Volete aggiungere i link successivi e precedenti in WordPress?
I collegamenti successivi e precedenti sono collegamenti dinamici che consentono agli utenti di visualizzare il post successivo o precedente.
In questo articolo vi mostreremo come aggiungere facilmente i link successivi/precedenti in WordPress e come sfruttarli al meglio.

Cosa sono i collegamenti successivi e precedenti in WordPress?
I link successivi e precedenti sono collegamenti dinamici aggiunti da un tema WordPress che consentono agli utenti di passare facilmente al post successivo o precedente. Questo può contribuire ad aumentare le pagine viste e a ridurre la frequenza di rimbalzo.
Per impostazione predefinita, i post del blog WordPress vengono visualizzati in ordine cronologico inverso (prima i post più recenti).
Ciò significa che il post successivo è quello pubblicato dopo il post corrente che l’utente sta visualizzando, mentre il post precedente è quello pubblicato prima del post corrente.

I link successivi/precedenti consentono agli utenti di navigare facilmente tra i singoli articoli e le pagine dell’archivio del blog. Inoltre, aiutano a ottenere un maggior numero di pagine visitate per il blog.
La maggior parte dei temi di WordPress è dotata di collegamenti integrati ai post successivi e precedenti, che vengono visualizzati automaticamente in fondo a ogni post. Tuttavia, alcuni temi non li visualizzano, oppure è possibile personalizzare la posizione e la modalità di visualizzazione sul sito WordPress.
Detto questo, vediamo come aggiungere facilmente i link successivi e precedenti in WordPress.
Di seguito l’elenco degli argomenti trattati in questo articolo.
- Aggiunta di collegamenti successivi e precedenti a WordPress tramite un plugin
- Aggiunta di collegamenti successivi e precedenti a un tema di WordPress
- Stilizzazione dei collegamenti successivi e precedenti in WordPress
- Aggiunta di collegamenti successivi e precedenti alle pagine
- Aggiunta di collegamenti successivi / precedenti con miniature
- Rimozione dei collegamenti successivi e precedenti in WordPress
Aggiunta di link successivi e precedenti a WordPress tramite un plugin
Questo metodo è più semplice e consigliato ai principianti che non si sentono a proprio agio nell’aggiungere codice ai loro siti web.
Per prima cosa, è necessario installare e attivare il plugin CBX Next Previous Article. Per maggiori dettagli, consultare la nostra guida passo passo su come installare un plugin di WordPress.
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” CBX Next Previous. Da qui è possibile scegliere dove mostrare i link successivi e precedenti sul proprio sito web.

Il plugin consente di mostrare le frecce dei collegamenti successivi e precedenti su singoli post, pagine, pagine di archivio e altro ancora.
Per rendere i collegamenti successivi e precedenti più pertinenti, si può anche scegliere di visualizzare i post successivi e precedenti della stessa categoria o tag.
La versione gratuita del plugin consente solo di visualizzare le frecce per gli articoli successivi e precedenti. È possibile passare alla versione pro per sbloccare altre opzioni di visualizzazione, come il popup a scorrimento.

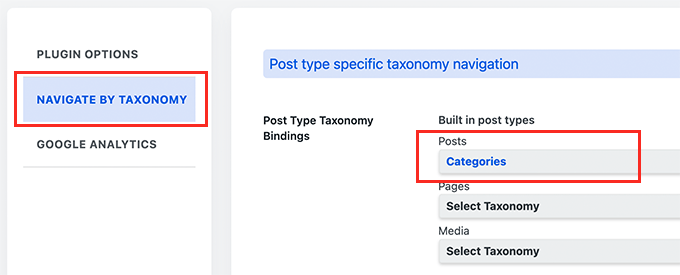
Se si sceglie di visualizzare i post successivi o precedenti della stessa tassonomia, è necessario passare alla scheda Navigare per tassonomia.
Da qui è necessario scegliere la tassonomia da utilizzare per selezionare i collegamenti successivi e precedenti.

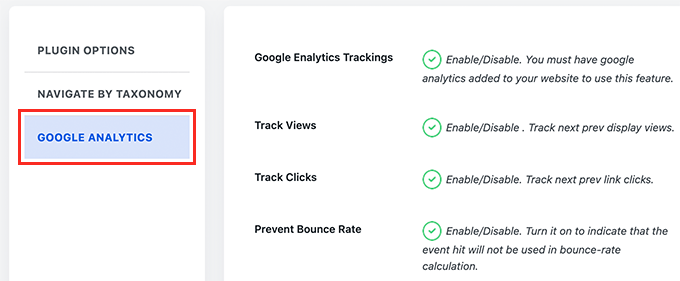
Opzionalmente, il plugin consente anche di tracciare i clic utilizzando Google Analytics. Per utilizzare questa funzione, è necessario installare prima Google Analytics in WordPress.
Successivamente, passare alla scheda Google Analytics nelle impostazioni del plugin e attivare le opzioni di tracciamento dei clic.

Una volta terminato, non dimenticate di fare clic sul pulsante Salva impostazioni per memorizzare le modifiche.
Ora è possibile visitare il proprio sito web WordPress per vedere i collegamenti successivi/precedenti in azione.

Questo metodo è più semplice, ma non offre molta flessibilità. Ad esempio, la versione gratuita non visualizza il titolo del post successivo o precedente.
Se avete bisogno di maggiore flessibilità, continuate a leggere.
Aggiunta di collegamenti successivi e precedenti a un tema WordPress
Per questo metodo, è necessario modificare i file del tema di WordPress. Se non l’avete mai fatto prima, date un’occhiata alla nostra guida su come copiare e incollare il codice in WordPress.
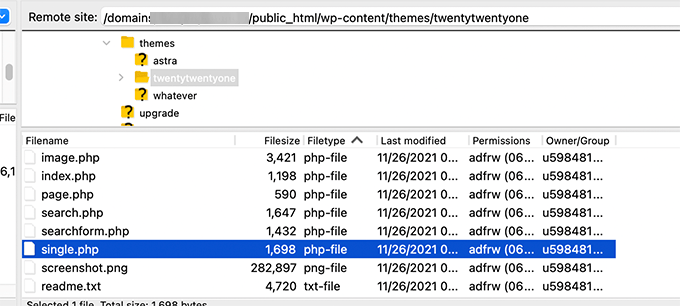
Successivamente, dovrete collegarvi al vostro sito web WordPress utilizzando un client FTP o l’applicazione File Manager del vostro pannello di controllo dell’hosting WordPress.
Una volta collegati, è necessario navigare nella cartella /wp-content/themes/your-current-theme/.

Ora è necessario individuare il file single.php. Questo è il file responsabile della visualizzazione dei singoli post sul sito web.
Alcuni temi WordPress possono fare riferimento ad altri file all’interno del file single.php. Questi file sono chiamati template parts e si trovano all’interno della cartella template-parts del tema WordPress.
Per maggiori dettagli, consultare il nostro articolo su quali file modificare nel tema WordPress.
A questo punto, è sufficiente copiare e incollare il seguente codice nella posizione del file del modello in cui si desidera visualizzare i collegamenti successivi e precedenti.
<?php the_post_navigation(); ?>
A questo punto è possibile salvare le modifiche e visitare il sito web per vedere i link Avanti/Precedenti in azione.

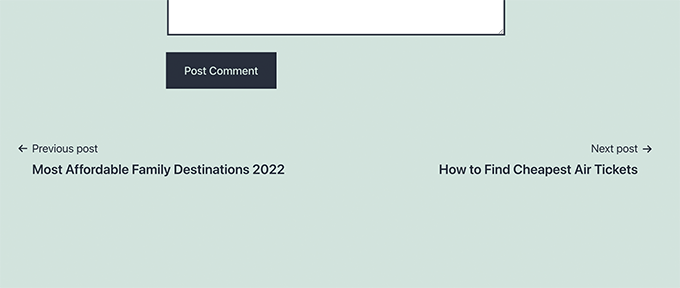
Il tag del modello sopra riportato mostrerà semplicemente il link ai post successivi e precedenti con il titolo del post come testo di ancoraggio. Non dice che questi sono i link agli articoli successivi e precedenti.
Cambiamo un po’ le cose e forniamo agli utenti un contesto per questi link. Lo faremo aggiungendo i parametri disponibili per il tag template the_post_navigation.
È sufficiente sostituire il codice precedente con il seguente:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>
Ora è possibile salvare le modifiche e visualizzare l’anteprima del sito web.
Ecco come appariva sul nostro sito di prova:

È inoltre possibile utilizzare caratteri speciali e frecce insieme ai titoli dei post successivi e precedenti.
È sufficiente sostituire il codice con il seguente:
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
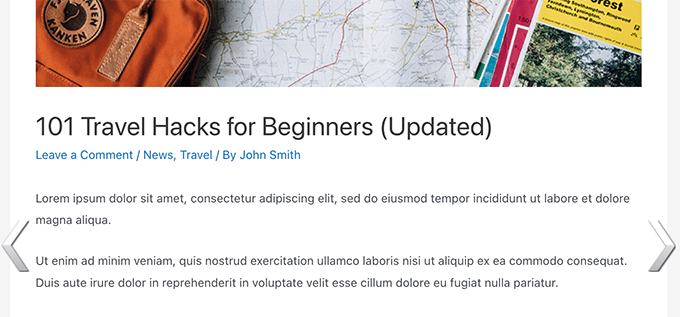
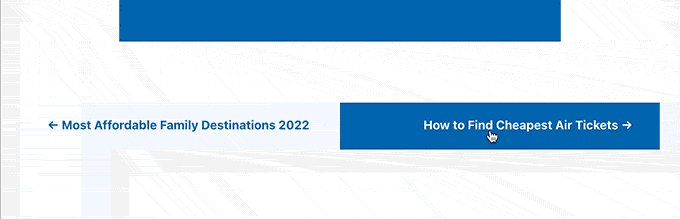
Ecco come si presenta questo codice sul nostro sito web di prova:

Supponiamo ora di voler rendere i collegamenti successivi e precedenti più pertinenti all’articolo che l’utente sta visualizzando.
È possibile farlo mostrando i link successivi e precedenti della stessa categoria o degli stessi tag.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>
Questo codice indica a WordPress di visualizzare i post successivi e precedenti della stessa categoria. È possibile cambiare il parametro della tassonomia in tag o in qualsiasi altra tassonomia personalizzata, se necessario.
Stilizzazione dei link successivi e precedenti in WordPress
Ora che abbiamo imparato come aggiungere i link Successivo/Precedente in WordPress, diamo un’occhiata a come stilizzarli correttamente.
Per impostazione predefinita, WordPress aggiunge automaticamente diverse classi CSS predefinite ai link di navigazione dei post. È possibile utilizzare queste classi CSS nel proprio tema di WordPress per dare stile a questi collegamenti.
Ecco alcuni CSS di base che potete aggiungere al vostro tema.
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
Questo CSS di base visualizza semplicemente i collegamenti successivi e precedenti uno accanto all’altro, ma su lati diversi della stessa riga.
È inoltre possibile far risaltare i link di navigazione aggiungendo il colore di sfondo, l’effetto hover e altro ancora.
Ecco alcuni esempi di codice CSS che potete utilizzare come punto di partenza.
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}
Questo codice stilizza il testo del link e aggiunge un colore di sfondo e un effetto hover per rendere più evidenti i link successivi e precedenti.

Aggiunta di collegamenti successivi e precedenti alle pagine di WordPress
Normalmente, i link di navigazione dei post vengono utilizzati per i post del blog in WordPress. Questo perché gli articoli vengono pubblicati in ordine cronologico inverso.
D’altra parte, le pagine di WordPress non sono generalmente pubblicate in ordine cronologico. Per maggiori dettagli, consultate la nostra guida sulla differenza tra post e pagine in WordPress.
Tuttavia, alcuni utenti potrebbero aver bisogno di visualizzare la navigazione della pagina, in modo da poter trovare facilmente la pagina successiva.
Fortunatamente, è possibile utilizzare lo stesso codice usato in precedenza per le pagine. Tuttavia, è necessario aggiungere il codice all’interno del template page.php.
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>
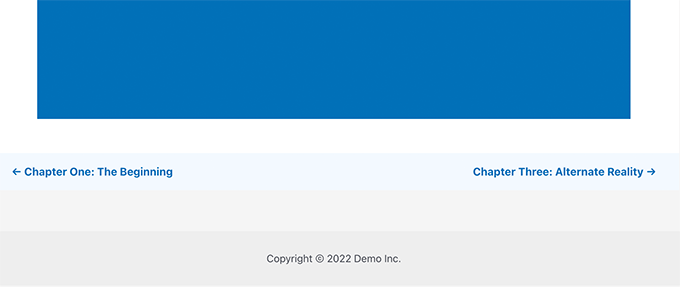
Ecco come appariva sul nostro sito demo:

Aggiunta di link successivi e precedenti in WordPress con le miniature
Volete rendere più evidenti i vostri link successivi e precedenti? Le immagini sono il modo più semplice per attirare l’attenzione dell’utente e rendere questi link più coinvolgenti.
Aggiungiamo i collegamenti successivi e precedenti con la miniatura del post o l’immagine in primo piano accanto ad essi.
Per prima cosa, è necessario aggiungere il seguente codice al file functions.php del tema o a un plugin specifico del sito.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Questo codice crea semplicemente una funzione che visualizza i post successivi e precedenti con immagini in evidenza o miniature dei post.
Successivamente, è necessario aggiungere la funzione wpb_posts_nav() al file single.php del tema in cui si desidera visualizzare i collegamenti.
Se il vostro tema ha già i collegamenti successivi e precedenti, allora è meglio trovare la riga che contiene la funzione the_post_navigation() e cancellarla.

Aggiungere ora il seguente codice per visualizzare i collegamenti personalizzati successivo e precedente.
<?php wpb_posts_nav(); ?>
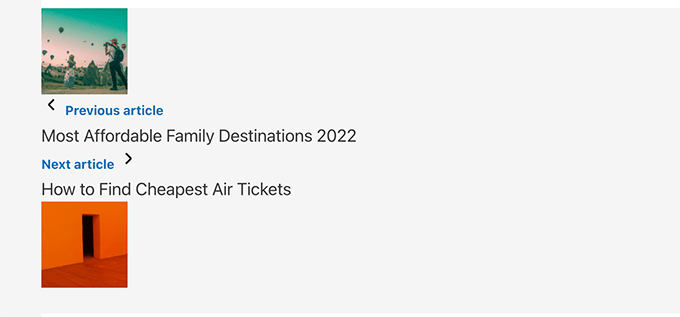
Dopo aver aggiunto il codice, non dimenticate di salvare le modifiche e di visitare il vostro sito web per vedere i link in azione.

Ora, si può notare che questi collegamenti non hanno un aspetto molto pulito.
Modifichiamo questa situazione aggiungendo alcuni CSS personalizzati per stilizzarli.
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
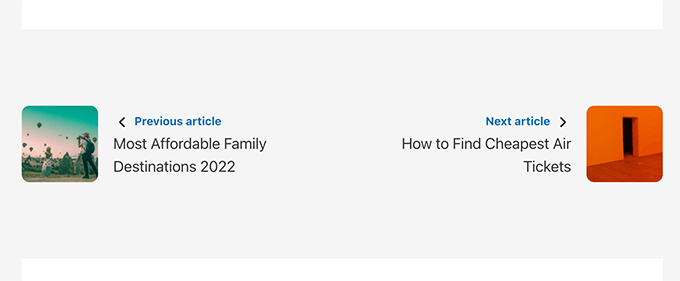
Ora è possibile salvare le modifiche e visitare il sito web per visualizzare i link successivi e precedenti con le miniature.
Ecco come appariva sul nostro sito di prova:

Per maggiori dettagli, potete consultare la nostra guida su come aggiungere miniature ai link dei post precedenti e successivi.
Bonus: Rimuovere i collegamenti successivi e precedenti in WordPress
Alcuni utenti potrebbero voler rimuovere i collegamenti successivi e precedenti in WordPress.
Ad esempio, alcuni utenti potrebbero ritenere che questi link siano meno utili. Alcuni potrebbero invece voler visualizzare i post correlati o i post più popolari.
Ci sono due modi per rimuovere i collegamenti successivi e precedenti in WordPress.
Metodo 1. Eliminare il codice nel tema di WordPress
Per rimuovere i collegamenti successivi e precedenti in WordPress, dovrete rimuovere il codice responsabile della visualizzazione dei collegamenti nel vostro tema WordPress.
Il problema di questo approccio è che non appena si aggiorna il tema, il codice cancellato ritorna.
Per evitare ciò, è necessario creare un tema figlio.
Successivamente, è necessario trovare il codice responsabile della visualizzazione dei collegamenti successivi e precedenti nel tema principale.
Di solito, si trova all’interno dei template single.php o content-single.php.
In pratica, dovrete cercare il codice che include la seguente funzione.
<?php the_post_navigation() ?>
Questo codice può avere un formato e dei parametri leggermente diversi. Ad esempio, nel nostro sito di prova il tema ha utilizzato questo codice per visualizzare i link:
the_post_navigation(
array(
'prev_text' => '<span class="nav-subtitle">' . esc_html__( 'Previous:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
'next_text' => '<span class="nav-subtitle">' . esc_html__( 'Next:', 'mytheme' ) . '</span> <span class="nav-title">%title</span>',
)
);
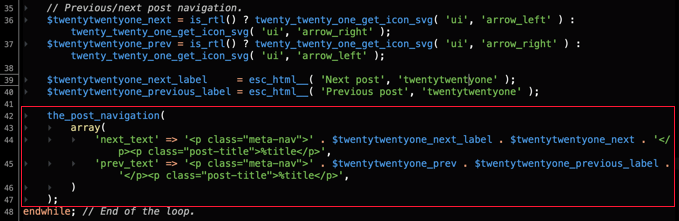
Se si utilizza un tema figlio, è necessario duplicare questo particolare modello nel tema figlio ed eliminare le righe utilizzate per visualizzare i collegamenti successivi o precedenti.
Se si preferisce eliminarlo nel tema principale, si può fare anche questo.
L’eliminazione del codice impedirà a WordPress di visualizzare i collegamenti successivi e precedenti.
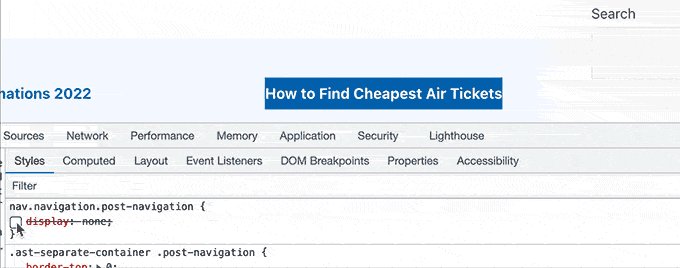
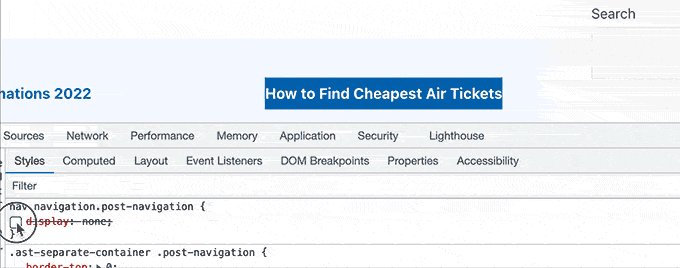
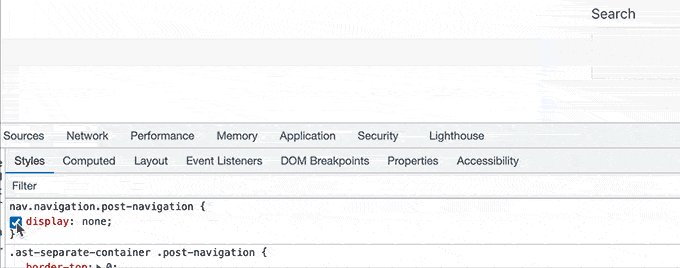
Metodo 2. Nascondere i link ai messaggi successivi e precedenti
Questo metodo non rimuove realmente i collegamenti successivi e precedenti. Al contrario, li rende semplicemente invisibili ai lettori umani.
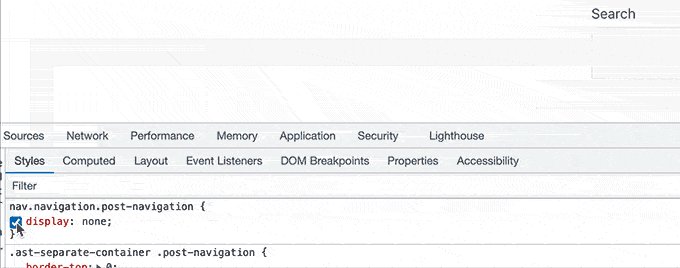
È sufficiente aggiungere il seguente CSS personalizzato al vostro tema WordPress.
nav.navigation.post-navigation {
display: none;
}
Non dimenticate di salvare le modifiche e di visitare il sito per vedere scomparire i link di navigazione.

Speriamo che questo articolo vi abbia aiutato a capire come aggiungere facilmente i link successivi e precedenti in WordPress. Potreste anche voler consultare la nostra guida su come scegliere il miglior software di web design o il nostro confronto tra i migliori registrar di domini.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Shanna says
I created a WP.org website and I have 4 post per page. I don’t see a next page at the bottom of my page. I have over 20 blog posts. How can I see more blog posts or go to the next page?
WPBeginner Support says
If you are using pages instead of posts, you would not see a next page option, we would recommend taking a look at our guide below for understanding how pages work compared to posts.
https://www.wpbeginner.com/beginners-guide/what-is-the-difference-between-posts-vs-pages-in-wordpress/
This guide would show how to go through posts with previous and next links.
Admin
Kristi Borst says
Thanks for your article. Very helpful. How would I edit the call to limit the title to xx number of characters followed by eclipse “…”? I tried using css but nothing I did worked.
WPBeginner Support says
At the moment we do not have a beginner friendly way to set that up at the moment and that would require editing the code, not the CSS. If we find a way we would recommend we will be sure to share!
Admin
George Okinda says
Awesome! this helped. Thanks and God bless you all in Christ Jesus
WPBeginner Support says
You’re welcome, glad our guide was helpful!
Admin
Jennifer says
Hello,
So, how would the code look if you wanted to use a shortcode instead of adding it to the single.php file? I am using GeneratePress and I want to add a hook to my post pages.
Would it look like this?
add_shortcode( ‘posts-nav’, ‘prev_add_next_blogs’ );
the_post_navigation(
array(
‘prev_text’ => __( ‘← %title’ ),
‘next_text’ => __( ‘%title →’ ),
‘in_same_term’ => true,
‘taxonomy’ => __( ‘category’ ),
) );
add_action( ‘init’, ‘prev_add_next_blogs’ );
This did not work for me, any help would be greatly appreciated.
Thank you
Jennifer
WPBeginner Support says
You would want to place the add_shortcode below the code for one likely reason if you have not tested so far.
Admin
Ciprian Popescu says
This is a good tutorial and I have just implemented it on my blog. It will definitely help with user retention and bounce rate.
The Full Site Editor will never be able to do this using HTML only. That’s why having the code in functions.php (or, even better, in another PHP file called from functions.php) will always work. The function could be coded as a shortcode (with a slight modification to return data instead of echoing it):
`add_shortcode( ‘posts-nav’, ‘wpb_posts_nav’ );`
And then adding it to every post, as a shortcode block (for the Block Editor).
WPBeginner Support says
Thank you for your feedback on an alternative option!
Admin
WPBeginner Support says
For what it sounds like you’re wanting, you would want to add in_same_term to the post navigation code similar to the code below:
the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'next_text' => true,
) );
Admin
Bipo says
Hello,
thanks for this tutorial.
While I’m trying to have thumbnail thing working with Divi (images are not shown), I would ask if it is posssible to add the category/taxonomy filter to this code too.
I mean: is it possible to show links and thumbs only when pages are in the same category?
(I’ve already added category to pages and the_post_navigation works )
Henrik Blomgren says
Hi, great tutorial. For old style WordPress.
Now if I wanted to do the image thumbnail post navigation next previous with the new thing in WordPress. The Full Site Editing?
How would I go around doing this tutorial with that?
WPBeginner Support says
Unless we hear otherwise, we would still recommend this method with the full site editor but we will certainly take a look and update the article as needed!
Admin
Henrik Blomgren says
Thank you very much for your reply. I forgot you still have full access to functions.php so the code will absolutely work.
Just that getting it into the single.html file is why my brain shut down. Since having to use single.php as the fallback for single posts feels a little weird.
So yes, please either update the article when time has been found or if possible please point me in the direction of how to use the function written in php in our html template.
Tina Filipčič says
Thank you. It helps a lot. I only have this problem now: the navigation is displayed on both – pages and posts. How to make it display on posts only?
WPBeginner Support says
The simplest method would be to have a template for your pages that does not use this, you can see more on our guide below about the template hierarchy:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
as well as our guide below about creating a child theme:
https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
Admin
Tina Filipčič says
Hello,
I solved the problem by adding this:
let page = document.querySelector(‘.page’);
page.querySelector(‘.wpb-posts-nav’).style = “display:none”