Volete aggiungere una pagina di login e widget front-end in WordPress?
La pagina di login predefinita di WordPress non offre la migliore esperienza utente e può confondere gli utenti. L’aggiunta di una pagina di login front-end consente agli utenti di accedere direttamente dal front-end del vostro sito web.
In questo articolo vi mostreremo come aggiungere facilmente una pagina di accesso front-end e dei widget in WordPress.

Perché e quando è necessario il login front-end in WordPress?
Per impostazione predefinita, la pagina di login di WordPress mostrerà il marchio di WordPress e di solito non corrisponderà al design del vostro attuale sito web WordPress.
Questo funziona per i blog e i siti web WordPress più piccoli.

Tuttavia, se avete un sito associativo, un negozio online o un altro sito in cui gli utenti possono registrarsi e accedere, l’aggiunta di una pagina di login e di un widget front-end offre un’esperienza migliore ai vostri utenti.
Potete anche personalizzare questa pagina con il vostro marchio o aggiungere un semplice modulo di accesso alla barra laterale di WordPress.
Detto questo, vediamo come aggiungere facilmente una pagina di login front-end e un widget di login in WordPress. In questo tutorial vi mostreremo i 3 modi più semplici per farlo; potete usare i link sottostanti per passare al metodo che preferite:
Video tutorial
Se preferite le istruzioni scritte, continuate a leggere.
Metodo 1: Aggiungere una pagina di accesso front-end e dei widget in WordPress con WPForms
WPForms è il miglior plugin per moduli di contatto per WordPress sul mercato, utilizzato da oltre 6 milioni di siti web. Consente di creare facilmente una pagina di accesso front-end personalizzata e un widget di accesso sul vostro sito web.
Per prima cosa, è necessario installare e attivare il plugin WPForms. Per istruzioni dettagliate, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Nota: WPForms ha anche una versione gratuita. Tuttavia, per sbloccare l’addon Registrazione utente è necessaria la versione premium del plugin.
Dopo l’attivazione, visitare la pagina WPForms ” Impostazioni dalla barra laterale dell’amministrazione di WordPress per inserire la chiave di licenza.
È possibile ottenere questa chiave dal proprio account sul sito web di WPForms.

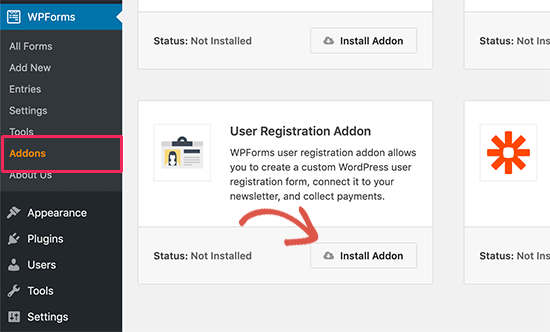
Una volta fatto ciò, andate alla pagina WPForms ” Addons dalla dashboard di WordPress per individuare l’addon Registrazione utente.
Quindi, fare clic sul pulsante “Installa addon” per scaricarlo e attivarlo sul proprio sito web.

Dopo l’attivazione dell’addon Registrazione utente, andare alla schermata WPForms ” Aggiungi nuovo dalla barra laterale dell’amministrazione per lanciare il costruttore di moduli.
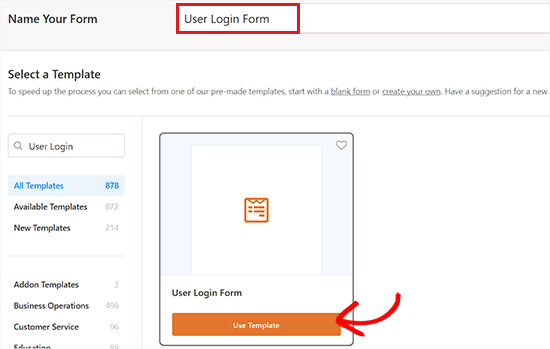
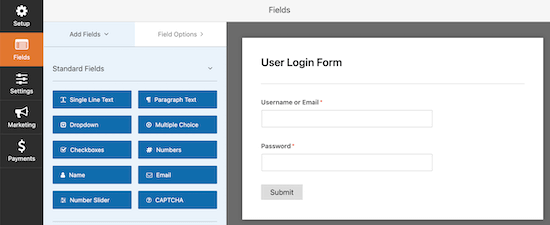
Da qui, iniziare a digitare un nome per il modulo che si sta per creare. Dopodiché, basta scegliere il modello ‘Modulo di accesso utente’ per iniziare a creare il modulo di accesso utente.

Questo avvierà il modello nel costruttore di moduli, dove si noterà un’anteprima del modulo sulla destra e una colonna di campi disponibili sulla sinistra.
A questo punto, è sufficiente trascinare e rilasciare i campi dalla colonna di sinistra per creare il modulo di accesso. Per maggiori dettagli, consultate la nostra guida su come creare una pagina di login personalizzata per WordPress.
Una volta soddisfatti delle impostazioni, è sufficiente fare clic sul pulsante “Salva” per memorizzare le modifiche.

Aggiungere un modulo di accesso a una pagina o a un post
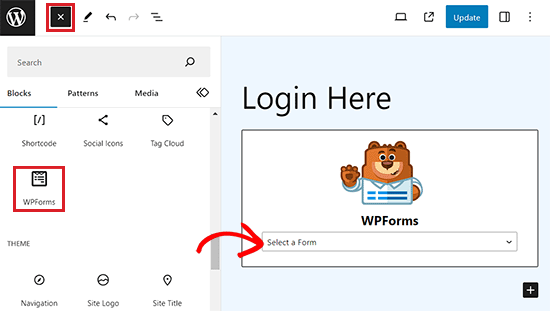
Ora, per aggiungere il modulo di accesso a una pagina o a un post, aprite la pagina o il post di vostra scelta nell’editor di blocchi di WordPress dall’area di amministrazione.
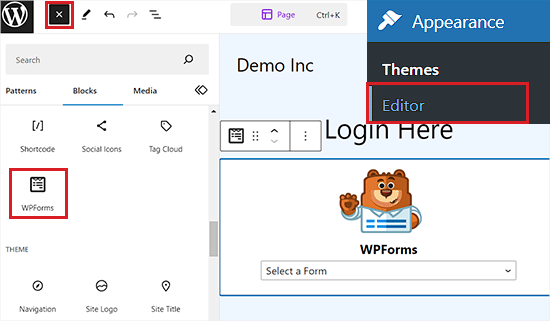
Una volta lì, fare clic sul pulsante ‘+’ per aprire il menu dei blocchi e aggiungere il blocco WPForms.

Successivamente, scegliere il modulo di accesso creato dal menu a discesa del blocco stesso.
Infine, fare clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le impostazioni.
Aggiungere il modulo di accesso alla barra laterale del sito web
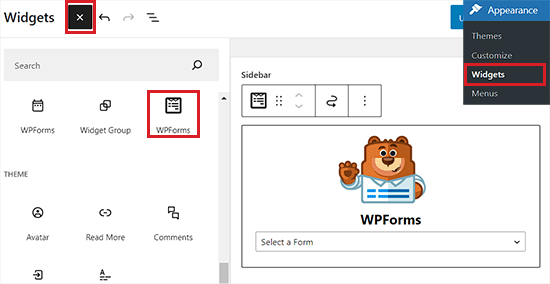
Se volete aggiungere il modulo di login alla barra laterale del vostro sito web, visitate la pagina Aspetto ” Widget dalla dashboard di WordPress.
Qui, fare clic sul pulsante “+” nell’angolo superiore sinistro dello schermo per aprire il menu di blocco.
Da qui, è necessario trovare e aggiungere il blocco WPForms alla barra laterale.

Una volta fatto ciò, scegliere il modulo di login dal menu a discesa del blocco stesso.
Infine, fate clic sul pulsante “Aggiorna” per memorizzare le impostazioni. Per maggiori dettagli, consultate la nostra guida su come aggiungere un modulo di login nella barra laterale di WordPress.
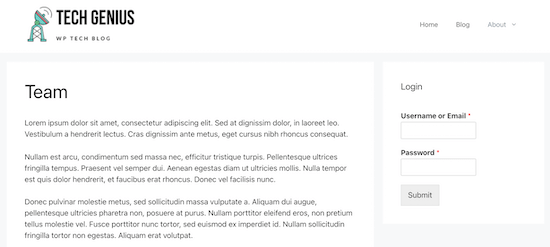
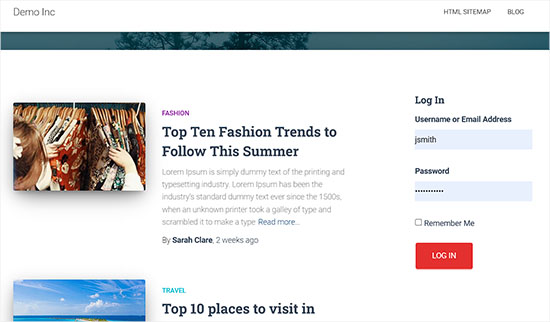
Ora è possibile visitare il sito WordPress per visualizzare il modulo di accesso nella barra laterale.

Aggiungere un modulo di accesso nell’editor completo del sito
Se si utilizza un tema a blocchi, non sarà possibile aggiungere il proprio login alla barra laterale del sito con il metodo sopra descritto.
Per aggiungere un modulo di accesso in FSE, visitare la pagina Aspetto ” Editor dalla dashboard di WordPress.
In questo modo si avvia FSE, dove si deve fare clic sul pulsante ‘+’ per aprire il menu di blocco.
Da qui, individuare e aggiungere il blocco WPForms in qualsiasi punto del sito web.

Successivamente, scegliere il modulo di accesso creato dal menu a discesa del blocco stesso.
Infine, fare clic sul pulsante “Salva” per memorizzare le impostazioni.
Suggerimento bonus: Per personalizzare ulteriormente il vostro modulo di accesso, potete consultare il nostro tutorial su come modellare i moduli di WordPress.
Metodo 2: Aggiungere una pagina di accesso front-end in WordPress con SeedProd
SeedProd è il miglior page builder drag-and-drop per WordPress sul mercato, utilizzato da oltre 1 milione di siti web.
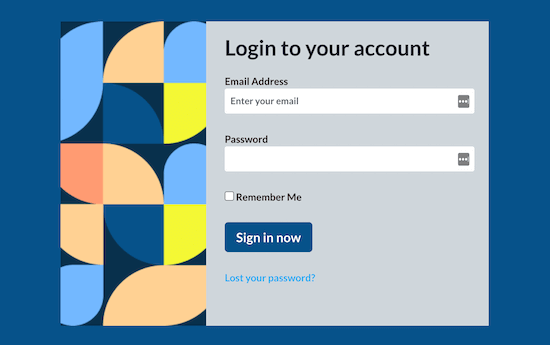
Permette di creare una pagina di login completamente personalizzata, che può adattarsi al design del vostro sito web attuale o essere qualcosa di unico.

È molto facile da usare per i principianti e viene fornito con una tonnellata di modelli di pagine di accesso dal design professionale che potete usare per costruire la vostra pagina di accesso.
Per prima cosa, è necessario installare e attivare il plugin SeedProd. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
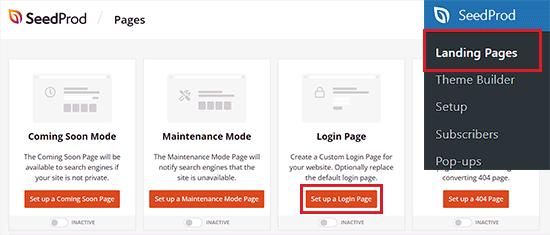
Dopo l’attivazione, visitate la schermata SeedProd ” Pagine di destinazione dalla barra laterale dell’amministrazione di WordPress e selezionate l’opzione “Pagina di accesso” facendo clic sul pulsante “Imposta una pagina di accesso”.

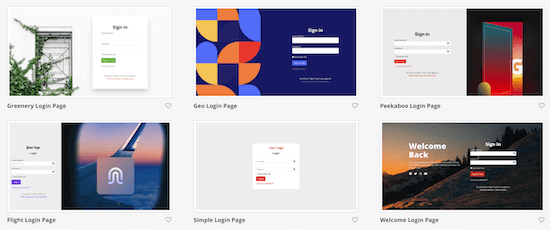
In questo modo si accede alla schermata “Modelli”, dove è possibile scegliere un modello e utilizzare il costruttore drag-and-drop per personalizzare la pagina.
È anche possibile progettare da zero una pagina di login front-end completamente personalizzata, utilizzando un modello vuoto.

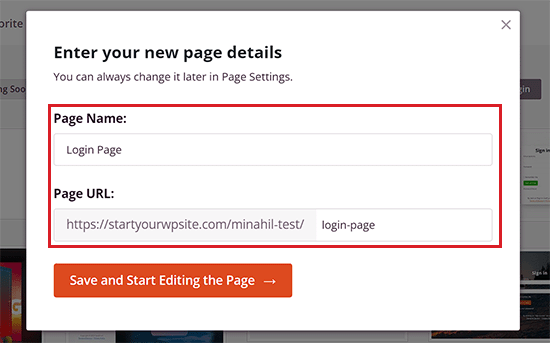
Dopo aver selezionato un modello di vostra scelta, vi verrà chiesto di inserire un nome di pagina. SeedProd utilizzerà il nome della pagina come URL per la pagina di destinazione del modulo di accesso.
Una volta fatto ciò, fare clic sul pulsante “Salva e inizia a modificare la pagina” per continuare.

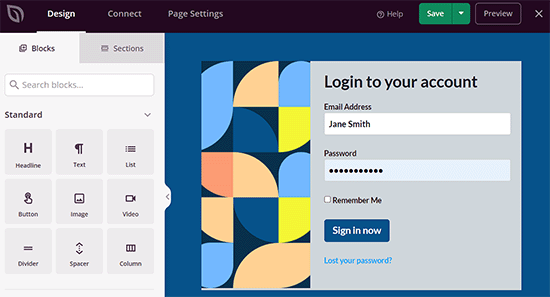
In questo modo si avvierà il costruttore drag-and-drop di SeedProd, dove si vedrà un’anteprima della pagina di login sulla destra e i campi disponibili sulla sinistra.
Da qui è possibile aggiungere qualsiasi blocco alla pagina, semplicemente trascinandolo dal menu di sinistra e posizionandolo dove si desidera.
Per maggiori dettagli, consultate la nostra guida su come creare una pagina di login personalizzata per WordPress.

Una volta terminata la progettazione della pagina, non dimenticate di fare clic sul pulsante “Pubblica” nel menu a discesa in alto per salvare le impostazioni.
Metodo 3: Aggiungere una pagina di accesso front-end e dei widget in WordPress con il tema Il mio accesso
Se si desidera aggiungere al proprio sito una pagina di accesso front-end molto semplice, è possibile utilizzare il plugin gratuito Theme My Login.
Per prima cosa, è necessario installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Dopo l’attivazione, il plugin creerà automaticamente le pagine per il login, il logout, la dimenticanza della password e la registrazione.
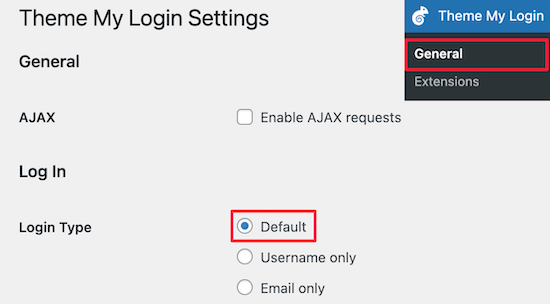
È possibile accedere alla pagina Tema Il mio login ” Generale dal menu di amministrazione e visualizzare le impostazioni del plugin.
Innanzitutto, è possibile impostare il tipo di accesso. L’impostazione ‘Default’ è la più sicura, poiché richiede un’e-mail e una password per accedere.

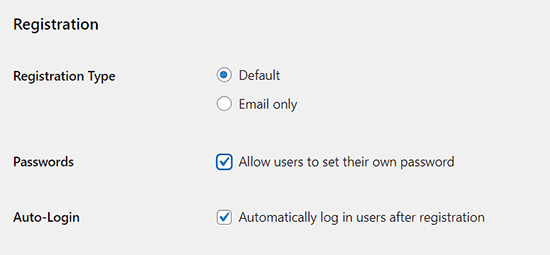
Successivamente, è possibile scegliere le impostazioni di registrazione. Abbiamo mantenuto le impostazioni predefinite, in quanto richiedono sia l’e-mail che la password per l’accesso.
È inoltre possibile selezionare la casella “Password” per consentire agli utenti di creare le proprie password e la casella “Login automatico”, che consente di accedere automaticamente agli utenti dopo la loro registrazione.

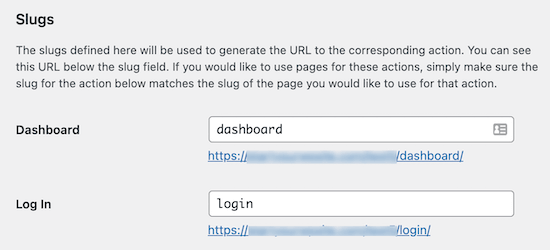
Successivamente, è possibile modificare gli URL di accesso e registrazione nelle impostazioni di ‘Slugs’.
Questi creano automaticamente dei reindirizzamenti. Quindi, l’URL di accesso standard “yoursite.com/wp-admin” sarà reindirizzato a “yoursite.com/login”.

È possibile mantenere questi URL invariati o modificarli.
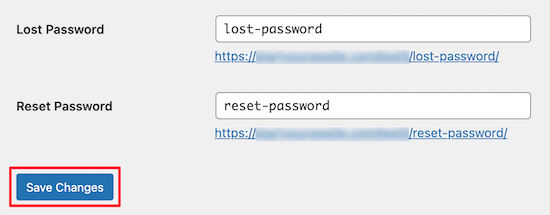
Una volta terminate le modifiche, fare clic sul pulsante “Salva modifiche”.

Non è possibile aggiungere funzionalità più avanzate a meno che non si effettui l’aggiornamento per utilizzare le loro estensioni premium.
Tuttavia, è una buona soluzione per gli utenti con un budget limitato che vogliono creare una semplice pagina di login front-end.
Aggiungere il modulo di accesso a una pagina/post
Ora, per aggiungere il modulo di accesso creato da Theme My Login, aprire una pagina/post nell’editor di blocchi di WordPress.
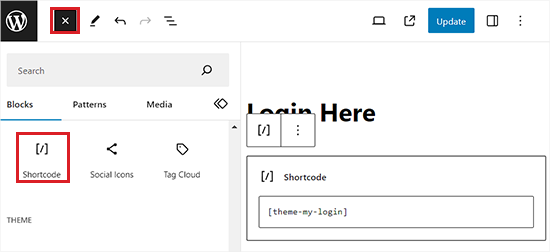
Da qui, fare clic sul pulsante ‘+’ per aprire il menu dei blocchi e aggiungere il blocco Shortcode alla pagina.
Successivamente, aggiungere il seguente shortcode nel blocco:
[tema-mio-login]

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le impostazioni.
Ora, visitate il vostro sito web per visualizzare il modulo di accesso.

Aggiungere il modulo di accesso a un’area widget
È inoltre possibile aggiungere un modulo di accesso alle aree widget di WordPress utilizzando il blocco Theme My Login.
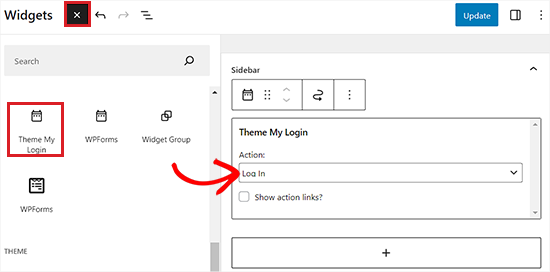
È sufficiente navigare nella pagina Aspetto ” Widget e aprire il menu a blocchi facendo clic sul pulsante ‘+’.
Da qui, è necessario trovare e aggiungere il blocco Theme My Login all’area widget di vostra scelta.

Quindi, scegliere il modulo che si desidera aggiungere dal menu a discesa del blocco stesso.
Infine, fare clic sul pulsante “Aggiorna” per memorizzare le impostazioni. Ora, visitate il vostro sito WordPress per visualizzare il modulo di accesso nell’area widget.

Bonus: Aggiungere CAPTCHA nel modulo di accesso di WordPress
Una volta aggiunto un modulo di accesso personalizzato, è una buona idea aggiungervi CAPTCHA, perché questa pagina è spesso un bersaglio di hacker e spammer.
L’aggiunta di CAPTCHA può bloccare gli spambot e proteggere il vostro sito web. È possibile farlo facilmente con WPForms.

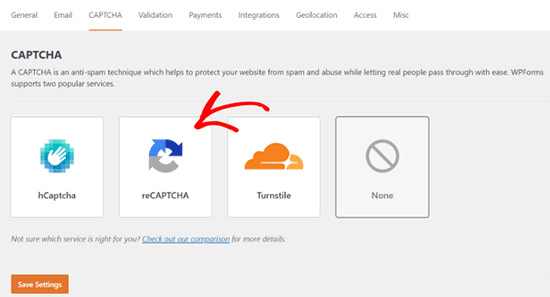
Dopo l’attivazione del plugin, è sufficiente visitare la pagina WPForms ” Impostazioni dalla dashboard di WordPress e passare alla scheda ‘CAPTCHA’.
Successivamente, selezionare l’opzione “reCAPTCHA” come tipo di CAPTCHA.

Una volta fatto ciò, è necessario visitare il sito web di Google reCAPTCHA per creare una chiave del sito e una chiave segreta. Queste chiavi vi aiuteranno a integrare reCAPTCHA sul vostro sito WordPress.
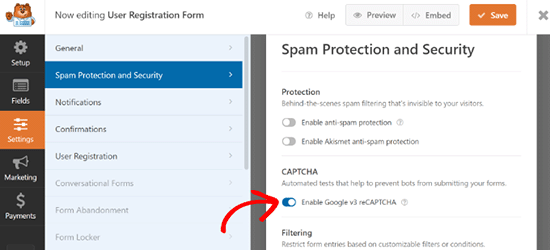
Dopo aver aggiunto queste chiavi, è sufficiente modificare il modulo WordPress creato in precedenza e passare alla scheda “Impostazioni”.
Quindi, selezionare l’opzione “Protezione antispam e sicurezza” e attivare l’interruttore “Abilita Google v3 reCAPTCHA”. Quindi, fare clic sul pulsante “Salva” per memorizzare le impostazioni.

Ora avete aggiunto con successo il CAPTCHA al vostro modulo di accesso di WordPress e lo avete reso completamente sicuro. Per istruzioni più dettagliate, potete consultare il nostro tutorial su come aggiungere CAPTCHA ai moduli di login e registrazione di WordPress.
Speriamo che questo articolo vi abbia aiutato ad aggiungere una pagina di login e widget front-end in WordPress. Potreste anche voler consultare le nostre scelte degli esperti sui migliori plugin di membership per WordPress e la nostra guida definitiva per migliorare la velocità e le prestazioni del vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Guy says
This plugin is no longer free.
It allows only the most basic functions now.
All the other stuff if set as extensions
WPBeginner Support says
Thank you for letting us know, we’ll be sure to take a look at it and update our article when able.
Admin
Ethan says
Excellent video voice over perfect very professionnal THANK YOU! The only problem is the video is outdated. The plugin developer made is plugin from free to paid! So we have no access to what you explained
Bobby says
Hi, I have a problem that I don’t have the pages. I add their ‘Actions’ but it doesn’t shows anything in the Primary menu.
I download & installed it.
What should I do?
Angela Baker says
This video is very well done. Thank you for explaining everything so well.
I was using WP Default login for people to register for my site, but now that isn’t working for some reason. Will this plug in work instead? I don’t want to change any of my admin login, just need a way for the public to register.
Arya says
Why recaptcha is not shown in login form?
Navi Singh says
Hi dear,
how to enable to any user for post directly there after a login there. if some suitable plugin is avaliable for user post please help me to do that.
Thanks
Chantal says
Hi. I have followed your instructions on my WP blog, and the front log in/registration page comes up. But when some one tried to register, it comes up with an error saying “User registration is currently not allowed.”
I have it set up for new user approval.
Can you please help me understand what I have done wrong and how I can get it working.
thanks
Chantal says
I have resolved the issue, needed to tick anyone can register in general settings!
Doug Poffinbarger says
That was very helpful and well done. Any idea how to add a login authentication in the middle of a post? Instead of downloading a freebie to capture email subscribers, I’d like to require subscription or login in order to “read more” of a given post. This has been really hard to find via google searches. Ideally, it would be a tiny inline form or popup at the end of the truncated article and once they subscribed or logged in, they would automatically see the rest of the article and any others while subscribed.
Jeff says
Hello, how do i remove some sections from the user profile page?
The name and type of the form is shown to users on their profile page; please how do i address this?
Mohammad Kashif says
Will it work with woocommerce?
WPBeginner Support says
Hi Kashif,
Yes, it will work with WooCommerce.
Admin
Mohammad Kashif says
Woocommerce already have login page. After install this plugin now i have two login page. How can i make one login page?
WPBeginner Support says
Hi Kashif,
You can disable the plugin and use WooCommerce login page.
Mohammad Kashif says
How can i redirect woocommerce login page to tml login page?
Rahul says
Can you add extra fields to the registration page? If so how? please any one can help me?
HELENANG says
I can see that TML provides quite a lot of functionality.
I am simply looking for a login option which will return the user to the page they have come from on our website instead of their profile page. Is there a simpler plugin you would recommend to do just that w/o the chance of conflicting with other plugins? Thanks.
WPBeginner Support says
Hi,
You can use WPForms with user registration add on.
Admin
HELENANG says
Does This My Login work well with Simple Access Control plugin which provides private access to certain pages of the website?
Does it conflict with the Security provided by the WordFence Security plugin, e.g., Lockout for a certain amount of time after a number of unsuccessful login attempts?
Thanks.
graham says
There seem to be quite a few comments on google that woocomerce and TML dont play well together any truth to that?
Don Tedlock says
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
Samuel Nyamavor says
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
ST says
Hi, do you know how to put the login within the Header instead of the sidebar? Thanks! (:
Christina says
I would like to know this too.
Saurabh Saneja says
Plugin automatically creates login page. Just add it to header menu.
Rachid says
It’s a shortcode inside a login page (page created by the plugin once you activited it), you can call the shortcode inside your header php file…(do_shortcode(“…”))
Diane says
Hi, is it possible to make the registration page available to admin only?
Tim says
Is there a way to add a contact form that saves history with this plugin?
Essentially they would login, they would see an “order form” they could then place an “order”, it would email someone there order. But it would also save their order history so that they could re order items.
Even if you could point me in the right direction, that would be super helpful!
Thanks.
Christian says
Is it just me, or is that the wrong video?
WPBeginner Support says
Thanks for notifying us. We have added the correct video.
Admin
oliverosM says
why is it that every one puts in their title how to do something and it ends up being a plugin setup and not what it says i was expecting something else but it seems every body does the same its easy saying how to make something when its just only a plugin.
Well its a nice article any way.
Matt says
Very Helpful – thank you!
Mike Squatrito says
Can you add extra fields to the registration page? If so how
Rahul says
hey you got this? i also want to add a new field in registration page.
Mr Darlington says
Impressive! Let’s check it out…
Leonard Rattini, CCP says
Firstly, I do want to commend you for your help to understand WP.
However, as most apps tend to do, and your teaching to accomplish, as well: you headline with a “How to…” complex caption. I prefer to see a headline to include a single noun and single verb that explains “why” I need to do something. Then in its body’s detail instructions, it’s there that tells me “how” to satisfy its “single-purpose” why-objective.
All application sources need to understand, theirs is not the only one we users use. As their “How to’s,” to explain, it’s not always clear what is to be satisfied, and for sure its how-to actions to execute, is not a simple step down bing-bing and done, procedure function.
My 30-years in computer application design is my platform to make this statement. Leonard Rattini, CCP
Rahul Maurya says
Is there any method to integrate register or log in using Facebook in this plugin?
Ochelh says
Hello,
Very nice tuto. I’de like to add login/logout link to my top menu, this link should switch between login and logout depending if the user is logged in or not. Is it possible to do this with TML and how ?
Regards,