Volete cambiare dinamicamente la larghezza e l’altezza dell’oEmbed in WordPress?
Di default, WordPress fa un ottimo lavoro nell’incorporare video e altri oggetti incorporati negli articoli e nelle pagine. Tuttavia, a volte è possibile modificare dinamicamente la larghezza e l’altezza dell’oggetto incorporato.
In questo articolo vi mostreremo come modificare dinamicamente la larghezza e l’altezza dell’oEmbed in WordPress.

Perché impostare la larghezza e l’altezza dell’immagine dinamica in WordPress?
WordPress consente di incorporare facilmente contenuti di terze parti negli articoli e nelle pagine utilizzando una tecnologia chiamata oEmbed.
Ciò consente di incorporare facilmente in WordPress video di YouTube, TikTok, tweet e altro ancora. La cosa migliore è che questi contenuti non vengono ospitati sul sito web di WordPress, il che salva le risorse del server e migliora le prestazioni di WordPress.

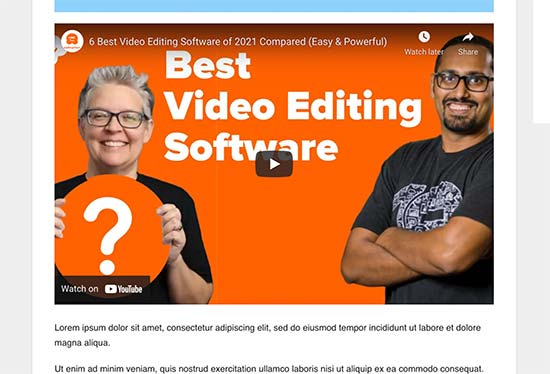
Di default, WordPress fa un ottimo lavoro regolando automaticamente l’altezza e la larghezza del contenuto incorporato per adattarlo agli articoli e alle pagine.
Tuttavia, alcuni utenti potrebbero voler modificare questo comportamento predefinito. Ad esempio, si possono impostare diverse larghezze e altezze predefinite degli oggetti incorporati per la home page e per i singoli articoli.
Questo è utile quando si utilizza un layout personalizzato per la homepage o si elabora il design di un tema personalizzato.
Detto questo, vediamo come impostare facilmente larghezza e altezza dinamiche per i contenuti oEmbed in WordPress.
Metodo 1. Impostazione della larghezza e dell’altezza dell’oggetto incorporato dinamico in WordPress
Questo metodo richiede l’aggiunta di codice personalizzato al vostro sito web WordPress. Se non l’avete mai fatto prima, date un’occhiata alla nostra guida su come incollare facilmente snippet dal web in WordPress.
Per questo metodo, utilizzeremo i tag condizionali di WordPress per rilevare quale pagina di WordPress viene visualizzata e quindi modificare i predefiniti di larghezza e altezza di oEmbed di conseguenza.
È sufficiente aggiungere il seguente codice al file functions.php del tema, a un plugin specifico per il sito o a un plugin di snippets di codice.
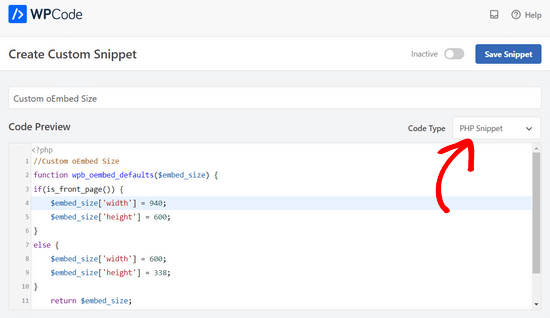
//Custom oEmbed Size
function wpb_oembed_defaults($embed_size) {
if(is_front_page()) {
$embed_size['width'] = 940;
$embed_size['height'] = 600;
}
else {
$embed_size['width'] = 600;
$embed_size['height'] = 338;
}
return $embed_size;
}
add_filter('embed_defaults', 'wpb_oembed_defaults');
Si consiglia di aggiungere questo codice utilizzando WPCode, il miglior plugin per gli snippet di codice di WordPress. È il modo più semplice per aggiungere codice personalizzato in WordPress senza modificare il file functions.php del tema.

Con questo metodo, non dovrete preoccuparvi di rompere il vostro sito. Inoltre, se cambiate il tema di WordPress, potrete mantenere tutti i vostri personalizzati.
Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Per istruzioni passo passo, consultare la nostra guida su come installare un plugin di WordPress.
Una volta attivato il plugin, andare su Code Snippets “ + Add Snippet dalla dashboard di amministrazione di WordPress.
Quindi, individuare l’opzione “Aggiungi codice personalizzato (nuovo snippet)” e fare clic sul pulsante “Usa snippet”.

Successivamente, è sufficiente copiare e incollare lo snippet di codice di cui sopra nella casella “Anteprima codice”. È inoltre necessario selezionare “Snippet PHP” come tipo di codice dal menu a discesa sulla destra.

A questo punto, è sufficiente spostare l’interruttore in alto sullo schermo da ‘Inattivo’ ad ‘Attivo’ e fare clic sul pulsante ‘Salva snippet’.

È possibile utilizzare uno qualsiasi dei tag condizionali di WordPress disponibili per rilevare diversi scenari.
Ecco un altro esempio in cui si modifica la larghezza predefinita di oEmbed per una landing page personalizzata.
function wpb_oembed_defaults($embed_size) {
if( is_page( 42 ) ) {
$embed_size['width'] = 940;
$embed_size['height'] = 600;
}
else {
$embed_size['width'] = 600;
$embed_size['height'] = 338;
}
return $embed_size;
}
add_filter('embed_defaults', 'wpb_oembed_defaults');
Come si può vedere, questo codice imposta semplicemente una larghezza e un’altezza predefinite diverse per uno specifico ID di pagina.
Metodo 2. Utilizzo dei CSS per impostare la larghezza e l’altezza dell’oEmbed dinamico
WordPress aggiunge automaticamente classi CSS predefinite alle diverse aree del sito web.
Queste classi CSS possono essere utilizzate per modificare l’aspetto degli oggetti incorporati in aree specifiche del sito web.
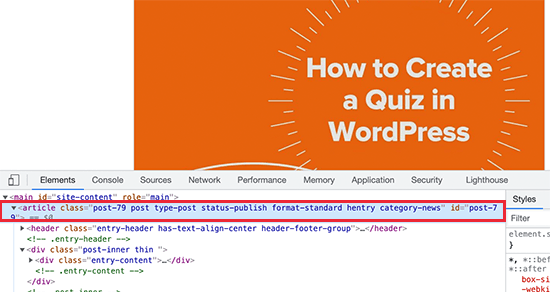
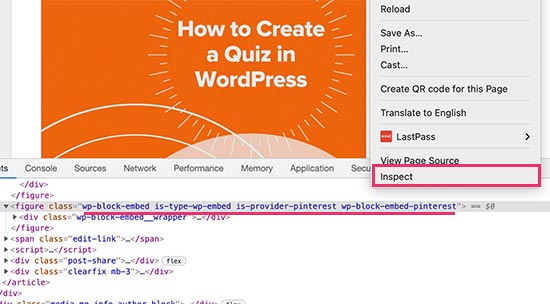
Ad esempio, nel tema di WordPress si possono trovare classi CSS come ID pagina, ID articolo, categoria, tagga e molte altre. Potete scoprire queste classi CSS utilizzando lo strumento Inspect.

Allo stesso modo, WordPress aggiunge anche classi CSS ai blocchi oggetto incorporati negli articoli e nelle pagine. Anche in questo caso, si utilizzerà lo strumento Inspect per trovare le classi utilizzate dal blocco oggetto incorporato.

Una volta ottenute queste classi CSS, è possibile utilizzarle per impostare altezza e larghezza dinamiche per gli embed. Per esempio, nel seguente codice di esempio, stiamo impostando la larghezza e l’altezza dinamiche per il blocco Pinterest incorporato su uno specifico ID articolo.
article#post-79 .wp-block-embed-pinterest {
max-width: 200px!important;
max-height: 400px!important;
}
È possibile provare il codice CSS aggiungendo CSS personalizzato nel personalizzatore del tema. Una volta soddisfatti, non dimenticate di salvare e pubblicare le modifiche.
Speriamo che questi due metodi vi abbiano aiutato a capire come impostare facilmente la larghezza e l’altezza degli oEmbed dinamici in WordPress. Potreste anche voler vedere questi utili consigli, trucchi e hack per WordPress o dare un’occhiata alla nostra selezione dei migliori plugin per i media per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Nick says
Can we include % in width value? ex. $embed_size[‘width’] = 100%;
Joseph Nirmal says
Iam using genesis child theme (news). How to expand the width of my theme.
WPBeginner Support says
using CSS you can expand width of your theme. For more specific you should ask in Genesis support forums.
Admin
Marc says
Does “$embed_size” replace or alter “$content_width”?
Editorial Staff says
I think this would take priority over $content_width.
Admin
Marc says
I got the REQUIRED message from the theme-check plugin to set $content_width. So you are correct.
M Asif Rahman says
Nice and easy. Thanks.
Gregg says
What if you wanted text to flow around the oembed? alignleft, alignright