Volete mostrare i vostri ultimi pin di Pinterest nella barra laterale di WordPress?
Condividere l’attività di Pinterest sul vostro sito può renderla più coinvolgente e contribuire a far crescere i vostri follower sui media.
In questo articolo vi mostreremo come aggiungere gli ultimi pin di Pinterest ai widget della barra laterale di WordPress, passo dopo passo.

Perché mostrare gli ultimi pin di Pinterest nella barra laterale di WordPress?
Pinterest è uno dei media visivi più popolari. Se volete far crescere le vostre bacheche Pinterest o attirare l’attenzione su un pin specifico, visualizzarlo sul vostro sito web può aiutarvi a ottenere più visualizzazioni e condivisioni.
Man mano che la vostra bacheca Pinterest cresce in popolarità, attirerà più utenti verso il vostro sito web e aumenterà ulteriormente il vostro traffico.
Detto questo, vi mostriamo come visualizzare gli ultimi pin di Pinterest nelle aree widget della barra laterale di WordPress. Utilizzate semplicemente i collegamenti rapidi qui sotto per andare direttamente al metodo che desiderate utilizzare:
Metodo 1: Mostrare automaticamente gli ultimi pin di Pinterest nei widget della barra laterale di WordPress
Il modo più semplice per visualizzare gli ultimi pin nelle aree widget della barra laterale di WordPress è utilizzare il plugin GS Pinterest Portfolio.
Questo plugin consente di aggiungere facilmente i pin di Pinterest a qualsiasi area widget del vostro sito web WordPress. Inoltre, mostra automaticamente i nuovi pin di Pinterest quando vengono aggiunti alle vostre bacheche.
La prima cosa da fare è installare e attivare il plugin. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
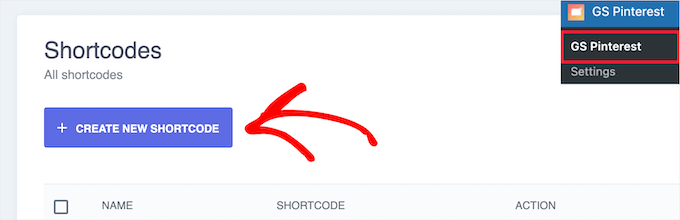
Dopo l’attivazione, è necessario andare su GS Pinterest ” GS Pinterest e poi fare clic sul pulsante ‘Crea nuovo shortcode’.

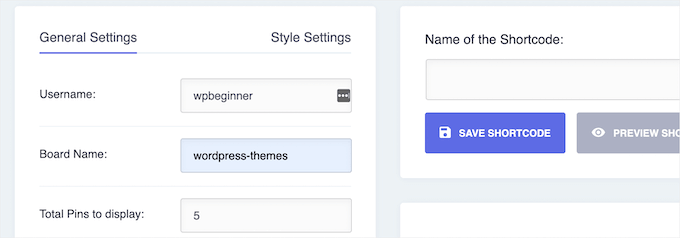
Quindi, è necessario inserire il proprio nome utente di Pinterest nella casella “Username” e il nome della bacheca Pinterest che si desidera visualizzare nella casella “Board Name”.
Quindi, scegliere il numero di pin che si desidera mostrare. Si può arrivare fino a 25 pin.

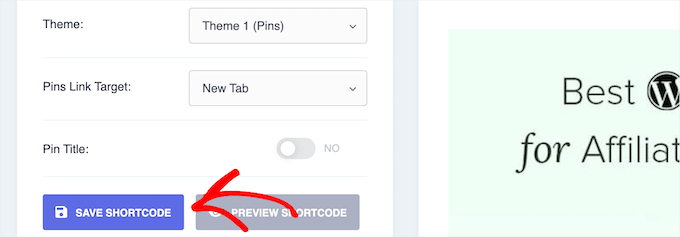
In basso, si può scegliere se si desidera che i colleghi si aprano in una nuova scheda quando si fa clic nella casella “Destinazione dei link ai pin”. È inoltre possibile attivare l’opzione che visualizza il titolo del pin.
Quindi, fare clic sul pulsante “Salva shortcode”.

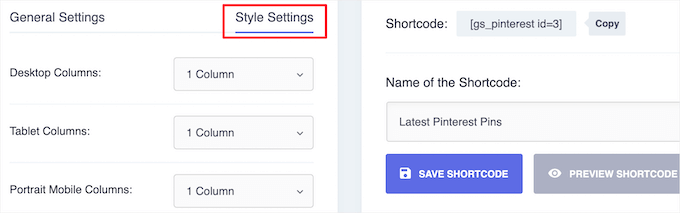
Dopodiché, fare clic sull’opzione di menu ‘Impostazioni stile’ in alto nella pagina.
In questo modo si hanno a disposizione diverse opzioni per il layout dei pin. È possibile personalizzare la visualizzazione su desktop, tablet, modalità verticale e dispositivi mobili.
È sufficiente scegliere il numero di colonne da ciascun menu a discesa.

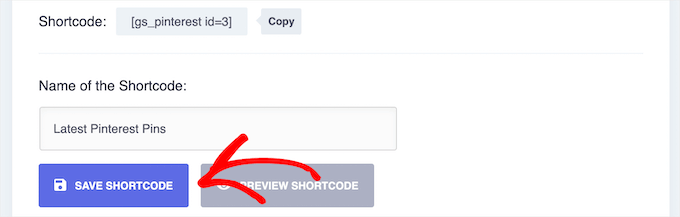
Quindi, assegnare un nome allo shortcode nella casella “Nome dello shortcode” e fare clic sul pulsante “Salva shortcode”.
Il plugin genera automaticamente un’anteprima che consente di apportare modifiche prima di procedere.

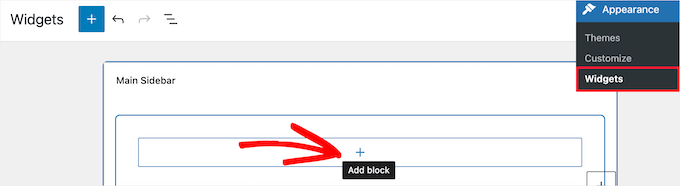
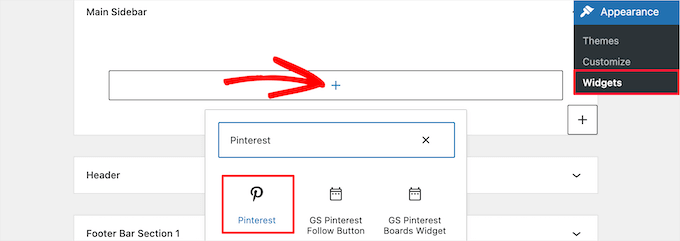
Per aggiungere i pin di Pinterest a un widget della barra laterale, basta andare su Aspetto ” Widget e fare clic sull’icona ‘+’ per aggiungere un blocco.
Le aree widget disponibili potrebbero essere diverse a seconda del tema WordPress utilizzato.

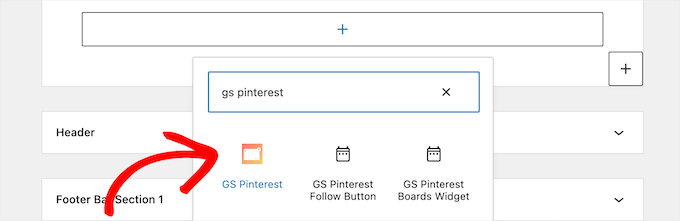
Quindi, cercare “GS Pinterest”.
Poi, fai clic sul blocco GS Pinterest.

Dopodiché, lo shortcode creato verrà automaticamente elencato.
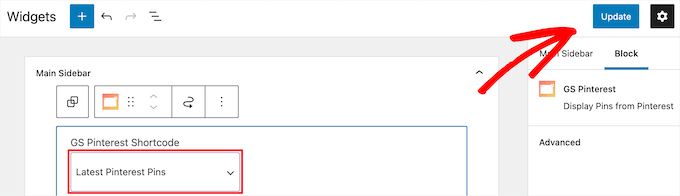
Se sono stati creati più shortcode per i pin di Pinterest, selezionare quello che si desidera utilizzare dal menu a discesa “GS Pinterest Shortcode”.
Quindi, fare clic sul pulsante “Aggiorna” per salvare le modifiche.

Per approfondire la questione dei widget, consultate la nostra guida su come add-on e utilizzo dei widget in WordPress.
Nota: se si utilizza un tema a blocchi, è necessario andare su Aspetto “ Editor e utilizzare l’editor del sito completo per aggiungere il blocco GS Pinterest alla barra laterale dei template delle pagine del sito web. Per maggiori dettagli, consultate la nostra guida completa all’editor completo di WordPress.
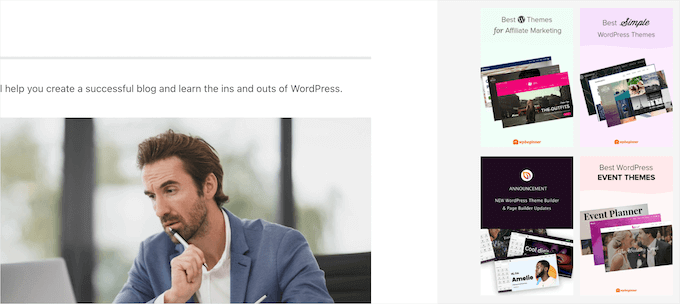
Ora è possibile visitare il sito per vedere gli ultimi pin di Pinterest.

Metodo 2: Mostrare manualmente un singolo Pin di Pinterest nei widget della barra laterale di WordPress
Questo metodo permette di mostrare un singolo pin di Pinterest sul vostro sito. Se avete un pin popolare che volete visualizzare e a cui volete inviare più traffico, questa è una buona opzione.
Per farlo, basta andare su Aspetto ” Widget e fare clic sull’icona ‘+’ per aggiungere un blocco.
Se si utilizza un tema a blocchi, si può andare su Aspetto ” Editor a blocchi e scegliere il template della pagina che si desidera modificare. Poi, si possono aggiungere i blocchi.
Ora, cercate “Pinterest” e aggiungete il blocco.

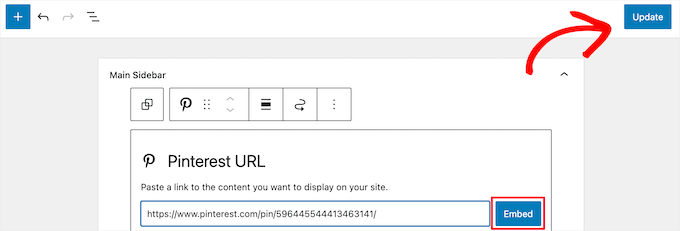
Inserite quindi l’URL del pin Pinterest che volete visualizzare e fate clic sul pulsante “Incorpora”.
Quindi, fare clic sul pulsante “Aggiorna” per salvare le modifiche.

Ora potete visitare il vostro blog WordPress per vedere i vostri pin Pinterest dal vivo.
Nota: questo pin di Pinterest non si aggiornerà automaticamente. È necessario ripetere la stessa procedura sopra descritta per visualizzare un nuovo pin.

Speriamo che questo articolo vi abbia aiutato a capire come mostrare gli ultimi pin di Pinterest nei widget della barra laterale di WordPress. Potreste anche leggere la nostra guida su come creare un indirizzo email aziendale gratuito e la nostra scelta dei migliori chatbot AI per il vostro sito web.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Ed Seid says
Thanks for introducing me to this plugin. As a photographer of beautiful women in Hawaii, I use Pinterest to get inspired. I use the widget to share my ideas with my website audience. Mahalo from Hawaii!
Editorial Staff says
Sure thing. Just sent it to ya.
Admin
Bstar0306 says
I installed it but for some reason there is a bullet by each pin! Any reason why?
wpbeginner says
@Bstar0306 Yes, the reason why there is a bullet next to it is because of your stylesheet. The plugin outputs it in the list. Sometimes in the stylesheet you may have a general #sidebar li or something similar that has a list-style-type: square etc.
bkmacdaddy says
@Bstar0306 I answered your question when you asked it on my blog. Here’s what I wrote:
It’s an issue with your theme’s CSS. Simply add the following code at the end of your theme’s style.css file (you can do this in the WordPress admin under Appearance > Editor):
.widget-area ul li.pins-feed-item {list-style-type:none;}
Let me know if this helps you out.
bkmacdaddy says
Thanks for sharing about my plugin! Hope everyone enjoys using it. If anyone ever needs any assistance with it, feel free to contact me via the plugin’s page on my blog: http://www.bkmacdaddy.com/pinterest-rss-widget-a-wordpress-plugin-to-display-your-latest-pins/
Adam W. Warner says
I was just looking for a useful Pinterest widget the other day, thanks @wpbeginner for posting this and also a HUGE thanks to @bkmacdaddy for creating this plugin and making it available. Nice work on taking advantage of the Pinterest momentum;)