Algunos dicen que los comentarios son la vida de los blogs. Nosotros creemos en la participación de la comunidad. Desde el lanzamiento de nuestro nuevo diseño, hemos estado recibiendo correos electrónicos acerca de nuestra estructura / disposición / diseño / plantilla de comentarios. Los usuarios nos preguntan qué plugins utilizamos. En lugar de crear una página separada para cada uno de esos plugins, como hicimos para otros en nuestra página Blueprint, hemos decidido reunirlos en una sola página.
Anteriormente utilizábamos Livefyre. Después de un año entero de usarlo, decidimos cambiarlo y no probar ninguna otra solución de alojamiento de comentarios como Disqus o Facebook Comments. Aquí hay 6 razones por las que cambiamos de Livefyre.
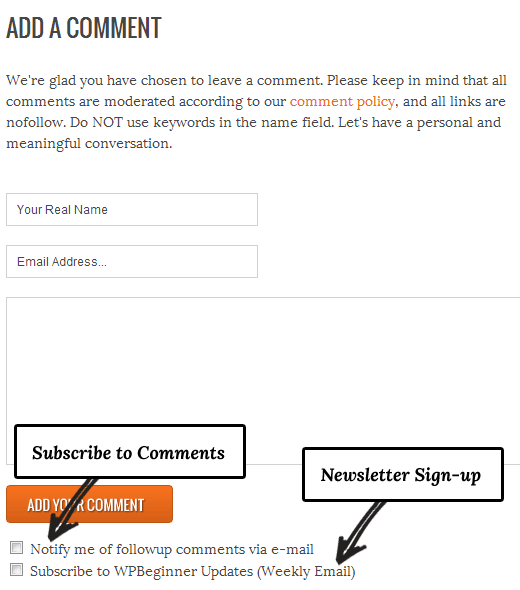
Ahora estamos utilizando los comentarios incorporados en WordPress con un conjunto de plugins que amplía la funcionalidad aún más. Puedes ver la captura de pantalla de abajo con la etiqueta de cada plugin.
Vamos a explicar lo que realmente hace cada plugin en nuestro sitio web.
Newsletter Sign-Up – Este plugin añade la casilla de verificación Email Opt-in debajo del campo de comentarios. Se integra con Mailchimp, AWeber y otros. Lo mejor acerca de este plugin es que te permite añadir usuarios a un grupo/segmento específico de la lista.
Suscribirse a los comentarios – Este plugin añade la casilla de verificación que permite a los usuarios recibir avisos de nuevos comentarios en una entrada específica.
Teníamos incorporada la conexión a Twitter y Facebook, pero nos deshicimos de ella principalmente para acelerar el tiempo de carga. No mucha gente estaba utilizando la funcionalidad, por lo que tiene más sentido para acelerar el sitio para la mayoría de los usuarios.
Algunas personas nos han preguntado cómo diseñamos los comentarios para que fueran así. Bueno, usamos HTML y CSS. No se puede enseñar eso en esta página. Las imágenes redondas de gravatar no son redondas al principio. Son gravatar por defecto que está diseñado para ser redondo. Usamos la propiedad border-radius de CSS3. Hay un montón de tutoriales en la web que le mostrará cómo hacerlo. Google es tu amigo