Möchten Sie Bing Maps in WordPress einbinden?
Sie können Bing Maps verwenden, um Wegbeschreibungen, Verkehr, Routen und Navigationsanweisungen auf Ihrer WordPress-Website anzuzeigen. Wenn Sie Google Maps nicht verwenden möchten, dann ist Bing eine großartige alternative Kartenanwendung mit einer Menge nützlicher Daten.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Bing Maps ganz einfach in WordPress einbinden können.

Warum Bing Maps in WordPress hinzufügen (und nicht Google Maps)?
Wenn Sie ein Geschäft, ein Restaurant, einen Friseursalon, eine Touristenattraktion oder ein anderes physisches Geschäft betreiben, können Sie Bing Maps in Ihre Website einbinden, damit Ihre Kunden Sie leichter finden.

Potenzielle Kunden können auch eine Wegbeschreibung zu Ihrem Unternehmen erhalten und Ihren Standort problemlos mit Freunden und Familie teilen. Darüber hinaus kann die Einbettung von Bings Maps Ihre WordPress-SEO verbessern und Ihre Website in der lokalen Suche besser sichtbar machen.
Wenn es darum geht, eine Karte zu WordPress hinzuzufügen, scheint Google Maps die offensichtliche Wahl zu sein, vor allem, da sie einen Google Maps Store Locator anbieten.
In den letzten Jahren ist Bing Maps jedoch immer beliebter geworden, und beide Dienste bieten leicht unterschiedliche Funktionen, Gebietsabdeckungen und Daten. Viele Menschen sind der Meinung, dass Google Maps die Zeit, die Sie benötigen, um Ihr Ziel zu erreichen, überschätzt.
Wenn Sie mit Google Maps nicht zufrieden sind oder einfach Microsoft gegenüber Google bevorzugen, dann ist Bing Maps eine gute Alternative.
Sehen wir uns also an, wie Sie Bing Maps zu Ihrer WordPress-Website hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Hinzufügen von Bing Maps in WordPress (am besten für einzelne Karten)
Viele Unternehmer möchten einfach nur eine Karte zu ihrem Kontaktformular oder der Seite „Über uns“ hinzufügen. Wenn Sie nur eine einzelne Karte zu Ihrer Website hinzufügen möchten, können Sie einen Einbettungscode verwenden.
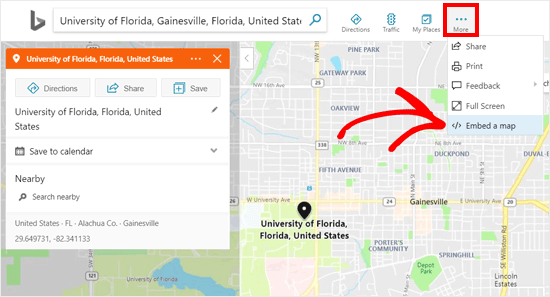
Gehen Sie einfach zu Bing Maps und suchen Sie nach dem Ort oder der Karte, die Sie verwenden möchten. Sobald Sie den richtigen Ort gefunden haben, klicken Sie auf das Symbol mit den drei Punkten und wählen Sie „Karte einbetten“.

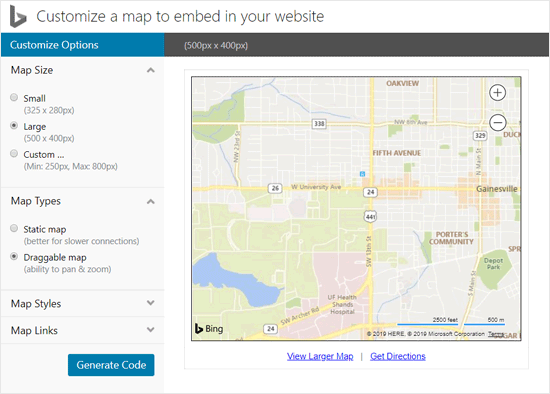
Bing öffnet nun eine neue Registerkarte, auf der Sie die Karte anpassen können, indem Sie die Größe, den Kartentyp (statische oder verschiebbare Karte), den Kartenstil (Straße oder Luftbild) und mehr ändern.
Wenn Sie Änderungen vornehmen, wird die Vorschau automatisch aktualisiert, so dass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

Wenn Sie mit dem Aufbau der Karte zufrieden sind, klicken Sie auf die Schaltfläche „Code generieren“.
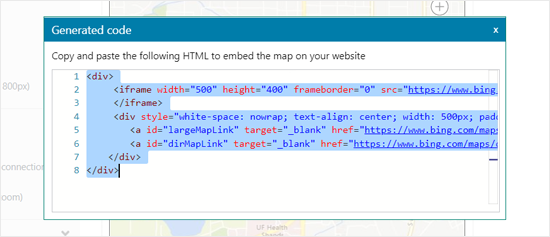
Bing Maps zeigt dann ein Code-Snippet an. Kopieren Sie den Code, da Sie ihn im nächsten Schritt benötigen.

Wechseln Sie nun zurück zu Ihrer WordPress-Website und öffnen Sie den Beitrag oder die Seite, zu der Sie die Karte hinzufügen möchten.
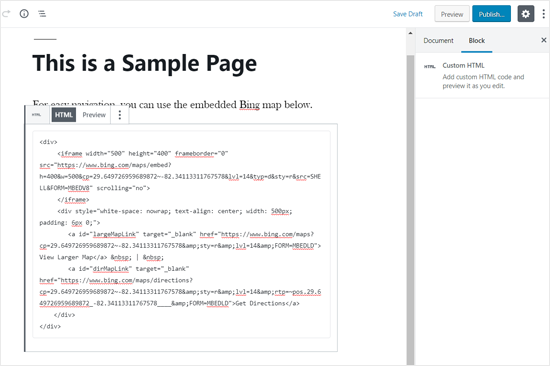
Klicken Sie dann auf das „+“-Symbol und beginnen Sie mit der Eingabe von „custom HTML“.

Wenn der richtige Block erscheint, klicken Sie einfach darauf, um ihn der Seite hinzuzufügen.
Danach fügen Sie den Einbettungscode einfach in den benutzerdefinierten HTML-Block ein.

Sie können nun entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“ klicken, um die Karte in Ihrem Online-Shop oder auf Ihrer Website zu veröffentlichen.
Methode 2: Hinzufügen von Bing Maps mit einem Plugin (am besten zum Einbetten mehrerer Karten)
Wenn Sie nur eine Karte hinzufügen müssen, dann ist der Einbettungscode eine gute Lösung. Diese Methode kann jedoch viel Zeit und Mühe kosten, wenn Sie mehrere Bing Maps hinzufügen müssen.
Wenn Sie z. B. ein Branchenverzeichnis betreiben, müssen Sie vielleicht auf jeder einzelnen Seite eine Karte einfügen. In diesem Fall empfehlen wir Ultimate Maps von Supsystic, da es die Einbindung von Bing Maps, Leaflet Maps und anderen Google Maps-Alternativen erleichtert.
Als Erstes müssen Sie das Plugin Ultimate Maps by Supsystic installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Um dieses Plugin mit Bing Maps zu verwenden, benötigen Sie einen Bing Map API Key.
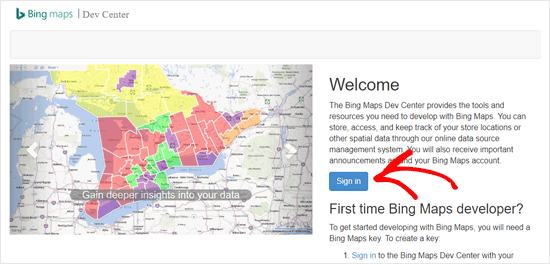
Um diesen Schlüssel zu erhalten, erstellen Sie einfach ein Konto im Bing Maps Dev Center. Wenn Sie bereits ein Microsoft-Konto haben, können Sie sich mit Ihren Microsoft-Anmeldeinformationen anmelden.

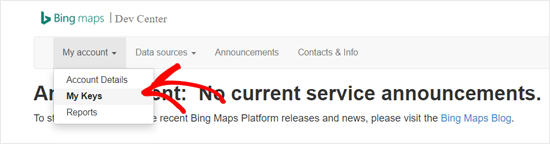
Nachdem Sie sich bei Ihrem Konto angemeldet haben, klicken Sie auf das Menü „Mein Konto“.
Wählen Sie dann „Meine Schlüssel“.

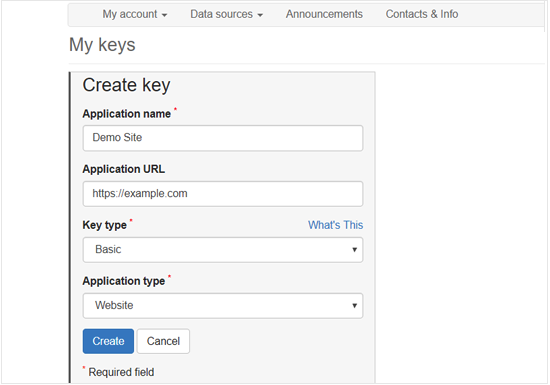
Auf dem nächsten Bildschirm müssen Sie die Informationen zu Ihrem WordPress-Blog oder Ihrer Website eingeben.
Klicken Sie dann auf „Erstellen“.

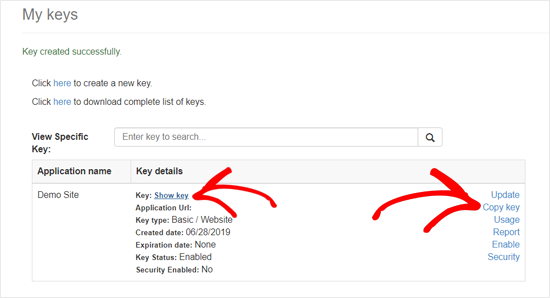
Nach einigen Augenblicken wird die Meldung „Schlüssel erfolgreich erstellt“ angezeigt.
Sie können nun auf „Schlüssel anzeigen“ klicken und den Bing Maps API-Schlüssel kopieren, oder Sie klicken einfach auf den Link „Schlüssel kopieren“.

Der nächste Schritt ist das Einfügen des Schlüssels in die Plugin-Einstellungen.
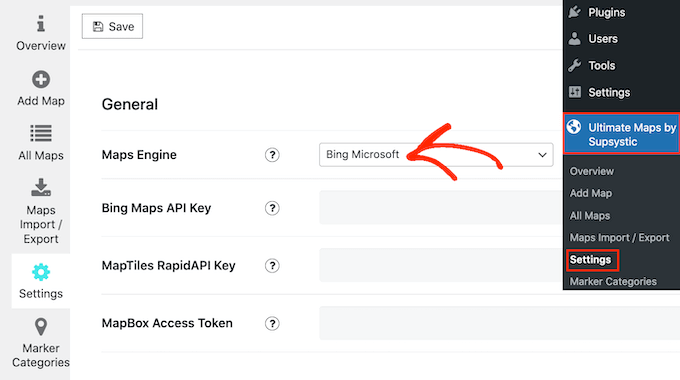
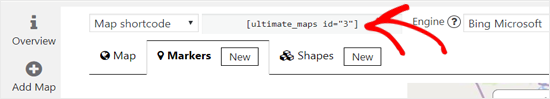
In Ihrem WordPress-Dashboard müssen Sie zu Ultimate Maps by Supsystic “ Einstellungen gehen. Öffnen Sie dann das Dropdown-Menü „Maps Engine“ und wählen Sie „Bing Microsoft“.

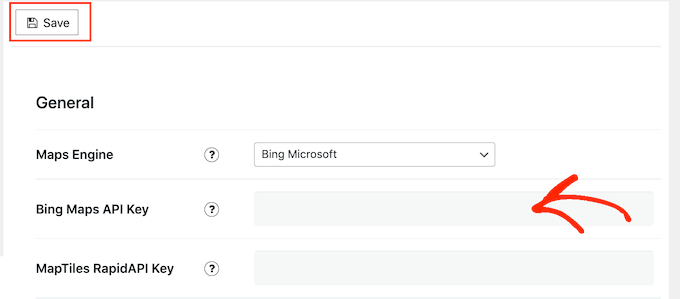
Sie können nun den API-Schlüssel in das Feld „Bing Maps API Key“ einfügen.
Vergessen Sie dann nicht, auf die Schaltfläche „Speichern“ zu klicken.

Danach können Sie Markierungskategorien hinzufügen. Ähnlich wie Kategorien und Tags in WordPress können diese helfen, die Points of Interest auf Ihrer Karte zu organisieren.
Wenn Sie zum Beispiel eine Karte für Touristen erstellen, könnten Sie Kategorien wie „Unterkunft“, „Restaurants“ und „Sehenswürdigkeiten“ anlegen.
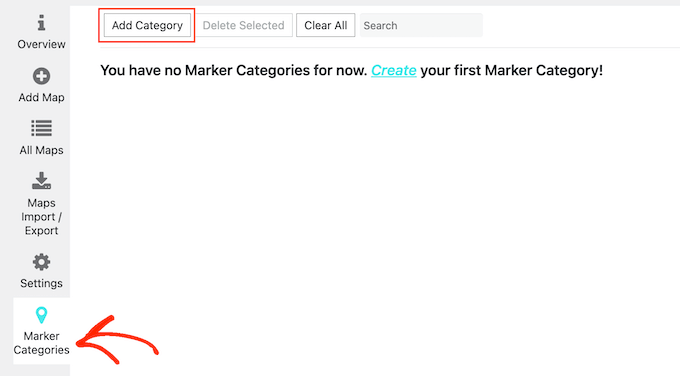
Um eine Kategorie zu erstellen, wählen Sie einfach die Registerkarte „Markierungskategorien“ und klicken Sie dann auf „Kategorie hinzufügen“.

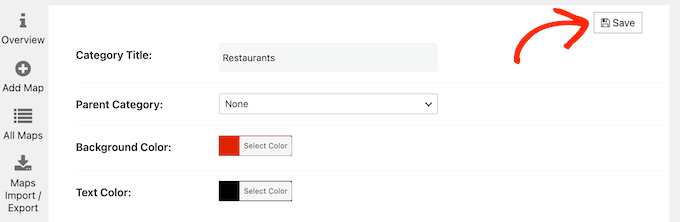
Sie können nun einen Titel hinzufügen, den Hintergrund und die Textfarbe ändern und untergeordnete Kategorien übergeordneten Kategorien zuordnen.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf „Speichern“.

Um weitere Kategorien zu erstellen, klicken Sie einfach auf die Schaltfläche „Kategorie hinzufügen“.
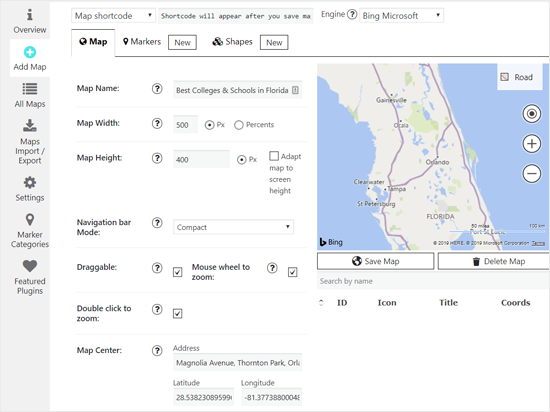
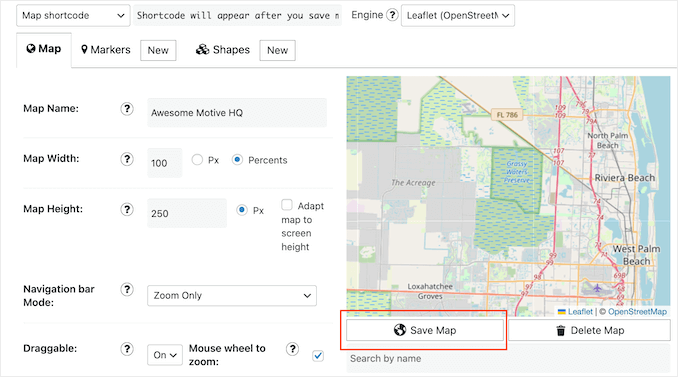
Klicken Sie anschließend auf die Registerkarte „Karte hinzufügen“. Sie können nun einen Namen für die Karte eingeben, ihre Breite und Höhe festlegen, einen Navigationsleistenmodus wählen und vieles mehr.

Sie können auch Optionen konfigurieren, um die Bing-Karte verschiebbar zu machen, Doppelklick zum Zoomen zu verwenden und vieles mehr.
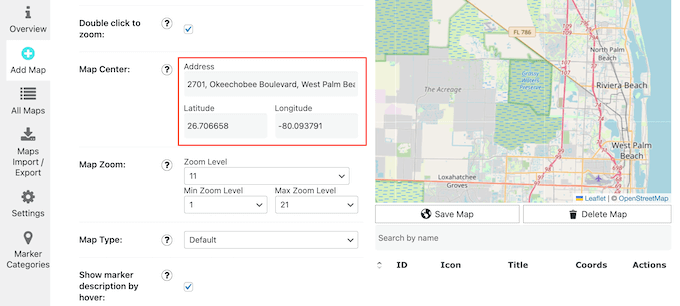
Das Wichtigste ist, dass Sie unter „Kartenzentrum“ den Ort eingeben, den Sie anzeigen möchten. Sie können entweder die Adresse oder die Werte für Längen- und Breitengrad eingeben.

Auf dieser Seite gibt es viele Einstellungen, es lohnt sich also, alle Optionen durchzusehen und gegebenenfalls Änderungen vorzunehmen.
Wenn Sie mit dem Aufbau der Karte zufrieden sind, klicken Sie einfach auf „Karte speichern“.

Danach können Sie einen oder mehrere Orte auf der Karte mit Markierungen hervorheben.
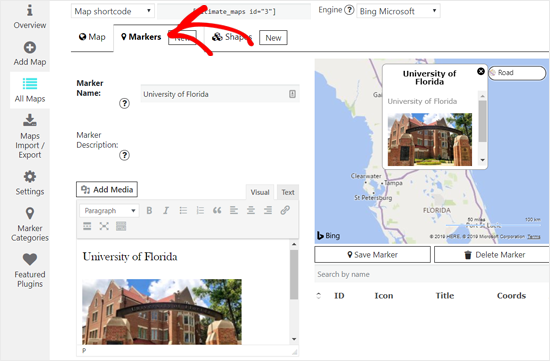
Klicken Sie zunächst auf die Registerkarte Markierungen und geben Sie dann einen Namen für die Markierung ein. In der Regel werden Sie den Namen des Ortes oder der Organisation verwenden, aber Sie können jeden beliebigen Namen eingeben.

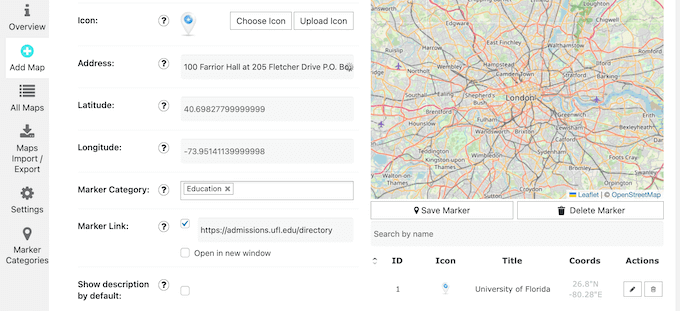
Danach können Sie der Markierungsbeschreibung Text und Bilder hinzufügen. Sie können auch ein Symbol für die Markierung auswählen.
Danach müssen Sie eine Adresse für den Marker eingeben und eine Markerkategorie auswählen.

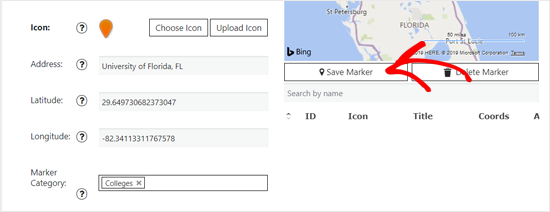
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf „Markierung speichern“.
Um weitere Marker hinzuzufügen, gehen Sie einfach wie oben beschrieben vor.

Während Sie Markierungen hinzufügen, wird die Kartenvorschau automatisch aktualisiert.
Wenn Sie mit der Anpassung der Karte fertig sind, kopieren Sie den Shortcode neben „Karten-Shortcode“.

Wenn Sie keinen Shortcode sehen, dann stellen Sie sicher, dass Sie die Karte gespeichert haben.
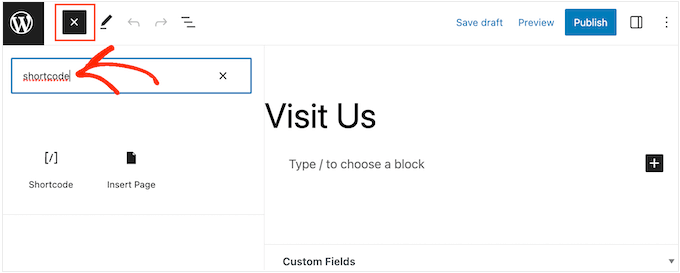
Sie können nun die Seite oder den Beitrag öffnen, in den Sie die Bing-Karte einbetten möchten. Klicken Sie einfach auf das Symbol „Neuen Block hinzufügen ‚+'“ und geben Sie „Shortcode“ ein.

Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite hinzuzufügen.
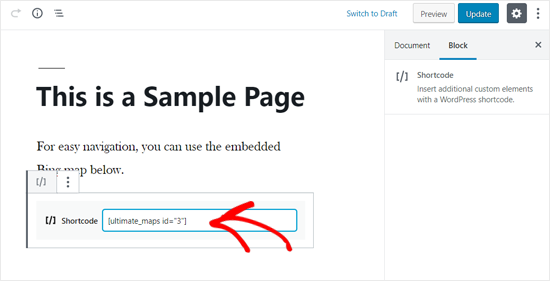
Fügen Sie nun einfach den Bing Map Shortcode in den Block ein.

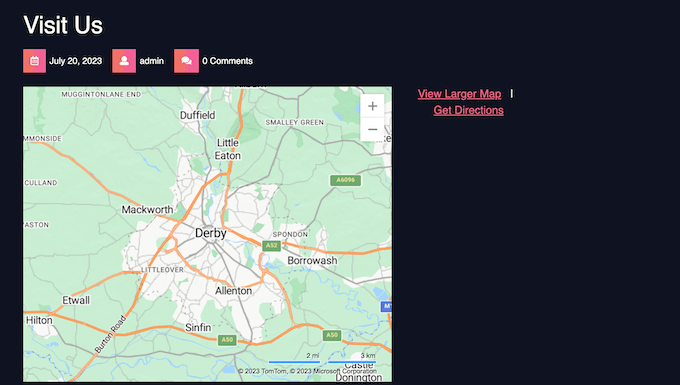
Um die Karte zu aktivieren, klicken Sie entweder auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“. Wenn Sie nun Ihre Website besuchen, sehen Sie die Bing-Karte in Aktion.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Bing Maps in WordPress einbinden können. Vielleicht interessieren Sie sich auch für unsere Anleitung zur Erstellung eines WooCommerce-Popups zur Umsatzsteigerung oder für unsere Expertenauswahl der besten Live-Chat-Software für kleine Unternehmen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the practical guide. So far I only had experience with google maps. I will definitely try to integrate BING maps as well, in order to test their functions and possibly also the loading speed.
Jiří Vaněk says
Thanks for the tip, I actually never thought of using maps other than Google. But I’m all about speed. Google Maps slows down page loading a lot. Are Bing and Microsoft better off?
WPBeginner Support says
The maps would require a similar amount of load time at the moment.
Admin
GODZILLA491 says
I don’t know why but it doesn’t work.
I found your tutorial after several minutes spent doing the same things you do but all i had is a blank post.
With google it works, but i need to use bing maps.
WPBeginner Staff says
We have a video tutorial for that on our YouTube Channel, don’t forget to subscribe:
http://www.youtube.com/watch?v=JDCoOOLCmQg
Anita says
how do I find a video on adding google maps