Publier manuellement sur les médias sociaux peut prendre beaucoup de temps et d’énergie. C’est pourquoi nous utilisons depuis longtemps des outils d’automatisation des médias sociaux sur l’ensemble de nos sites professionnels.
L’automatisation des médias sociaux peut vous enregistrer beaucoup de temps en gérant les tâches répétitives. Un calendrier de publication cohérent permet de maintenir l’engagement de votre public et d’augmenter votre portée en partageant du contenu sur plusieurs plateformes.
Heureusement, des outils comme IFTTT, Zapier et Uncanny Automator vous permettent de partager automatiquement vos publications de blog WordPress sur des plateformes comme Facebook, Twitter, LinkedIn, Instagram et bien plus encore.
Cela dit, il peut être difficile de s’y retrouver dans ces outils. C’est pourquoi nous sommes là.
Dans cet article, nous verrons comment configurer ces outils d’automatisation afin que vous puissiez automatiser votre marketing sur les médias sociaux et vous libérer l’esprit pour d’autres tâches.

Pourquoi automatiser WordPress et les réseaux sociaux ?
L’automatisation de votre site WordPress et de vos comptes de réseaux sociaux élimine la nécessité de partager manuellement du contenu sur ces plateformes.
Vous pouvez facilement programmer des publications à publier sur diverses plateformes de médias sociaux en même temps, sans avoir à vous connecter et à les partager individuellement.
Par exemple, si vous avez une annonce importante à faire sur votre site web, vous pouvez automatiser WordPress et les médias sociaux pour que l’annonce soit mise en direct sur toutes les plateformes sociales à une heure planifiée.
Cela permet d’enregistrer du temps et des efforts, de stimuler votre présence sur les réseaux sociaux et peut augmenter la visibilité du site.
En outre, l’automatisation de WordPress avec les médias sociaux peut également améliorer le référencement de votre site en augmentant les signaux des médias sociaux tels que les likes, les partages et les commentaires.
Avec cela à l’esprit, nous allons vous montrer comment automatiser facilement WordPress avec les médias sociaux en utilisant IFTT, Zapier et Uncanny Automator. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Vous êtes prêts ? Entrons dans le vif du sujet.
Méthode 1 : Automatiser WordPress et les réseaux sociaux avec IFTTT (gratuit)
IFTTT (If This Then That) est un service web gratuit qui aide les utilisateurs/utilisatrices à automatiser des tâches sur le web. Il utilise des applets pour connecter deux ou plusieurs apps et appareils.
Par exemple, vous pouvez utiliser une applet Twitter pour connecter votre compte Twitter à votre site WordPress.
Si vous cherchez un moyen gratuit d’automatiser les médias sociaux et WordPress, cette méthode est faite pour vous.
Créer un compte IFTTT
Pour automatiser votre site WordPress et vos réseaux sociaux, vous devrez créer un compte sur IFTTT.
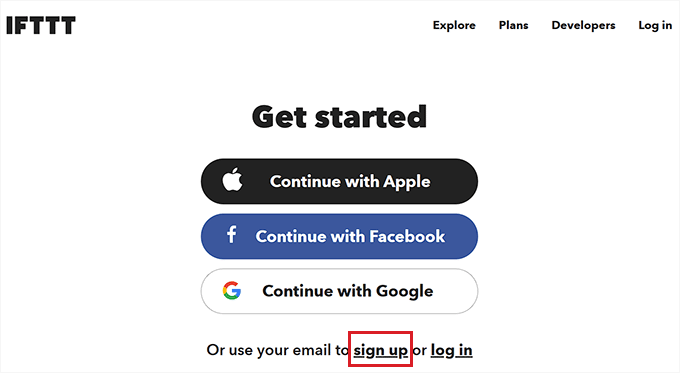
Tout d’abord, vous devez vous rendre sur le site d’IFTTT et cliquer sur le bouton » Premiers pas » en haut à droite de l’écran.

Vous serez alors dirigé vers une nouvelle page, où vous devrez cliquer sur le lien « S’inscrire ».
Ensuite, fournissez les informations d’identification de votre e-mail pour créer un compte sur IFTTT.

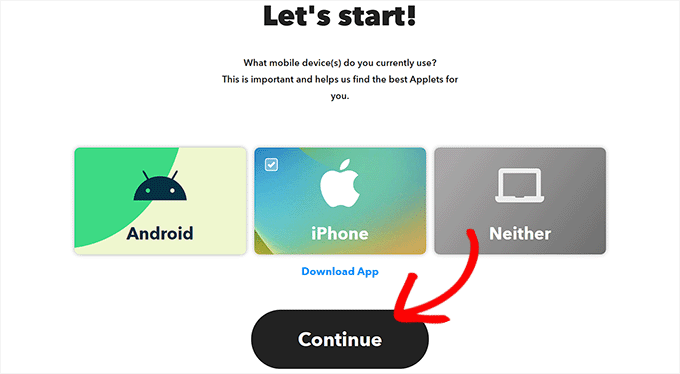
Une fois cette étape franchie, la page « Let’s Start » s’affiche, sur laquelle vous devez sélectionner le type d’appareil mobile que vous utilisez actuellement.
Il suffit de choisir une option et de cliquer sur le bouton « Continuer ».

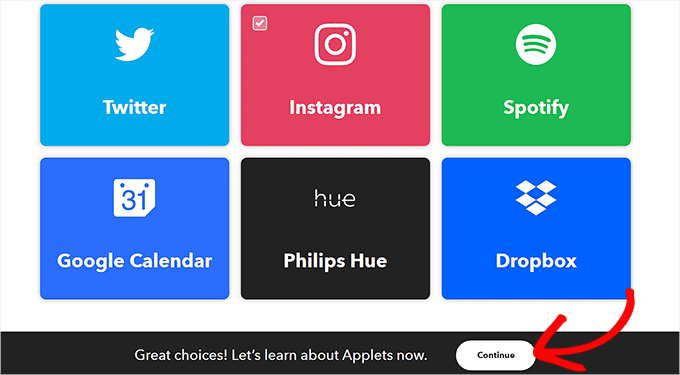
Ensuite, vous devez sélectionner les plateformes de médias sociaux que vous utilisez fréquemment pour mieux personnaliser votre page » Explorer « .
Une fois que vous avez terminé, cliquez sur le bouton « Continuer » pour poursuivre.

Configurer une applet IFTTT
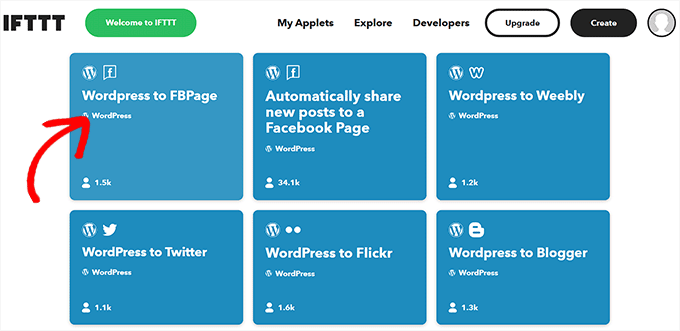
Maintenant que votre compte est prêt, vous accédez à la page « Explore », où vous pouvez sélectionner l’applet qui vous convient.
Pour ce tutoriel, nous allons automatiser WordPress et Facebook.
Pour ce faire, cliquez sur l’applet « WordPress to FB Page » dans la liste.

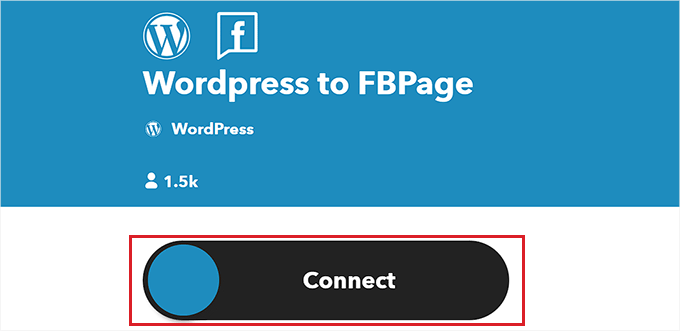
Vous êtes maintenant dirigé vers l’écran « WordPress to FB Page ».
Ensuite, il suffit de permuter l’interrupteur « Connect ».

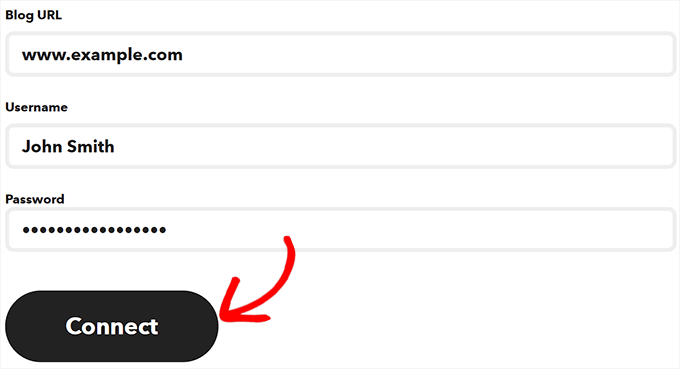
Vous accéderez à une nouvelle page, où vous devrez indiquer l’URL de votre blog WordPress, votre identifiant et votre mot de passe.
Une fois que vous avez terminé, cliquez sur le bouton » Connecter » pour intégrer WordPress à IFTTT.

Une fois votre site WordPress connecté, vous serez redirigé vers l’écran « WordPress to FBPage ».
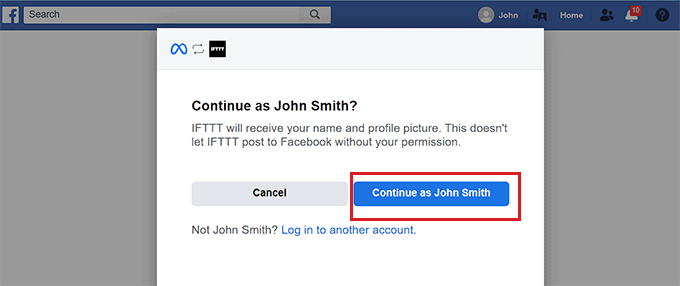
Ici, il suffit de permuter à nouveau l’interrupteur » Connect « . Cela vous dirigera vers la plateforme Facebook, où vous devez donner le droit de connecter votre compte Facebook à IFTTT.
Cliquez simplement sur le bouton « Continuer » si vous êtes sûr de vous.

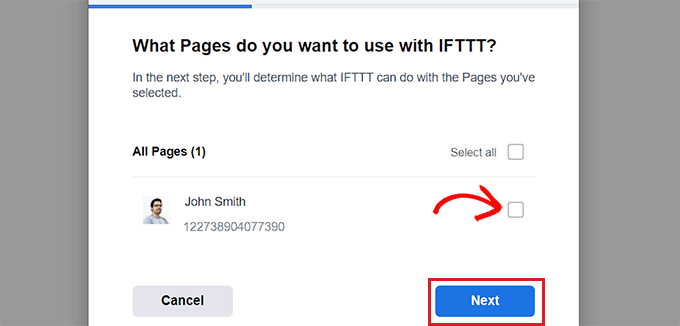
Vous serez ensuite invité à indiquer les pages que vous souhaitez connecter à IFTTT. Allez-y et sélectionnez la page Facebook sur laquelle vous partagerez les publications de votre blog WordPress.
Une fois que vous avez fait cela, cliquez sur le bouton « Suivant ».

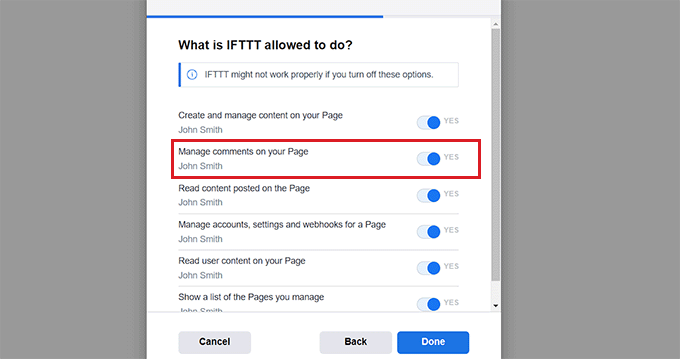
Ensuite, il suffit de sélectionner toutes les actions qu’IFTTT est autorisé à faire sur votre page Facebook.
Par exemple, si vous souhaitez qu’IFTTT gère les commentaires sur votre page, permutez le commutateur situé à côté de l’option sur » Oui « . Ensuite, il vous suffit de cliquer sur » Terminé « .

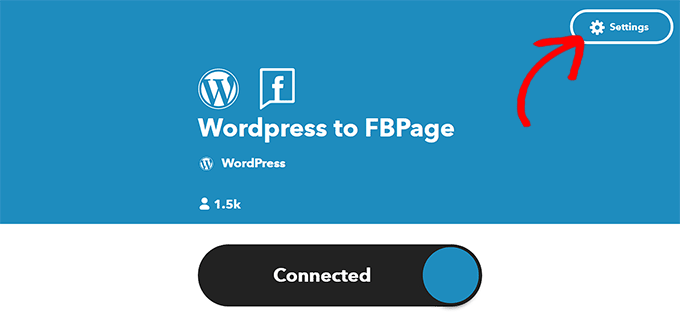
L’écran « WordPress to FBPage » s’affiche et le permutateur affiche que votre site WordPress et vos pages Facebook sont connectés.
Cliquez ensuite sur le bouton « Réglages » en haut de la page.

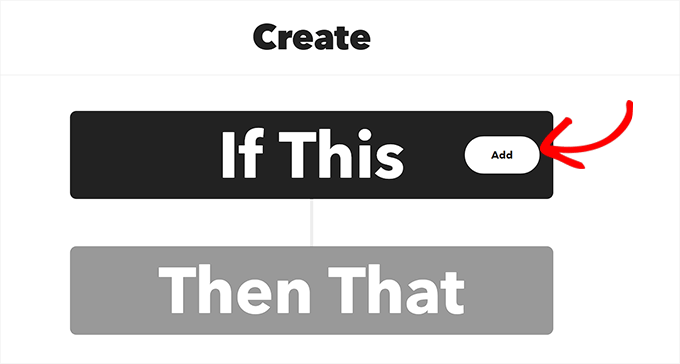
Vous accédez à la page « Créer ».
Configurer des « si » et des « alors ».
Ici, vous pouvez configurer les actions que vous voulez qu’IFTTT prenne sur votre page Facebook lorsque quelque chose se produit sur votre site WordPress.
Cliquez sur le bouton « Ajouter » à côté de l’option « Si cela ».

Ensuite, il vous suffit de choisir le service WordPress sur la page « Choisissez un service ».
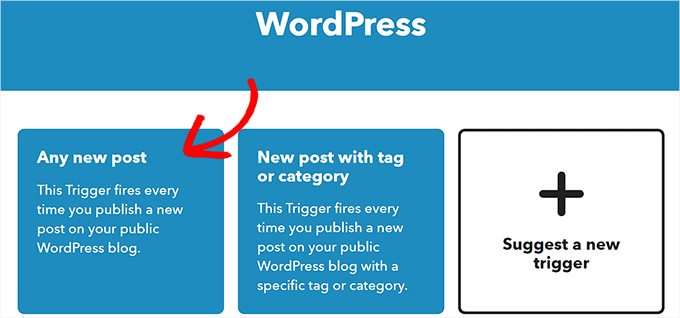
Vous accédez alors à la page « Choisissez un déclencheur ». Ici, il vous suffit de sélectionner le moment où vous souhaitez que le Trigger s’inactive. Ce déclencheur alertera IFTTT lorsqu’une action aura lieu sur votre site.
Par exemple, si vous souhaitez qu’un déclencheur s’inactive chaque fois que vous ajoutez une nouvelle publication, il vous suffit de choisir cette option.
Vous pouvez également créer votre propre déclencheur. Pour ce faire, il vous suffit de cliquer sur le bouton « Créer un déclencheur ».

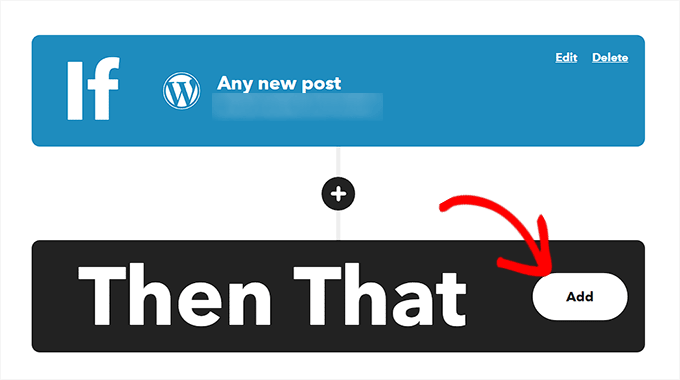
Maintenant que le déclencheur est prêt, vous serez redirigé vers la page « Créer ».
Cliquez sur le bouton « Ajouter » à côté de l’option « Puis cela ».

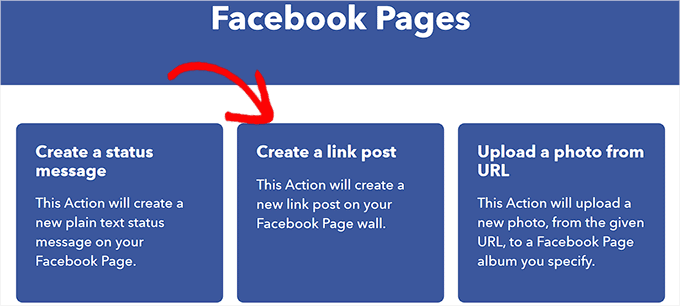
Ensuite, il vous suffit de choisir « Pages Facebook » sur la page « Choisissez un service ».
Vous devez maintenant sélectionner une action. C’est ce que fera IFTTT sur votre page Facebook lorsqu’une action particulière se produira sur votre site WordPress.
Par exemple, vous pouvez indiquer à IFTTT de partager le lien de l’article WordPress sur votre page Facebook dès qu’une nouvelle publication a été publiée sur votre site.
Cliquez ensuite sur le bouton « Créer une action ».

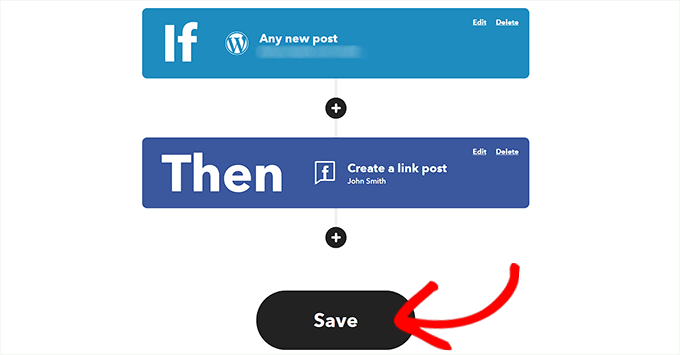
Une fois que vous avez bien créé une action IFTTT, vous verrez apparaître la page » Créer « .
Cliquez sur le bouton « Enregistrer » pour stocker vos réglages.

Vous avez maintenant bien automatisé WordPress et Facebook avec IFTTT.
Méthode 2 : utiliser Zapier pour automatiser WordPress et les réseaux sociaux.
Si vous souhaitez automatiser les réseaux sociaux et WordPress à l’aide de Zapier, cette méthode est faite pour vous.
Zapier est un outil d’automatisation basé sur le cloud qui permet aux utilisateurs de connecter diverses applications web, notamment Gmail, Trello, Slack, Facebook et Twitter.
Il propose également une bibliothèque de flux d’automatisation prédéfinis, appelés « Zaps », que vous pouvez personnaliser davantage en fonction de vos besoins.
Configurer Zapier
Pour automatiser WordPress et les réseaux sociaux, vous devrez d’abord installer et activer l’extension Zapier pour WordPress sur votre site. Pour plus d’instructions, veuillez consulter notre guide étape par étape sur l ‘installation d’une extension WordPress.
Après cela, vous devez vous rendre sur le site de Zapier et cliquer sur le bouton » S’inscrire » en haut à droite de l’écran pour commencer à créer un compte.

Une fois que vous avez fourni vos informations de connexion, la page « Quelles applications utilisez-vous ? » s’affiche.
Ici, il suffit de sélectionner les apps que vous utilisez et de cliquer sur le bouton » Terminer la configuration « . Au minimum, vous devrez choisir WordPress et les plateformes de réseaux sociaux que vous souhaitez connecter à votre site.

Vous allez maintenant être dirigé vers votre Tableau de bord Zapier. Ici, il suffit de rechercher et d’ajouter WordPress sous l’option » Connecter cette application… « .
Ensuite, ajoutez la plateforme de réseau social que vous souhaitez connecter avec WordPress sous l’option « avec celle-ci ! ».
Pour ce tutoriel, nous allons connecter WordPress à Twitter.

Faire un Zap
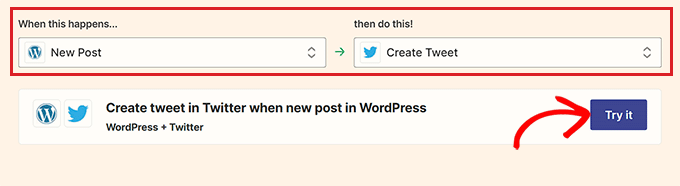
Ensuite, vous devez sélectionner un déclencheur pour WordPress dans le menu déroulant. Lorsqu’une action particulière se produit sur votre site WordPress, ce déclencheur indiquera à Zapier d’effectuer une action sur Twitter.
Une fois que vous avez fait cela, choisissez l’action que vous voulez que Zapier effectue dans le menu déroulant » alors faites ceci ! « .
Par exemple, si vous souhaitez créer un tweet à chaque fois que vous publiez une nouvelle publication dans WordPress, vous devez sélectionner ces options.
Une fois que vous avez terminé, cliquez sur le bouton « Essayer » pour créer un Zap.

Connectez votre site WordPress et votre compte Twitter à Zapier
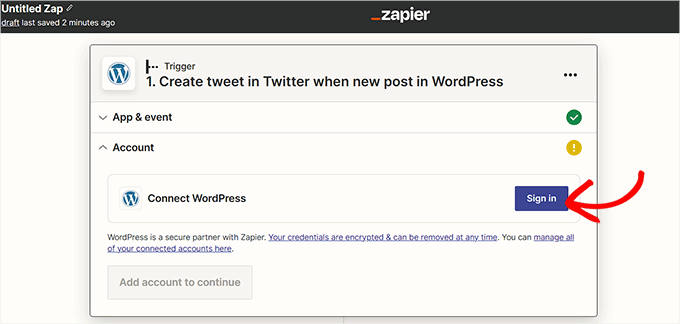
Ensuite, vous verrez apparaître l’éditeur de Zapier.
Vous devez développer l’onglet » Déclencheur WordPress « , puis cliquer sur le bouton » Se connecter » pour connecter WordPress et Zapier.

La page « Connecter un compte » s’ouvre alors dans une nouvelle fenêtre.
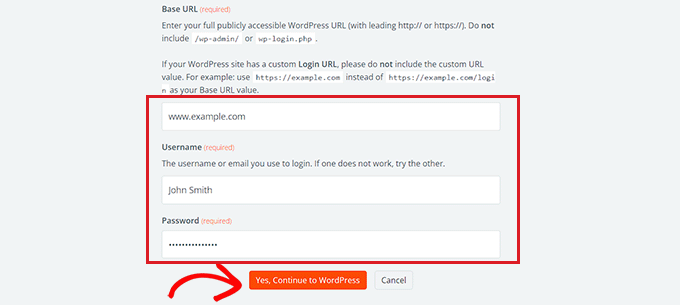
Allez-y et fournissez le nom d’utilisateur, le mot de passe et l’URL de votre site WordPress. Cliquez ensuite sur le bouton « Oui, continuer avec WordPress » pour continuer.

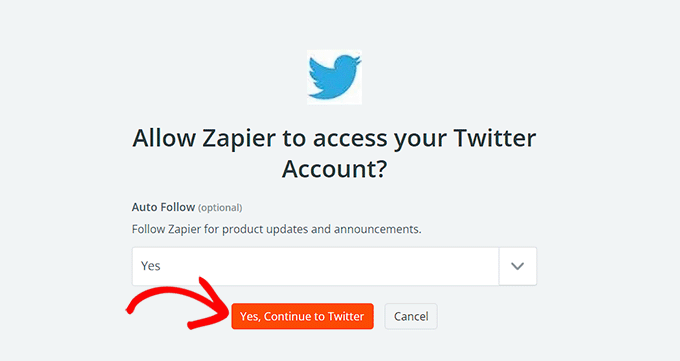
Une fois votre site WordPress connecté, développez l’onglet » Twitter » et cliquez sur le bouton » Se connecter « .
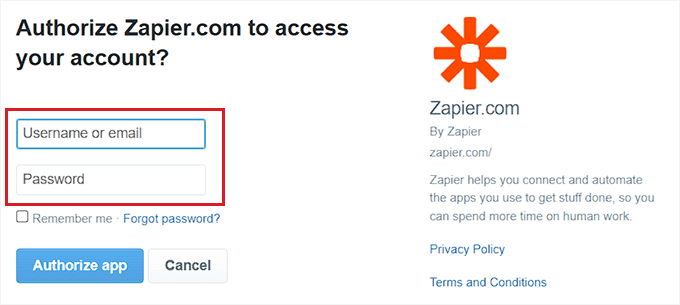
Vous verrez à nouveau la page » Connecter un compte « , où vous devez donner à Zapier le droit de se connecter à votre compte Twitter.

Il suffit de fournir l’auteur/autrice et le mot de passe de votre compte Twitter et de cliquer sur le bouton » Autoriser l’app « .
Zapier va maintenant connecter votre compte Twitter avec votre site WordPress.

Personnalisez votre Zap
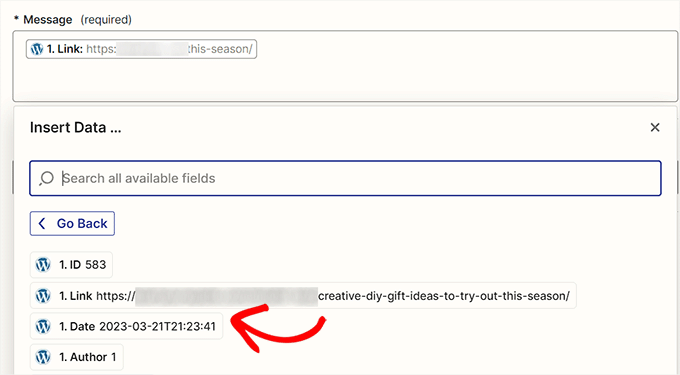
Ensuite, vous pouvez utiliser le menu déroulant » Message » pour sélectionner le contenu du tweet qui sera publié à chaque fois que vous publierez un nouvel article.
Par exemple, si vous souhaitez ajouter le lien de la publication, la date et le nom de l’auteur dans le tweet, il vous suffit de choisir ces options dans le menu déroulant.

Cliquez ensuite sur le bouton « Continuer » pour avancer.
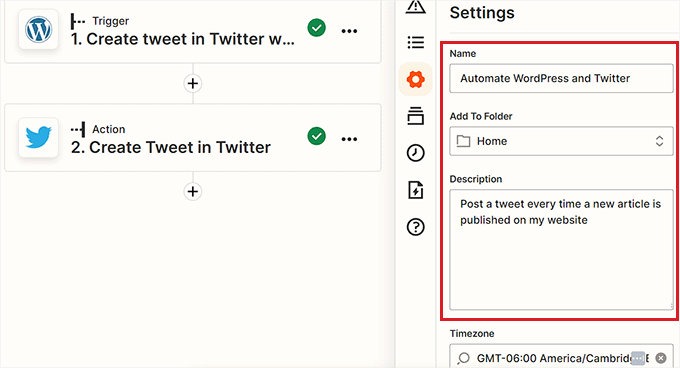
Ensuite, passez à l’onglet « Paramètres » dans la barre latérale de gauche. Vous pouvez commencer par saisir un nom pour le Zap que vous avez créé.
Ensuite, tapez une description et choisissez un fuseau horaire pour le Zap.

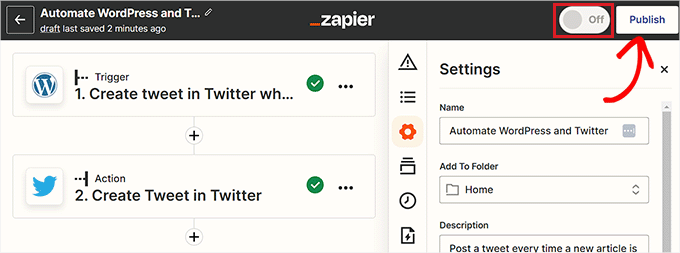
Enfin, permutez l’interrupteur en haut sur « On », puis cliquez sur le bouton « Publish » pour créer et activer votre Zap.
Vous avez bien automatisé WordPress et Twitter.

Similaire : Consultez notre liste des meilleures extensions WordPress Zapier.
Méthode 3 : Automatiser WordPress et les réseaux sociaux avec Uncanny Automator (Recommandé)
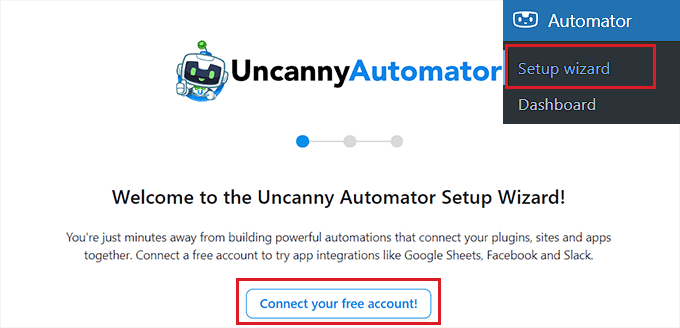
Configurer Uncanny Automator

La page « S’identifier » s’ouvre alors dans une nouvelle fenêtre.
Ici, il vous suffit de fournir vos infos connexions pour créer un compte gratuit Uncanny Automator, puis de cliquer sur le bouton » S’inscrire » en bas.

Choisissez un déclencheur Uncanny Automator
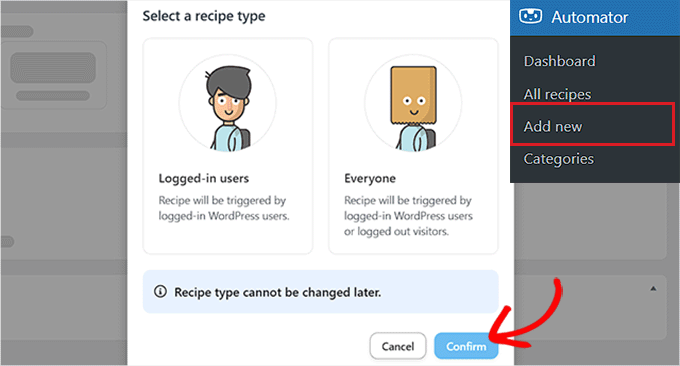
Ensuite, rendez-vous sur la page Automator » Ajouter une nouvelle dans la colonne latérale de l’administrateur WordPress. Automator vous demandera si la recette que vous souhaitez créer doit être déclenchée uniquement par les utilisateurs/utilisatrices connectés ou par toutes les personnes visitant votre site.
Cliquez sur le bouton « Confirmer » après avoir choisi une option.

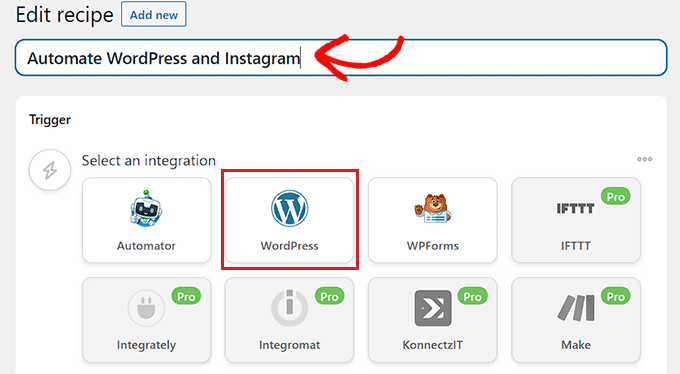
Après cela, vous pouvez commencer par ajouter un titre à la recette. Par exemple, si vous voulez automatiser WordPress et Instagram, alors vous pouvez utiliser cela comme nom de recette.
Ensuite, il suffit de sélectionner l’option « WordPress » dans la section « Déclencheur ».

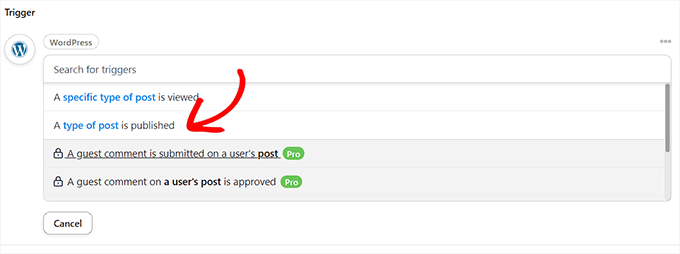
Vous devez maintenant sélectionner un déclencheur pour WordPress.
Par exemple, si vous souhaitez qu’une publication Instagram soit mise en direct chaque fois que vous publiez un nouvel article WordPress, choisissez l’option ‘Un type d’article est publié’ dans le menu déroulant.’

Connecter Uncanny Automator à Instagram
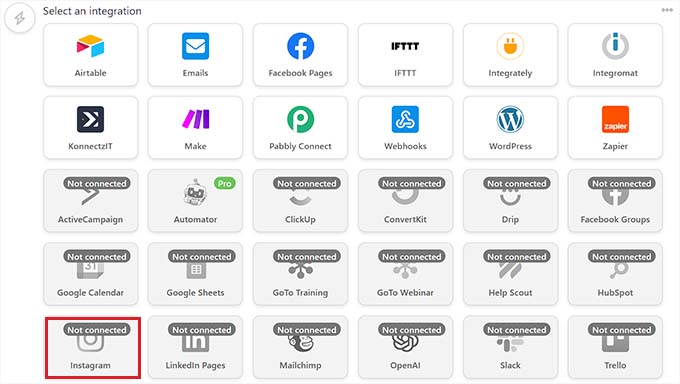
Après avoir sélectionné un déclencheur, cliquez sur le bouton » Ajouter une action » pour ouvrir la liste des intégrations.
Pour ce tutoriel, nous allons automatiser WordPress et Instagram.
Allez-y et choisissez l’option » Instagram » dans la liste.

Une fenêtre contextuelle s’affiche alors sur votre écran.
Gardez à l’esprit que vous pouvez uniquement connecter un compte professionnel Instagram qui est déjà lié à une page Facebook. Vous ne pourrez pas non plus vous connecter à un compte Instagram personnel.
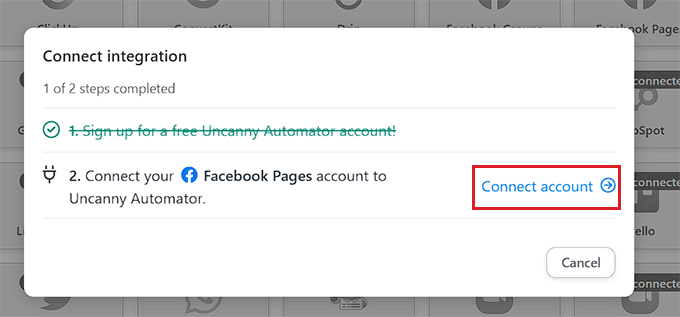
Maintenant, allez-y et cliquez sur le lien » Connecter le compte » pour intégrer Instagram à Uncanny Automator.

La page « Connecter un compte » s’ouvre alors dans une nouvelle fenêtre.
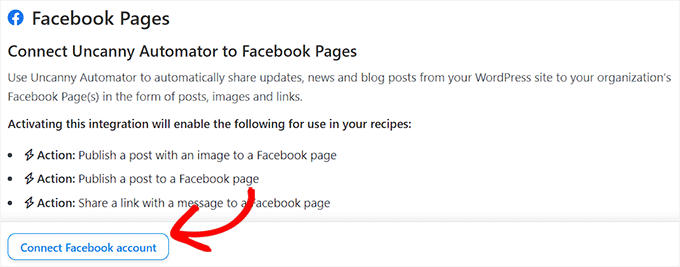
Ici, il suffit de cliquer sur le bouton « Connecter le compte Facebook » pour avancer.

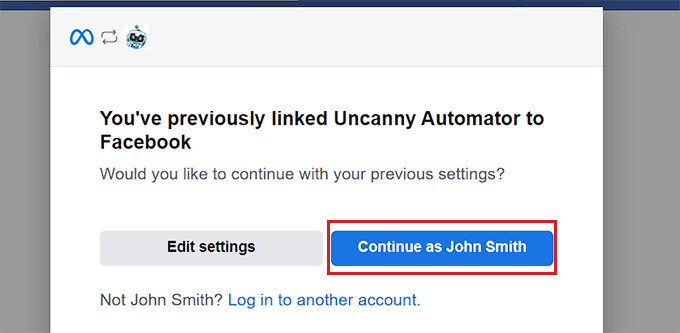
Vous serez alors dirigé vers le site de Facebook, où vous devrez fournir vos info connexions. Il vous sera demandé si vous souhaitez continuer avec le même ID.
Cliquez simplement sur le bouton « Continuer » pour connecter Facebook à Uncanny Automator.

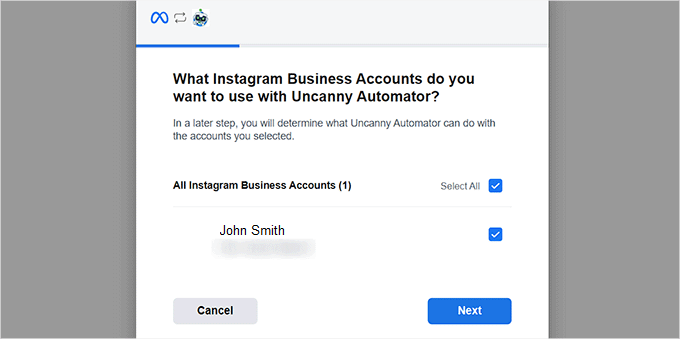
Ensuite, vous devez sélectionner le compte Instagram professionnel lié à votre compte Facebook.
Cliquez ensuite sur le bouton « Suivant » pour continuer.

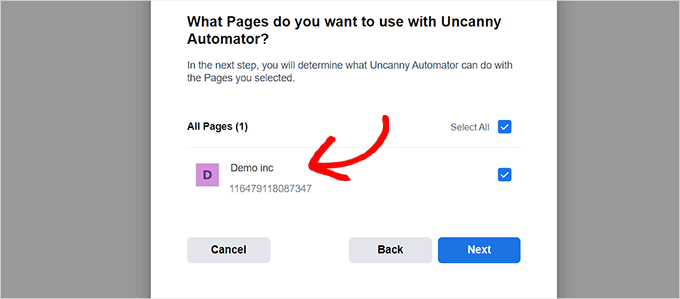
Ensuite, vous devez sélectionner une page Facebook. Il suffit d’en choisir une et de cliquer sur le bouton « Suivant ».
Confirmez bien que vous choisissez la page connectée à votre compte professionnel Instagram. Dans le cas contraire, le processus ne fonctionnera pas.

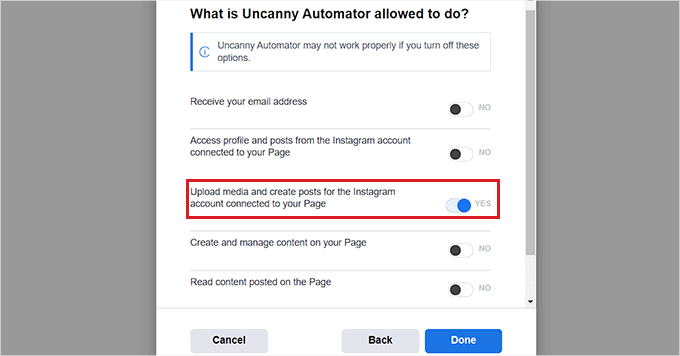
Vous devrez ensuite choisir toutes les actions qu’Uncanny Automator est autorisé à effectuer sur votre page Instagram.
Par exemple, si vous souhaitez lui donner le droit de créer des publications sur votre compte Instagram, il vous suffit de permuter l’interrupteur situé à côté de cette option.
Cliquez ensuite sur le bouton « Terminé ».

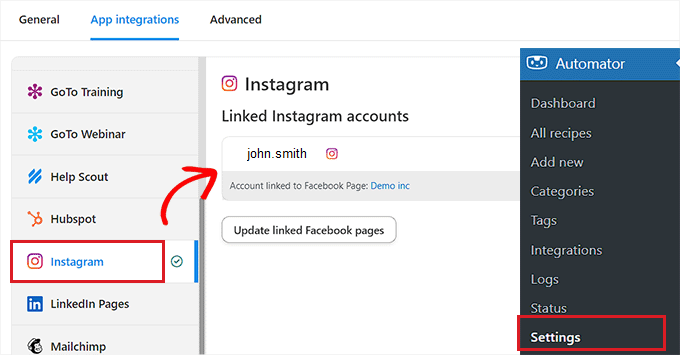
Vous serez maintenant redirigé vers la page Automator » Réglages sur votre tableau de bord WordPress. Une fois que vous y êtes, passez à l’onglet » Instagram » dans la colonne de gauche.
Consultez cette page, vous y verrez le compte professionnel Instagram connecté à votre page Facebook.
Si le compte Instagram ne s’affiche pas à l’écran, cela signifie que quelque chose s’est mal passé et que vous devez recommencer le processus.

Vous pouvez maintenant quitter cette fenêtre et vous diriger vers la page de la fenêtre surgissante » Connecter l’intégration « , et cliquer à nouveau sur le lien » Connecter le compte « . Cela permettra d’intégrer Instagram à Uncanny Automator et à votre site WordPress.
Choisissez une action d’Uncanny Automator
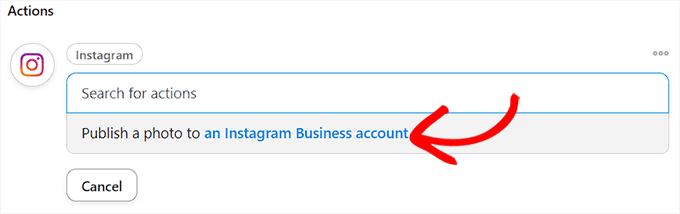
Maintenant, il est temps de choisir l’action que vous voulez qu’Uncanny Automator effectue sur Instagram lorsque quelque chose se produit sur votre site WordPress.
Par exemple, si vous souhaitez publier une photo sur Instagram à chaque fois qu’un article est mis en direct, choisissez l’option » Publier une photo sur un compte professionnel Instagram « .

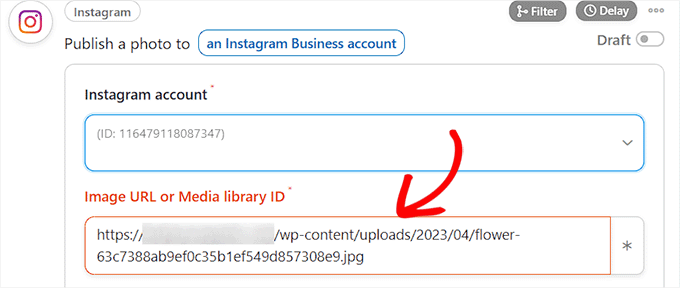
Ensuite, tapez l’URL ou l’ID de la médiathèque de la photo que vous souhaitez publier sur Instagram.
Vous pouvez modifier l’URL de la photo à partir du Tableau de bord WordPress à chaque fois que vous publiez une nouvelle publication WordPress.

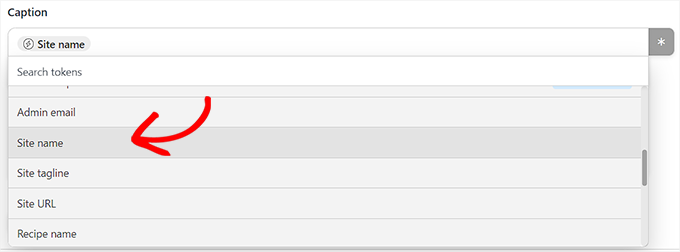
Ensuite, vous devez rédiger une légende qui sera publiée avec vos publications. Il vous suffit de choisir les options qui vous conviennent dans le menu déroulant.
Vous pouvez ajouter un nom de site, une adresse e-mail, l’URL d’un site web, une date, etc. dans la liste des options.
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer » pour stocker les modifications.

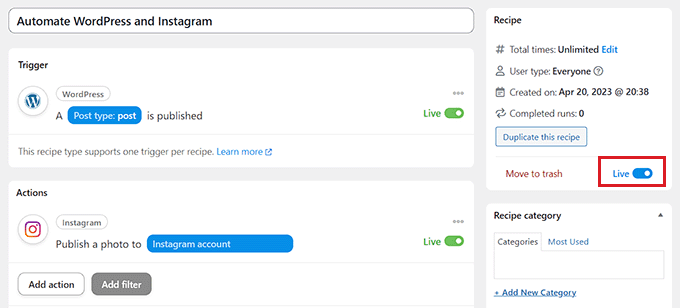
Enfin, allez dans la section « Recette » dans le coin droit de l’écran et basculez le commutateur sur « En direct ».
Vous avez maintenant automatisé WordPress et Instagram avec succès.

Nous espérons que cet article vous a aidé à apprendre comment automatiser WordPress et les plateformes de médias sociaux en utilisant IFTTT, Zapier et Uncanny Automator. Ensuite, vous pouvez également consulter notre tutoriel sur la façon d’ajouter des logins sociaux à votre site WordPress ou nos choix d’experts des meilleures extensions de médias sociaux pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Mrteesurez says
Website Automation is worth give an attention. It helps one automation and share website contents to your different social handles, this will save your time and energy.
Can this also work for custom post type ??
WPBeginner Support says
It can, you would want to ensure you include the custom post type in an RSS feed for IFTTT to be able to see it.
Administrateur
THANKGOD JONATHAN says
I have been using free Zapier to automate my social media post but today I have get an alternative.
I will need to try IFTTT. Base on this tutorial as I see it will be easier to use than Zapier.
Moinuddin Waheed says
This is so powerful and easy to use in yet free. IFTTT is hands down the best social media automator free plugin to use.
Others are paid options and are of course worth having but for beginners who are just starting out and have a tight budget, this ifttt is the best option to go with to automate the social media posts and pages.
Matthew Carney says
I have set everything up but I want ifttt to pull posts from a categorie but when i use the link « https://domain.name/local-news/feed/ » it doesn’t pull but if i ask it to pull site wide « https://domain.name/feed/ » it pulls everything. im so confused i dont know why it wont work
Andrew B. says
Ok so just the normal site URL mysitename.com nothing special like the link to the backend for it to log in correct? Im new to all this stuff only had website for just over a month. Thanks again for your time and assistance.
WPBeginner Support says
Unless it asks for a specific URL then you would go to your primary site URL
Administrateur
Andrew B. says
Awesome thank you for the help greatly appreciated.
Andrew B. says
I have a bluehost wordpress website. I just created my if this then that account. I want to connect my website blog to post on social media.
It said to enter the blog URL. So i used mysitename.com/blog/ and it said it was not a valid blog URL.
What other URL would it be if not my site name/blog?
WPBeginner Support says
IFTTT would normally need the URL for your site and not the blog page of your site.
Administrateur
Emmanuel Ajayi says
NIce one. Thank you.
WPBeginner Support says
You’re welcome
Administrateur
Jen says
Hi,
Is there a way to set up IFTT with a third party plugin? For instance my calendar plugin. Everytime I Post, I would like for it to post to my socials .Just like it does for my WordPress Posts currently.
Thanks!
WPBeginner Support says
You would want to check with that plugin’s support for if it has the ability to work with IFTTT
Administrateur
Chinecherem Somto says
this is great! i have searched for this for a long time, thanks to WPBeginner
WPBeginner Support says
You’re welcome, glad our article could help
Administrateur
Rohit Singh says
Hello admin.
I’ve read this article but i wanted to know that i own a website but whenever i am checking the seo stats it’s showing me that social count 0. How to increase the social count. Kindly reply me please.
WPBeginner Support says
Your users may not be sharing your content yet, you can add social icons on your site using one of the plugins in: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
if you do not have shares currently.
Administrateur
Terri Scheffler says
I set up IFTTT to post my WordPress blog entries to the FB page. It works great, and was so easy to do!
One problem. The ‘logo’ appearing with each post comes from my WP page. It’s far too big, and gets truncated, and looks stupid. I went into the media library, created a thumbnail on my ‘logo’ graphic, and hoped it would pick that up instead. It didn’t.
Is there any way I can get IFTTT to pick up the thumbnail graphic instead of the larger one that appears at the top of the blog? Please be gentle, I am a newbie. But I have gotten so much good info from this site, appreciate it!
marc says
why do the wordpress apps in ifttt not post the featured image from the wordpress post in the social media you chose. I have so many posts that will post to lnkedin or facebook but do not post the image along with it. Am I doing something wrong?
Simran says
Thank you for the tips. It took a while for the ifttt to work for my wordpress but Finally it did.
Tom says
Does anyone know how to post a bunch of already published wordpress posts on facebook ?
I have a lot of old posts on a blog that I would like to gradually post on FB (with a pace of 2-5 a day).
Daretoeatapeach says
Though ITTT has many services the problem is few of them are detailed enough to be useful. For example, there’s no way to tell it which of my Tumblr blogs to post to, nor can I have it send only certain categories to Tumblr, so the Tumblr option is useless, even though I’ve been seeking a solution to send my posts to Tumblr. Every other time I try to use ITTT I find the lack of detailed options for the services they provide doesn’t meet my needs.
Sadiq Ali Baloch says
Hello
please tell me
how to connect twitter accounts to my f.b pages?
Benson says
Very terrible to connect self hosted WordPress blog with IFTTT. And suggestion will be greatly appreciated. Only WordPress.com is connecting. Ah! My head is heavy.
markwoff says
Trying to use IFTTT to push WP posts to tumblr. I get ‘external image/image not found’ message on tumblr. How might I fix this? Thanks in advance…
Ann Murugi says
I have a blog,when i try sharing my links on twitter it states’ the site might be automated’
How can i fix this?
Katia says
thanks! very helpful!
Tony says
Thank you so much for this post. I’ve heard that plugins for auto sharing to social media can slow down a WordPress site pretty badly, so this is way better. IFTTT is brilliant, and the video combined with the instructions were extremely helpful.
WPBeginner Staff says
It actually depends on what CMS or software the other website is using to publish content.
poonam says
This is really a awesome article but my question is how can I automatically post to some non wordpress sites every time I publish a new blog post in my wordpress site. Is that possible to do. Its really helpful for me if you will write about this. thanks
Marco Miomac says
How to post old WordPress posts to twitter using IFTTT?
Fabula says
Hej there.
I am using the IFTTT now for some time. Thanks for telling me that this exists! =)
But I have a problem, when it comes to posting images on Facebook or Twitter from my WordPress-Blog. I always have a featured image set for my posts, but if I want to create an image post on the social media, it always tells me there that the image does not exit.. Is there a trick to make it work?
I even tried making my blog post an image post, but that did not work either.
And can I adjust the recipes so that I just type in what he should show, or is that limited to what they give me (For example what I want to post in my posts, like imageURL and so on)
Thanks for the help!
WPBeginner Staff says
You will enter your website’s url in IFTTTT
http://www.example.com
IFTTT will still get your blog feed. Make sure you have activated Twitter channel and given IFTTT permission to tweet on your behalf. After that try publishing a post and then come back to IFTTT and manually run the recipe. See if it shows you any error.
darkhorse85 says
I can’t activate my WordPress BLOG as a channel:
[On IFTTT.com]
When I attempt activate WordPress posts as channel from my blog URL « mywebsite.co.uk/blog » it will not work.
IFTTT.com activate on WordPress posts as channel by typing « mywebsite.co.uk » it does indeed activate (but does not tansfer the posts from my blog page to Twitter).
Please
let me know I know if you have good idea what going wrong here thanks.
WPBeginner Staff says
Seems like your site is setup with a static front page and a separate page for blog posts. In cases like this, your blog’s URL is still the root domain not the blog page. Sometimes it may take IFTTT a while to get your new post and tweet it. You can also try running a recipe manually and see if it triggers the action or shows any error.
You will also need to activate the Twitter channel and give IFTTT permission to post on your behalf.
darkhorse85 says
Yes I do have a mutli-page site where my blog is not the font page. My front page is my Home page should be a static page and page named Blog should be categorised as a blog.
I must admit I don’t fully follow what it is you are saying and am unsure where to go from here.
Q1: What address should enter use activate and use my WP blog?
Q2: How would I run a recipe « manually »
Please kindly advise. Thanks
Adam Kaan says
I had a nightmare for weeks trying to resolve this problem in the end I found out to use my feed to set it up. For example mine is put whatever your site url is and then add forward slash feed try and use that address to set it up on ifttt
Sheridan says
Hi really cool post !
is it possible for IFTTT to make a bitly link (shotend link) under the sent post, so the readers come back to my site, or does this tool do such a thing – maybe I just have to make the bitly link (shotend link) in my WP POST before letting IFTTT send to the social platforms – somebody know if I am right or wrong?
thanks for answering !
Sheridan
Tim Buttle says
I’ve recently created a ‘recipe’ on IFTTT that means whenever I retweet, it comes up on the blog on my WordPress site. However if I click on the link that comes up on WordPress, it doesn’t take me to the original Twitter feed (rather to a sub-page on my WordPress site). How can I get the link to take me from my site back to Twitter?
Might be a stupid question, and many thanks for any help! Tim.
Lav Singh says
How to post old WordPress posts to twitter using IFTTT? (Twitter account created after publishing some WordPress posts)
toddbot says
I recently set up ifttt to post to wordpress whenever I load a video to youtube. Is there a way to build the short code [publicize off] into the recipe so it will not post to the other sites I have linked to wordpress?
Pundi says
I almost pull my hair with my wp plugin.. thank you for this article. I have to join IFTTT
Robin Rico says
I just discovered this little gem of a site. Love it! One recipe I used was fb fan page to wordpress. I have a client who prefers to post everything in fb vs. her blog. Problem solved!!
Joanne Marcinek says
Great post. Thank you.
I love IFTTT but I am trying to use it with a WordPress.com blog that I have marked as private (using it as a personal journal). However, I would like to access the RSS via IFTTT for backup.
I am getting this error when I try to link to the blog RSS: Not a valid feed url, missing feed title
Do you think this is because the blog is marked private? Or is there something else going wrong? (I tried your suggestion to enable XML-RPC, but I don’t see that option in my settings.
Thank you!
Editorial Staff says
Yes it is because your blog is set to private.
Administrateur
B says
Then why does it ask for the WordPress username and password. Privacy settings shouldn’t matter…
darkhorse85 says
Acutally I think it may just be because you version of WordPress has XML-RPC automatically enabled. Google search this to check: « WordPress (enter the version you use) » followed by « XML-RPC automatically enabled » and see what
comes up!
I use WordPress 4.0 on a wordpress.org site and that solved my
XML-RPC dilema.
Mattia says
When I try to connect WordPress to IFTTT it says:
Live channel fields value is not a valid WordPress url
Unable to verify WordPress credentials. Please try again.
Am I missing something? Thanks
Dan Deeble says
It doesn’t seem to work with my wordpress.com blog, unless of course I am doing something completely retarded.
Can anyone verify this please?
Thanks
Dan
Editorial Staff says
It should work fine. You can also use the RSS method.
Administrateur
Julien Maury says
Thanks a lot for making my blogging life easier !
Zimbrul says
This is quite cool. The backup to Dropbox or Google drive is good but my question is: how the backup of any post looks like? I think I should try for myself, shouldn’t I.
The problem (at least until recently) was for the Facebook to work nicely with WordPress and grab the featured image or the image in the post as well as the excerpt. I wonder how this service pulls out the excerpt and the post image?
Editorial Staff says
If you have the proper og: tags defined, then Facebook will pull the image. As for per post backup, it stores the post as PDF.
Administrateur
Tom Hermans says
The other way around it’s even more useful, that it fetches yr social media blurbs, and archive them in YOUR own space. WordPress is all about owning and controlling your own content, and that way you can preserve, bundle, and display all yr tweets, fb status updates etc. in one centrally managed hub.
For a personal blog, it doesn’t get any more personal than that.
Editorial Staff says
Totally agreed. It pulls from RSS, FB, Twitter, and all sorts of places.
Administrateur
Charles says
I use IFTTT to auto tweet and facebook all my new posts on my blog. It’s good, but my only complaint is that it only activates once every 30 minutes.
Manveet Singh says
I already use IFTTT with Google Drive to backup my blog posts, and it works amazingly.
There’s only one thing that I have been trying to find a solution though. When I update an already published post, how to get a backup of that! Still trying to figure out
Shea Bunge says
At this time, IFTTT does not support Google+, and therefore your « WordPress to Google+ » recipe suggestion is invalid.
Birgit says
This is really AWESOME, wow! Thanks for that great tip!
I wonder whether it’s possible to replace the good old feedburner mail subscription with IFTTT?
I’ve only found the possibility, to create a receipe at IFTTT to send my/any feed to my (!) e-mail address. But how to offer the own blog visitors the possibility for a mail subscription to get the newest posts (as in normal RSS)? Isn’t that possible with IFTTT or has anybody another suggestion?
Editorial Staff says
No that is not possible with IFTTT. You would have to use a service like MailChimp or Aweber.
Administrateur
Shea Bunge says
While email subscriptions are not possible with IFTTT, you can use the Jetpack Email Subscriptions plugin.
Lawrence says
For Twitter, Facebook, LinkedIn, and Tumbler, I’ve found that Jetpack’s Publicize tool has worked very well.
I had been using IFTTT for all of the above and switched over to Jetpack.
Editorial Staff says
Yes, there are cool plugins in WordPress that can do the job as well. But if you are only going to use Jetpack for that feature, then you might as well just use IFTTT. Again, Jetpack offers a lot more that everyone might not need/want.
Administrateur
zimbrul says
I heard that Jetpack is quite « heavy » on a WordPress site…
Matt Litherland says
I have literally skim read this, and it looks great. I’m hoping when i get time later tonight to read it fully that it fulfils what im after. Posting blog posts to facebook or twitter automatically is something i’ve wanted to build into my themes for a while