Volete modificare il messaggio a piè di pagina nel pannello di amministrazione di WordPress?
Il piè di pagina predefinito nella dashboard di WordPress indica semplicemente che il sito è stato realizzato con WordPress e visualizza il numero di versione. Potreste volerlo cambiare per potervi accreditare per lo sviluppo del tema, pubblicizzare una versione pro di un plugin o persino aggiungere link di supporto per i vostri clienti.
In questo articolo vi mostreremo come modificare il piè di pagina nel pannello di amministrazione di WordPress.

Perché cambiare il piè di pagina del pannello di amministrazione?
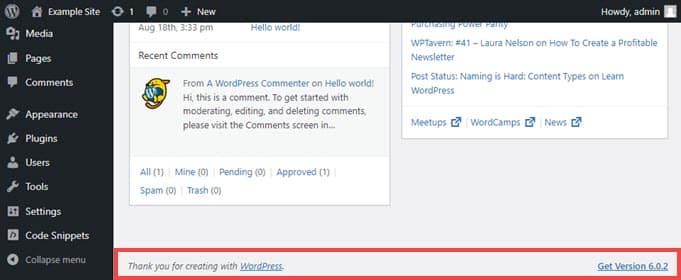
Il piè di pagina predefinito nell’area di amministrazione del vostro sito WordPress è molto elementare e non serve a nulla per la maggior parte degli utenti.
Ha un link alla home page di WordPress e mostra la versione di WordPress attualmente in uso. Se è disponibile un aggiornamento, il link a piè di pagina cambia per consentire l’aggiornamento del sito.

Tutto qui. Tuttavia, è possibile modificarlo in modo da avere dei link che rimandano al proprio sito, fornire dei link utili per gli utenti o semplicemente rimuoverlo del tutto, dato che lo spazio non viene visto molto spesso.
Con queste premesse, vediamo come modificare il piè di pagina dell’amministrazione di WordPress in due modi diversi. Basta cliccare sul link sottostante per scegliere il metodo che preferite:
Metodo 1. Modifica del piè di pagina nell’amministrazione di WordPress con WPCode (consigliato)
Per modificare il piè di pagina nella dashboard di amministrazione, inseriremo un frammento di codice nel file functions.php del nostro tema.
Normalmente, consigliamo di incollare gli snippet di codice nei file principali di WordPress solo agli utenti avanzati, perché anche un piccolo errore può danneggiare il sito. Inoltre, se aggiornate il vostro tema, qualsiasi modifica al file functions.php verrà cancellata.
Per questo motivo utilizzeremo il plugin gratuito WPCode, che rende sicuro per chiunque aggiungere snippet di codice ai file di WordPress.
Per prima cosa, è necessario installare e attivare WPCode. Per istruzioni dettagliate, consultate la nostra guida passo passo su come installare un plugin di WordPress.
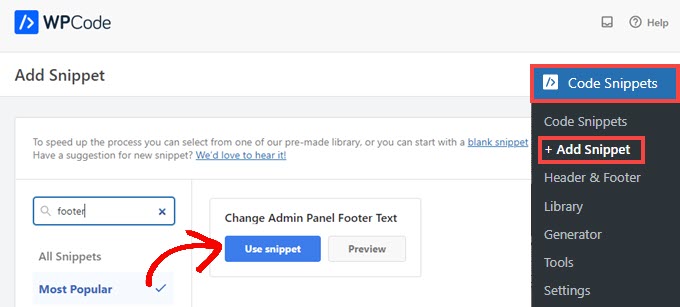
Una volta fatto ciò, andare su Code Snippets ” + Add Snippet nel menu a sinistra della dashboard di amministrazione.
Basta cercare “footer” e passare il mouse sulla voce “Modifica del testo del footer del pannello amministrativo”.
A questo punto, non resta che fare clic sul pulsante “Usa snippet”.

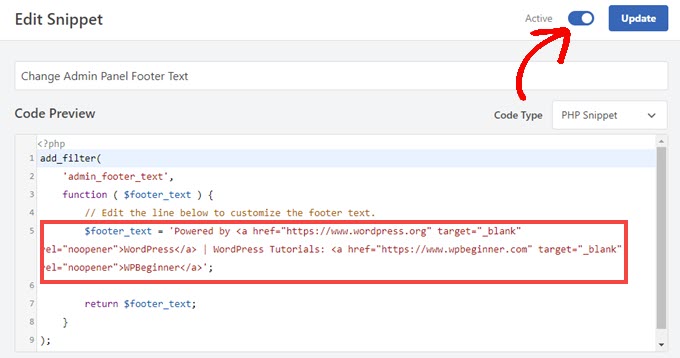
Successivamente, si accede alla schermata Modifica snippet. WPCode configura automaticamente le impostazioni per gli snippet aggiunti dalla libreria.
Successivamente, è sufficiente modificare la riga che inizia con $footer_text con il testo che si desidera inserire nel nuovo contenuto. È necessario utilizzare l’HTML se si intende includere collegamenti o qualsiasi altra cosa diversa dal testo semplice.

Una volta modificato il testo del piè di pagina a proprio piacimento, è sufficiente spostare l’interruttore su “Attivo” e fare clic sul pulsante “Aggiorna”.
Il nuovo piè di pagina del pannello di amministrazione sarà ora attivo sul vostro sito. La visualizzazione varierà in base alle modifiche specifiche, ma se si abilita lo snippet predefinito di WPCode, si vedrà questo:

Se vi piace il funzionamento di questo snippet di codice, potete dare un’occhiata alla libreria di snippet di WPCode che si trova in Code Snippets “ Library.
Questo mostrerà tutto ciò che è incluso gratuitamente nel plugin.

La libreria integrata di WPCode contiene decine di snippet preconfigurati. Ad esempio, WPCode può disabilitare l’API REST di WordPress, la barra di amministrazione di WP o le pagine degli allegati multimediali.
Metodo 2. Modifica manuale del piè di pagina nell’amministrazione di WordPress
Un altro metodo per modificare il piè di pagina nell’amministrazione di WordPress è l’aggiunta di codice al file functions.php del vostro tema. Raccomandiamo questa operazione solo agli utenti esperti, poiché anche un piccolo errore può danneggiare il vostro sito.
Per ulteriori informazioni, consultate la nostra guida dettagliata su come incollare frammenti di codice dal web in WordPress.
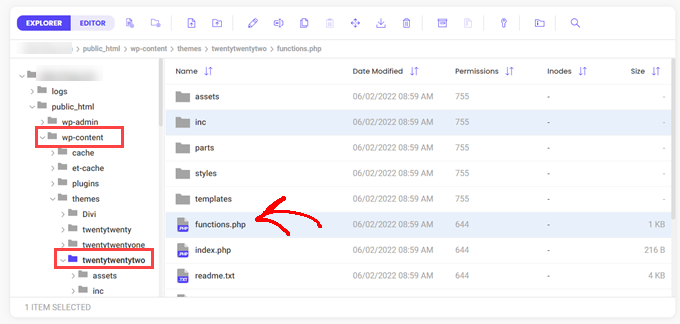
Per prima cosa, dovrete collegarvi al vostro sito tramite FTP o attraverso il file manager del vostro provider di hosting WordPress. Quindi, recatevi nella directory /wp-content/themes/your_theme/ del vostro sito.

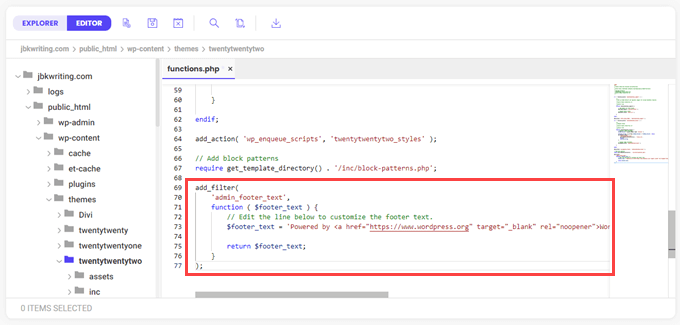
È sufficiente copiare e incollare questo codice nel file functions.php.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>';
return $footer_text;
}
);
Assicurarsi di cambiare l’HTML nella riga che inizia con $footer_text nel codice di esempio con quello che si desidera come nuovo piè di pagina dell’amministratore.

Infine, salvare il file.
Si dovrebbe vedere subito il nuovo piè di pagina nella dashboard di amministrazione.

Speriamo che questo articolo vi abbia aiutato a modificare il piè di pagina nell’area di amministrazione di WordPress. Potreste anche consultare la nostra guida su quanto costa costruire un sito WordPress o il nostro confronto tra esperti sulle migliori applicazioni di numeri telefonici aziendali virtuali per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Selam Mesfin says
In my visual Editor’s toolbar, there is no ‘Insert new tag’ button, how can this be fixed? I wanted to include ‘read more’ to my long paragraphs.
Thank You.
parul gupta says
i want to change footer credentials in quest theme.please help me out.
Schofield Bryant says
I just tried what was explained above and my website has crashed.
Showing the following error
Fatal error: Cannot redeclare remove_footer_admin() (previously declared in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) in /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php on line 208
Please I need assistance now in reviving the website and correcting the error. Even the admin panel wouldn’t load.
WPBeginner Support says
Hi Schofield,
You can remove the code using FTP or File Manager in cPanel.
Admin
Wayne says
How do I find the functions.php file in the Colormag theme?
Arun says
Hello How I can adjust the bottom of my wordpress made website ???
mohammad says
i want custom footer without plugin and admin change footer !
balbeer says
i am not able to edit the footer that is copyright @ in travelify theme please help to edit that
Tommy says
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman says
how to edit copyright footer
Samuel Dellicour says
The closing P tag should be removed, it is not necessary. The text will automatically be wrapped with a paragraph (with class and id).
Durrell Thomas says
What is the name of the plug-in “what next | Related Posts that is on your blog?
Editorial Staff says
It’s not custom coded (combination of YARRP and html/css codes)
Admin
Ash Blue says
This rocks my socks, I love being able to edit the WP admin screen. Will there be tutorials here soon for WP 3.0?
Konstantin says
Unfortunately you neglected to mention to hook it to the “admin_footer_text” filter. This is what’s missing:
add_filter('admin_footer_text', 'remove_footer_admin');Editorial Staff says
Thanks for notifying us. We are really sorry, this mistake was on our end.
Admin
Nina says
Great tutorial, will use