Volete aggiungere stili personalizzati nell’editor visuale di WordPress? L’aggiunta di stili personalizzati consente di applicare rapidamente la formattazione senza passare all’editor di testo. In questo articolo vi mostreremo come aggiungere stili personalizzati all’editor visuale di WordPress.
Nota: questa esercitazione richiede una conoscenza di base dei CSS.
Perché e quando servono gli stili personalizzati per l’editor visuale di WordPress
Per impostazione predefinita, l’editor visuale di WordPress è dotato di alcune opzioni di formattazione e stile di base. Tuttavia, a volte è necessario creare stili personalizzati per aggiungere pulsanti CSS, blocchi di contenuto, tagline, ecc.
È sempre possibile passare dall’editor visuale a quello testuale e aggiungere HTML e CSS personalizzati. Ma se si utilizzano regolarmente alcuni stili, sarebbe meglio aggiungerli nell’editor visuale, in modo da poterli riutilizzare facilmente.
In questo modo si risparmierà il tempo speso per passare dall’editor testuale a quello visuale. Inoltre, vi permetterà di utilizzare in modo coerente gli stessi stili in tutto il vostro sito web.
Soprattutto, potrete facilmente modificare o aggiornare gli stili senza dover modificare i post del vostro sito.
Detto questo, vediamo come aggiungere stili personalizzati nell’editor visuale di WordPress.
Metodo 1: Aggiungere stili personalizzati nell’editor visivo utilizzando un plugin
La prima cosa da fare è installare e attivare il plugin TinyMCE Custom Styles. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
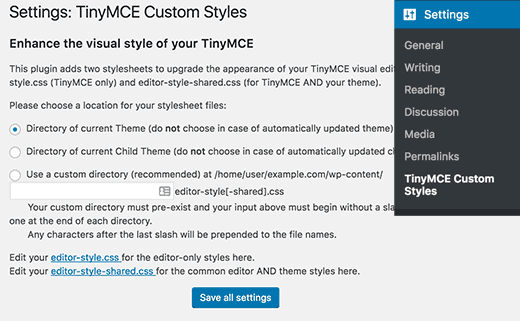
Dopo l’attivazione, è necessario visitare la pagina Impostazioni ” TinyMCE Custom Styles per configurare le impostazioni del plugin.
Il plugin consente di scegliere la posizione dei file dei fogli di stile. Può utilizzare i fogli di stile del tema o del tema figlio, oppure è possibile scegliere una posizione personalizzata.
Successivamente, è necessario fare clic sul pulsante “Salva tutte le impostazioni” per memorizzare le modifiche.
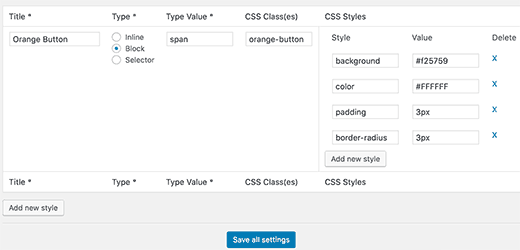
Ora è possibile aggiungere gli stili personalizzati. È necessario scorrere un po’ in basso fino alla sezione degli stili e fare clic sul pulsante Aggiungi nuovo stile.
Per prima cosa è necessario inserire un titolo per lo stile. Questo titolo verrà visualizzato nel menu a discesa. Successivamente, occorre scegliere se si tratta di un elemento in linea, di un blocco o di un selettore.
Successivamente, si aggiunge una classe CSS e si aggiungono le regole CSS, come mostrato nella schermata seguente.
Una volta aggiunto uno stile CSS, è sufficiente fare clic sul pulsante “Salva tutte le impostazioni” per memorizzare le modifiche.
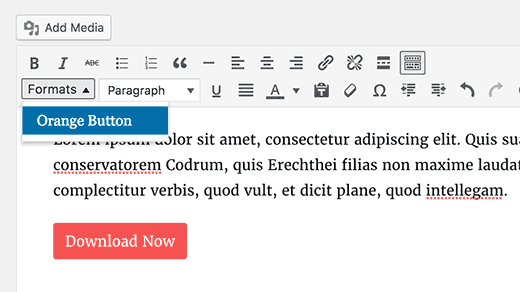
Ora è possibile modificare un post esistente o crearne uno nuovo. Noterete un menu a discesa Formato nella seconda riga dell’editor visuale di WordPress.
È sufficiente selezionare del testo nell’editor e poi selezionare lo stile personalizzato dal menu a discesa dei formati per applicarlo.
È ora possibile visualizzare l’anteprima del post per verificare che gli stili personalizzati siano stati applicati correttamente.
Metodo 2: Aggiungere manualmente gli stili personalizzati all’editor visuale di WordPress
Questo metodo richiede l’aggiunta manuale di codice ai file di WordPress. Se è la prima volta che aggiungete codice a WordPress, consultate la nostra guida sull’aggiunta di frammenti di codice dal web a WordPress.
Passo 1: Aggiungere un menu a discesa di stili personalizzati nell’editor visuale di WordPress
Per prima cosa, aggiungeremo un menu a tendina Formati nell’editor visuale di WordPress. Questo menu a tendina ci permetterà di selezionare e applicare i nostri stili personalizzati.
È necessario aggiungere il seguente codice al file functions.php del tema o a un plugin specifico del sito.
function wpb_mce_buttons_2($buttons) {
array_unshift($buttons, 'styleselect');
return $buttons;
}
add_filter('mce_buttons_2', 'wpb_mce_buttons_2');
Passo 2: Aggiungere le opzioni di selezione al menu a discesa
Ora è necessario aggiungere le opzioni al menu a discesa appena creato. Sarà quindi possibile selezionare e applicare queste opzioni dal menu a discesa Formati.
Per questa esercitazione, aggiungeremo tre stili personalizzati per creare blocchi di contenuto e pulsanti.
È necessario aggiungere il seguente codice al file functions.php del tema o a un plugin specifico del sito.
/*
* Callback function to filter the MCE settings
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
/*
* Each array child is a format with it's own settings
* Notice that each array has title, block, classes, and wrapper arguments
* Title is the label which will be visible in Formats menu
* Block defines whether it is a span, div, selector, or inline style
* Classes allows you to define CSS classes
* Wrapper whether or not to add a new block-level element around any selected elements
*/
array(
'title' => 'Content Block',
'block' => 'span',
'classes' => 'content-block',
'wrapper' => true,
),
array(
'title' => 'Blue Button',
'block' => 'span',
'classes' => 'blue-button',
'wrapper' => true,
),
array(
'title' => 'Red Button',
'block' => 'span',
'classes' => 'red-button',
'wrapper' => true,
),
);
// Insert the array, JSON ENCODED, into 'style_formats'
$init_array['style_formats'] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to 'tiny_mce_before_init'
add_filter( 'tiny_mce_before_init', 'my_mce_before_init_insert_formats' );
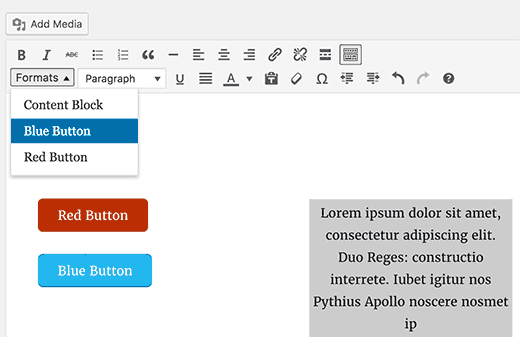
Ora è possibile aggiungere un nuovo post in WordPress e fare clic sul menu a discesa Formati nell’editor visuale. Noterete che gli stili personalizzati sono ora visibili sotto la voce Formati.
Tuttavia, selezionarli non fa alcuna differenza nell’editor dei post in questo momento.
Passo 3: Aggiungere gli stili CSS
Il passo finale consiste nell’aggiungere le regole di stile CSS per gli stili personalizzati.
È necessario aggiungere il CSS nei file style.css e editor-style.css del tema o del tema figlio.
.content-block {
border:1px solid #eee;
padding:3px;
background:#ccc;
max-width:250px;
float:right;
text-align:center;
}
.content-block:after {
clear:both;
}
.blue-button {
background-color:#33bdef;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #057fd0;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
.red-button {
background-color:#bc3315;
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
border:1px solid #942911;
display:inline-block;
cursor:pointer;
color:#ffffff;
padding:6px 24px;
text-decoration:none;
}
Il foglio di stile dell’editor controlla l’aspetto dei contenuti nell’editor visivo. Controllare la documentazione del tema per conoscere la posizione di questo file.
Se il tema non ha un foglio di stile dell’editor, è sempre possibile crearne uno. Basta creare un nuovo file CSS e chiamarlo custom-editor-style.css.
È necessario caricare questo file nella cartella principale del tema e poi aggiungere questo codice nel file functions.php del tema.
function my_theme_add_editor_styles() {
add_editor_style( 'custom-editor-style.css' );
}
add_action( 'init', 'my_theme_add_editor_styles' );
Questo è tutto. Avete aggiunto con successo gli stili personalizzati nell’editor visuale di WordPress. Sentitevi liberi di giocare con il codice aggiungendo i vostri elementi e stili.
Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere stili personalizzati all’editor visuale di WordPress. Potreste anche voler consultare la nostra guida su come aggiungere stili personalizzati ai widget di WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.










Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Toufic Ahemmed says
This guys are awesome. they help me most of the time. thank you very very much.
WPBeginner Support says
Glad we could help
Admin
Aslan French says
This article should be updated with Gutenberg in mind, as this kind of functionality has been added to the Rich Text API recently.
WPBeginner Support says
Hi Aslan,
Thanks for the suggestion. We will definitely look into older articles once Gutenberg is out.
Admin
Mehrdad says
Thanks a lot.
This article really helped me.
sabbi says
This adds classes to a p-tag doesnt it?
Is there a way to even create own tags?
Or another thing:will a chosen custom Format overwrite a previously chosen h-tag with a p? Would be necessary to prevent a client from getting in trouble when hes clicking around in the default AND custom styles.
Britany says
Unfortunately this didn’t help me at all. Is there an article that explains what each of the fields you have to fill in mean?
All I need is a way to apply the same formatting to quotes on my podcast show notes pages. Each quote is the the same font (that I have set-up as a headline style), bolded, and centered.
I get tired of manually applying each part of the format to every quote and just a way to click one button and be done.
Syams says
Please, tell me how to add a new font to WP visual editor.
Moya Nicholson says
Thank you. Really helpful.
stanley says
I need to modify my theme WP
hell me please
Sandy Connolly says
THANK YOU FOR THIS!!! OMG!!!! How helpful upon handing a site over to a client who wants to be able to add his/her own content based on our design!
Marcin says
Hi, I develop WordPresses every day and do everything with WP but this piece of code is one of the most useful I’ve seen for long time… It is exactly what default WYSIWYG is (now I can say: was) missing! It allows to do some stunnig things inside content field. Thank You for sharing!
Foxglove says
I have been using this plugin for a while now, but it is no longer available from wordpress.org — apparently no longer updated or supported. Is anyone aware of any alternatives other than the manual method you describe?
Lisa McMahon says
Here’s an updated/forked version of the original plugin mentioned in the article: TinyMCE Custom Styles
WPBeginner Support says
Hey Lisa, thanks for pointing this out. We have updated the article with the updated/forked version.
Admin
Shubha Das says
I want to add p instead of span. But when I change block name span to p, it doesn’t work.
‘title’ => ‘Note’,
‘block’ => ‘p’,
‘classes’ => ‘note’,
‘wrapper’ => true,
MacKenzie says
I found this really helpful and I feel like I almost have it but it isn’t quite working yet. My text gets properly tagged with the span and class tags in the editor when selected – but none of the styles I put in the style sheet are being applied to the published note.
Frank says
I always become nervous and feel like vomiting if some customer needs wordpress tweaks. Coll, this style pulldown BUT, as someone said before, completely useless if styles cannot be withdrawn afterwards and only add up, add up, add up…
I’m used to these half baked sulotions in wordpress – normally there’s also a complementary half-baked solutions to half repair the first one. But here?
Now HOW would you suggest TO REMOVE CUSTOM STYLES added via the styles pulldown. Code view is in no way acceptable for my client?
I’d be unbelievably lucky if someone has found a way to do that and would share this knowledge (and for putting the catastrophe called wordpress out of my reach for( i hope) a very long time).
Thanks a lot in advance!
Frank
Chris says
Click on the style in the pulldown again. Done.
Shafi ken says
Thanks for the helpful tutorial. Thanks
K Shazzad says
Whole tutorial worked flawlessly for me. Thanks a bunch
Stef says
I tried out this plugin but realized, that when you change a custom style, It won’t update those you inserted already. You have to go back and reinsert them, because the feature adds the style inline and not via stylesheet
Phil says
Thanks for the helpful tutorial. Is there any performance penalty in using the plugin rather than hand-coding it? Thanks,
WPBeginner Support says
No, but for reusing elements this method is quite handy. It is also useful, if you are building a site for a client and want them to be able to add things from the visual editor.
Admin
Sei says
Thanks for the tutorial!
Is there a way to add two markups at once? Like, getting something like text
Sei says
Okay, your comments converts HTML. I mean, I’d like to get both ‘h1’ and ‘span’ markups around my text by clicking on only one style.
Lily says
I’ve managed to do the custom classes and the elements do show with the right classes in the text editor and on the page, but the class isn’t applied in the visual editor which makes it very unclear whether it’s worked or not for the user. Is there any way to fix that?
Bonnie Dasher-Andersen says
I’ve added two custom styles. When I go to edit a page, I have two Format menus, each one with the same entries (the two styles that I created). When I try to apply these styles, nothing happens. I can see the tag in the Text view, but when I view the page – the style hasn’t been applied.
Any suggestions? Need to figure this out for a client who will be updated this WP site and is not very savvy.
Marcello says
I had the same problem, where the tags weren’t applied to code. Fixed it by setting ‘wrapper’ to ‘false’. I don’t know the technical reasons, just tested and it worked. Hope it helps!
hugotom says
I had the same problem that the style sheet is not recorded.
Solution
If you already have this recording style sheets in the functions.php file should add right there stylesheet custom-editor-style.css
Example:
function styles_theme(){
wp_enqueue_style(‘bootstrap_css’, get_template_directory_uri() . ‘/sources/bootstrap/bootstrap.min.css’);
wp_enqueue_style(‘main_css’, get_template_directory_uri() . ‘/style.css’);
wp_enqueue_style(‘theme_css’, get_template_directory_uri() . ‘/custom/css/theme.css’);
wp_enqueue_style(‘editor_css’, get_template_directory_uri() . ‘/custom-editor-style.css’); // HERE
};
Raphael Landau says
I’ve used this and also had the issue where the style/class is implemented to the entire Paragraph. This is because you set the style format as “block”. (‘block’ => ‘span’,).
Quickly visiting the official WordPress codex, discovers much more options for style formatting.
http://codex.wordpress.org/TinyMCE_Custom_Styles
Since span is an inline style be default, you should replace ‘block’ with ‘inline’, and viola! You’re styling should work as expected.
so in short:
array(
‘title’ => ‘Your Title’,
‘inline’ => ‘span’,
‘classes’ => ‘your-class’,
‘wrapper’ => true,
),
nemaha says
Hi,
great tutorial, thanks for that! I, too, have the problem, that style (a span) is applied to the whole paragraph. What I intend to do: Write a headline and format it as heading 1, then mark only one specific word within that headline to add a custom style. Any update on how to fix this? Thanks!
bekee says
i, too, have the problem where it applies the style to the whole paragraph, not just the selected element. any update on this? thanks!
Debbie says
Having the same issue. Highlight one word, but takes effect on entire paragraph.
James says
I find a couple of problems. It does seem to work, but not as expected. Will not do for someone who does not know code.
1. Highlight a single word in a paragraph to add a but the is added to the entire paragraph, not just the highlighted word.
2. No way to remove the css without editing code. My client does not do code! Even tried to make a class of .nothing but the new class is only added to any others, does not replace existing class.
WPBeginner Staff says
See our guide on how to fix common image issues in WordPress.
Sheikh Zuhaib Siddiqui says
Hey I have an error in add media. When I try to upload any media, there is only continue loading and not showing up any media and can upload media……………Let me know what the mistake here???
But this is working fine …………just error in media uploader. please provide me this solution.
Marlice says
Hi. Thank you for this great tutorial. I have a problem with content that is already in the editor. If I mark a word or a part of text and choose a style (for example “blue button” – from your code) it wraps not only the marked word or part of text. Instead it marks the whole content and put a span with the class .blue button on it. I tried it several times with other pages and posts – always the same: if the content was already there and I marked it, then the whole content get the span class. This does not happen if I wrap a new edited text in the page/post – than everything works fine. Does anybody has this phenomen too?
Thank you,
Ute
John-Henry Ross says
Hi. I tried this method and it works like a charm, exactly what I was looking for, thank you. I just want to find out if there is a way to add styles to a subfolder instead of just adding it under a format button. E.g. add a headings subfolder with all heading stylings, add div submenu with div stylings, etc.
dave says
Thanks!
It’s great to show 2 methods, too… my clients cower in fear at handling any code.
I will sometimes use custom fields to “force” safe additional styles, but the TinyMCE can be handled by some people, so I’ll kee that in mind.
Ciao, Dave
WPBeginner Staff says
you do not need to add the dot in
classes’ => ‘.alert-blue’,
It should be
classes’ => ‘alert-blue’,
Jeff Gaudette says
Sadly, this didn’t work. I removed the period, but still nothing applies in the editor. I know you’re not a help desk, but here’s a screenshot if you’re interested: http://screencast.com/t/JI0zMvcH
Thanks for all the great stuff you put out!
WPBeginner Staff says
Can you paste the code you added in your functions.php file. Also paste the CSS you are using for these buttons.
Jeff Gaudette says
Sure. Functions:
/*
* Callback function to filter the MCE settings
*/
function my_mce_before_init_insert_formats( $init_array ) {
// Define the style_formats array
$style_formats = array(
// Each array child is a format with it’s own settings
array(
‘title’ => ‘Alert’,
‘block’ => ‘span’,
‘classes’ => ‘entry p.alert-blue’,
‘wrapper’ => true,
),
array(
‘title’ => ‘Alert Blue’,
‘block’ => ‘p’,
‘classes’ => ‘alert-blue’,
‘wrapper’ => true,
),
array(
‘title’ => ‘Blue Button’,
‘block’ => ‘span’,
‘classes’ => ‘alert-blue-button’,
‘wrapper’ => true,
),
);
// Insert the array, JSON ENCODED, into ‘style_formats’
$init_array[‘style_formats’] = json_encode( $style_formats );
return $init_array;
}
// Attach callback to ‘tiny_mce_before_init’
add_filter( ‘tiny_mce_before_init’, ‘my_mce_before_init_insert_formats’ );
CSS
.alert-blue{
background: none repeat scroll 0 0 #E7F4FD;
border: 1px solid #C5D7E3;
color: #3A5971;
font-size: 18px;
line-height: 24px;
text-align: center;
margin: 0 0 15px !important;
padding: 15px 25px;
width: auto;
}
WPBeginner Staff says
Did you add the CSS in your stylesheet?
Make sure that the style rules you add in your CSS match the classes you add in the Callback function to filter the MCE settings.
Kemi O says
TinyMCE Advanced Professsional Formats and Styles is only supported up to WP version 3.6.1
Keely Worth says
I avoid the Visual Editor like the plague! Only use it if I have to switch to it to use a theme’s built-in shortcode button. Otherwise – never use it.
Blair2004 says
I have tried first method, new style are available but, while i’m selecting one, nothing happens…
Jeff Gaudette says
I am trying to do this with a block and having no luck. Code is:
array(
‘title’ => ‘Alert Blue’,
‘block’ => ‘p’,
‘classes’ => ‘.alert-blue’,
‘wrapper’ => true,
),
It works when I use span, but this necessitates a span class, which I can’t use.
When i use the above code, nothing happens in the wp editor. I select the text, click the Alert Blue formatting option and nothing happens: http://screencast.com/t/dijujZ2ZdqBy
Any advice?