Möchten Sie Ihren WooCommerce-Galerien Produktvideos hinzufügen?
Mit Videos können Sie Ihre Produkte detaillierter und ansprechender präsentieren. Außerdem können sie dazu beitragen, Ihren WooCommerce-Shop optisch ansprechender und interessanter zu gestalten.
In diesem Artikel zeigen wir Ihnen, wie Sie Schritt für Schritt Produktvideos zu Ihren WooCommerce-Galerien hinzufügen können.

Warum WooCommerce Produktvideos zu Ihrem Shop hinzufügen?
Durch das Hinzufügen von Produktvideos zu Ihrem WooCommerce-Shop können Sie Ihre Produkte auf eine detailliertere und informativere Weise präsentieren. So können Sie Ihren Kunden ein besseres Verständnis für die Funktionen und Vorteile Ihres Produkts vermitteln.
Dies kann zu höheren Konversionsraten führen, da Besucher, die sich Produktvideos ansehen, mit 73 % höherer Wahrscheinlichkeit einen Kauf tätigen.
Darüber hinaus können Videos, die Ihre Produkte in Aktion zeigen, dazu beitragen, Vertrauen und Glaubwürdigkeit bei potenziellen Kunden aufzubauen, so dass sie sich beim Kauf sicherer fühlen.
Wenn Sie z. B. einen Online-Shop haben, der Kopfhörer verkauft, können Sie mit einem Video, das die Klangqualität und die Funktionen des Kopfhörers demonstriert, mehr Konversionen erzielen.

Darüber hinaus kann das Hinzufügen von Produktvideos zu Ihren WooCommerce-Galerien auch das SEO-Ranking Ihrer Website verbessern, da Suchmaschinen Websites mit multimedialen Inhalten, einschließlich Videos, bevorzugt behandeln.
Eine höhere Sichtbarkeit in den Suchergebnissen kann dazu führen, dass mehr Menschen Ihr Geschäft besuchen und Produkte kaufen.
Sehen wir uns also an, wie Sie Ihren WooCommerce-Galerien ganz einfach Produktvideos hinzufügen können. Sie können die Links unten verwenden, um zur gewünschten Methode zu springen:
Methode 1: Hinzufügen von WooCommerce-Produktvideos mit YITH WooCommerce Featured Audio & Video Content (Free & Premium)
Bei dieser Methode zeigen wir Ihnen, wie Sie mit einem Premium-Plugin Produktvideos zu WooCommerce-Galerien hinzufügen können. Wir empfehlen diese Methode, wenn Sie mehr Kontrolle über Ihre Videoanzeige und die Wiedergabeeinstellungen haben möchten.
Zunächst müssen Sie das YITH WooCommerce Featured Audio & Video Content Plugin installieren und aktivieren. Ausführlichere Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Mit diesem Plugin können Sie ein Video von YouTube und Vimeo oder Ihr eigenes Video aus der Mediathek in die WooCommerce-Galerie einfügen.
Hinweis: Es gibt auch ein kostenloses YITH WooCommerce Featured Video Plugin. Allerdings können Sie damit die meisten Video-, Modal- und Galerieeinstellungen nicht konfigurieren.
Konfigurieren Sie die allgemeinen Einstellungen des Plugins
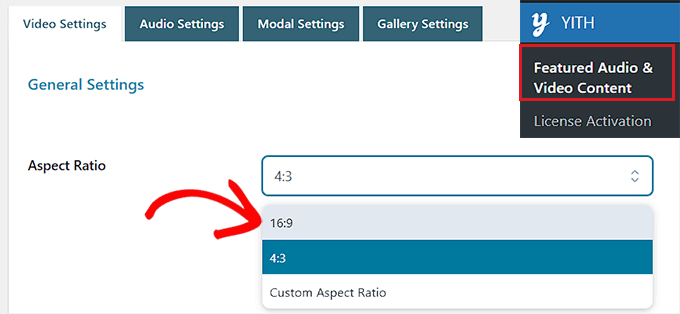
Rufen Sie nach der Aktivierung die Seite YITH “ Featured Audio & Video Content in der WordPress-Admin-Seitenleiste auf.
Daraufhin werden die Videoeinstellungen geöffnet. Hier können Sie zunächst ein Seitenverhältnis für das Produktvideo aus dem Dropdown-Menü auswählen.
Wenn Sie die kostenlose Version verwenden, ist dies die einzige Einstellung, die Ihnen zur Verfügung steht.

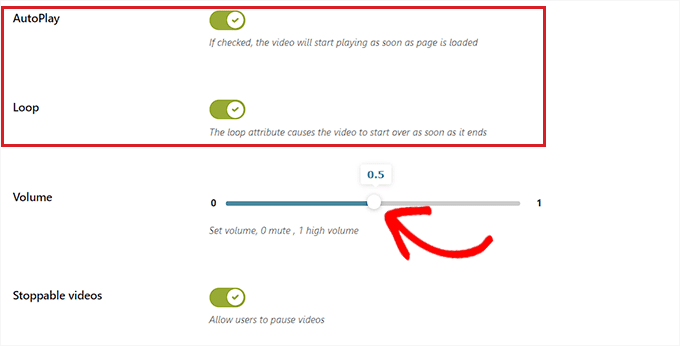
Aktivieren Sie als Nächstes den Schalter „Automatische Wiedergabe“, wenn Sie möchten, dass das Video abgespielt wird, sobald die Seite geladen wird.
Sie können auch den Schalter „Schleife“ umschalten, damit das Video nach dem Ende von vorne beginnt.
Danach müssen Sie den Schieberegler neben der Option „Lautstärke“ bewegen, um die Lautstärke des Videos anzupassen. Dann schalten Sie einfach den Schalter „Stoppbare Videos“ ein, damit die Nutzer ein Video anhalten können.

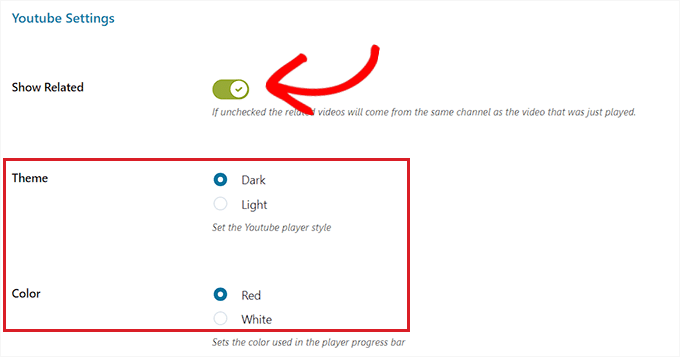
Scrollen Sie als Nächstes zum Abschnitt „YouTube-Einstellungen“ und schalten Sie den Schalter „Verwandte anzeigen“ ein, wenn Sie andere YouTube-Videos aus demselben Kanal wie Ihr Video empfehlen möchten. Diese Einstellung ist nur erforderlich, wenn Sie ein Produktvideo von YouTube einbetten.
Danach können Sie ein Thema und einen Stil für den YouTube-Videoplayer auswählen.

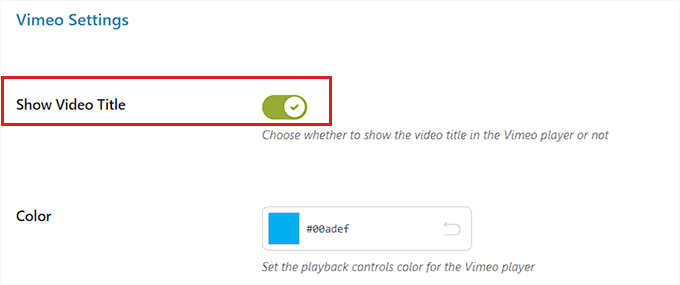
Wenn Sie dies getan haben, müssen Sie zum Abschnitt „Vimeo-Einstellungen“ scrollen und den Schalter „Videotitel anzeigen“ aktivieren, um den Videotitel im Vimeo-Player anzuzeigen. Sie müssen diese Einstellung nur ändern, wenn Ihre Produktvideos auf Vimeo gehostet werden.
Außerdem können Sie eine Farbe für die Wiedergabesteuerung des Vimeo-Players auswählen.

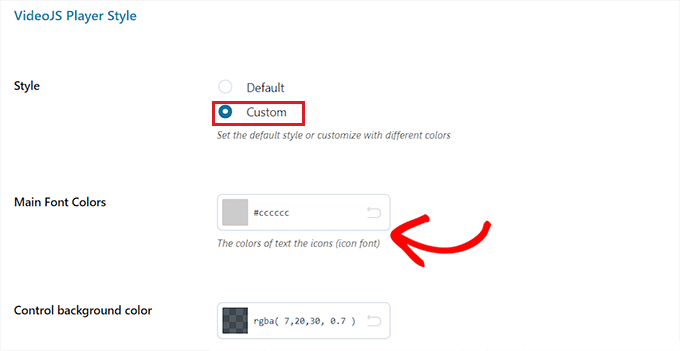
Wechseln Sie dann zum Abschnitt „VideoJS Player Style“ und wählen Sie „Custom“ als „Style“-Option.
Daraufhin werden die Anpassungseinstellungen geöffnet, in denen Sie die Hintergrundfarbe, die Farbe des Schiebereglers, die Farbe der Schaltflächen und vieles mehr für den Videoplayer konfigurieren können.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Optionen speichern“, um Ihre Einstellungen zu speichern.

Modale Einstellungen konfigurieren (nur Premium Plugin)
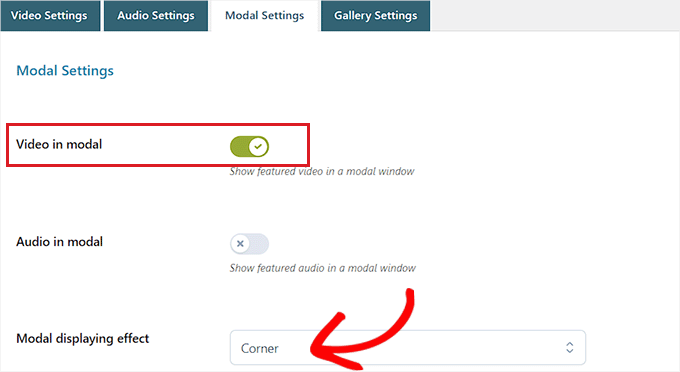
Nun müssen Sie oben auf der Seite zur Registerkarte „Modale Einstellungen“ wechseln. Beachten Sie, dass diese Registerkarte nicht verfügbar ist, wenn Sie das kostenlose Plugin verwenden.
Sobald Sie sich dort befinden, schalten Sie einfach den Schalter „Video in modalem Fenster“ um, wenn Sie das vorgestellte Video in einem modalen Fenster anzeigen möchten. Dadurch wird das Video in einem Leuchtkasten vor den anderen Inhalten auf der Seite angezeigt.
Danach können Sie auch einen „Modalen Anzeigeeffekt“ aus dem Dropdown-Menü auswählen.

Klicken Sie anschließend auf die Schaltfläche „Optionen speichern“, um Ihre Einstellungen zu speichern.
Galerieeinstellungen konfigurieren (nur Premium Plugin)
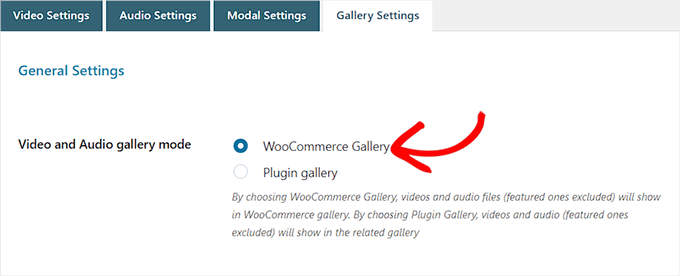
Nun müssen Sie oben auf die Registerkarte „Galerieeinstellungen“ wechseln. Diese Registerkarte ist nur in der Premium-Version verfügbar.
Hier müssen Sie die Option „WooCommerce-Galerie“ als „Video- und Audiogaleriemodus“ auswählen, um die Produktvideos in der WooCommerce-Galerie anzuzeigen.

Wenn Sie die Option „Plugin-Galerie“ wählen, wird das vorgestellte Video in einer entsprechenden Galerie angezeigt.
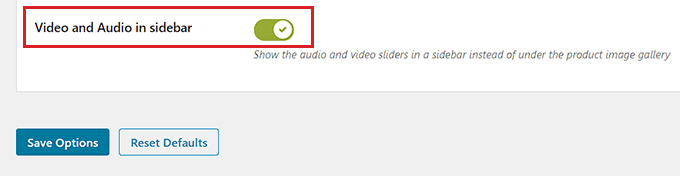
Andererseits können Sie auch den Schalter „Video und Audio in der Seitenleiste“ umschalten, wenn Sie das Produktvideo in der Seitenleiste anstelle der WooCommerce- oder verwandten Galerie anzeigen möchten.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche „Optionen speichern“ zu klicken, um Ihre Einstellungen zu speichern.

Hinzufügen des Produktvideos zur WooCommerce-Galerie
Es ist an der Zeit, das WooCommerce-Produktvideo zur WooCommerce-Galerie hinzuzufügen.
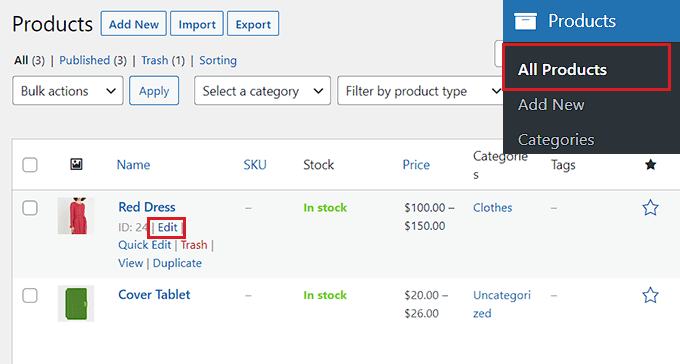
Besuchen Sie zunächst die Seite Produkte “ Alle Produkte in der WordPress-Verwaltungsseitenleiste. Dort klicken Sie einfach auf den Link „Bearbeiten“ unter einem Produktnamen, um die Seite „Produkt bearbeiten“ zu öffnen.

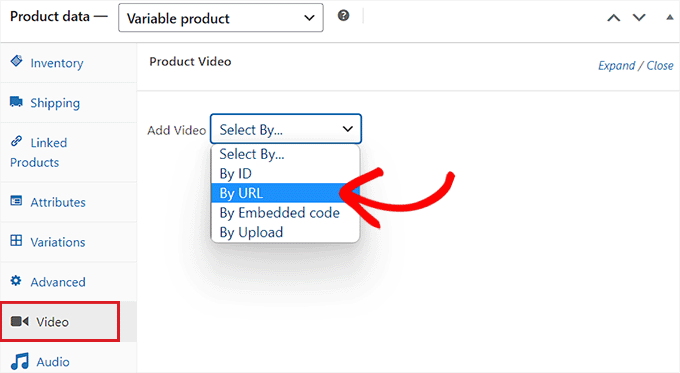
Blättern Sie dann zum Abschnitt „Produktdaten“ und klicken Sie in der linken Spalte auf die Registerkarte „Video“.
Nun müssen Sie aus dem Dropdown-Menü „Video hinzufügen“ auswählen, wie Sie das Video hinzufügen möchten. In diesem Tutorial werden wir die Option „Nach URL“ wählen, da wir eine YouTube-Video-URL hinzufügen werden.

Alternativ können Sie ein Video auch über die WordPress-Mediathek hochladen. Wir empfehlen diese Methode jedoch nicht, da das Hochladen von Videos eine große Bandbreite benötigt.
Weitere Einzelheiten finden Sie in unserem Leitfaden für Einsteiger, warum Sie niemals ein Video in WordPress hochladen sollten.
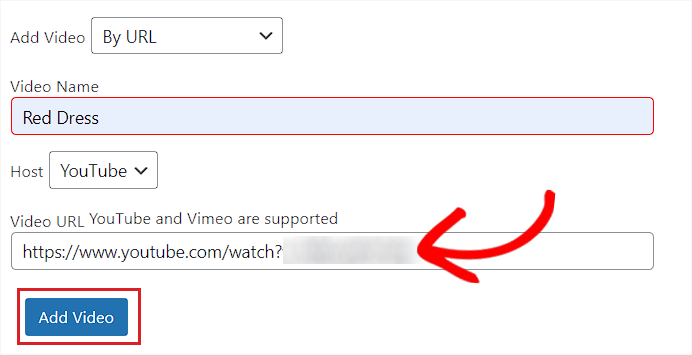
Sie werden dann aufgefordert, einen Namen für das Produktvideo in das Feld „Videoname“ einzugeben.
Fügen Sie dann einfach die URL des YouTube-Videos in das Feld „Video-URL“ ein und klicken Sie auf die Schaltfläche „Video hinzufügen“.

Klicken Sie schließlich oben auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
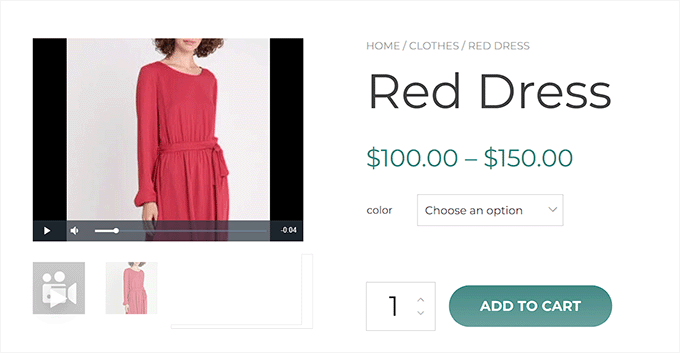
Sie können nun Ihren Online-Shop besuchen, um zu überprüfen, ob das Video der WooCommerce-Galerie Ihres Produkts hinzugefügt wurde.
So sah das Produktvideo auf unserer Demo-Website aus.

Methode 2: Hinzufügen von WooCommerce-Produktvideos mit Really Simple Featured Video (kostenlos)
Wenn Sie auf der Suche nach einer kostenlosen und einfachen Möglichkeit sind, WooCommerce-Produktvideos hinzuzufügen, dann ist diese Methode genau das Richtige für Sie.
Zunächst müssen Sie das Really Simple Featured Video-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Konfigurieren Sie die Einstellungen des Plugins
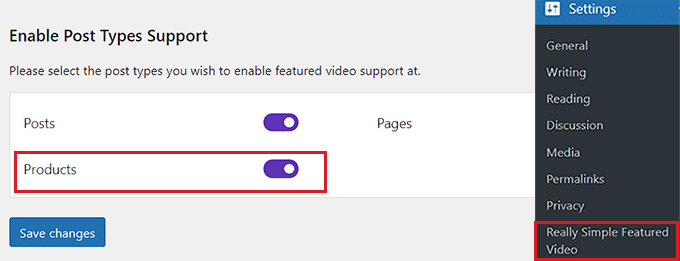
Nach der Aktivierung gehen Sie im WordPress-Dashboard auf die Seite Einstellungen “ Really Simple Featured Video.
Schalten Sie hier den Schalter „Produkte“ um, um die Videounterstützung für WooCommerce zu aktivieren. Klicken Sie anschließend einfach auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.

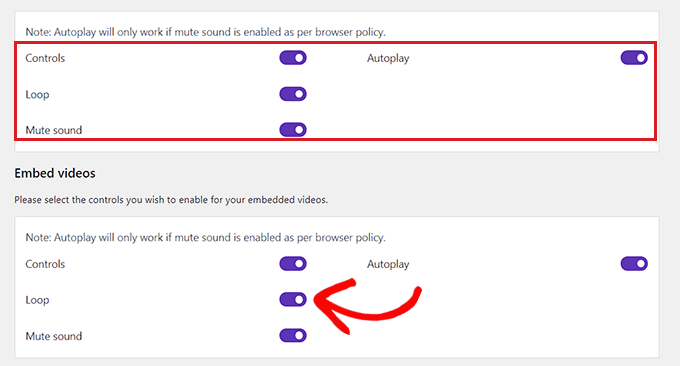
Als Nächstes müssen Sie oben zur Registerkarte „Steuerelemente“ wechseln. Hier können Sie Einstellungen für selbst gehostete und eingebettete Videos vornehmen.
Wechseln Sie nun zum Abschnitt „Selbst gehostete Videos“ und aktivieren Sie den Schalter „Steuerelemente“, um dem Videoplayer Steuerelemente hinzuzufügen.
Danach können Sie auch den Schalter „Schleife“ umschalten, um das Video in einer Schleife abzuspielen. Außerdem können Sie das Video standardmäßig stummschalten, indem Sie den Schalter neben „Ton stummschalten“ umlegen.
Wenn Sie das getan haben, schalten Sie einfach den Schalter „Autoplay“ ein, wenn Sie möchten, dass das Video automatisch abgespielt wird.

Scrollen Sie dann nach unten zum Abschnitt „Videos einbetten“, wo Sie alle diese Optionen für eingebettete Videos wiederholt finden.
Konfigurieren Sie diese Einstellungen einfach nach Ihren Wünschen und klicken Sie auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Hinzufügen des Produktvideos zur WooCommerce-Galerie
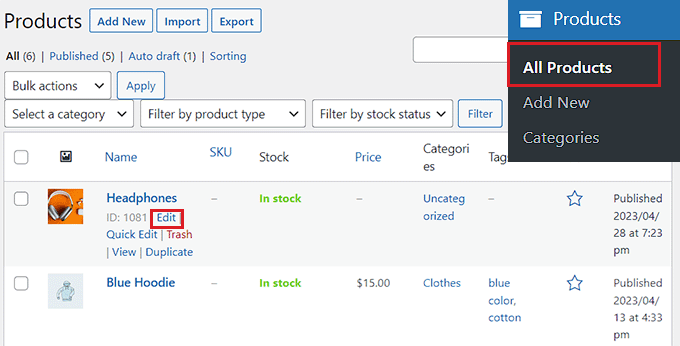
Um ein Produktvideo zur WooCommerce-Galerie hinzuzufügen, gehen Sie in der Admin-Seitenleiste auf die Seite Produkte “ Alle Produkte.
Klicken Sie auf den Link „Bearbeiten“ unter einem Produktnamen, um ihn zu öffnen.

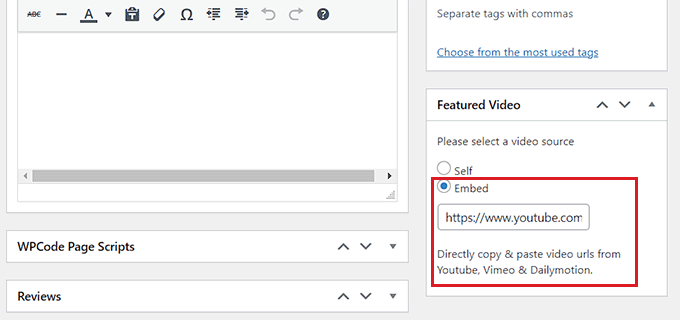
Wenn Sie dort sind, blättern Sie in der rechten Spalte zum Abschnitt „Featured Video“ und wählen Sie eine Videoquelle aus.
Wenn Sie ein Video von Ihrem Computer oder Ihrer Mediathek hochladen möchten, müssen Sie die Option „Selbst“ wählen. Um jedoch ein Video von YouTube oder einer anderen Plattform einzubetten, müssen Sie die Option „Einbetten“ wählen.
Hinweis: Wir raten davon ab, Videos auf Ihre Website hochzuladen, da sie eine große Bandbreite benötigen. Für weitere Details lesen Sie bitte unseren Leitfaden, warum Sie niemals ein Video in WordPress hochladen sollten.
Für dieses Tutorial wählen wir die Option „Einbetten“, weil wir ein YouTube-Video hinzufügen möchten.

Wenn Sie diese Option auswählen, wird ein Feld „Video URL goes here“ angezeigt. Fügen Sie einfach den YouTube-, Vimeo- oder Dailymotion-Videolink in das Feld ein.
Klicken Sie schließlich oben auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
Jetzt können Sie Ihre Website besuchen, um sich das WooCommerce-Produktvideo anzusehen.

Bonus: Bildergalerien für Produkte in Ihrem WooCommerce-Shop hinzufügen
Neben Videos ist es auch eine gute Idee, Bildergalerien für die Produkte auf Ihrer Website hinzuzufügen.
Mehrere Bilder können dazu beitragen, die verschiedenen Merkmale Ihrer Produkte zu zeigen und die Kundenbindung in Ihrem WooCommerce-Shop zu erhöhen.
Darüber hinaus sind diese Galerien auch eine hervorragende Möglichkeit, verschiedene Produktvarianten wie Farben, Größen oder Stile zu präsentieren, um potenziellen Käufern eine fundierte Entscheidung zu ermöglichen.
Außerdem können Bildergalerien auch für Suchmaschinen optimiert werden, damit Ihre Website einen höheren Rang erhält.
Mit Envira Gallery können Sie ganz einfach eine Bildergalerie für die Produkte in Ihrem WooCommerce-Shop hinzufügen. Es ist das beste WordPress-Galerie-Plugin auf dem Markt, mit dem Sie vollständig responsive und schöne Galerien in WordPress erstellen können.

Sie ist superschnell und verfügt über viele Funktionen wie ein Leuchtkasten-Popup, einfache Bildnavigation, einen Drag-and-Drop-Builder, Wasserzeichen und professionelle Galerievorlagen. Details finden Sie in unserem vollständigen Envira Gallery Testbericht.
Mit dem Plugin können Sie ganz einfach Produktgalerien erstellen und sogar Tags und Taxonomiebegriffe hinzufügen, damit Ihre Produktseite besser ranken kann.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Erstellung einer WooCommerce-Produktgalerie.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie Produktvideos zu Ihren WooCommerce-Galerien hinzufügen können. Vielleicht interessieren Sie sich auch für unser Tutorial über die Planung von Gutscheinen in WooCommerce und unsere Top-Picks für die besten WooCommerce-Plugins, um Ihre Website zu erweitern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!