Voulez-vous ajouter une page de connexion publique et des widgets dans WordPress ?
La page de connexion par défaut de WordPress n’offre pas la meilleure expérience utilisateur et peut dérouter vos utilisateurs/utilisatrices. L’ajout d’une page de connexion à l’interface publique permet à vos utilisateurs/utilisatrices de se connecter directement à partir de l’interface de votre site.
Dans cet article, nous allons vous afficher comment ajouter facilement une page de connexion publique et des widgets dans WordPress.

Pourquoi et quand avez-vous besoin d’une connexion publique dans WordPress ?
Par défaut, la page de connexion WordPress affiche la marque WordPress et ne correspond généralement pas au design de votre site WordPress actuel.
Cela fonctionne pour les petits blogs et sites WordPress.

Toutefois, si vous avez un site d’adhésion, un magasin en ligne ou un autre site où les utilisateurs peuvent s’inscrire et se connecter, l’ajout d’une page et d’un widget de connexion en interface publique offre une meilleure expérience à vos utilisateurs/utilisatrices.
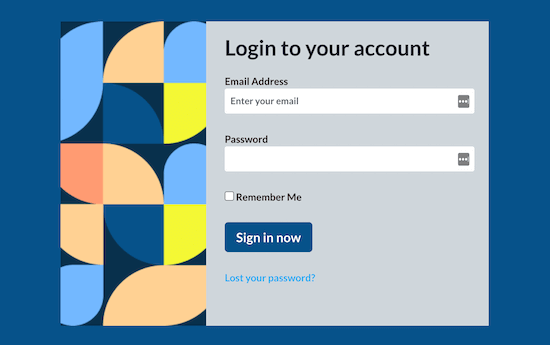
Vous pouvez même personnaliser cette page avec votre marque ou ajouter un simple formulaire de connexion à votre colonne latérale WordPress.
Ceci étant dit, voyons comment ajouter facilement une page de connexion à l’interface publique et un widget de connexion dans WordPress. Pour ce tutoriel, nous allons vous afficher les 3 façons les plus simples de le faire, et vous pouvez vous servir des liens ci-dessous pour passer à la méthode de votre choix :
Tutoriel vidéo
Si vous préférez des instructions écrites, continuez à lire.
Méthode 1 : Ajouter une page de connexion publique et des widgets dans WordPress avec WPForms
WPForms est la meilleure extension de formulaire de contact WordPress sur le marché, utilisée par plus de 6 millions de sites. Il vous permet de créer facilement une page de connexion personnalisée en interface publique et un widget de connexion sur votre site.
Tout d’abord, vous devrez installer et activer l’extension WPForms. Pour des instructions détaillées, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Note : WPForms dispose également d’une version gratuite. Cependant, vous aurez besoin de la version premium du module pour déverrouiller le module Inscription des utilisateurs.
Une fois activé, visitez la page WPForms » Réglages depuis la colonne latérale d’administration de WordPress pour saisir votre clé de licence.
Vous pouvez obtenir cette clé à partir de votre compte sur le site de WPForms.

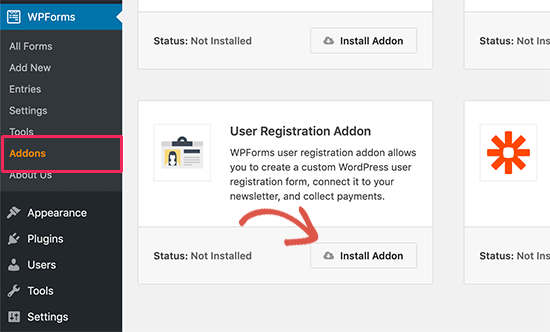
Une fois que vous avez fait cela, rendez-vous sur la page WPForms » Addons du Tableau de bord WordPress pour localiser le module User Inscription Addon.
Cliquez ensuite sur le bouton « Installer le module » pour le télécharger et l’activer sur votre site.

Après l’activation de l’addon Inscription de l’utilisateur, dirigez-vous vers l’écran WPForms » Add New depuis la colonne latérale de l’administrateur pour lancer le constructeur de formulaire.
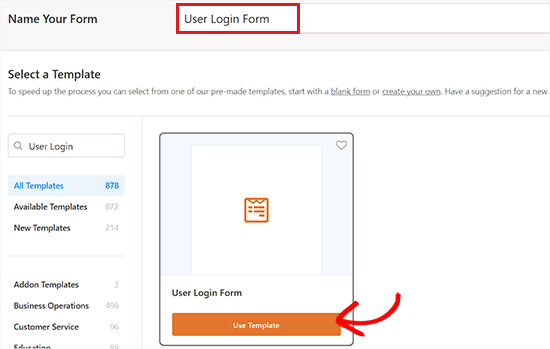
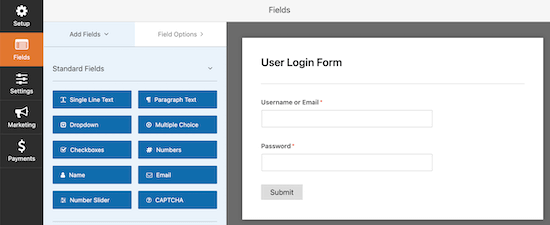
À partir de là, commencez par saisir un nom pour le formulaire que vous êtes sur le point de créer. Choisissez ensuite le modèle « Formulaire de connexion de l’utilisateur » pour commencer à créer votre formulaire de connexion.

Cela lancera le modèle dans le Constructeur de formulaires où vous remarquerez une Prévisualisation du formulaire sur la droite et une colonne de champs disponibles sur la gauche.
Maintenant, il suffit de faire glisser et de déposer les champs de la colonne de gauche pour créer votre formulaire de connexion. Pour plus de détails, consultez notre guide sur la façon de créer une page de connexion personnalisée pour WordPress.
Lorsque vous êtes satisfait de vos réglages, il vous suffit de cliquer sur le bouton « Enregistrer » pour stocker vos modifications.

Ajouter un formulaire de connexion à une page ou une publication
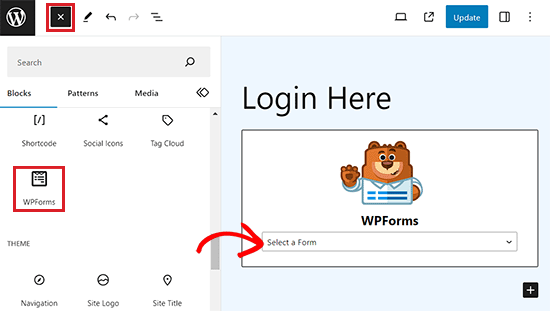
Maintenant, pour ajouter votre formulaire de connexion à une page ou à un article, ouvrez la page/la publication de votre choix dans l’éditeur de blocs de WordPress depuis la zone d’administration.
Une fois que vous y êtes, cliquez sur le bouton « + » pour ouvrir le menu des blocs et ajouter le bloc WPForms.

Choisissez ensuite le formulaire de connexion que vous avez créé dans le menu déroulant du bloc lui-même.
Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » pour stocker vos réglages.
Ajouter un formulaire de connexion à la colonne latérale du site
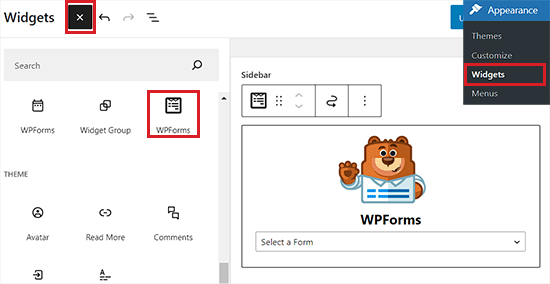
Si vous souhaitez ajouter le formulaire de connexion à la colonne latérale de votre site, rendez-vous sur la page Apparence » Widgets du tableau de bord WordPress.
Cliquez sur le bouton « + » dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, vous devez trouver et ajouter le bloc WPForms à la colonne latérale.

Une fois que vous avez fait cela, choisissez le formulaire de connexion dans le menu déroulant du bloc lui-même.
Enfin, cliquez sur le bouton » Mettre à jour » pour stocker vos réglages. Pour plus de détails, consultez notre guide sur l ‘ajout d’un formulaire de connexion dans votre colonne latérale WordPress.
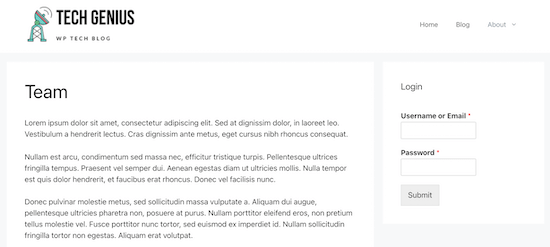
Maintenant, vous pouvez visiter votre site WordPress pour voir le formulaire de connexion dans la colonne latérale.

Ajouter un formulaire de connexion dans l’éditeur du site complet
Si vous utilisez un thème basé sur des blocs, vous ne pourrez pas ajouter votre connexion à la colonne latérale du site en utilisant la méthode ci-dessus.
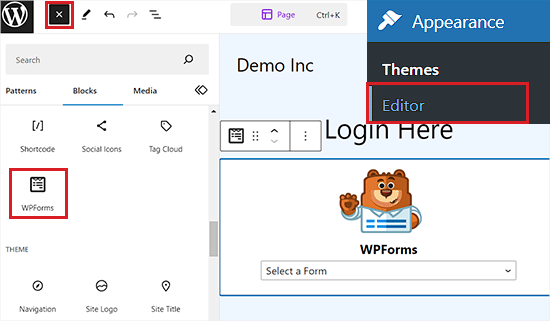
Pour ajouter un formulaire de connexion dans l’Éditeur de site, rendez-vous sur la page Apparence » Éditeur à partir du tableau de bord WordPress.
Cela lancera l’Éditeur de site, où vous devez cliquer sur le bouton « + » pour ouvrir le menu de bloc.
À partir de là, localisez et ajoutez le module WPForms à l’endroit de votre choix sur votre site.

Choisissez ensuite le formulaire de connexion que vous avez créé dans le menu déroulant du bloc lui-même.
Enfin, cliquez sur le bouton « Enregistrer » pour stocker vos réglages.
Astuce bonus : Pour personnaliser davantage votre formulaire de connexion, vous pouvez consulter notre tutoriel sur la façon de personnaliser vos formulaires WordPress.
Méthode 2 : Ajouter une page de connexion publique dans WordPress avec SeedProd
SeedProd est le meilleur constructeur de page WordPress par glisser-déposer du marché, utilisé par plus d’un million de sites.
Il vous permet de créer une page de connexion entièrement personnalisée qui peut s’adapter au design de votre site actuel ou être quelque chose d’unique.

Il est très convivial pour les débutants et est livré avec une tonne de modèles de page de connexion professionnellement conçus que vous pouvez utiliser pour construire votre page de connexion.
Tout d’abord, vous devrez installer et activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
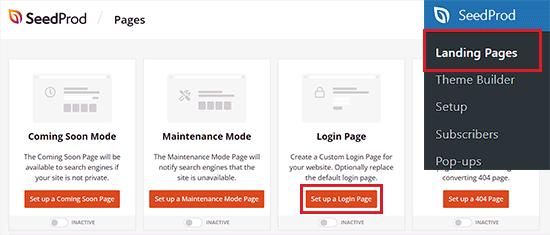
Une fois activé, visitez l’écran SeedProd » Landing Pages à partir de la colonne latérale de l’administrateur WordPress et sélectionnez l’option » Page de connexion » en cliquant sur le bouton » Configurer une page de connexion « .

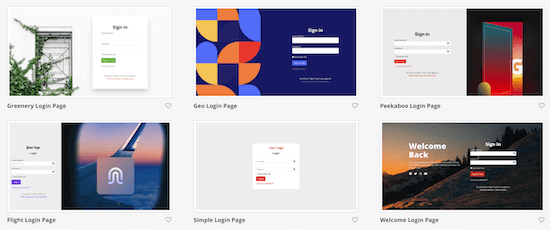
Vous accéderez à l’écran « Modèles », où vous pourrez choisir un modèle et utiliser le constructeur par glisser-déposer pour personnaliser la page.
Vous pouvez même concevoir une page de connexion entièrement personnalisée à partir d’un modèle vierge.

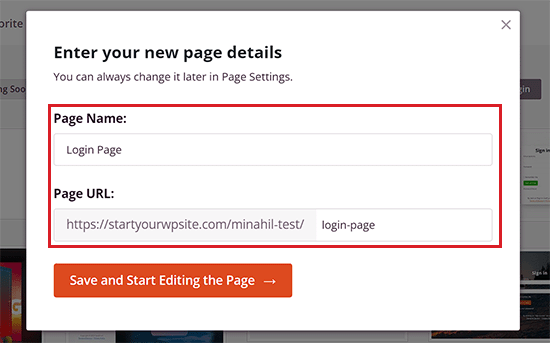
Après avoir sélectionné le Modèle de votre choix, il vous sera demandé de saisir un Nom de page. SeedProd utilisera alors le nom de la page comme URL pour la page d’atterrissage de votre formulaire de connexion.
Une fois que vous avez fait cela, cliquez sur le bouton « Enregistrer et commencer à modifier la page » pour continuer.

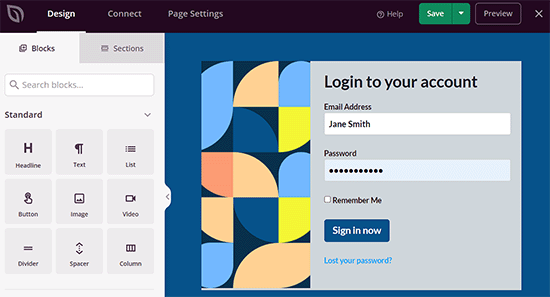
Ceci lancera le constructeur de SeedProd, où vous verrez un aperçu de la page de connexion sur la droite avec les champs disponibles sur la gauche.
À partir de là, vous pouvez ajouter n’importe quel bloc à la page en le faisant simplement glisser depuis le menu de gauche et en le plaçant où vous le souhaitez.
Pour plus de détails, consultez notre guide sur la façon de créer une page de connexion WordPress personnalisée.

Une fois que vous avez terminé la conception de votre page, n’oubliez pas de cliquer sur le bouton « Publier » dans le menu déroulant en haut pour stocker vos Réglages.
Méthode 3 : Ajouter une page de connexion publique et des widgets dans WordPress avec le thème My Login
Si vous souhaitez ajouter une page de connexion très simple à votre interface publique, vous pouvez utiliser l’extension gratuite Theme My Login.
Tout d’abord, vous devez installer et activer l’extension. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Dès qu’il est activé, le plugin crée automatiquement des pages pour la connexion, la déconnexion, l’oubli du mot de passe et l’Inscription.
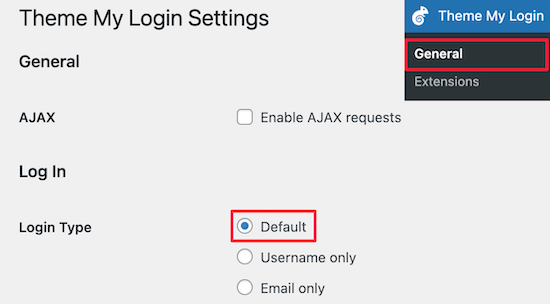
Vous pouvez naviguer jusqu’à la page Thème Ma connexion » Général à partir du menu d’administration et voir les réglages de l’extension.
Tout d’abord, vous pouvez définir le type de connexion. Le réglage « par défaut » est le plus sûr car il demande un e-mail et un mot de passe pour se connecter.

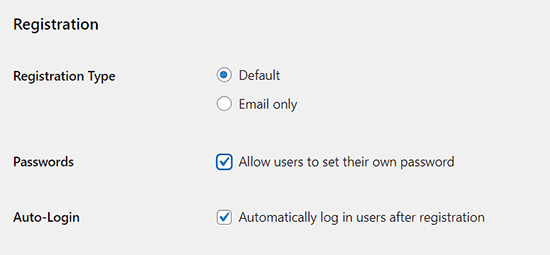
Ensuite, vous pouvez choisir vos paramètres d’Inscription. Nous avons conservé les réglages par défaut car il faut un e-mail et un mot de passe pour se connecter.
Vous pouvez également cocher la case « Mots de passe » pour permettre aux utilisateurs de créer leurs propres mots de passe et la case « Connexion automatique », qui connecte automatiquement les utilisateurs/utilisatrices après leur inscription.

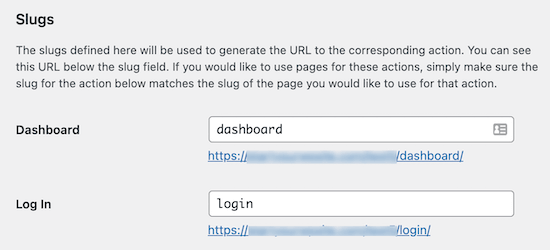
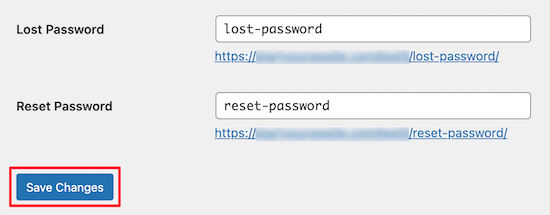
Ensuite, vous pouvez modifier vos URL de connexion et d’Inscription dans les Réglages de ‘Slugs’.
Ceux-ci créent automatiquement des redirections. Ainsi, l’URL de connexion standard « yoursite.com/wp-admin » sera redirigée vers « yoursite.com/login ».

Vous pouvez conserver ces URL à l’identique ou les modifier.
Une fois les modifications effectuées, n’oubliez pas de cliquer sur le bouton « Enregistrer les modifications ».

Vous ne pouvez pas ajouter de fonctionnalités plus avancées à moins de mettre à niveau pour utiliser leurs compléments premium.
C’est néanmoins une bonne solution pour les utilisateurs/utilisatrices disposant d’un budget limité et souhaitant créer une page de connexion simple à l’interface publique.
Ajouter le formulaire de connexion à une page ou une publication
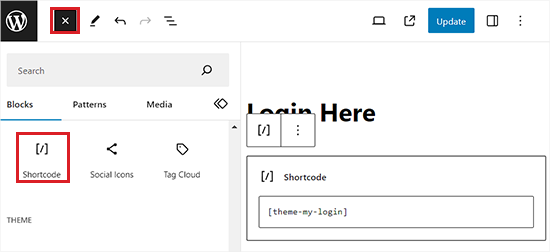
Maintenant, pour ajouter le formulaire de connexion créé par Theme My Login, ouvrez une page/une publication dans l’éditeur de blocs de WordPress.
Cliquez ensuite sur le bouton « + » pour ouvrir le menu du bloc et ajouter le bloc de codes courts à la page.
Ensuite, ajoutez le code court suivant dans le bloc :
[thème-ma-connexion]

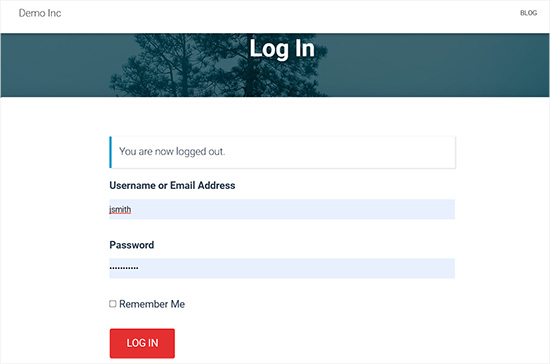
Enfin, cliquez sur le bouton « Mettre à jour » ou « Publier » pour stocker vos Réglages.
Visitez maintenant votre site pour voir le formulaire de connexion.

Ajouter un formulaire de connexion à une zone de widget
Vous pouvez également ajouter un formulaire de connexion à vos zones de widgets WordPress à l’aide du bloc Theme My Login.
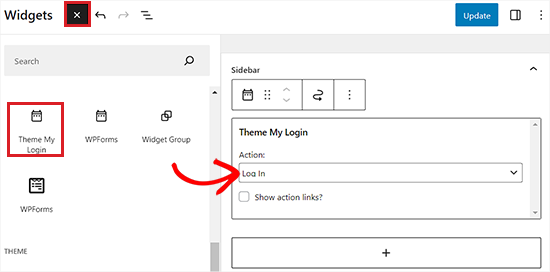
Il suffit de se rendre sur la page Apparence » Widgets et d’ouvrir le menu du bloc en cliquant sur le bouton ‘+’.
À partir de là, vous devez trouver et ajouter le bloc Thème Ma connexion à la zone de widgets de votre choix.

Choisissez ensuite le formulaire que vous souhaitez ajouter dans le menu déroulant du bloc lui-même.
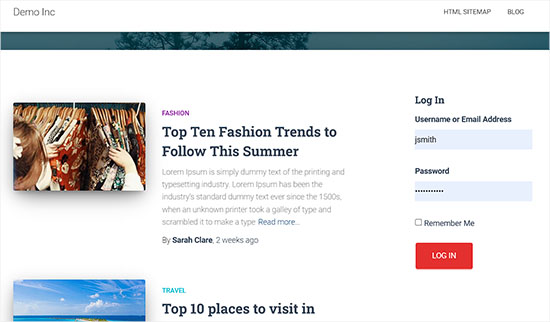
Enfin, cliquez sur le bouton « Mettre à jour » pour stocker vos réglages. Maintenant, visitez votre site WordPress pour voir le formulaire de connexion dans la zone du widget.

Bonus : Ajouter un CAPTCHA dans le formulaire de connexion de WordPress
Une fois que vous avez ajouté un formulaire de connexion personnalisé, il est judicieux d’y ajouter un CAPTCHA, car cette page est souvent la cible des pirates et des spammeurs.
L’ajout de CAPTCHA peut bloquer les spambots et sécuriser votre site. Vous pouvez facilement le faire avec WPForms.

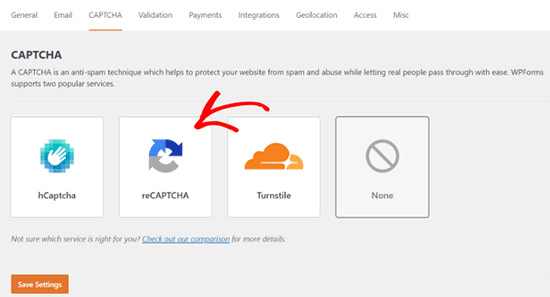
Une fois l’extension activée, il suffit de se rendre sur la page WPForms » Réglages dans le Tableau de bord WordPress et de cliquer sur l’onglet ‘CAPTCHA’.
Ensuite, sélectionnez l’option « reCAPTCHA » comme type de CAPTCHA.

Une fois que vous avez fait cela, vous devez visiter le site Google reCAPTCHA pour créer une clé de site et une clé secrète. Ces clés aideront à intégrer reCAPTCHA sur votre site WordPress.
Après avoir ajouté ces clés, il suffit de modifier le formulaire WordPress que vous avez créé précédemment et de passer à l’onglet « Réglages ».
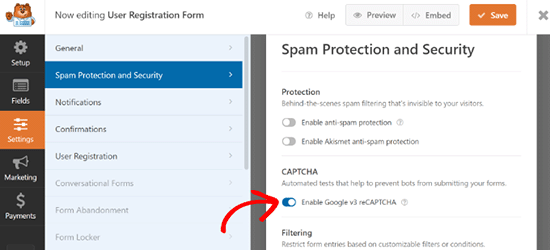
Sélectionnez ensuite l’option « Protection contre les spams et sécurité » et permutez l’interrupteur « Activer Google reCAPTCHA v3 ». Cliquez ensuite sur le bouton « Enregistrer » pour stocker vos réglages.

Vous avez bien ajouté le CAPTCHA à votre formulaire de connexion WordPress et l’avez rendu complètement sécurisé. Pour des instructions plus détaillées, vous pouvez consulter notre module sur l’ajout de CAPTCHA aux formulaires de connexion et d’inscription de WordPress.
Nous espérons que cet article vous a aidé à ajouter une page de connexion publique et des widgets dans WordPress. Vous voudrez peut-être aussi voir nos choix d’experts des meilleures extensions d’adhésion pour WordPress et notre guide ultime pour améliorer la vitesse et la performance de votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Guy says
This plugin is no longer free.
It allows only the most basic functions now.
All the other stuff if set as extensions
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look at it and update our article when able.
Administrateur
Ethan says
Excellent video voice over perfect very professionnal THANK YOU! The only problem is the video is outdated. The plugin developer made is plugin from free to paid! So we have no access to what you explained
Bobby says
Hi, I have a problem that I don’t have the pages. I add their ‘Actions’ but it doesn’t shows anything in the Primary menu.
I download & installed it.
What should I do?
Angela Baker says
This video is very well done. Thank you for explaining everything so well.
I was using WP Default login for people to register for my site, but now that isn’t working for some reason. Will this plug in work instead? I don’t want to change any of my admin login, just need a way for the public to register.
Arya says
Why recaptcha is not shown in login form?
Navi Singh says
Hi dear,
how to enable to any user for post directly there after a login there. if some suitable plugin is avaliable for user post please help me to do that.
Thanks
Chantal says
Hi. I have followed your instructions on my WP blog, and the front log in/registration page comes up. But when some one tried to register, it comes up with an error saying « User registration is currently not allowed. »
I have it set up for new user approval.
Can you please help me understand what I have done wrong and how I can get it working.
thanks
Chantal says
I have resolved the issue, needed to tick anyone can register in general settings!
Doug Poffinbarger says
That was very helpful and well done. Any idea how to add a login authentication in the middle of a post? Instead of downloading a freebie to capture email subscribers, I’d like to require subscription or login in order to « read more » of a given post. This has been really hard to find via google searches. Ideally, it would be a tiny inline form or popup at the end of the truncated article and once they subscribed or logged in, they would automatically see the rest of the article and any others while subscribed.
Jeff says
Hello, how do i remove some sections from the user profile page?
The name and type of the form is shown to users on their profile page; please how do i address this?
Mohammad Kashif says
Will it work with woocommerce?
WPBeginner Support says
Hi Kashif,
Yes, it will work with WooCommerce.
Administrateur
Mohammad Kashif says
Woocommerce already have login page. After install this plugin now i have two login page. How can i make one login page?
WPBeginner Support says
Hi Kashif,
You can disable the plugin and use WooCommerce login page.
Mohammad Kashif says
How can i redirect woocommerce login page to tml login page?
Rahul says
Can you add extra fields to the registration page? If so how? please any one can help me?
HELENANG says
I can see that TML provides quite a lot of functionality.
I am simply looking for a login option which will return the user to the page they have come from on our website instead of their profile page. Is there a simpler plugin you would recommend to do just that w/o the chance of conflicting with other plugins? Thanks.
WPBeginner Support says
Hi,
You can use WPForms with user registration add on.
Administrateur
HELENANG says
Does This My Login work well with Simple Access Control plugin which provides private access to certain pages of the website?
Does it conflict with the Security provided by the WordFence Security plugin, e.g., Lockout for a certain amount of time after a number of unsuccessful login attempts?
Thanks.
graham says
There seem to be quite a few comments on google that woocomerce and TML dont play well together any truth to that?
Don Tedlock says
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
Samuel Nyamavor says
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
ST says
Hi, do you know how to put the login within the Header instead of the sidebar? Thanks! (:
Christina says
I would like to know this too.
Saurabh Saneja says
Plugin automatically creates login page. Just add it to header menu.
Rachid says
It’s a shortcode inside a login page (page created by the plugin once you activited it), you can call the shortcode inside your header php file…(do_shortcode(« … »))
Diane says
Hi, is it possible to make the registration page available to admin only?
Tim says
Is there a way to add a contact form that saves history with this plugin?
Essentially they would login, they would see an « order form » they could then place an « order », it would email someone there order. But it would also save their order history so that they could re order items.
Even if you could point me in the right direction, that would be super helpful!
Thanks.
Christian says
Is it just me, or is that the wrong video?
WPBeginner Support says
Thanks for notifying us. We have added the correct video.
Administrateur
oliverosM says
why is it that every one puts in their title how to do something and it ends up being a plugin setup and not what it says i was expecting something else but it seems every body does the same its easy saying how to make something when its just only a plugin.
Well its a nice article any way.
Matt says
Very Helpful – thank you!
Mike Squatrito says
Can you add extra fields to the registration page? If so how
Rahul says
hey you got this? i also want to add a new field in registration page.
Mr Darlington says
Impressive! Let’s check it out…
Leonard Rattini, CCP says
Firstly, I do want to commend you for your help to understand WP.
However, as most apps tend to do, and your teaching to accomplish, as well: you headline with a « How to… » complex caption. I prefer to see a headline to include a single noun and single verb that explains « why » I need to do something. Then in its body’s detail instructions, it’s there that tells me « how » to satisfy its « single-purpose » why-objective.
All application sources need to understand, theirs is not the only one we users use. As their « How to’s, » to explain, it’s not always clear what is to be satisfied, and for sure its how-to actions to execute, is not a simple step down bing-bing and done, procedure function.
My 30-years in computer application design is my platform to make this statement. Leonard Rattini, CCP
Rahul Maurya says
Is there any method to integrate register or log in using Facebook in this plugin?
Ochelh says
Hello,
Very nice tuto. I’de like to add login/logout link to my top menu, this link should switch between login and logout depending if the user is logged in or not. Is it possible to do this with TML and how ?
Regards,