Möchten Sie eine Staging-Site für WordPress erstellen, sind aber nicht sicher, wo Sie anfangen sollen?
Eine WordPress-Staging-Site ist eine Test-Site, auf der Sie „sicher“ Plugin-Updates und andere Änderungen vornehmen können, bevor Sie live gehen.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie ganz einfach eine Staging-Umgebung für Ihre WordPress-Website erstellen können. Wir werden verschiedene Methoden vorstellen, von denen die meisten nur ein paar Klicks erfordern.

Was ist ein Schauplatz?
Eine Staging-Site ist ein Klon Ihrer Live-Website, der dazu dient, Änderungen zu testen, bevor sie live geschaltet werden. Staging-Sites helfen Ihnen, Fehler zu finden, damit Sie Ihre Live-Website nicht zerstören.
In der Vergangenheit war es sehr schwierig, eine WordPress-Staging-Site einzurichten, aber jetzt hat sich das geändert, so dass sogar eine nicht-technische Person es tun kann.
Viele Benutzer installieren WordPress lokal auf ihrem Windows- oder Mac-Computer, um Änderungen zu testen. Sobald sie mit den Aktualisierungen fertig sind, laden sie diese Änderungen einfach von localhost auf den Live-Server hoch.
Das größte Problem bei diesem Ansatz ist, was passiert, wenn etwas, das auf Ihrem Localhost funktioniert hat, auf dem Live-Server nicht funktioniert.
Oft laufen die lokalen Websites und die Live-WordPress-Hosting-Server nicht in derselben Umgebung.
Da die Staging-Site auf Ihrem Webhosting-Server läuft, können Sie all diese Fehler leicht vermeiden, da sie mit der gleichen Serverkonfiguration wie Ihre Live-Site läuft.
Werfen wir also einen Blick darauf, wie man eine Staging-Site für WordPress einrichtet.
Einfache Erstellung einer WordPress-Staging-Site
Es gibt mehrere Möglichkeiten, eine Staging-Site für WordPress zu erstellen. Am einfachsten ist es, die integrierte Staging-Site-Funktion Ihres Hosting-Anbieters zu nutzen.
Einige der besten WordPress-Hosting-Unternehmen bieten bereits 1-Klick-Staging-Websites an. Wenn Ihre Website bei einem von ihnen gehostet wird, können Sie problemlos eine Staging-Website erstellen.
Wenn Sie keine dieser beliebten Hosting-Lösungen nutzen, haben wir auch eine Lösung, mit der Sie eine WordPress-Staging-Site mithilfe eines Plugins (und sogar manuell) erstellen können.
Für ein schnelleres Blättern können Sie die Navigation unten verwenden, um zu dem Abschnitt zu springen, der für Sie am wichtigsten ist:
Erstellen einer Staging-Site bei Bluehost
Bluehost ist einer der besten WordPress-Hosting-Anbieter. Sie bieten eine schnelle 1-Klick-Staging-Site-Lösung mit all ihren Plänen.
Zunächst müssen Sie Ihr Bluehost-Dashboard aufrufen und den Abschnitt „Meine Websites“ besuchen.
Wechseln Sie dann zur Registerkarte „Plugins“ und schalten Sie den Schalter neben der Option „Bluehost Plugin“ um.

Gehen Sie danach auf das Dashboard Ihrer WordPress-Website und besuchen Sie die Seite Bluehost “ Staging.
Klicken Sie nun auf die Schaltfläche „Staging-Site erstellen“.

Bluehost wird nun die Staging-Umgebung für Ihre Website vorbereiten.
Sobald dies geschehen ist, wird ein Abschnitt ‚Staging Site‘ angezeigt, in dem Sie das Kästchen ‚Not currently editing‘ markieren müssen.

Auf Ihrem Bildschirm wird nun eine Aufforderung angezeigt, zur Staging-Site zu wechseln.
Klicken Sie hier auf die Schaltfläche „Wechseln“.

Sobald Sie umgeschaltet haben, sehen Sie eine Schaltfläche auf dem Bildschirm, die anzeigt, dass Sie auf der Staging-Website arbeiten.
Sie können weiter an Ihrer Website arbeiten, ohne sich Sorgen machen zu müssen, dass sich dies auf Ihre Live-Site auswirkt.

Bereitstellen von Änderungen von der Staging- zur Live-Site bei Bluehost
Sobald Sie bereit sind, Änderungen aus dem Staging auf die Live-Site zu übertragen, gehen Sie einfach von der WordPress-Verwaltungsseitenleiste zur Bluehost “ Staging-Seite.
Von hier aus sehen Sie das Dropdown-Menü für die Bereitstellungsoptionen neben Ihrer Staging-Website. Sie können nur die Dateien, nur die Datenbank oder alle Änderungen bereitstellen.
Wenn Sie sich nicht sicher sind, klicken Sie auf die Schaltfläche „Alle Änderungen bereitstellen“, um fortzufahren.

Klicken Sie anschließend auf die Schaltfläche „Deploy Site“ neben dem Dropdown-Menü.
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie aufgefordert werden, zu bestätigen, dass Sie die Staging-Site auf der Produktionssite bereitstellen möchten. Klicken Sie auf die Schaltfläche „Bereitstellen“, um fortzufahren.

Bluehost wird nun damit beginnen, Ihre Staging-Site auf die Live-Site zu übertragen. Je nach Größe Ihrer Website kann dies eine Weile dauern.
Sie können nun zu Ihrer Live-Website zurückkehren, um Ihre Änderungen in Aktion zu sehen, indem Sie auf die Schaltfläche Radio unter der Option Produktionsseite klicken.

Klonen von Produktionsstandorten in Staging
Wenn Sie nun zur Produktionswebsite zurückwechseln, werden die dort vorgenommenen Änderungen nicht automatisch mit Ihrer Staging-Website synchronisiert.
Wenn Sie in Zukunft mehr Dinge auf Ihrer Staging-Website testen möchten, müssen Sie Ihre Website duplizieren.
Dazu müssen Sie die Seite Bluehost “ Staging besuchen und auf die Schaltfläche „Clone to staging“ klicken.

Bluehost klont dann die letzten Änderungen an Ihrer Live-Website auf Ihre Staging-Website. Danach können Sie zu Test- und Entwicklungszwecken zur Staging-Website wechseln.
Erstellen einer Staging-Site auf SiteGround
SiteGround ist ein weiteres Top-WordPress-Hosting-Unternehmen, das mit seinen GrowBig- und GoGeek-Tarifen eine 1-Klick-Staging-Funktion anbietet.
Wenn Ihre Website bei SiteGround gehostet wird, können Sie auf diese Weise eine Staging-Website einrichten.
Zunächst müssen Sie sich in Ihrem SiteGround-Dashboard anmelden und zur Registerkarte Websites wechseln. Von hier aus müssen Sie die Site Tools unterhalb Ihrer Website auswählen.

Auf dem nächsten Bildschirm müssen Sie in der linken Spalte auf das Menü WordPress “ Staging klicken.
Wählen Sie hier Ihre Website aus und geben Sie dann einen Namen für Ihr Belegexemplar ein.

Klicken Sie auf die Schaltfläche „Erstellen“, um fortzufahren, und Siteground wird eine Staging-Kopie Ihrer Website erstellen.
Danach müssen Sie auf die Schaltfläche „Zu geschützten URLs gehen“ klicken, um Ihre Staging-Website mit einem Passwort zu schützen und sie privat zu halten.

Auf dem nächsten Bildschirm gibt Siteground automatisch die URL und den Pfad für Ihre Staging-Website ein.
Sie müssen den Benutzernamen und das Passwort eingeben, die Sie zum Schutz Ihrer Staging-Site verwenden möchten.

Klicken Sie auf die Schaltfläche „Schützen“, um Ihre Einstellungen zu speichern.
Sie können nun zur WordPress “ Staging-Seite zurückkehren und auf die Schaltfläche „Log in to Admin Panel“ neben Ihrer Staging-Website klicken.

SiteGround öffnet nun den WordPress-Administrationsbereich Ihrer Staging-Website. Sie können Ihre Änderungen auf dieser Staging-Website testen.
Bereitstellen von Änderungen auf Ihrer Live-Website
Sobald Sie Ihre Änderungen auf der Staging-Website ausprobiert haben, können Sie sie in Ihre Live-Website einfügen.
SiteGround macht auch dies einfach.
Klicken Sie einfach in der linken Spalte auf das Menü WordPress “ Staging. Klicken Sie dann auf das Drei-Punkte-Menü neben Ihrer Staging-Site unter dem Abschnitt „Staging-Kopien verwalten“.

Das Menü zeigt Ihnen zwei Verteilungsoptionen an. Sie können entweder die Option „Vollständige Bereitstellung“ oder „Benutzerdefinierte Bereitstellung“ wählen.
Bei der Option „Vollständige Bereitstellung“ wird alles von der Staging-Website auf Ihre Live-Website übertragen. Bei der Option „Benutzerdefinierte Bereitstellung“ können Sie auswählen, welche Dateien oder Daten Sie zusammenführen möchten.
Wenn Sie unsicher sind, wählen Sie die Option „Vollständige Bereitstellung“.
SiteGround kopiert dann die Staging-Site auf Ihre Live-Website.
Live-Übertragung auf Ihre Staging-Website
Änderungen, die Sie an Ihrer Live-Website vornehmen, werden nicht automatisch auf Ihre Staging-Website übertragen.
Jedes Mal, wenn Sie an Ihrer Staging-Website arbeiten müssen, wiederholen Sie den oben beschriebenen Vorgang, um eine neue Staging-Website zu erstellen.
Erstellen einer Staging-Site auf WP Engine
WP Engine ist das beste WordPress-verwaltete Hosting-Unternehmen der Welt. Managed WordPress-Hosting ist ein Concierge-Service für Ihre WordPress-Website, bei dem sich der Hosting-Anbieter um Updates, Backups, Sicherheit und Leistung kümmert.
WP Engine bietet eine Ein-Klick-Staging-Lösung mit all ihren Plänen. Wenn Sie WP Engine zum Hosten Ihrer Website verwenden, können Sie auf diese Weise eine Staging-Umgebung für Ihre Website einrichten.
Zunächst müssen Sie sich in Ihrem WP Engine Dashboard anmelden. Gehen Sie dann auf die Seite „Sites“ und wählen Sie Ihre Website aus, indem Sie sie anklicken.

Dadurch gelangen Sie zum Dashboard Ihrer Website.
Klicken Sie nun in der linken Spalte auf den Link „Staging hinzufügen“ oder wählen Sie ihn oben unter dem Namen Ihrer Website aus.

Daraufhin wird der Bildschirm „Umgebung hinzufügen“ angezeigt.
Sie werden aufgefordert, auszuwählen, wie Sie mit Ihrer Staging-Umgebung verfahren möchten.

Nachfolgend wird erläutert, was jede dieser Optionen bewirkt:
- Mit einer neuen leeren Website beginnen“ erstellt eine neue leere Website.
- Beginnen Sie mit einer geführten Erfahrung“ erstellt eine neue Website mit einer geführten Erfahrung und Demo-Inhalten.
- Mit „Copy an existing environment to this site“ wird Ihre Produktions- oder Entwicklungsumgebung auf diese Site kopiert (z. B. Ihre Live-Site auf diese Umgebung).
- Vorhandene Umgebung verschieben“ verschiebt eine Umgebung an diesen Standort (z. B. Verschieben der Entwicklungsumgebung in die Staging-Umgebung)
- Mit „Mit einer WooCommerce-Site beginnen“ wird eine neue WordPress-Site mit vorinstalliertem WooCommerce erstellt.
Da Sie eine Staging-Kopie unserer Live-Website erstellen möchten, müssen Sie auf die Option „Kopieren einer bestehenden Umgebung auf diese Site“ klicken.

Nachdem Sie eine Umgebung ausgewählt haben, wählen Sie die letzte Sicherungskopie aus, die Sie kopieren möchten, und klicken dann auf die Schaltfläche „Weiter“, um fortzufahren.
Nun müssen Sie einen Namen für Ihre Staging-Site angeben. Dieser Name wird in der URL Ihrer Staging-Site verwendet. Wählen Sie anschließend STG (Staging) als Umgebungstyp.

Klicken Sie auf die Schaltfläche „Umgebung erstellen“, um fortzufahren.
WP Engine wird nun eine Staging-Site für Sie erstellen. Danach werden Sie zum Dashboard Ihrer Staging-Umgebung weitergeleitet.

Als Nächstes müssen Sie auf die Schaltfläche Vorhängeschloss klicken, um den Passwortschutz für Ihre Staging-Site zu aktivieren.
Danach müssen Sie auf die Registerkarte „Dienstprogramme“ wechseln, um den Benutzernamen und das Passwort für die Staging-Site zu kopieren.

Sie können nun oben auf die Schaltfläche „WP Admin“ klicken, um sich bei Ihrer Staging-Website anzumelden.
Sie können auf der Staging-Website Änderungen vornehmen und Funktionen ausprobieren, wie Sie es auch bei einer normalen WordPress-Website tun würden, die Sie irgendwo anders installieren.

Bereitstellung von Änderungen von der Staging- zur Live-Website auf WP Engine
Möchten Sie die Änderungen, die Sie auf der Staging-Website vorgenommen haben, in Ihre Live-Website übernehmen?
Klicken Sie einfach auf die Schaltfläche „Umgebung kopieren“, um mit der Bereitstellung zu beginnen.

Dadurch gelangen Sie auf die Seite mit den Optionen. Hier müssen Sie Ihre Quell- und Zielumgebung für die Kopie auswählen.
Hier wählen Sie Ihre Staging-Website als Quellumgebung und Ihre Produktions- oder Live-Website als Zielumgebung aus.

Sie können auswählen, was Sie kopieren möchten. Sie können zum Beispiel alle Datenbanktabellen und Dateien, bestimmte Dateien und Datenbanktabellen oder nur das Dateisystem kopieren.
Hinweis: Wenn Sie alles kopieren, verlieren Sie alle Daten, die auf Ihrer Live-Website gespeichert sind, nachdem Sie sie für die Staging-Umgebung verwendet haben. Dazu können wichtige Daten wie neue Beiträge, Seiten, Kunden und Bestellungen gehören. Es ist daher ratsam, ein Backup Ihrer Live-Website zu erstellen, bevor Sie die Staging-Umgebung nutzen.
Klicken Sie anschließend auf die Schaltfläche „Überprüfen und bestätigen“, um mit der Bereitstellung zu beginnen. Es wird eine Weile dauern, bis alles auf Ihre Live-Website kopiert ist.
Sie erhalten eine E-Mail-Benachrichtigung, wenn der Vorgang abgeschlossen ist.
Erstellen einer Staging-Site mit WordPress-Plugin
Wenn Ihr WordPress-Hosting-Unternehmen keine Staging-Site-Funktion anbietet, können Sie dennoch eine Staging-Website mithilfe eines WordPress-Plugins erstellen.
Diese Methode hat jedoch auch einige Nachteile.
Erstens hat ein Plugin nur begrenzte Kontrolle über Ihren Hosting-Server. Aus diesem Grund liefert es möglicherweise nicht immer die besten Ergebnisse.
Zweitens wird das von uns verwendete Plugin Ihre Staging-Site auf seinen eigenen Servern speichern. Wenn Sie sich Sorgen um Ihre Privatsphäre und den Datenschutz machen, ist dies möglicherweise nicht ideal für Sie.
Schließlich hat das Plugin mehrere bekannte Inkompatibilitäten. Bitte überprüfen Sie die Inkompatibilitätsseite, um sicherzustellen, dass Ihre Website kompatibel ist.
Sehen wir uns also an, wie man eine WordPress-Site mit einem WordPress-Plugin erstellt.
Als Erstes müssen Sie das WP Stagecoach-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung WP Stagecoach zu Ihrer Verwaltungsleiste hinzu. Wenn Sie darauf klicken, gelangen Sie zur Seite mit den Einstellungen des Plugins.

Sie müssen Ihren WP Stagecoach-Benutzernamen und den API-Schlüssel eingeben, den Sie in Ihrem Konto auf der Plugin-Website finden.
Danach müssen Sie die Seite WP Stagecoach “ WP Stagecoach besuchen und einen Namen für Ihre Staging-Website wählen. Dieser Name wird auch als Subdomain für Ihre WordPress-Staging-Website verwendet.

Vergessen Sie nicht, das Kästchen neben der Option „Passwortschutz für die Staging-Website“ zu aktivieren. Damit wird Ihre Staging-Website vor der Öffentlichkeit und Suchmaschinen geschützt.
Klicken Sie auf die Schaltfläche „Mit der Postkutsche fahren“, um fortzufahren.

Das Plugin erstellt nun eine Sicherungskopie Ihrer WordPress-Dateien und der Datenbank, um sie für Ihre Staging-Site zu exportieren.
Je nach Größe Ihrer WordPress-Website kann dies eine Weile dauern.
Sobald Sie fertig sind, sehen Sie den Link zu Ihrer Staging-Site und deren Verwaltungsbereich.

Sie können auf den Link klicken, um Ihre Staging-Site zu besuchen und mit der Arbeit daran zu beginnen.
Oben in der Verwaltungsleiste erscheint eine leuchtend orangefarbene Meldung, die anzeigt, dass Sie an Ihrer Staging-Site arbeiten.

Bereitstellung der Staging-Site für den Live-Betrieb mit WP Stagecoach
Sobald Sie bereit sind, die Änderungen in Ihre Live-Site zu importieren, gehen Sie auf die Seite WP Stagecoach “ Import Changes und klicken Sie auf die Schaltfläche Check for Changes.

Das Plugin sucht nun nach Änderungen auf Ihrer Staging-Site und zeigt Ihnen dann Optionen zum Importieren an.
Sie können zwischen allen Änderungen, Dateiänderungen und Datenbankänderungen wählen.

Das Plugin zeigt Ihnen den Fortschritt des Imports an und benachrichtigt Sie, wenn er abgeschlossen ist.
Sie können nun Ihre Live-Site testen, um zu sehen, ob alle Änderungen erfolgreich importiert wurden.
Manuelles Erstellen einer Staging-Site für WordPress
Mit dieser Methode lernen Sie, wie Sie manuell eine Staging-Site für Ihre WordPress-Installation erstellen. Sie ist für fortgeschrittene Benutzer und erfordert mehr Arbeit als die anderen oben beschriebenen Methoden.
Ein weiterer Nachteil dieser Methode ist, dass Ihre Website vorübergehend nicht verfügbar ist, wenn Änderungen vom Staging- auf den Live-Server übertragen werden.
Sehen wir uns also an, wie Sie manuell eine Staging-Umgebung für Ihre WordPress-Website erstellen.
Als Erstes müssen Sie eine Subdomain für Ihre Staging-Website erstellen. Wenn Sie Bluehost nutzen, gehen Sie zum Dashboard Ihres Hosting-Kontos und wechseln Sie zur Registerkarte „Erweitert“.
Klicken Sie dann auf die Schaltfläche „Verwalten“ neben der Option „cPanel“.

Dadurch wird das cPanel in einer neuen Registerkarte geöffnet, in der Sie zum Abschnitt „Domain“ hinunterblättern müssen.
Klicken Sie hier auf die Option „Domains“.

Daraufhin wird eine Liste aller Domains in Ihrem Hosting-Account angezeigt. Hier müssen Sie auf die Schaltfläche „Neue Domäne erstellen“ klicken.
Danach öffnet sich eine neue Seite auf dem Bildschirm, auf der Sie Ihre Subdomain, gefolgt vom Domainnamen, in das Feld „Domain“ eintragen müssen, etwa so:
subdomain.beispiel.de
Klicken Sie anschließend einfach auf die Schaltfläche „Absenden“, um Ihre Einstellungen zu speichern.

Hinweis: Wir verwenden Bluehost in unseren Beispiel-Screenshots, daher kann Ihr Bildschirm anders aussehen.
Ihr Hosting-Kontrollpanel fügt nun Ihre Subdomain hinzu, die Sie für den Import Ihrer Live-WordPress-Site verwenden können.
Als Nächstes müssen Sie das Duplicator-Plugin auf Ihrer Live-Site installieren und aktivieren. Wenn Sie alle Funktionen benötigen, können Sie die Premium-Version von Duplicator hier erwerben.
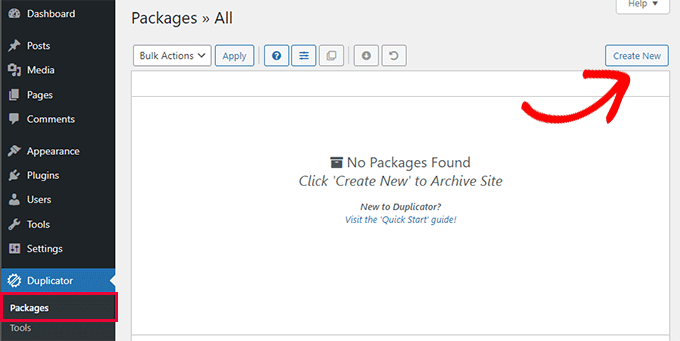
Nach der Aktivierung müssen Sie auf das Duplicator-Menü in Ihrer WordPress-Admin-Seitenleiste klicken und unter Pakete auf die Schaltfläche „Neu erstellen“ klicken.

Danach werden Sie aufgefordert, auf die Schaltfläche „Weiter“ zu klicken, um fortzufahren. Duplicator führt nun den Assistenten zum Duplizieren von Websites aus.
Zunächst werden einige Tests durchgeführt, um festzustellen, ob alles in Ordnung ist. Wenn alle Punkte mit „Gut“ markiert sind, klicken Sie auf die Schaltfläche „Erstellen“.

Das Plugin beginnt nun, ein Duplicator-Paket für Ihre WordPress-Website zu erstellen. Dieser Vorgang kann je nach Größe Ihrer Website einige Minuten dauern.
Wenn Sie fertig sind, sehen Sie Download-Optionen für das Installationsprogramm und das Archivpaket. Sie müssen auf die Schaltfläche „Beide Dateien herunterladen“ klicken, um beide Dateien auf Ihren Computer herunterzuladen.

Sie müssen diese beiden Dateien in das Dateiverzeichnis der gerade erstellten Subdomain hochladen. Weitere Informationen finden Sie in unserer Anleitung zum Hochladen von Dateien auf Ihre WordPress-Website mit FTP.
Als Nächstes benötigt Ihre neue Staging-WordPress-Site eine neue Datenbank. Lassen Sie uns eine erstellen.
Gehen Sie zum Kontrollpanel Ihres WordPress-Hosting-Kontos und wechseln Sie zur Registerkarte „Erweitert“.
Blättern Sie dann zum Abschnitt „Datenbanken“ und klicken Sie auf die Schaltfläche „Verwalten“ daneben.

Wenn Sie nicht Bluehost nutzen, sieht Ihre WordPress-Hosting-Umgebung vielleicht etwas anders aus. Machen Sie sich keine Sorgen und suchen Sie einfach den Abschnitt Datenbanken.
Dies führt Sie zur Seite „MySQL-Datenbanken“, wo Sie zunächst einen Namen für Ihre Datenbank eingeben können.
Klicken Sie dann auf die Schaltfläche „Datenbank erstellen“.

Als nächstes müssen Sie einen MySQL-Benutzer für Ihre Datenbank anlegen.
Blättern Sie nach unten zum Abschnitt MySQL-Benutzer und geben Sie einen Benutzernamen und ein Passwort für Ihren neuen Datenbankbenutzer ein.

Nun müssen Sie diesem Benutzer das Recht geben, auf die zuvor erstellte Datenbank zuzugreifen und sie zu ändern.
Blättern Sie einfach nach unten zum Abschnitt „Benutzer zur Datenbank hinzufügen“ und wählen Sie Ihre Datenbank und den soeben erstellten Benutzer aus.

Klicken Sie anschließend auf die Schaltfläche „Hinzufügen“, um fortzufahren.
Sie werden aufgefordert, Berechtigungen für den Benutzer auszuwählen. Aktivieren Sie das Kontrollkästchen „Alle Berechtigungen“ und klicken Sie dann auf die Schaltfläche „Änderungen vornehmen“.

Jetzt ist Ihre Datenbank bereit, für Ihre Staging-Website verwendet zu werden.
Als Nächstes müssen Sie einen neuen Browser-Tab öffnen und die Subdomain Ihrer Staging-Site wie folgt eingeben:
https://yoursubdomain.example.com/installer.php
Vergessen Sie nicht, yoursubdomain durch die tatsächliche Subdomain und example.com durch Ihren eigenen Domainnamen zu ersetzen.
Dadurch wird der Installationsassistent von Duplicator gestartet.

Unter dem Abschnitt „Setup“ werden Sie aufgefordert, die Daten Ihrer WordPress-Datenbank einzugeben.
Ihr Host wird wahrscheinlich localhost sein. Danach geben Sie die Details der Datenbank ein, die Sie im vorherigen Schritt für Ihren neuen Domainnamen erstellt haben.
Klicken Sie auf die Schaltfläche „Validieren“, um sicherzustellen, dass Duplicator eine Verbindung zu Ihrer Datenbank herstellen kann.

Klicken Sie anschließend auf die Schaltfläche „Weiter“, um fortzufahren.
Duplicator entpackt nun Ihre WordPress-Datenbank und -Dateien und importiert sie auf Ihre Staging-Site.
Sobald Sie fertig sind, erhalten Sie eine Erfolgsmeldung.

Sie können auf die Schaltfläche „Admin Login“ klicken, um den WordPress-Administrationsbereich Ihrer Website auf der neuen Staging-Site zu öffnen.
Jetzt haben Sie Ihre Staging-Site eingerichtet. Sie können sie schützen, indem Sie die Subdomain mit einem Passwortschutz versehen.
Rufen Sie das Dashboard Ihres Hosting-Accounts auf und wechseln Sie zur Registerkarte „Erweitert“.
Scrollen Sie dann zum Abschnitt „cPanel“ und klicken Sie auf die Schaltfläche „Verwalten“ daneben.

Dadurch öffnet sich das cPanel in einem neuen Fenster, in dem Sie zum Abschnitt „Dateien“ hinunterblättern müssen.
Klicken Sie hier auf das Symbol „Verzeichnisdatenschutz“.

Als Nächstes müssen Sie Ihren Subdomain-Ordner auswählen und dann das Kontrollkästchen „Passwortschutz für dieses Verzeichnis“ aktivieren.
Sie werden aufgefordert, einen Namen für diese Einstellung anzugeben, und klicken dann auf die Schaltfläche „Speichern“.

Ihre Staging-Site wird nun hinter einem Passwortschutz versteckt, so dass sie weder von Suchmaschinen noch von der Öffentlichkeit eingesehen werden kann.
Sie können nun an Ihrer Staging-Site arbeiten und alle Änderungen vornehmen.
Manuelle Bereitstellung der Staging-Site für die Live-Site
Wenn Sie bereit sind, Änderungen von Ihrer Staging-Site auf den Live-Server zu übertragen, folgen Sie den oben beschriebenen Schritten.
Erstellen Sie einfach ein neues Duplicator-Paket auf Ihrer Testseite und laden Sie das Installationsprogramm und die Archivdateien auf Ihren Computer herunter (siehe Anweisungen oben).
Als Nächstes müssen Sie zu Ihrer Live-Site wechseln und ein vollständiges WordPress-Backup erstellen (Sie können auch Duplicator verwenden, um ein vollständiges Backup zu erstellen).
Sobald Sie fertig sind, müssen Sie alle WordPress-Dateien und -Ordner von Ihrer Live-Website löschen. Das bedeutet, dass Ihre WordPress-Website für eine Weile nicht erreichbar sein wird.
Befolgen Sie schließlich die obigen Anweisungen, um den Duplicator-Installationsassistenten auszuführen und die Staging-Site auf den Live-Server zu importieren.
Wie Sie sehen können, ist die letzte Methode nicht die beste. Es gibt viele Dinge während des Prozesses, die Ihrer Website schaden können.
Wir empfehlen, diese Methode auf jeden Fall zu vermeiden, es sei denn, Sie haben keine andere Wahl. Wir empfehlen die Verwendung eines zuverlässigen Hosting-Anbieters wie Bluehost, SiteGround oder WP Engine mit integrierten Staging-Site-Funktionen.
Wir hoffen, dass Sie in diesem Artikel erfahren haben, wie Sie ganz einfach eine Staging-Umgebung für Ihre WordPress-Website erstellen können. Wenn Sie auf Probleme stoßen, lesen Sie unseren ultimativen Leitfaden zur Behebung der häufigsten WordPress-Fehler. Vielleicht möchten Sie auch erfahren , wie Sie WordPress Playground in Ihrem Browser zum Testen verwenden können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I recomend WP Staging plugin. This is really awesome plugin, with all feature you need for live website and copy as staging website. I use it for this purpose all the time and I must say, it is „must have“ plugin.
Moinuddin Waheed says
Staging site is a must have feature for anyone who is working for clients and .asking websites and blogs for clients.
it is really helpful as there is always requirements for some tweak at the time of development of the website.
Plugin option and the other doing manually is the only option for my client as I am using hostinger and there is not showing any staging website feature there.
Does any of the hostinger plan not have built in staging feature like that of bluehost and siteground?
WPBeginner Support says
You would want to check with the hosting provider’s support for what they have currently available.
Admin
Jiří Vaněk says
You can use any hosting you want, becouse for staging purpose exist awesome plugin. Look on plugin with name WP Staging. This is all you need.
Moinuddin Waheed says
Thank you for the suggestion, This will be very useful as it is needed very often.
I will explore this plugin and see to it for the functionality it has at its end.
Chip Bearden says
There IS a downside. I followed all the steps for BlueHost and made a number of changes to my home page. Worked perfectly on the staging site.
When I pushed it to production, my home page was a disaster. A few changes made it through but most did not. Worse, much of the content on the production site was trashed or even missing.
Panicky, I put the production site into maintenance mode to prevent users from seeing it. Then BlueHost’s tech support did a great job of moving the staging site to production for me and cleaning up a bunch of other problems that resulted. It took a long, tense 90 minutes before everything was back, mostly, to what I wanted. I just had to change some internal links and menu items that still pointed to the staging site.
Start to finish I was only down a couple of hours. The BlueHost customer support rep was wonderful but didn’t have a good explanation of what went wrong. Suffice it to say I’ll NEVER use staging again!
WPBeginner Support says
Thank you for your feedback, we’ll look to make it more clear in the article but unless you sync changes like posts, they will not go to your staging site and if you overwrite your live site with your staging it won’t include your new content. For your design it would heavily depend on what you’re using on your site as that should normally include any design changes.
Admin
Audra says
Is this something that can be used to test out a new theme? Can I keep my current website live and work on a new theme at the same time?
WPBeginner Support says
Yes that is one of the more common reasons to use a staging site.
Admin
Jiří Vaněk says
It’s one of the reasons why I use staging. When there’s a request to change the website’s design, a copy of the website is created where all the necessary adjustments are fine-tuned, and then the changes are easily transferred to the live version. It’s much more practical than copying the website to a subdomain and performing subsequent migration, which can be quite complicated.
Sharlene says
HI there. Is there a way to test the speed on a staging site please?
WPBeginner Support says
Our guide below gives a few options for testing the speed of your WordPress site. Depending on how your staging site is set up, there is only so much that can be tested for how helpful the speed test will be.
https://www.wpbeginner.com/beginners-guide/how-to-properly-run-a-website-speed-test-best-tools/
Admin
Carol Henrichs says
Should I use the staging site just for plugin updates and such? Can I update pages and posts in staging then push to live? Otherwise I have to create a new staging site prior to every plugin/update test.
WPBeginner Support says
You would want to use a staging site for major plugin and design updates for your site. Updating pages and posts is normally something you would do on your primary site and you can do minor updates safely as long as you have a backup of your site from before the update.
Admin
Kevin says
Do the Staging URLs (for posts and pages) automatically change once you hit deploy? I am worried that I am going to have a ton of 404 errors and ruin my SEO.
WPBeginner Support says
Unless we hear otherwise, the URLs should update so they are not 404s.
Admin
Philippe says
I want to create a sandbox, I’m using WordPress on Bluehost, however I don’t have the Bluehost entries on my wordpress admin menu, and I can find no sandbox wizard directly on the Bluehost site. Where do I go from here?
WPBeginner Support says
You may have removed the plugin that added that, if you reach out to your host they should be able to assist.
Admin
Jana Boswell says
This worked like magic. I seriously could not live without wp beginner. My hosting service does not have a staging option, so I followed the instructions for manual set-up, no problems, everything went smoothly! Thanks for the great instructions!
WPBeginner Support says
Glad our guide was able to help
Admin
Desmond Sim says
after creating the staging site…how do you sync data between the staging and test site….the test site is used for updates and checking…whereas….the live site has new inputs from its users….
Is there a plugin you can recommend syncing databases when each database has two different pieces of new info,
WPBeginner Support says
We do not have a recommendation for that at the moment as it is very difficult for a tool to know what specifically to sync or not.
Admin
Brandon says
How does a person just delete a staging site? I believe I backed up the staging site with updraftplus, but if I back up the staging site with updraftplus, does it also back up the regular website too or vice versa?
WPBeginner Support says
If you used a hosting provider’s method to create it then you would want to check with the host to see if there is a built-in method first, otherwise, you can follow step 2 in our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-permanently-delete-a-wordpress-site-from-internet/
You would only be backing up your staging unless you’ve also set up your backup service for your primary site.
Admin
S says
so this manual staging does not work?
so how do users target ‚installer.php‘ if the subdom URL is ’staging.blahwebsite.com‘, then.
WPBeginner Support says
The method should still work, you would target the installer in the staging site’s subdomain. If you are having trouble with setting up or targeting the subdomain you may want to reach out to your hosting provider for their assistance.
Admin
Brandon says
I used the manual method to set up a staging site for testing out updating plugins before they break something. Well, something broke in the staging site. How do I go back to the original configuration of the staging site?
WPBeginner Support says
If you did not create a backup for the staging site then you would delete the staging site and recreate it as one option.
Admin
Ben says
Looks like there’s a chunk missing for the manual staging site creation. No upload of files for Duplicator.
WPBeginner Support says
Thank you for sharing that, we will look into updating the article when we are able
Admin
Ankur says
I use bluehost hosting and they say they don’t recommend the beta version. So, the local host is the best option for me. Isn’t it?
WPBeginner Support says
If they do not recommend beta for your site, you can use local as an alternative.
Admin
Jay says
If I have new blog posts on the original production site, what will happen I push the staging site to the production site later in the future?
WPBeginner Support says
The new content would be removed, we would recommend importing all new content to the staging site before overwriting the live site.
Admin
KIZITO says
Hello friend.
Just today, I mistakenly activated the staging mode (I’m a newbie tho) and there wasn’t any more option.
Later I came on, I couldn’t login to my wordpress. It returns an error message that I can’t login to a site that’s on staging mode.
I contacted bluehost, that did all they can, yet my site still says it’s on staging mode and I can’t login my wordpress.
What do I do please?
WPBeginner Support says
It sounds like you’re using a plugin to have that page appear when viewing your site, you would want to disable the plugin using the method in our guide below:
https://www.wpbeginner.com/plugins/how-to-deactivate-all-plugins-when-not-able-to-access-wp-admin/
Admin
Alice says
Hi,
Thanks for this. I have WP engine and my WordPress theme got d-registered because I am using it on the stage environment and dev.
What’s the workaround that?
thank you
WPBeginner Support says
You would need to reach out to your specific theme’s support for their workaround for this situation
Admin
Jim Jones says
Hi I made changes in my WP Production site but not in the staging area. I want to reset my staging area to look like my Production site, or failing that delete my Staging area and start again. How can i do this?
WPBeginner Support says
It would depend on the method you used but if you made changes to the live site’s design then the simplest method would be to remove the current staging site and create it again.
Admin
Jeff says
Great article. I really learned a lot.
I have a question, please, about the manual method:
Is it required to password protect the directory of the subdomain in cPanel, since the admin access to the website is already protected by a password?
Thank you very much.
WPBeginner Support says
While not required, it helps prevent your users from trying to access the staging site
Admin
Mujeeb says
In that staging site
I want to give someone details to do something on my staging site, but I don’t want him to know my live site password, but is the Same thing with my live site. How can I do that
WPBeginner Support says
You would create a new user for them on your staging site for what it sounds like you want to do and you can remove that staging user later.
Admin