Wollten Sie schon einmal herausfinden, welches WordPress-Theme auf einer Website verwendet wird?
Besucher bitten uns oft, ihnen zu helfen, den Namen eines Themes zu finden, das sie auf der Website eines anderen gesehen haben. So können sie genau das gleiche Design und Layout auf ihrer eigenen WordPress-Website verwenden.
In diesem Artikel zeigen wir Ihnen, wie Sie herausfinden können, welches WordPress-Theme eine Website verwendet.

Warum sollte man herausfinden, welches WordPress-Theme eine Website verwendet?
Wenn Sie eine WordPress-Website erstellen, ist die Wahl eines Themes eine der wichtigsten Entscheidungen, die Sie treffen werden.
Bei der Auswahl des perfekten WordPress Themes gibt es eine Menge zu bedenken, so dass die Entscheidung leicht überwältigend werden kann. Wenn Ihnen das Layout, die Funktionen, die Schriften und das Design der Website eines anderen Anbieters gefallen, kann dies eine gute Abkürzung sein, um das richtige Theme für Sie zu finden.
Einige Websites verwenden benutzerdefinierte Themes, die wahrscheinlich für andere Website-Besitzer wie Sie nicht öffentlich zugänglich sind. Viele Websites verwenden jedoch kostenlose WordPress-Themes oder ein beliebtes Premium-Theme.
In diesem Fall können Sie den Namen des Themas leicht herausfinden und es dann selbst herunterladen oder kaufen.
Sehen wir uns also an, wie man herausfindet, welches Thema eine Website verwendet. Verwenden Sie einfach die nachstehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: WPBeginner’s WordPress Theme Detector Tool verwenden (einfach)
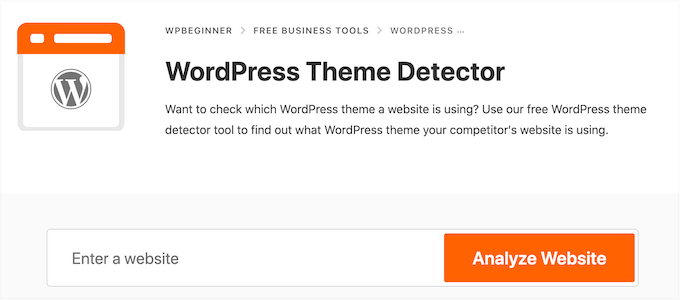
Der einfachste Weg, den Namen eines WordPress-Themes herauszufinden, ist die Verwendung unseres kostenlosen WordPress-Theme-Detektors.
Fügen Sie einfach die URL der Website ein oder geben Sie sie ein und klicken Sie dann auf die Schaltfläche „Website analysieren“.

Unser Theme-Detektor durchsucht dann den Code der Website und zeigt den Namen des WordPress-Themes an, sofern vorhanden.
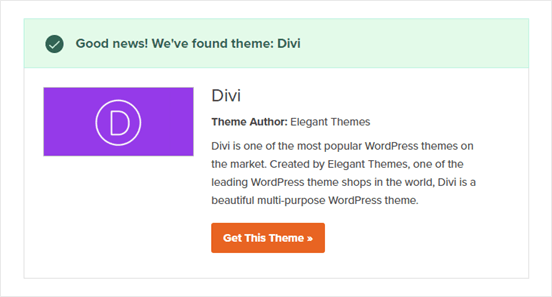
Wenn eine Website zum Beispiel das beliebte Divi-Theme verwendet, sehen Sie etwas wie dieses:

Wenn es sich um ein weniger beliebtes Thema handelt, zeigt unser Tool den Namen des Themas an, ohne ein Bild oder eine Schaltfläche „Dieses Thema herunterladen“.
In diesem Fall empfehlen wir, den Namen des Themas in eine Suchmaschine wie Google einzugeben, um weitere Informationen zu erhalten.
Methode 2: Verwenden Sie IsItWP, um das WordPress-Theme (und Plugins) der Website zu erkennen
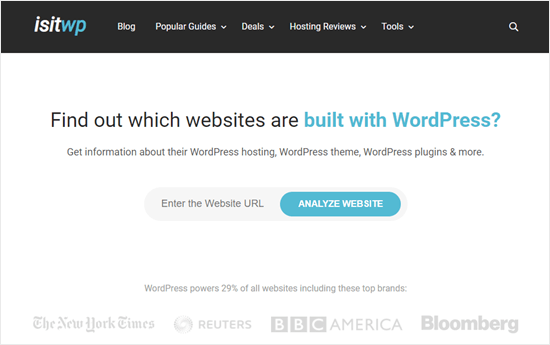
Eine weitere Möglichkeit ist die Verwendung des kostenlosen Tools IsItWP. IsItWP zeigt Ihnen das Theme und einige zusätzliche Informationen an, wie z. B. die WordPress-Plugins, die auf der Website verwendet werden.
Öffnen Sie einfach die IsItWP-Website und geben Sie die URL der Website ein, die Sie überprüfen möchten.

IsItWP prüft zunächst, ob die Website WordPress verwendet.
Wenn ja, wird IsItWP versuchen, das WordPress-Theme zu erkennen und Ihnen die Ergebnisse anzeigen.

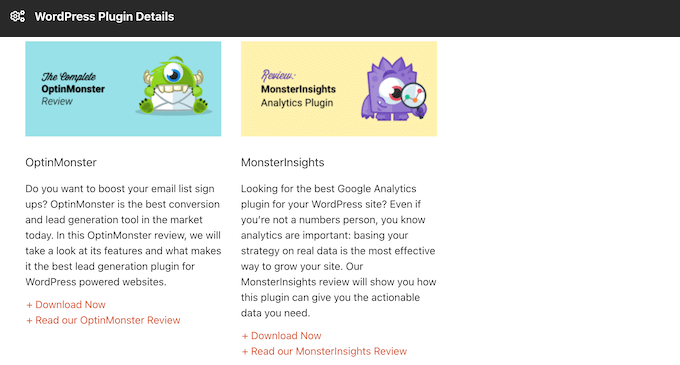
Es wird auch versuchen, den WordPress-Hosting-Anbieter der Website und alle verwendeten Plugins zu ermitteln.
IsItWP enthält Download-Links zu diesen Plugins sowie Bewertungen, damit Sie das beste WordPress-Plugin für Sie auswählen können.

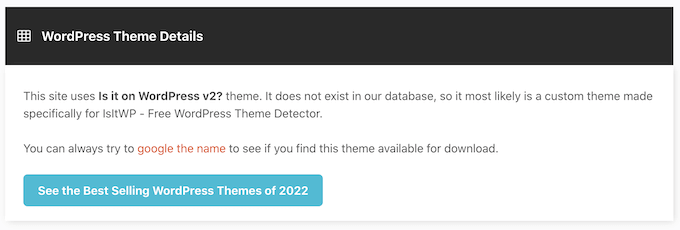
IsItWP ist jedoch möglicherweise nicht in der Lage, Informationen für ein individuelles WordPress Theme oder ein Child-Theme anzuzeigen.
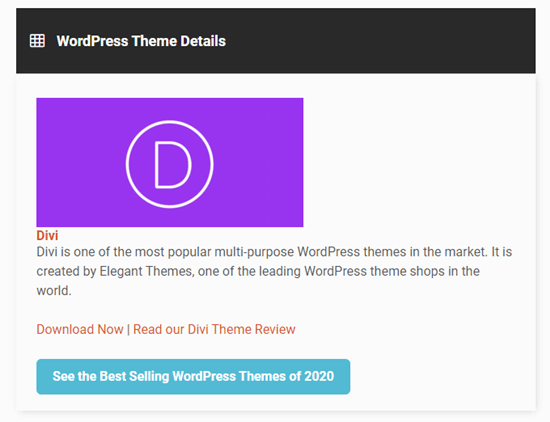
Das bedeutet, dass Sie manchmal ein Ergebnis wie dieses erhalten können:

Auch in diesem Fall zeigt IsItWP den Namen des Themes an. Das bedeutet, dass Sie online danach suchen können, um zu sehen, ob es zum Herunterladen oder Kaufen verfügbar ist.
Methode 3: Manuelles Erkennen des von einer Website verwendeten WordPress-Themes (Fortgeschrittene)
Manche Website-Besitzer ändern den Namen ihres WordPress-Themes. Dadurch wird es für Hacker schwieriger, von der Website zu erfahren und möglicherweise Wege zu finden, in sie einzubrechen.
Es kann jedoch auch dazu führen, dass Tools zur Themenerkennung wie WordPress Theme Detector und IsItWP nicht mehr richtig funktionieren.
Wenn diese Tools keine Informationen über Ihre Lieblingswebsite liefern können, haben Sie die Möglichkeit, einen Blick in den Code des WordPress-Blogs oder der Website zu werfen. Dies sollte Ihnen einige Hinweise darauf geben, welches Theme die Website verwendet, auch wenn der Name geändert oder ein Child-Theme erstellt wurde.
Dann fangen wir mal an.
Jedes WordPress Theme hat eine style.css-Datei. Diese Datei enthält einen Theme Header, der WordPress den Namen des Themes, den Autor, die Versionsnummer, individuelle Schriften und mehr mitteilt. Sie enthält auch die vom Theme verwendeten CSS-Stile.
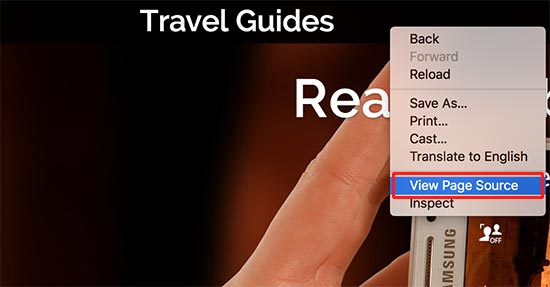
Sie können diese Datei mit dem Inspektionstool Ihres Browsers finden. Die Schritte variieren je nach verwendetem Browser, aber in Chrome können Sie einfach mit der rechten Maustaste auf die Website klicken, die Sie untersuchen möchten.
Wählen Sie dann „Seitenquelle anzeigen“.

Dadurch wird der Quellcode der Seite in einer neuen Browser-Registerkarte geöffnet. Jetzt müssen Sie nur noch eine Zeile finden, die etwa so aussieht:
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47' type='text/css' media='all' />
In der Regel sind mehrere style.css-Dateien im Seitenquelltext enthalten. Suchen Sie also nach der Datei, die /wp-content/themes in der URL enthält. Im obigen Beispiel ist das http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47.
Um die Datei style.css zu öffnen, kopieren Sie einfach die URL und fügen Sie sie in eine neue Registerkarte ein. Dadurch wird der gesamte Code in der style.css-Datei angezeigt.
Oben in der Datei sehen Sie den Theme-Header-Block, der Informationen über das Thema der Website enthält. Normalerweise sieht er in etwa so aus:
Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
Dieser Block kann sogar die URL des Themas oder die URL des Themenautors enthalten, die Ihnen helfen, mehr über dieses Thema zu erfahren.
Das übergeordnete Thema finden
Manche Leute erstellen ein Child Theme für ihre WordPress-Website. In diesem Fall finden Sie oft Informationen über das übergeordnete Theme im Header des Child-Themes.
Zum Beispiel:
* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author's blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */
Im obigen Beispiel sehen Sie eine zusätzliche „Template“-Zeile im Themen-Header-Block. Diese Vorlage ist das von dieser Website verwendete übergeordnete Thema.
Wir hoffen, dieser Artikel hat Ihnen geholfen, herauszufinden, welches WordPress Theme eine Website verwendet. Als Nächstes möchten Sie vielleicht unsere Expertenauswahl der besten Werkzeuge für WordPress-Designer lesen oder unseren Leitfaden für Einsteiger, wie Sie häufige WordPress-Fehler vermeiden können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I used to find the theme information by going through whatwpthemeisthat website which gives complete information about the theme and it’s author.
I have also used the manual method and it also gives the complete picture.
thanks for adding two more tools to detect wordpress theme.
At times it seems to find theme name due to elegant and beautiful designs.
Thanks for this useful guide.
Jiří Vaněk says
I have a child theme on my website with many tools, so the original isn’t recognized. Your tool recognized my theme. Great tool, thanks. I’ll bookmark it. Sometimes I come across great website designs, and this tool really comes in handy.
WPBeginner Support says
Glad you found our tool helpful
Admin
Abbs rav says
Finding the perfect WordPress theme can be overwhelming, but thanks to WPBeginner’s helpful tutorial, it’s now easier than ever to discover the theme of any website. Whether you use their theme detector tool, IsItWP, or manually inspect the site’s code, you’ll uncover the theme and even potential plugins used. WPBeginner’s informative content is a go-to resource for WordPress beginners, providing valuable insights and step-by-step instructions. Their dedication to empowering website owners is commendable. Keep up the great work, WPBeginner!
WPBeginner Support says
Thank you for your kind words and we’re glad you’ve found our tools and guides helpful!
Admin
Gomez Carson says
Been wanting to learn how to do this for a while whenever I see a nice website! Thanks for the easy-to-understand instructions!
WPBeginner Support says
Glad our guide could help
Admin
WPBeginner Support says
You would want to take a look at isitwp for a scanner that attempts that.
Admin
Ansar says
Thanks for the information.
What about the plugins the site using?
Muhammad Tufail says
How to find the theme of a website, when it is not build in wordpress.
Thank you
WPBeginner Support says
If a site is not using WordPress then it would not be using a WordPress theme.
Admin
Tariq Khan says
Great knowledge. Was helpful.
WPBeginner Support says
Glad our guide was helpful
Admin
madhusudan kumar says
good knowledge, wp begineer thanks
WPBeginner Support says
You’re welcome
Admin
Rachel says
Been wanting to learn how to do this for a while whenever I see a nice website! Thanks for the easy-to-understand instructions!
WPBeginner Support says
You’re welcome, glad our article could be helpful
Admin
babar says
nice to find theme of a website
WPBeginner Support says
Glad you found our recommendation helpful
Admin
Muhammad Suleman says
please tell me, How do I know who used my theme?
mean I have a theme and I want to know who else is using it.
WPBeginner Support says
There is not a simple method for finding that information unless your theme’s author features sites using their theme.
Admin
Femi says
Thank you for this straight forward and detailed article
WPBeginner Support says
You’re welcome
Admin
md arman says
very helpful webite
WPBeginner Support says
Thank you
Admin
Nayan says
I liked your theme can you please share the name ?
Much appreiciated
WPBeginner Support says
Our theme is a custom theme that we created and is not available for download
Admin
Sonu n mahto says
It was really a very high quality, simple to understand content. For me as a beginner blogger, it is difficult to write a content like this on any niche. Very informative blog.
WPBeginner Support says
Glad you’ve found our content helpful
Admin
Muqtasid says
Is there any other way to check? because i have used isitwp.com . it shows the that my site is using wordpress but it doesnot show the theme name. and have applied second method in style.css in source code. i still cant find theme name. please help me. thanks
WPBeginner Support says
If it is your site, you should be able to log into your site and under Appearance>Themes you should see the active theme for your site
Admin
neni21 says
I want to protect my website and dont want to user to know which theme i am using for WP,please let me know if it is possible?
WPBeginner Support says
While we don’t have a recommended method for only hiding the theme at the moment, you could set up a child theme to help hide your theme: https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
chriz says
appreciate you for this
WPBeginner Support says
Glad our content could be helpful
Admin
AL JOVAYER KHANDAKAR says
This is really good content. Thanks for elaborating every matter.
WPBeginner Support says
Glad you like our content
Admin
Haris Awan says
I searched a website name on the above link which you provided and as per the link that site isn’t using WordPress theme. So, is there any other way that I can find which theme they are using or how can I get the similar theme from WP?
WPBeginner Support says
If they’re not using a WordPress theme then you may want to ensure they are a WordPress site. There are multiple themes available as well as page builders for recreating a site’s design depending on how you’re wanting it to look.
Admin
aftab says
can i copy paste some one else post to my website by giving source?
WPBeginner Support says
It would depend on the site you are taking posts from’s terms of use
Admin
Ifeanyi says
I tried all these steps… I couldn’t get the theme used in a site tho it’s a WordPress site.. can anyone help me?
Thanks
WPBeginner Support says
If it is a custom theme there wouldn’t be an option to download the theme since there wouldn’t be the ability to download.
Admin
Stephen Biko says
Which theme did you use for this blog?
WPBeginner Support says
We created a custom theme for our site, if you’re curious about what we use on our site you would want to take a look at our blueprint page: https://www.wpbeginner.com/blueprint/
Admin
sushant says
Thanks.
WPBeginner Support says
You’re welcome
Admin
Yogesh Sambare says
thanks for your greate informanation
WPBeginner Support says
You’re welcome
Admin
Ashikur Rahman says
Really Helpful Article!
WPBeginner Support says
Thank you
Admin
GRAVES says
Pls Sayed I really need to understand wordpress so I can build wonderful themes…pls help me to become a great Web developer in WordPress
WPBeginner Support says
For a starting point at WordPress development you would want knowledge of HTML, CSS, and PHP then you could take a look at the WordPress codex and their developer resources for helping you set up themes and plugins for WordPress.
Admin
sayed says
Hello,
Thank you for your excellent article.
I have a doubt about the name of the author of a wordpress theme that appears.
We must always believe the property of the theme. or to be wary of it?
how to know if the theme is really a conception of the author? or
just an usurpation of an existing modified theme?
Best regards
Sayed
WPBeginner Support says
Hi Sayed,
Make sure you download and install the theme from a reliable source. Like WordPress.org or one of the reputable commercial WordPress theme shops.
Admin
Sayed says
Thank your for your answear
– Is it enough to modify the information in style.css to become the author of the theme?
it would be too easy?
Bakhtiar Jallandhary says
Very helpful article, I really in search of that. Finally I find here. Very thankful to wpbeginner. I will promote this site about the helpful info. Thanks
Sanjay says
Which Theme You’re using right now ??? please help me!!!!!!!!!!!!!
WPBeginner Support says
Hi Sanjay,
We are using a custom made theme.
Admin
mohamed shurbaji says
What if the website are not using WordPress what then???
WPBeginner Support says
Hi Mohamed Shurbaji,
IsItWP will let you know if a site is not using WordPress.
Admin
Mohamed shurbaji says
Thank you for the tip