Kürzlich fragte einer unserer Leser, ob es möglich sei, in WordPress-Navigationsmenüs einen Link zu benutzerdefinierten Beitragstyp-Archivseiten hinzuzufügen. Eine Archivseite in WordPress zeigt eine Liste aller Beiträge unter einem bestimmten Beitragstyp, einer Kategorie oder einem Tag an. In diesem Artikel zeigen wir Ihnen, wie Sie ein Beitragstyp-Archiv in WordPress-Navigationsmenüs hinzufügen können.
Benutzerdefinierte Post-Type-Archive in WordPress
In WordPress wird der Begriff „Archiv“ für eine Liste von Einträgen aus einem Beitragstyp oder einer Taxonomie (wie Kategorien und Tags) verwendet.
Wenn Archive für einen benutzerdefinierten Beitragstyp aktiviert sind, können Sie diese auf Ihrer Website anzeigen. In der Regel hat die URL der Archivseite Ihres benutzerdefinierten Beitragstyps dieses Format:
http://example.com/post-type-slug/
Beitragstyp-Slug ist der schöne Name für Ihren benutzerdefinierten Beitragstyp.
Wir haben zum Beispiel einen benutzerdefinierten Beitragstyp namens „Deals“, und Sie können seine Archivseite unter einer URL wie dieser anzeigen:
https://www.wpbeginner.com/de/deals/
Sie können einen Link zur Archivseite Ihres benutzerdefinierten Beitragstyps in den Navigationsmenüs Ihrer Website platzieren. Auf diese Weise können Ihre Nutzer alle früheren Einträge dieses Beitragstyps auf einer einzigen Seite sehen.
Sehen wir uns nun an, wie Sie einen Link zur Archivseite Ihres benutzerdefinierten Beitragstyps in die WordPress-Navigationsmenüs einfügen.
Hinzufügen eines Links zur Archivseite des benutzerdefinierten Beitragstyps in den Navigationsmenüs
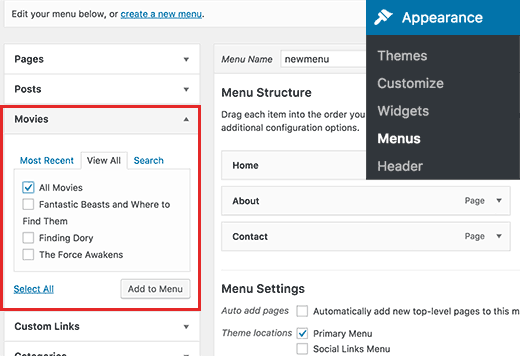
Zuerst müssen Sie die Seite Erscheinungsbild “ Menüs aufrufen. In der linken Spalte finden Sie eine Registerkarte für jeden Ihrer benutzerdefinierten Beitragstypen.
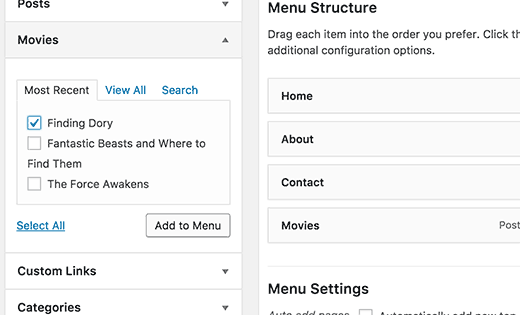
Klicken Sie auf den Namen Ihres benutzerdefinierten Beitragstyps, um ihn zu erweitern, und klicken Sie dann auf die Registerkarte „Alle anzeigen“.
Dort sehen Sie eine Option für die Archive Ihres Beitragstyps. Markieren Sie das Kästchen daneben und klicken Sie dann auf die Schaltfläche „Zum Menü hinzufügen“.
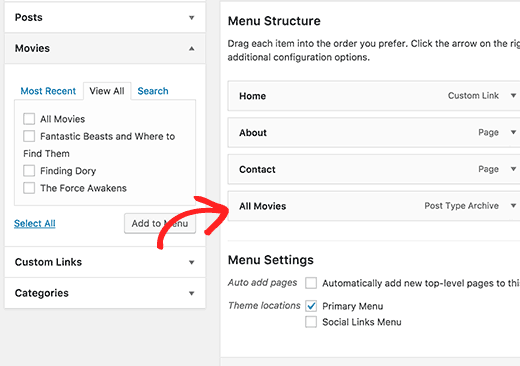
Ihr benutzerdefiniertes Beitragstyp-Archiv wird nun als Menüpunkt in der rechten Spalte angezeigt.
Standardmäßig wird der Name Ihres benutzerdefinierten Beitragstyps mit dem Wort „Archiv“ für die Linkbezeichnung verwendet.
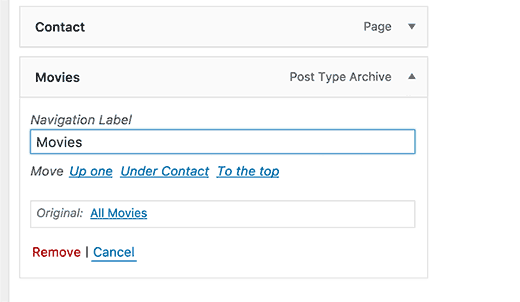
Vielleicht möchten Sie dies in etwas Einfacheres ändern. Klicken Sie auf den Menüpunkt, um ihn zu bearbeiten, und ändern Sie dann seine Navigationsbezeichnung.
Vergessen Sie nicht, auf die Schaltfläche „Menü speichern“ zu klicken, um Ihre Änderungen zu speichern.
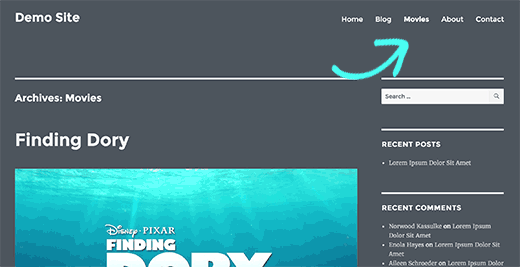
Sie können nun Ihre Website besuchen, um den Link zum benutzerdefinierten Beitragstyp-Archiv in Ihrem Navigationsmenü zu sehen.
Genau wie bei Beiträgen und Seiten können Sie auch einen einzelnen Eintrag Ihres Beitragstyps zu Navigationsmenüs hinzufügen.
Wählen Sie einfach einen Eintrag aus und klicken Sie dann auf die Schaltfläche „Zum Menü hinzufügen“.
Vergessen Sie nicht, auf die Schaltfläche „Menü speichern“ zu klicken, um Ihre Änderungen zu speichern.
Mein benutzerdefinierter Beitragstyp erscheint nicht auf dem Menübildschirm
Benutzerdefinierte Beitragstypen müssen einige Anforderungen erfüllen, um auf der Seite Erscheinungsbild “ Menüs angezeigt zu werden.
Zunächst müssen Sie sicherstellen, dass eine Archivseite für Ihren benutzerdefinierten Beitragstyp existiert. Normalerweise ist es eine URL wie diese:
http://example.com/movies/
Ersetzen Sie example.com durch Ihren eigenen Domänennamen und movies durch Ihren Beitragstyp.
Wenn Sie auf dieser Seite Einträge Ihres Beitragstyps sehen können, bedeutet dies, dass Ihr Beitragstyp Archive unterstützt, aber andere Anforderungen nicht.
Die gute Nachricht ist, dass Sie die Archivseite Ihres Beitragstyps immer noch als benutzerdefinierten Link hinzufügen können.
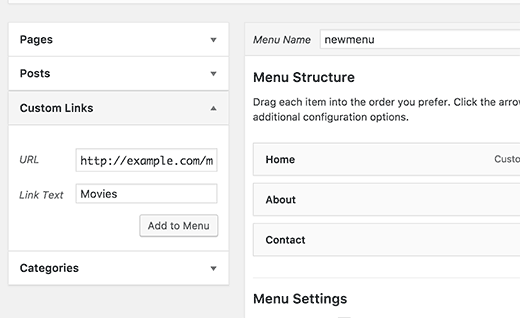
Besuchen Sie die Seite Erscheinungsbild “ Menüs und klicken Sie dann auf die Registerkarte „Benutzerdefinierter Link“, um sie zu erweitern.
Geben Sie die URL Ihrer benutzerdefinierten Post-Type-Archivseite in das URL-Feld ein und fügen Sie die Bezeichnung, die Sie anzeigen möchten, in das Link-Feld ein.
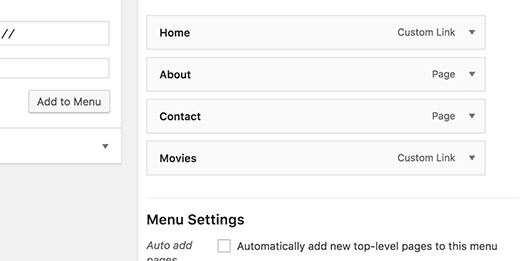
Klicken Sie dann auf die Schaltfläche „Zum Menü hinzufügen“. Der benutzerdefinierte Link erscheint dann in der rechten Spalte.
Sie können nun auf die Schaltfläche „Menü speichern“ klicken, um Ihre Änderungen zu speichern.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Post Type Archive in WordPress Navigationsmenüs hinzufügt. Vielleicht interessiert Sie auch unsere Liste der 12 nützlichsten WordPress-Tutorials zu benutzerdefinierten Beitragstypen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.













Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Vale says
Hello,
I am kind of confused, didn’t we supposed to use our-category.php template and our-taxonomy.php archive pages? Or in this case we don’t need to create those custotom php loop/templates?
Thank you
Jordan says
Is there a way to do this but to carry over a parent in the URL? for example.. I create a CPT called /videos/. I add it to the menu under „our-projects“… so the url ends up being /our-projects/videos/
Thanks!
ratnesh says
how to add posts in different pages and similar posts to be displayed inhome page
Roland says
„Custom post types need to match some requirements in order to be displayed on Appearance » Menus page.“
What requirements are these then?
WPBeginner Support says
Hi Roland,
They should be publicly queryable, should appear in navigation menu, and has_archive. When creating your post type by manually adding code these options can be set in the arguments. Please see our guide on how to create a custom post type in WordPress for more detailed instructions.
Admin
Radley Anaya says
Also note – if you change your custom post type you will likely need to update your permalinks.
Amani Joseph says
Hi am a small website owner in Tanzania, wpbeginner help me from the day i start blogging to date. Am proud of my self to find this site and i will recommend this site to any WordPress beginner even pros, Today i have one Question i didn’t know where to ask and i think this is opportunity for you guys you can create the platform where we can i ask question about WordPress and other people or even you guys you can ask, This give the chance to find something to write to your blog. That say’d my question is i want to run something like deals like you do on the Deals section on this blog, can you recommend any plugin to do the work.
WPBeginner Support says
Hi Amani,
Thanks for the kind words. We are glad you find WPBeginner useful. As for your question, please take a look at our guide on how to create a coupon site in WordPress. Scroll down to ‚Adding a coupons section to an existing WordPress site‘ section.
Admin