Quindi, passare alla schermata Impostazioni ” Form Locker dalla colonna di sinistra e attivare l’interruttore “Verifica del modulo”. Successivamente, selezionare l’opzione “Età” dal menu a discesa.

È quindi possibile impostare una verifica dell’età minima, massima o esatta per le voci del modulo. Infine, fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni.
Una volta fatto, si può aprire una pagina e aggiungere il blocco WPForms dalla colonna dei blocchi per incorporare il modulo nel sito web.
Per istruzioni dettagliate, consultate il nostro tutorial su come limitare il numero di voci del modulo WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come aggiungere la verifica dell’età in WordPress. Potreste anche voler consultare la nostra guida su come consentire la registrazione degli utenti sul vostro sito WordPress o vedere le nostre scelte degli esperti per i migliori plugin per l’iscrizione a WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Brendie says
Can AgeGate be incorporated into the Register page?
My site doesn’t have mature adult topics, items, videos, etc. or anything else of that nature. I am currently setting it up but don’t want anyone under the age of 18 on there.
WPBeginner Support says
You would want to reach out to the plugin’s support for if that is an option with what you are using for your registration page.
Admin
Brendie says
No Add-on?
mikhil says
how to add a code verification instead of age verification
Abhishek Bhardwaj says
how i can customize it,
Pauline Cahill says
I am running Windows Vista (I can’t afford anything newer!) and have installed it but have no ‘Activation page’ showing, nor an .exe file. Any idea where they might be. I have moved the folder from ‘verifications’ into my documents folder but that made no difference
WPBeginner Support says
We think you are probably trying to do something else. This is a WordPress plugin it does not come as an exe file.
Admin
Joe says
This plugin stopped working on Android.
Peter says
This would be OK only I need this for a French website! Can you have an option so that the text can be changed so I can write this in French?
kachan64 says
Would be cool, if was an option to put that on top of a post or video.
Steve Gibson says
The plugin doesn’t work well on iPhone. Opens very small, then when you start to complete it, it opens too large.
joe says
is there a way to redirect a user who is underage to google or some other site?
Liam says
thanks for sharing!
very useful!
Joel Eade says
Awesome, this is exactly what I need. I had another solution (the name escapes me) but it was buggy. Thanks!