Você está procurando os melhores editores de código para editar arquivos de temas do WordPress?
Você pode usar qualquer editor de texto simples, como o NotePad. Entretanto, existem editores de código melhores com recursos como realce de sintaxe, opções avançadas de localizar e substituir, integração com FTP e muito mais.
Neste artigo, mostraremos alguns dos melhores editores de código disponíveis para usuários de Mac e Windows.

Por que você precisa de um editor de código?
Um editor de código é importante para o desenvolvimento do WordPress porque melhora a experiência de codificação de uma forma que os editores de texto simples, como o TextEdit e o Notepad, não conseguem. Embora os editores de texto básicos possam lidar com a edição de código, eles não têm recursos especializados que podem aumentar muito a produtividade e a eficiência da codificação.
Os editores de código oferecem muitas vantagens, como:
- Detecção de erros: Os editores de código podem detectar erros de sintaxe e destacá-los em tempo real, ajudando os desenvolvedores a identificar e corrigir problemas antes que eles se tornem problemáticos.
- Preenchimento automático: Muitos editores de código oferecem recursos de preenchimento automático, sugerindo trechos de código, funções e variáveis à medida que você digita. Isso pode acelerar significativamente a codificação e reduzir a probabilidade de erros tipográficos.
- Integração de controle de versão: Os melhores editores se conectam a sistemas de controle de versão como o Git, permitindo que os desenvolvedores gerenciem suas alterações de código, acompanhem as revisões e colaborem com outras pessoas de forma eficaz.
- Navegação de código: Você encontrará recursos para navegar em grandes bases de código, como a capacidade de saltar para funções ou classes específicas, encontrar referências a variáveis e pesquisar códigos em vários arquivos.
Dito isso, como desenvolvedor do WordPress, os editores de código podem tornar o processo de escrever código muito mais rápido.
Sem mais delongas, vamos dar uma olhada em alguns dos melhores editores de código para Mac e Windows.
1. Notepad++

O Notepad++ é um editor de código gratuito e de código aberto para Windows. É fácil de usar para iniciantes e altamente avançado para usuários avançados.
Ele vem com realce de sintaxe para várias linguagens, inclusive PHP, JavaScript, HTML e CSS. Também inclui um plug-in de FTP integrado que permite que você se conecte ao seu servidor e edite arquivos diretamente sem sair do editor.
Além disso, você tem a oportunidade de usar o recurso de gravação e reprodução de macros, que pode ajudá-lo a economizar tempo na execução de tarefas repetitivas.
2. Komodo IDE

O Komodo IDE é um editor de código rápido e gratuito para usuários de Mac, Windows e Linux. Ele permite que você trabalhe em várias linguagens de programação populares, incluindo PHP, Python, Perl, Ruby, Node.js, Javascript e muito mais.
O editor também oferece ferramentas avançadas para que os desenvolvedores colaborem e trabalhem juntos. Além disso, ele vem com realce de sintaxe, autocompletar, depurador visual, gerenciamento de fluxo de trabalho e opções de visualização ao vivo.
Além disso, ele inclui vários recursos dignos de nota que visam aprimorar sua experiência de codificação. O suporte ao preenchimento automático acelera seu fluxo de trabalho, sugerindo trechos de código enquanto você digita. O recurso de rastreamento de alterações permite monitorar as alterações feitas em seu código. Isso simplifica o processo de revisão e melhora a colaboração com outras pessoas.
Você pode acessar informações abrangentes sobre o Komodo Edit no repositório GitHub do projeto, incluindo orientações sobre como começar a usar a ferramenta em várias plataformas.
E o melhor de tudo é que ele é totalmente gratuito! Não é de surpreender que vários desenvolvedores o considerem a melhor opção para um editor de código do WordPress.
3. Texto Sublime

O Sublime Text é um editor de código multiplataforma para Mac, Windows e Linux. Ele vem com todos os recursos que você espera de um editor de código avançado e mais alguns.
Ele é bonito e você pode ajustar a aparência para torná-lo mais confortável para você. O Sublime Text vem com recursos avançados de editor de código que permitem o preenchimento automático, o preenchimento automático, o uso da função de referência em um arquivo, a realização de várias seleções, a edição dividida e muito mais.
Você pode usar a versão gratuita do Sublime Text para a maioria das tarefas de desenvolvimento do WordPress, o que deve ser suficiente para iniciantes. Entretanto, se quiser apoiar os criadores e obter acesso a recursos adicionais, você pode optar pela versão paga.
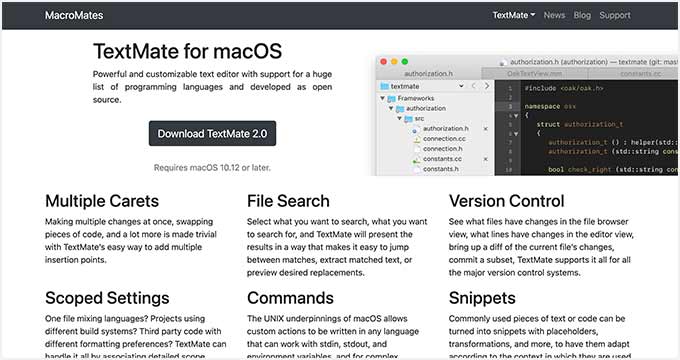
4. TextMate

O TextMate promete trazer a abordagem da Apple para os sistemas operacionais em um editor de texto. O TextMate é um editor de código simples, porém rico em recursos, para Mac.
O fácil gerenciamento da área de transferência, a sofisticada localização e substituição de preenchimento automático e os blocos de código dobráveis são alguns dos recursos avançados do TextMate.
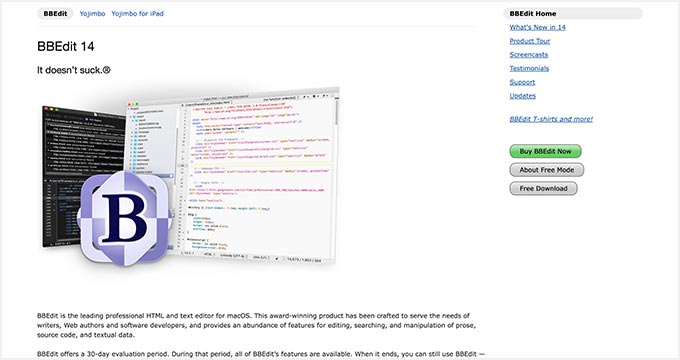
5. BBEdit

O BBEdit é um belo editor de código e HTML para Mac. Ele tem todos os recursos avançados de um editor de código avançado.
Realce de sintaxe, localização e substituição avançadas, preenchimento automático, pesquisa rápida, várias guias, janelas de edição divisíveis e muito mais.
Além disso, o BBEdit permite que você trabalhe em vários arquivos ao mesmo tempo em uma janela usando guias. Se quiser se concentrar em um item, você pode dividir a janela para comparar ou editar itens lado a lado. Esse editor oferece controle total sobre o texto, para que você possa trabalhar da maneira que preferir.
6. UltraEdit

O UltraEdit é um poderoso editor de HTML e código disponível para Mac, Windows e Linux. Ele vem com um utilitário integrado de comparação de arquivos, autocompletar, layout avançado e muito mais.
Além disso, ele oferece editores com várias guias e painéis e realce de sintaxe para as linguagens de programação mais populares.
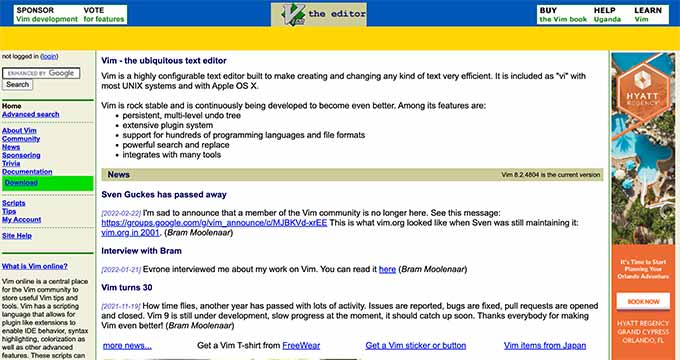
7. Vim

O Vim é um editor de texto avançado que traz o poder do Vi para um conjunto de recursos igualmente poderoso. O Vim é de código aberto e está disponível para Mac, Windows e Linux.
O editor de código é tão poderoso e avançado que é considerado um IDE por si só.
8. Textástico

O Textastic é um editor de texto e código simples para dispositivos macOS e iOS. Ele se conecta ao iCloud Drive para sincronizar facilmente arquivos e dados com o editor de código.
O editor usa as APIs nativas do macOS para edição e processamento rápidos de código. Ele tem um mecanismo de coloração de sintaxe baseado no editor de código-fonte do iOS. O Textastic permite importar código de outros editores, como o TextMate e o Sublime Text.
9. Araneae

OAraneae é um editor de texto e código gratuito para Windows com opções completas para desenvolver sites. Ele vem com uma interface simples para adicionar scripts e executar testes on-line.
O editor Araneae é compatível com HTML, CSS, PHP, Javascript, Ruby e outras linguagens de programação populares. Ele está repleto de recursos avançados, como realce de sintaxe, visualização instantânea no navegador, clipes rápidos personalizados, vários documentos com guias e suporte a arrastar e soltar.
10. Editor HTML CoffeeCup

OCoffeeCup HTML Editor é um editor de HTML fácil de usar para Windows. Ele é compatível com PHP, HTML, Markdown e CSS e permite que você use o preenchimento automático, a validação de sintaxe e o código semântico, entre muitos outros recursos.
O editor CoffeeCup HTML não é o editor de código ideal para muitas outras linguagens, mas se você quiser aprender a escrever PHP, HTML e CSS, o editor Coffee Cup HTML é um bom lugar para começar.
11. Café expresso

O Espresso é uma ferramenta de desenvolvimento da Web para Mac. Ele vem com um editor de código avançado e um CSSEdit integrado.
Ele tem uma bela interface e recursos avançados, como arrastar e soltar trechos de código, dobragem de código, navegador, estilo ao vivo e visualização de raio X.
Além disso, o recurso de navegador oferece uma visão panorâmica da estrutura do código, facilitando a navegação em projetos maiores. O Live Styling permite que os desenvolvedores testemunhem mudanças visuais imediatas à medida que ajustam o CSS, aprimorando o fluxo de trabalho. Além disso, o recurso de visualização de raio X permite que os usuários inspecionem e analisem a estrutura subjacente de suas páginas da Web sem esforço.
Bônus: WPCode

O WPCode é o plug-in de snippets de código mais simples e avançado, que facilita a adição de código personalizado ao WordPress.
Embora não seja um editor de código, o plug-in permite que você faça personalizações no WordPress sem editar o arquivo functions.php do seu tema. Isso elimina o risco de cometer um erro em seu código, o que poderia resultar na quebra de seu site.
Para facilitar seu trabalho, o WPCode vem com uma biblioteca integrada de mais de 100 trechos de código escritos por especialistas para adicionar funcionalidade personalizada ao WordPress. Isso significa que, em muitos casos, você nem precisará escrever seu próprio código.
Para obter mais detalhes, consulte nosso guia sobre como adicionar código personalizado no WordPress.
Esperamos que este artigo tenha ajudado você a encontrar o editor de código perfeito para suas necessidades. Talvez você também queira conferir nosso guia sobre como personalizar trechos do WordPress (sem necessidade de codificação) ou ler nosso guia sobre como iniciar um blog no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Moinuddin Waheed says
I have used many of these and found them very useful.
if anyone just starting out, can use notepad++ as it is very feature rich and also very clean and beginner friendly interface.
I have also used sublime text for a long time for creating basic html css projects.
as of now, I am using visual studio code for all my code related tasks.
Thanks wpbeginner for all the options with their features.
oveyse says
i love notepad++ it is really good
WPBeginner Support says
Thanks for sharing your recommendation
Administrador
Aliyu kamilu says
I love sublime text and i go for it
WPBeginner Support says
Thanks for sharing which editor you prefer
Administrador
Niall Chen says
Hi, I’m looking for a CSS editor which can export mutiple *.css files with one CSS structure. These CSS files are same and only different with the value of some attribute, for example, color: #FFF in a.css and color: #000 in b.css….etc.,, the structure in these files are same, I want to export hundreds file for compare their difference in web browser, please give me some suggestion for applicable CSS editor software, thanks so much~
Chris says
No word on PHPSTorm ?
Chris Raymond says
Nice round-up, but it would have been even better if you’d highlighted the specific integrations, if any, with WordPress php. As it is, the title promises more than this round-up seems to deliver.
For example, I think Textmate had or has a “bundle” for WordPress php and components.
Grant Rhymes says
A number of very good editors here. I also like Metapad and Context Editor. Both are free. (I use Metapad more than any other editor except maybe KM tools like Evernote, OneNote, etc. Metapad is old but very stable, lean, and fast.)
StageCoachDriver says
I grew up on Eclipse but when I retired and switched from Java to PHP, I switched to NetBeans. It not only checks syntax and supports keyword completion, it also supports debugging with breakpoints and watches along with single stepping. And it runs on any Java supported machine plus the price fits my budget – free.
Ayman says
please STAGECOACHDRIVER,
can you please suggest a link or video explain how can i debug WP in netbeans and how can i enable autocomplete ?
Yves says
You forgot the rel=”nofollow” for #10 Brackets.
WPBeginner Support says
Thanks
Administrador
Anselm Urban says
Great post
I use Brackets, it´s one of the best in my opinion. For more general purposes, I use Notepad++. On the iPad, I use Diet Coda, a very well designed and powerful app. I also tried Atom but wasn´t that satisfied…
BTW, I also have a blog where I sometimes write about WordPress.
Darryl Schmidt says
I LOVE ShiftEdit, which is a Chrome app. I use a lot of different computers and all my sites are available no matter where I am.
Matthew says
I use both Notepad++ and Brackets. Notepad++ is great for a quick file edit, while Brackets makes it easy to quickly work on multiple files at the same time.
Kim says
Hii!
I know it’s not ideal but is there something that can be used on an ipad?
WPBeginner Support says
You might enjoy working with Diet Coda, it is iPad version of Coda. There are some other free code editors too in the app store.
Administrador
Robert says
I would suggest Netbeans makes a great, free IDE for WordPress (especially if you use the WordPress plugins).
Marvin says
IDE !== Text / Code Editor
But yes, Netbeans is a nice tool
Kevin Gates says
Having used Coda 2 for the past 2 years, I would highly recommend it. Its advanced code editing, FTP features, and preview / web-browser functionality make this a breeze to use. A “1-stop shop” for web development.
+1 for Coda.
Grant says
Komodo Edit ftw