Vous vous demandez comment ajouter le schéma » comment faire » dans WordPress ?
En ajoutant le schéma » comment faire » à votre contenu, vous pouvez afficher des images, des vidéos et des instructions détaillées étape par étape directement dans les résultats de recherche. Cela peut permettre à votre contenu de se démarquer et d’obtenir plus de clics et d’internautes.
Dans cet article, nous allons vous afficher comment ajouter le schéma » comment faire » dans WordPress.

Pourquoi ajouter le schéma « Comment faire » dans WordPress?
Le balisage des schémas est un type de code HTML ajouté à votre site WordPress.
Au lieu d’apparaître sur votre site WordPress, le schéma « Comment faire » donne aux moteurs de recherche plus d’informations sur vos articles tutoriels. Il peut s’agir d’instructions détaillées étape par étape, d’une liste d’outils et de fournitures dont le lecteur aura besoin, et de la durée du tutoriel.
Cela aide les moteurs de recherche à comprendre vos pages et vos publications et à les afficher aux personnes qui recherchent un contenu similaire au vôtre.
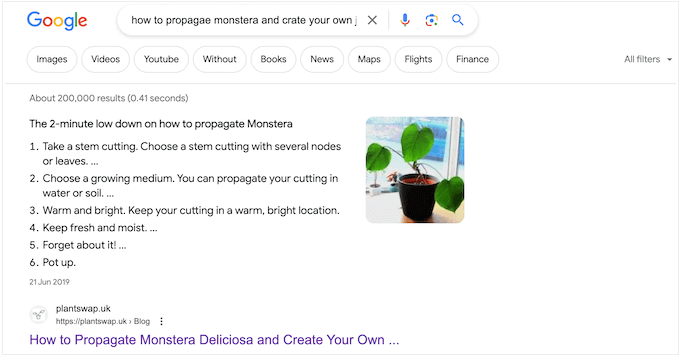
Mieux encore, les moteurs de recherche tels que Google peuvent utiliser le schéma « comment faire » pour créer des extraits enrichis et des résultats. Par exemple, Google pourrait afficher vos étapes par étapes dans une liste ordonnée.

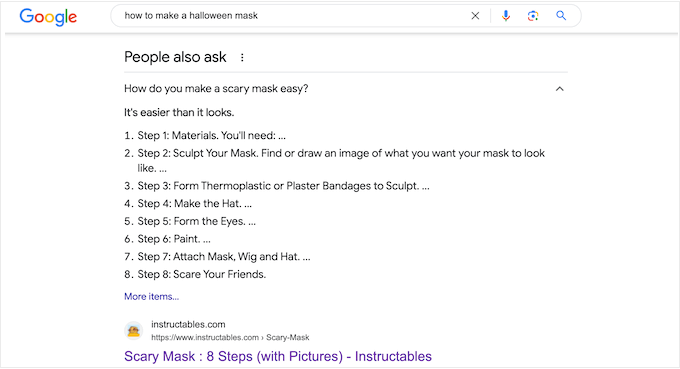
Selon la façon dont votre schéma est configuré, les moteurs de recherche peuvent même afficher ces informations dans la section « people also ask ».
Ces boîtes apparaissent pour de nombreuses requêtes de recherche et proposent une liste de questions supplémentaires, chacune étant liée à un site web pour plus d’informations.

Cette section apparaît tout en haut des résultats de recherche, ce qui vous permet d’obtenir encore plus de clics et d’augmenter le trafic de votre blog.
Certains résultats enrichis comprennent même des informations utiles, telles qu’une liste d’outils nécessaires ou la somme d’argent que les lecteurs doivent dépenser pour terminer le guide. Cela peut aider les utilisateurs/utilisatrices à décider rapidement si votre guide « comment faire » est fait pour eux, ce qui améliorera l’expérience de l’utilisateur.
Il est important de noter que l’ajout d’un schéma « Comment faire » dans WordPress ne garantit pas que votre contenu apparaisse comme un résultat riche. Cependant, cela améliorera vos chances, surtout si votre site web est déjà optimisé pour le référencement.
Les lignes directrices Schema de Google : mode d’emploi
Avant d’ajouter un schéma « Comment faire » à vos pages et à vos articles, il est important de comprendre les règles de contenu de Google.
Tout d’abord, vous ne pouvez pas utiliser le schéma « Comment faire » à des fins publicitaires ni inclure un contenu obscène, explicite ou violent. Vous ne devez pas non plus ajouter un schéma « Comment faire » à un contenu faisant la promotion d’activités dangereuses ou illégales.
Vous ne pouvez utiliser le schéma « Comment faire » qu’une seule fois par page, et tout le contenu de votre balisage de schéma doit également être visible sur cette page. Cela signifie que vous ne pouvez pas taper des instructions uniques ou ajouter des images qui n’apparaissent pas dans le guide « Comment faire » proprement dit.
Enfin, vous ne pouvez pas utiliser le schéma « comment faire » pour les recettes. Pour ce type de contenu, vous obtiendrez de bien meilleurs résultats en utilisant le schéma de recettes adapté au référencement.
Comment ajouter le schéma ‘How To’ dans WordPress
La façon la plus simple d’ajouter un schéma » comment faire » dans WordPress est d’utiliser All in One SEO (AIOSEO). C’est la meilleure extension SEO pour WordPress, utilisée par plus de 3 millions de sites.
AIOSEO vous permet d’ajouter un nombre croissant de types de schéma à vos pages, publications, types de posts personnalisés, catégories, identifications, taxonomies personnalisées, et plus encore. Cela peut aider les moteurs de recherche à comprendre votre contenu et à augmenter vos chances d’obtenir des extraits enrichis.
Pour plus d’informations, consultez notre avis complet sur AIOSEO.
La première chose à faire est d’installer et d’activer AIOSEO. Pour plus de détails, consultez notre guide sur l ‘installation d’une extension sur WordPress.
Note : Il existe une version gratuite d’AIOSEO qui vous permet d’optimiser votre site quel que soit votre budget. Cependant, vous aurez besoin de la version premium pour ajouter le schéma « comment faire » dans WordPress.
Lors de l’activation, l’extension lancera un assistant de configuration, alors il suffit de suivre les instructions à l’écran. Si vous avez besoin d’instructions plus détaillées, vous pouvez consulter notre guide sur la façon de configurer correctement All in One SEO pour WordPress.

Une fois que vous avez terminé l’assistant de configuration, AIOSEO vous ramène au tableau de bord de WordPress.
Maintenant que All in One SEO est installé et activé, ouvrez simplement la page, l’article, le type d’article personnalisé ou tout autre contenu dans lequel vous souhaitez ajouter le schéma « Comment faire ».
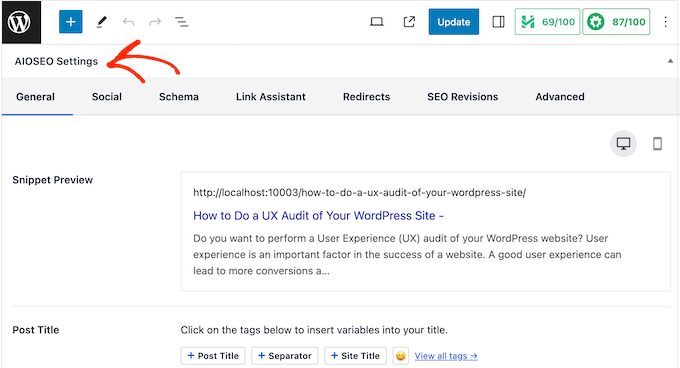
Ensuite, défilez vers le bas de l’éditeur de contenu de WordPress, où vous verrez une nouvelle section » Réglages AIOSEO « .

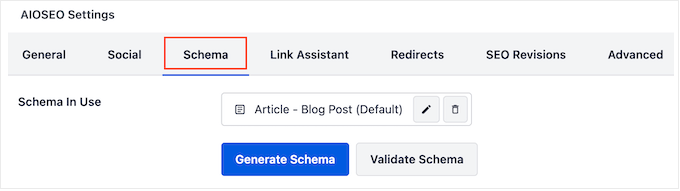
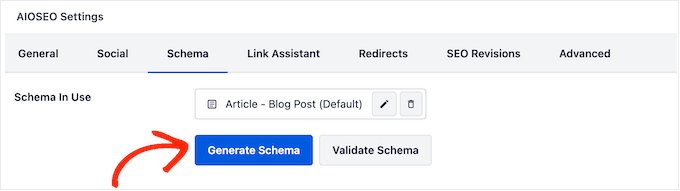
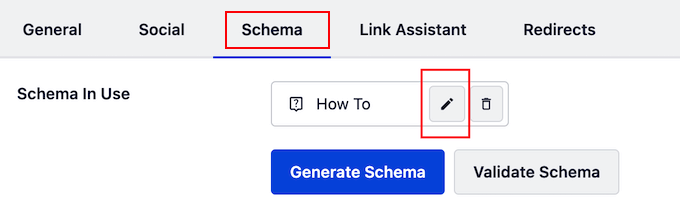
Cliquez sur l’onglet « Schema ».
Consultez cette page, vous verrez que les Réglages du schéma sont activés par défaut.

Pour ajouter le schéma « Comment faire », il suffit de cliquer sur le bouton « Générer le schéma ».
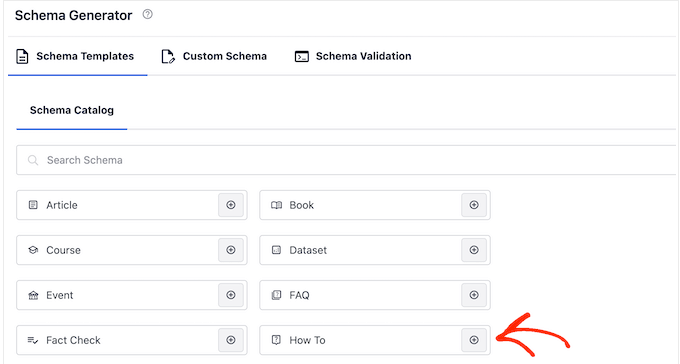
Cela ouvrira le catalogue de schémas de l’AIOSEO, où vous pouvez choisir parmi une large plage de types de schémas différents. Par exemple, vous pouvez ajouter un schéma de FAQ dans WordPress, ajouter un schéma de GTIN, ISBN, et MPN, et plus encore.
Il suffit de trouver l’option « Comment faire » et de cliquer sur le bouton « Ajouter un schéma ».

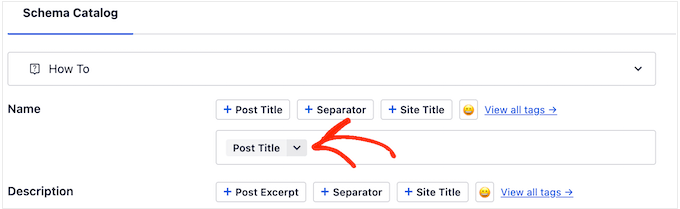
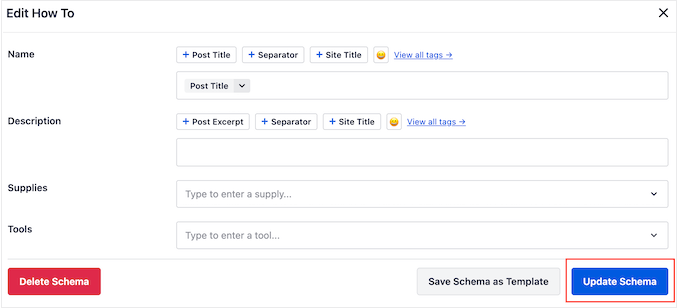
Une fenêtre s’ouvre dans laquelle vous pouvez saisir toutes les informations que vous souhaitez utiliser dans le schéma.
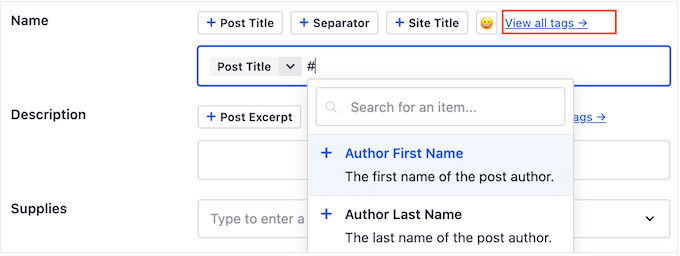
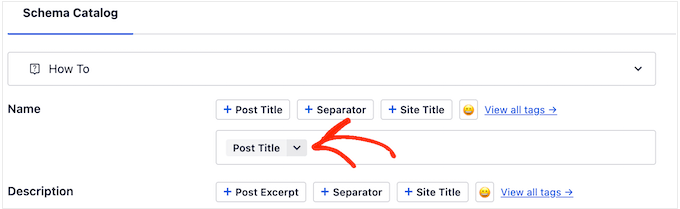
Par défaut, AIOSEO ajoute une balise intelligente ‘Post Title’ au champ ‘Title’. AIOSEO remplace automatiquement toutes ses balises intelligentes par des valeurs réelles, ce qui vous permet de créer des balises uniques sans avoir à saisir manuellement toutes les informations que vous souhaitez utiliser.
Si vous souhaitez utiliser un titre différent, il vous suffit de supprimer la balise intelligente « Titre de la publication ». Vous pouvez alors saisir l’information que vous souhaitez utiliser à la place.

Ensuite, vous devez ajouter une description. Les moteurs de recherche comme Google affichent généralement la description sous le titre de la publication et au-dessus de la liste des étapes, c’est donc un excellent moyen de présenter le guide aux lecteurs potentiels.
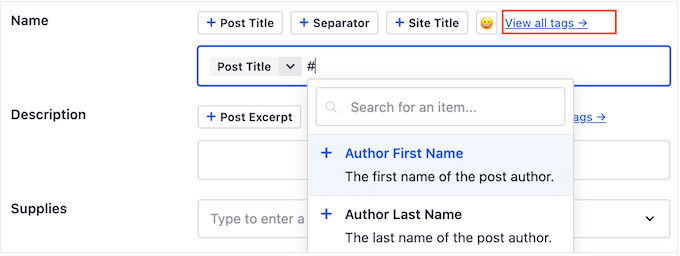
Vous pouvez saisir ces informations dans la case « Description » ou cliquer sur la balise intelligente que vous souhaitez utiliser. Pour voir la liste complète des balises intelligentes, cliquez sur le lien « Voir toutes les balises ».

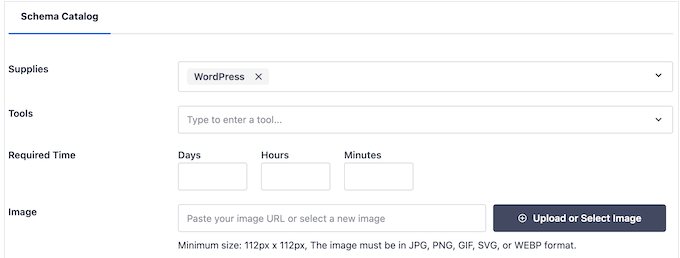
Si le Lecteur a besoin de matériel ou de ressources spécialisées pour terminer le guide, vous devez les indiquer dans le champ « Fournitures ».
Après chaque article, appuyez sur la touche « Entrée » de votre clavier pour l’ajouter au module.

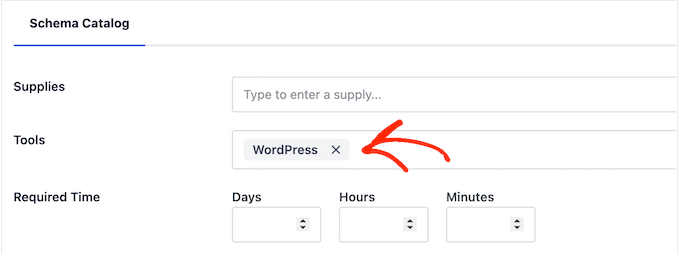
De même, si le Lecteur a besoin d’outils spécialisés, il lui suffit de les indiquer dans la section « Outils ».
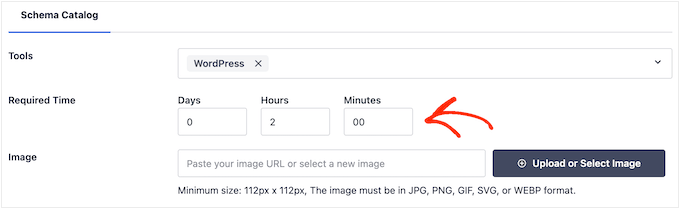
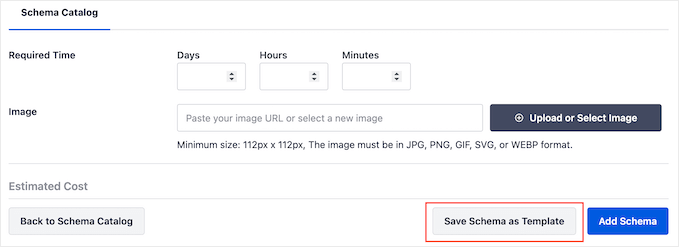
Une fois cette étape franchie, vous pouvez spécifier le temps qu’il faudra aux lecteurs pour compléter le guide pratique. Il vous suffit de saisir les chiffres appropriés dans les champs « jours », « heures » et « minutes ».

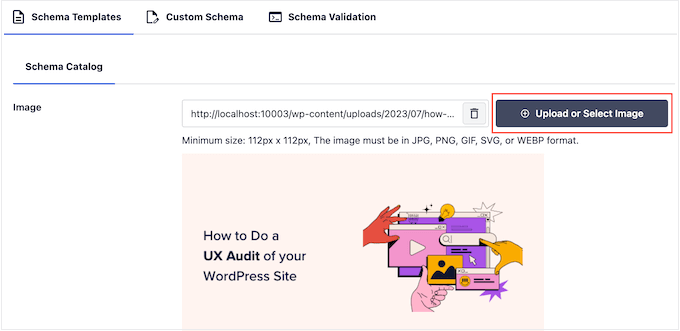
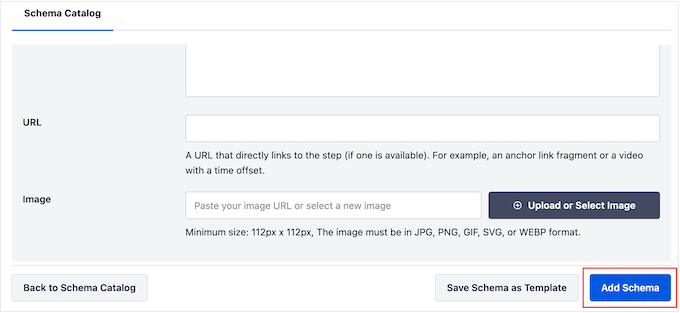
Il peut arriver que vous souhaitiez afficher le résultat final. Par exemple, si vous écrivez sur la création d’une lettre d’information par e-mail, vous pouvez afficher une lettre d’information conçue par un professionnel. Si les lecteurs aiment ce qu’ils voient, ils seront plus enclins à visiter votre site.
Contrairement aux autres images qui doivent être uniques, vous pouvez réutiliser cette image dans la dernière étape de votre schéma » comment faire « . Cependant, comme toujours, l’image doit apparaître quelque part sur la page ou la publication.
Il suffit de cliquer sur le bouton » Téléverser ou sélectionner une image « , puis de sélectionner une image dans la médiathèque de WordPress.

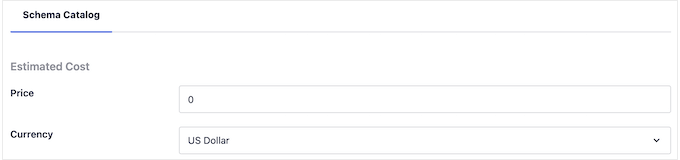
Parfois, les lecteurs devront dépenser de l’argent pour terminer un guide pratique. Par exemple, si vous écrivez une publication sur la création d’un blog WordPress, les lecteurs devront acheter un hébergeur WordPress.
Dans ce cas, il suffit de saisir le coût total dans le champ « Prix » et de sélectionner la devise.

Cela fait, vous êtes prêt à ajouter chaque étape au schéma « comment faire ».
Selon les instructions de Google, chaque étape doit uniquement contenir les informations dont les lecteurs ont besoin pour terminer cette étape. Dans cette optique, vous ne devez pas inclure de données ne concernant pas l’étape par étape, telles qu’une section d’introduction ou une liste de publications similaires.
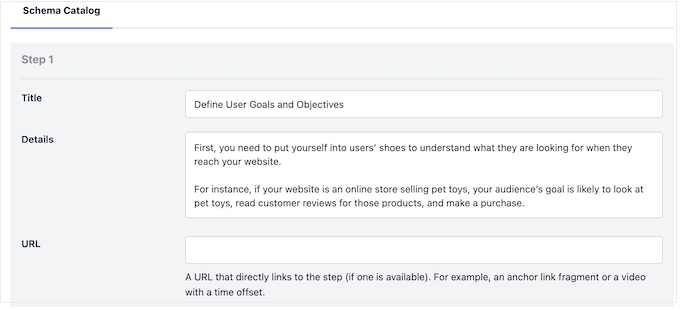
Pour commencer, saisissez un titre pour l’étape et saisissez les instructions dans la section « Description ».

Avez-vous ajouté des liens d’ancrage dans WordPress? Par exemple, vous pourriez aider les Lecteurs à trouver leur chemin dans la page en créant une table des matières où chaque étape est un lien d’ancrage.
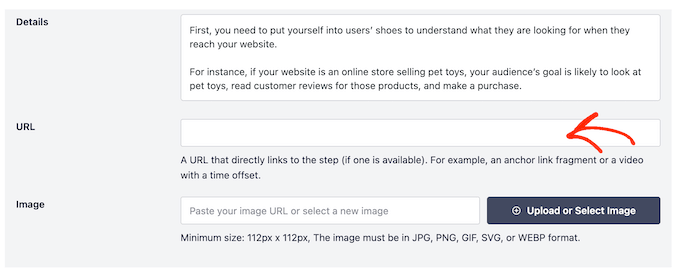
Si c’est le cas, vous pouvez ajouter le lien d’ancrage de l’étape dans le champ « URL ».

Vous pouvez également ajouter une image représentant cette étape. Cette image doit être unique et visible sur la page ou le message.
Selon les instructions de Google, vous ne devez jamais utiliser d’images qui ne reflètent pas le contenu de l’étape ou utiliser la même image pour plusieurs étapes.
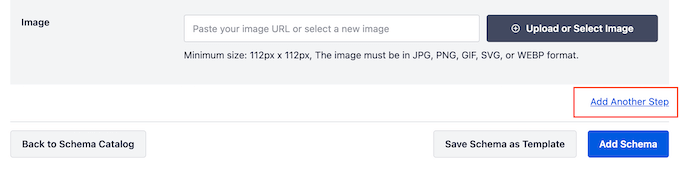
Lorsque vous êtes satisfait de la configuration de la première étape, cliquez sur le bouton « Ajouter une autre étape ».

Cela crée une section dans laquelle vous pouvez ajouter un titre et une description, ainsi qu’un lien d’ancrage et une image facultatifs. Il suffit de répéter ce processus pour ajouter toutes les étapes à votre schéma « Comment faire ».
Lorsque vous êtes satisfait de la façon dont le schéma est configuré, cliquez sur le bouton « Ajouter un schéma ».

Vous pouvez maintenant aller de l’avant et publier ou mettre à jour la page pour rendre le schéma actif sur votre site web WordPress.
Si vous souhaitez tester si votre balisage de schéma » comment faire » fonctionne correctement, défilez vers le bas jusqu’à notre section sur la façon de tester votre schéma » comment faire » WordPress.
Facultatif : Créer un modèle de schéma « Comment faire » réutilisable
Si vous publiez de nombreux guides pratiques, vous pouvez créer votre propre modèle de schéma. Vous pouvez ensuite appliquer ce modèle à toute page, tout article, toute taxonomie personnalisée, tout type de publication personnalisé ou tout autre contenu en cliquant sur un bouton.

Les modèles de schéma ont tendance à mieux fonctionner lorsque vous utilisez des balises intelligentes. Par exemple, les balises peuvent ajouter automatiquement le titre de l’article, l’extrait, l’auteur, la date de publication et d’autres contenus. Cela vous permet de créer un schéma unique sans avoir à saisir manuellement toutes les informations.
Parfois, vous pouvez même utiliser les mêmes outils, prix, devises ou autres informations sur toutes vos publications.
Par exemple, si vous tenez un blog sur la photographie, vous pourriez toujours recommander à vos lecteurs d’utiliser votre modèle d’appareil photo ou votre objectif préféré. En saisissant ces informations dans le champ « Outils » du Modèle, AIOSEO appliquera automatiquement ce schéma à votre contenu, ce qui vous fera gagner encore plus de temps.
Mieux encore, vous pouvez surcharger ces réglages par défaut à chaque fois que vous utilisez le Modèle, ce qui vous permet de personnaliser le Modèle pour des pages individuelles.
Pour créer un modèle réutilisable, vous devez ouvrir n’importe quelle page ou publication, puis cliquer sur le bouton » Générer un schéma « .

Dans la fenêtre qui s’affiche, cliquez sur le bouton situé à côté de « Comment faire ».
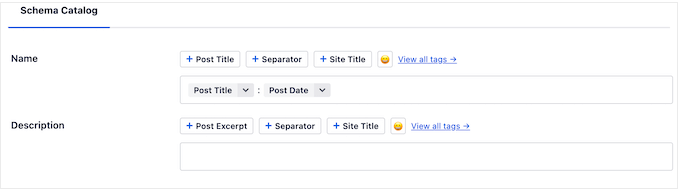
Vous accédez à un écran dans lequel vous pouvez Version. Par défaut, AIOSEO utilisera le titre de la publication comme nom.

Pour modifier cela, il suffit de supprimer l’identifié » Titre de la publication « , puis de cliquer sur » Voir toutes les identifications « .
Vous pouvez maintenant choisir n’importe quel identifié dans le menu déroulant.

Vous pouvez également utiliser une combinaison de texte brut et d’identifiants ou plusieurs identifiants.
Par exemple, vous pouvez utiliser « Titre de la publication » et « Date de la publication ». AIOSEO remplacera alors ces marqueurs par des valeurs réelles chaque fois que vous utiliserez le Modèle.

Lorsque vous êtes satisfait de la façon dont le titre est défini, vous pouvez ajouter une description.
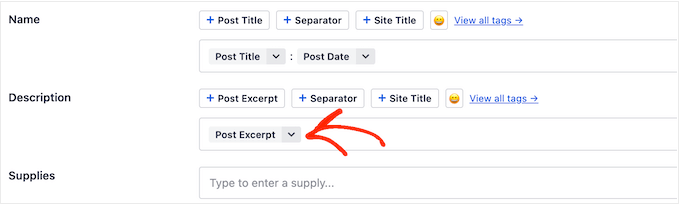
Souvent, il est judicieux d’utiliser l’identifié ‘Extrait’ afin qu’AIOSEO utilise l’extrait de la publication WordPress. Cependant, vous pouvez utiliser toutes les balises intelligentes que vous souhaitez ou même taper du texte brut dans le champ « Description ».

Une fois cette étape franchie, vous pouvez ajouter du texte en clair aux autres champs. Par exemple, il peut s’agir d’outils et de fournitures que vous utilisez dans tous vos guides pratiques.
En prenant WPBeginner comme exemple, il pourrait être judicieux d’ajouter un nom de domaine ou un hébergement WordPress Bluehost dans le champ » Prérequis » puisque la plupart de nos guides » comment faire » nécessitent un domaine et un hébergeur.

N’oubliez pas que vous pouvez surcharger ces réglages chaque fois que vous utilisez le Modèle.
Après avoir saisi les informations supplémentaires que vous souhaitez utiliser, il est temps de créer le Modèle. Cliquez simplement sur le bouton « Enregistrer le schéma en tant que modèle ».

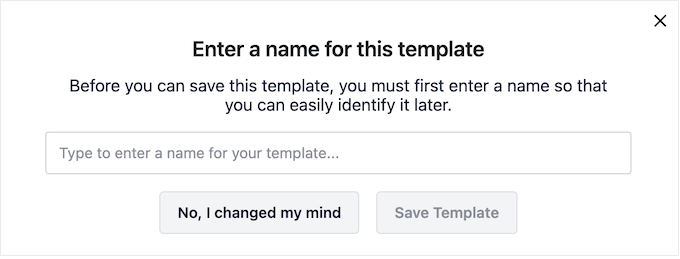
Vous pouvez maintenant saisir un titre pour le modèle de schéma. Ceci est juste pour votre référence, donc vous pouvez utiliser n’importe quoi qui vous aide à identifier le modèle dans votre Tableau de bord WordPress.
Cliquez ensuite sur le bouton « Enregistrer le Modèle ».

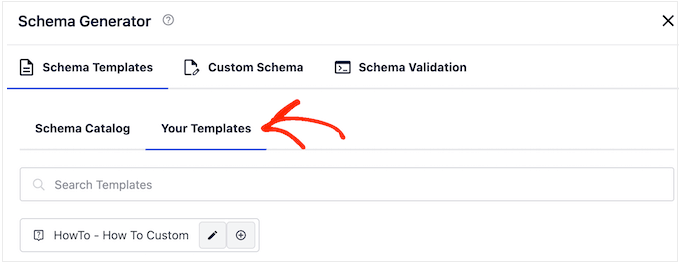
Pour appliquer le Modèle à votre contenu, il suffit de cliquer sur le bouton « Générer le schéma » pour ouvrir le catalogue de schémas comme d’habitude.
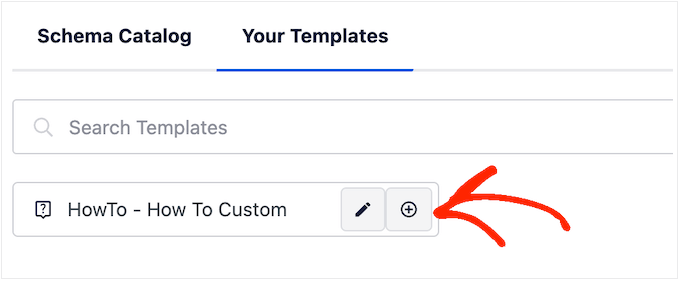
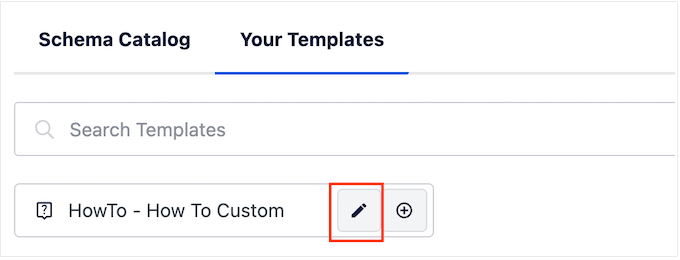
Cliquez ensuite sur l’onglet « Vos modèles ».

Le modèle que vous avez créé précédemment s’affiche.
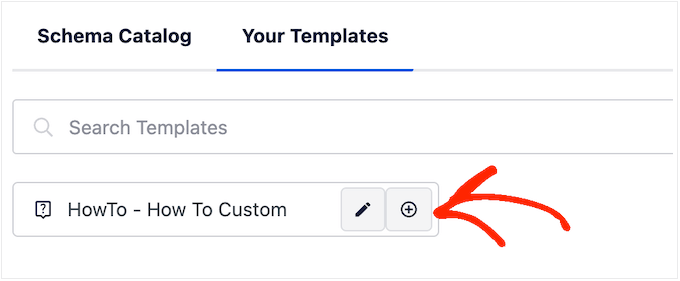
Si vous souhaitez appliquer le Modèle sans y apporter de modifications, cliquez sur le bouton « + ».

Cependant, nous recommandons de personnaliser le modèle car il crée généralement un schéma plus adapté au référencement. Cela peut améliorer le référencement de WordPress et vous aider à obtenir des extraits riches dans les résultats des moteurs de recherche.
Pour ce faire, il suffit de cliquer sur l’icône « crayon ».

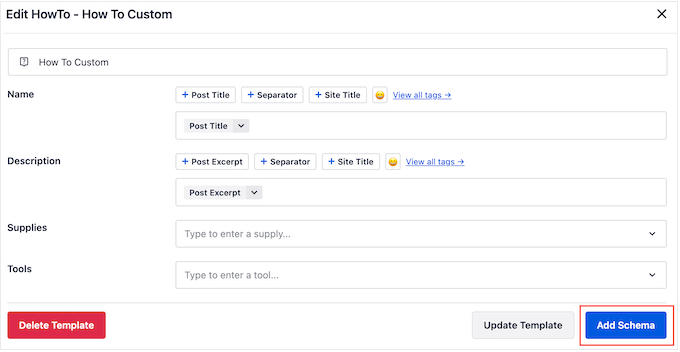
Vous pouvez maintenant apporter des modifications ou saisir toute information supplémentaire que vous souhaitez utiliser pour ce guide pratique spécifique.
Cliquez ensuite sur « Ajouter un schéma ».

Il suffit de répéter ces étapes pour utiliser le même Modèle n’importe où sur votre boutique en ligne, votre site ou votre blog WordPress.
Comment tester votre schéma « Comment faire » sur WordPress
Étant donné que le schéma « comment faire » n’apparaît pas sur votre site, vous devrez le tester à l’aide d’un outil gratuit de Google.
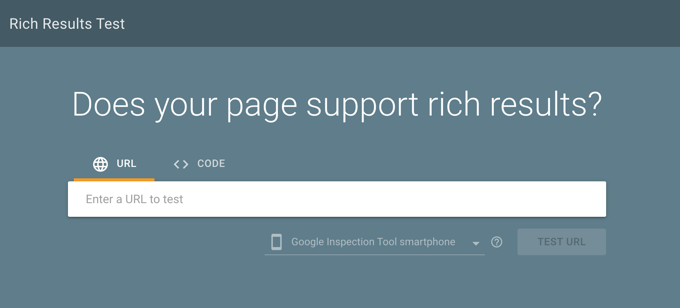
Pour vérifier que le schéma est correctement formaté, rendez-vous sur la page de test des résultats enrichis de Google. Il vous suffit de saisir l’URL où vous avez ajouté le schéma « Comment faire », puis de cliquer sur « Tester l’URL ».

Google analysera désormais votre page à la recherche de tous les types de balisage de schéma. Dans cette optique, il se peut que vous obteniez plusieurs résultats si la page utilise d’autres types de schémas, tels que le schéma des entreprises locales et le schéma de la FAQ.
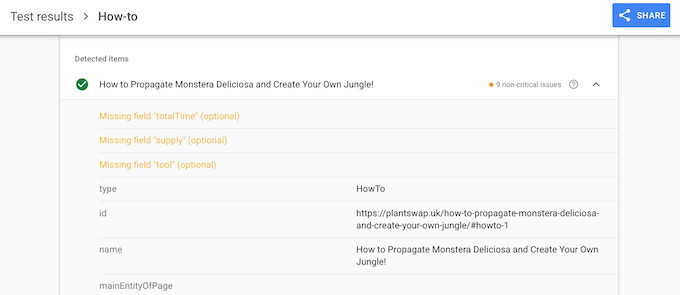
Une fois le test terminé, cliquez sur la section « Comment faire ».

Vous devriez maintenant voir toutes les informations que vous avez ajoutées à cette page ou publication. Si ces données sont correctes, votre schéma « Comment faire » fonctionne parfaitement.
Si les informations sont erronées ou mal formatées, vous devrez ouvrir cette page ou cette publication dans l’éditeur de contenu de WordPress. Défilez ensuite jusqu’aux Réglages AIOSEO et sélectionnez l’onglet ‘Schema’.
Trouvez le module « Comment faire » que vous avez ajouté plus tôt et cliquez sur son icône en forme de crayon.

Vous pouvez ensuite modifier le schéma en suivant la même procédure que celle décrite ci-dessus.
Lorsque vous êtes satisfait des modifications apportées, il vous suffit de cliquer sur « Mettre à jour le schéma ».

Vous pouvez maintenant tester à nouveau l’URL à l’aide de la page de test des résultats enrichis de Google.
Si vous voyez toujours des informations erronées, essayez de vider le cache de WordPress, car les extensions de mise en cache peuvent afficher une version obsolète de votre contenu à Google.
Nous espérons que cet article vous a aidé à apprendre comment ajouter le schéma » comment faire » dans WordPress. Vous pouvez également consulter notre guide sur la façon de gagner de l’argent en ligne en bloguant avec WordPress ou voir notre choix d’experts des meilleures extensions et outils SEO que vous devriez utiliser.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Hi, could you please explain to me what the actual difference is between this and a meta description? I’m still a bit confused about this. So, the meta description is below the article headline in the SERP, and this can appear in searches as a part of my article text? Am I understanding it correctly?
WPBeginner Support says
In simpler terms, the meta description is text content that is shared to search engines to include while the schema tells search engines how to display/format the information in their results.
Administrateur
Jiří Vaněk says
Thanks for the reply, I finally understood the meaning of markup schemes thanks to using AIO SEO. I started adding markup schemes back into the articles and was really pleasantly surprised when some parts got into advanced search and it started to improve my rankings as well. From the point of view of SEO, I consider markup schemes to be a very useful thing to make yourself more visible and thus help you get into the extended search results. So now I understand it too.
Chritt Lequia says
I thought they just removed How To schema from all search results? mobile and desktop?
WPBeginner Support says
They recently removed the schema from search results but that does not mean it does not help Google understand your content itself for ranking if you write how-to articles
Administrateur
Ralph says
Hmmm I still get schema form time to time, very rarely but still. Could this be testing and they didn’t remove it at all?
WPBeginner Support says
It could be a split test or a browser addon