Möchten Sie automatisch Haftungsausschlüsse und wichtige Hinweise auf Ihrer WordPress-Website anzeigen?
Ein Haftungsausschluss hilft, Ihr Unternehmen vor rechtlichen Schritten zu schützen, und bietet den Nutzern zusätzliche Informationen. Normalerweise müssen Sie Haftungsausschlüsse manuell in Ihren Inhalt einfügen.
In diesem Artikel zeigen wir Ihnen, wie Sie mit einer einfachen Methode automatisch einen Haftungsausschluss in WordPress hinzufügen können.

Warum einen Haftungsausschluss in WordPress anzeigen?
Das Hinzufügen eines Haftungsausschlusses zu Ihrer WordPress-Website ist eine gute Möglichkeit, Ihren Besuchern wichtige Hinweise und Ankündigungen mitzuteilen. Außerdem schützt es Ihr Unternehmen davor, für Ansprüche, die ein Nutzer stellt, rechtlich haftbar gemacht zu werden.
Es gibt viele Situationen, in denen Sie einen Haftungsausschluss auf Ihrer Website anzeigen können. Nehmen wir zum Beispiel an, Ihre Website enthält Produktbefürwortungen oder Partnerlinks. Sie können einen FTC-Hinweis einblenden, der besagt, dass Sie möglicherweise eine Vergütung von den Unternehmen erhalten, deren Produkte Sie auf Ihrer Website vorstellen.
Wenn Sie in einer Branche tätig sind, für die andere Vorschriften gelten, können Sie ebenfalls rechtliche Hinweise anbringen. Dies ist sehr hilfreich, wenn Sie medizinische oder gesundheitliche Beratung, Rechtsberatung oder Tipps für Finanzanlagen anbieten.
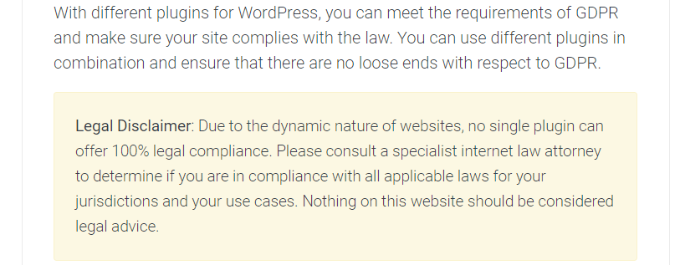
Nehmen wir an, Sie schreiben einen Blogbeitrag über die allgemeine Datenschutzverordnung (GDPR). Sie können einen Haftungsausschluss einfügen, der die Nutzer darauf hinweist, dass sie sich an einen Anwalt für Internetrecht wenden sollten, um rechtlichen Rat einzuholen.

Wenn Sie hingegen einen WordPress-Blog haben, in dem Sie persönliche Meinungen austauschen, können Sie sich mit einer Offenlegung vor rechtlichen Schritten schützen.
Sehen wir uns also an, wie Sie in WordPress automatisch einen Haftungsausschluss hinzufügen können. Sie können auf die Links unten klicken, um zu den einzelnen Abschnitten dieses Beitrags zu springen.
Haftungsausschlüsse in WordPress erstellen
Sie können WordPress-Haftungsausschlüsse manuell über den Inhaltseditor hinzufügen. Geben Sie den Inhalt des Haftungsausschlusses einfach in Ihre Blogbeiträge oder Seiten ein. Dies ist jedoch zeitaufwändig, da WordPress keine Option zur automatischen Anzeige dieser Haftungsausschlüsse bietet und Sie jede Seite bearbeiten müssten.
Ein einfacher Weg, dies zu tun, ist die Verwendung von WPCode. Es ist das beste WordPress Code Snippet Plugin, das es sehr einfach macht, benutzerdefinierte Code Snippets zu verwalten und hinzuzufügen.
Was ist ein Code-Blocks-Snippet?
WPCode bietet eine Funktion für benutzerdefinierte Blocks Snippets, mit der Sie Disclaimer erstellen können. Dabei wird ein benutzerdefinierter WordPress-Block erstellt, den Sie automatisch überall auf Ihrer Website platzieren können.
Normalerweise müsste man dafür Code bearbeiten oder einen wiederverwendbaren Block erstellen. WPCode macht den Prozess einfacher, und Sie müssen nicht mit dem Website-Code herumspielen oder Beiträge und Seiten manuell bearbeiten.
Neben der Erstellung von Haftungsausschlüssen können Sie diese WPCode-Funktion auch verwenden, um benutzerdefinierte WordPress-Blöcke für Call-to-Action-Boxen zu erstellen, wichtige Hinweise anzuzeigen, interaktive Blöcke mit Formularen oder Bildschiebern zu erstellen und vieles mehr.
Für dieses Tutorial werden wir die WPCode Pro-Version verwenden, da sie die Option Custom Blocks Snippets enthält. Es gibt jedoch auch eine kostenlose Version von WPCode, die Sie für den Einstieg verwenden können.
Zuerst müssen Sie das WPCode Pro Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
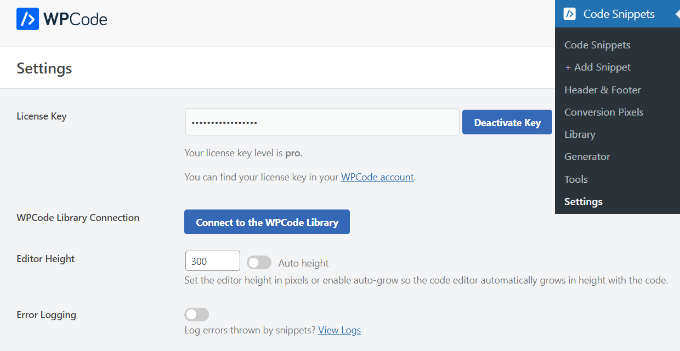
Nach der Aktivierung können Sie im WordPress-Administrationsbereich zu Code Snippets “ Einstellungen gehen und den Lizenzschlüssel eingeben. Sie finden den Lizenzschlüssel in Ihrem WPCode-Kontobereich.

Als Nächstes können Sie im WordPress-Dashboard auf Code Snippets “ + Snippet hinzufügen gehen.
Von hier aus müssen Sie die Option „Benutzerdefinierten Code hinzufügen (neues Snippet)“ auswählen.

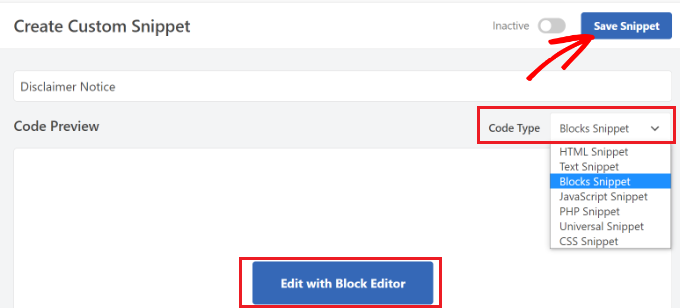
Danach können Sie einen Namen für Ihr Snippet eingeben, z. B. „Disclaimer Notice“.
Als Nächstes müssen Sie auf das Dropdown-Menü “ Code-Typ “ klicken und die Option „Blocks Snippet“ auswählen. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Snippet speichern“.

Sie können Ihren Haftungsausschluss jetzt mit dem WordPress-Inhaltseditor bearbeiten.
Klicken Sie dazu auf die Schaltfläche „Mit Blockeditor bearbeiten“.
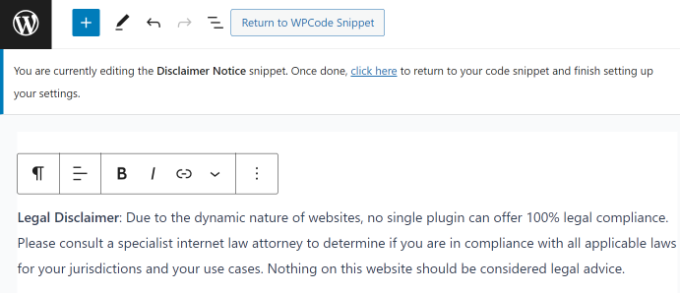
Als nächstes werden Sie zum Block-Editor in WordPress weitergeleitet. Geben Sie den Text für Ihren Haftungsausschluss ein.

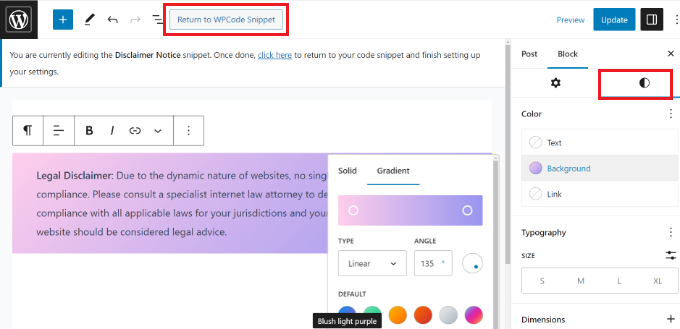
Sie können Ihren WordPress-Haftungsausschluss-Hinweis mithilfe der Gestaltungsoptionen im Block-Editor weiter anpassen.
Wechseln Sie einfach zur Registerkarte „Stil“ im Einstellungsbereich auf der rechten Seite. Hier können Sie die Farbe von Text, Hintergrund und Link ändern. Es gibt auch Optionen zur Bearbeitung der Textgröße.
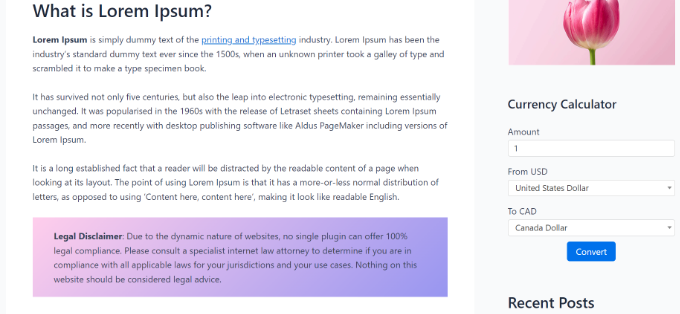
In diesem Tutorial werden wir eine Hintergrundfarbe für den Haftungsausschluss hinzufügen, damit er sich vom restlichen Text abhebt. Vergessen Sie nicht, auf die Schaltfläche „Aktualisieren“ zu klicken.

Nachdem Sie Ihren Haftungsausschluss angepasst haben, können Sie oben auf die Schaltfläche „Zurück zum WPCode-Snippet“ klicken.
Automatisches Hinzufügen von Haftungsausschlüssen in WordPress
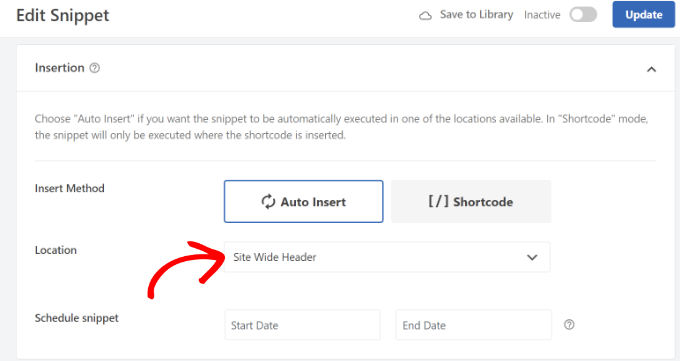
Sobald Sie sich auf dem WPCode Snippet-Bildschirm befinden, scrollen Sie einfach nach unten zum Abschnitt „Einfügen“. Hier können Sie auswählen, wann und wo Ihr Haftungsausschluss erscheinen soll.
Sie können die „Einfügemethode“ auf “ Automatisch einfügen“ setzen. Klicken Sie anschließend auf das Dropdown-Menü „Standort“.

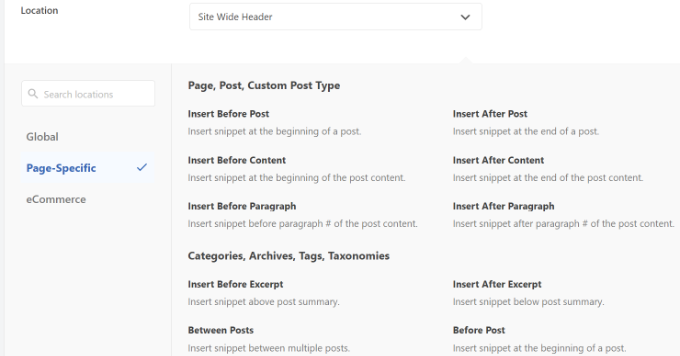
WPCode zeigt nun mehrere Optionen an. Wechseln Sie nun zur Registerkarte „Page-Specific“.
Als Nächstes können Sie auswählen, wo auf Ihrer Website der WordPress-Haftungsausschluss angezeigt werden soll. Er kann zum Beispiel am Anfang eines Beitrags, nach ein paar Absätzen, am Ende und mehr erscheinen.
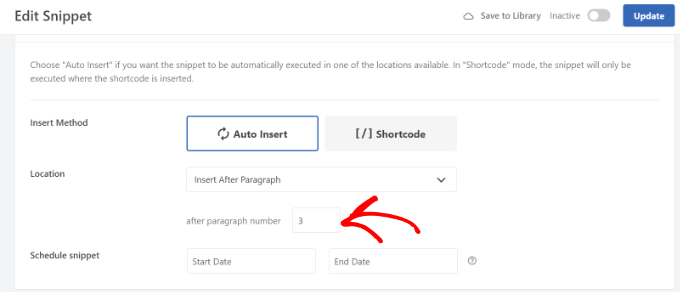
Für diesen Lehrgang wählen wir die Option „Nach Absatz einfügen“. Auf diese Weise wird das Snippet auf allen Seiten nach einer bestimmten Anzahl von Absätzen eingefügt.

In WPCode können Sie auch die Anzahl der Absätze auswählen, nach denen das benutzerdefinierte Block-Snippet erscheinen soll.
Wir möchten zum Beispiel, dass der Hinweis auf den Haftungsausschluss automatisch nach den ersten 3 Absätzen auf allen Seiten unserer Demo-Site erscheint.

Vergessen Sie nicht, die Blöcke zu aktivieren, und klicken Sie auf die Schaltfläche „Aktualisieren“ oben auf der Seite.
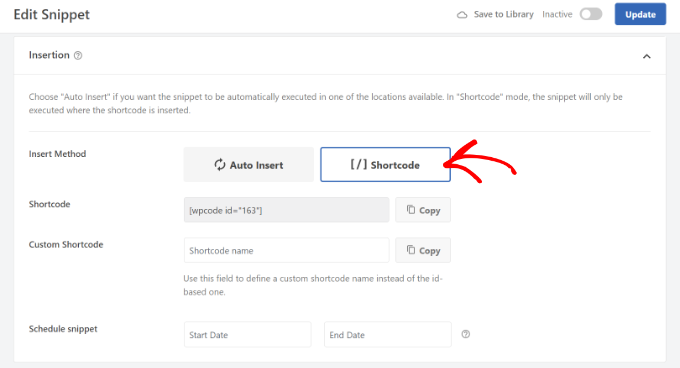
Darüber hinaus können Sie den Disclaimer-Hinweis auch auf bestimmten Seiten mithilfe von Shortcodes einfügen.
Wechseln Sie einfach in der Einfügemethode von „Automatisch einfügen“ zu „Shortcode“.

Danach können Sie den Shortcode kopieren und ihn an beliebiger Stelle auf Ihrer Website einfügen. Zum Beispiel können Sie den Haftungsausschluss auf bestimmten Seiten und Beiträgen anzeigen.
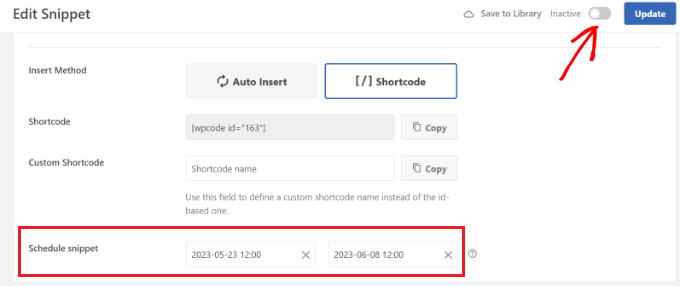
Mit WPCode können Sie auch Ihre Disclaimer-Skripte planen. Dies ist sehr nützlich, wenn Sie einen zeitkritischen Hinweis auf Ihrer Website anzeigen möchten. Sie können einfach das Start- und Enddatum für die Planung des Snippets auswählen.

Wenn Sie fertig sind, vergessen Sie nicht, das Snippet zu aktivieren und auf die Schaltfläche „Aktualisieren“ zu klicken.
Sie können nun Ihre Website besuchen, um den Haftungsausschluss in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie in WordPress automatisch einen Haftungsausschluss hinzufügen können. Vielleicht interessiert Sie auch unsere Liste der unverzichtbaren WordPress-Plugins und -Tools für Business-Websites und wie Sie einen E-Mail-Newsletter auf die richtige Weise erstellen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Prud says
This puts the disclaimer on posts AND pages. There is no option to have it on POSTS ONLY.
WPBeginner Support says
You would use the conditional logic options in the plugin to set it to display only on posts.
Admin
Balakumaran Velumani says
Hello Team,
For instance, if we are adding a separate disclaimer page on our blog, do we need to no-index that page or index that page on Google search results?
What is the best option for a healthy blog?
WPBeginner Support says
You do not need to no-index your disclaimer page and it is personal preference at the moment for if you allow it to be indexable.
Admin