Siete alla ricerca di un modo per sostituire l’editor predefinito di temi e plugin di WordPress?
Gli editor predefiniti di temi e plugin di WordPress sono semplici editor di testo con funzionalità limitate. Sostituendoli con strumenti migliori, è possibile utilizzare funzioni avanzate come il controllo degli accessi, la creazione di temi figlio, il download di file e altro ancora.
In questo articolo vi mostreremo come sostituire facilmente l’editor predefinito di temi e plugin di WordPress.

Perché sostituire l’editor predefinito di temi e plugin in WordPress?
L’editor di temi predefinito nella dashboard del vostro sito WordPress vi consente di apportare modifiche dirette al codice dei file del vostro tema.
Allo stesso modo, l’editor di plugin consente di modificare il codice dei plugin installati sul sito web.

Questi editor integrati hanno interfacce di editor di testo che mancano di funzioni avanzate come il controllo degli accessi, il download/upload di file e la creazione di temi figlio. Ciò rende più dispendiosa l’aggiunta e la manutenzione di codice personalizzato.
Inoltre, se una persona non autorizzata accede all’area di amministrazione di WordPress, può facilmente accedere agli editor predefiniti per modificare i file dei temi e dei plugin. Questo può consentire loro di installare malware sul vostro sito web.
Sostituendo questi editor con un plugin, è possibile personalizzare facilmente i temi e i plugin di WordPress dalla dashboard, aggiungendo o rimuovendo snippet di codice, personalizzando i colori, modificando vari file di template, stili CSS e altro ancora.
Questo vi permetterà di apportare modifiche rapide al vostro tema o plugin senza accedere ai file del vostro sito web tramite FTP.
È inoltre possibile creare temi figli, controllare l’accesso all’editor per rendere il sito più sicuro e persino caricare i file dei plugin e dei temi dal proprio computer.
Detto questo, vediamo come sostituire facilmente l’editor predefinito di temi e plugin di WordPress. Potete usare i link rapidi qui sotto per passare alle diverse parti del nostro tutorial:
- How to Replace the Default Theme and Plugin Editors in WordPress
- Editing Your Theme Files Using the Theme Editor
- Editing Your Plugins Using the Plugin Editor
- Configuring Access Control With the Theme Editor Plugin
- Creating a Child Theme With the Theme Editor
- Bonus: Use WPCode to Add Custom Code to Your Website
Come sostituire gli editor predefiniti di temi e plugin in WordPress
Per prima cosa, è necessario installare e attivare il plugin Theme Editor. Per istruzioni dettagliate, potete consultare la nostra guida per principianti su come installare un plugin di WordPress.
Nota: prima di apportare qualsiasi modifica ai file del tema o del plugin, assicuratevi di creare un backup completo del vostro sito WordPress. Questo vi tornerà utile se qualcosa dovesse andare storto e doveste ripristinare WordPress da un backup.
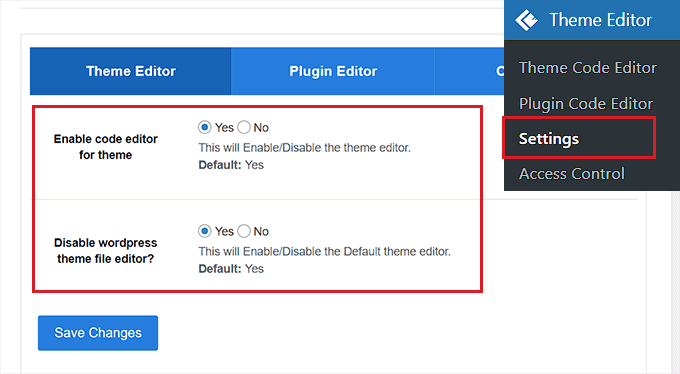
Dopo l’attivazione, accedere alla pagina Editor del tema ” Impostazioni dalla barra laterale dell’amministrazione di WordPress.
Una volta lì, selezionare la casella “Sì” per l’opzione “Abilita l’editor di codice per il tema”.
Successivamente, se si desidera disabilitare l’editor predefinito del tema di WordPress, è necessario selezionare la casella “Sì” accanto all’opzione “Disabilita l’editor di file del tema di WordPress?

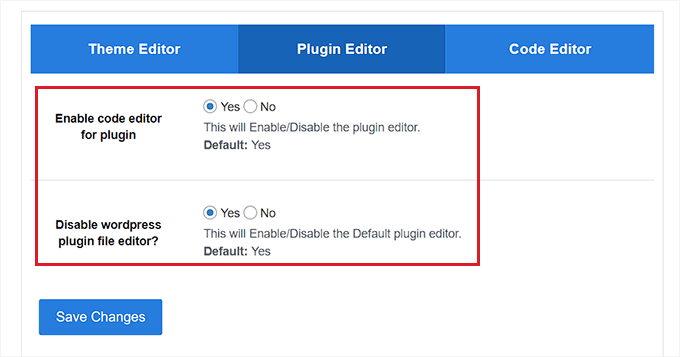
Una volta fatto questo, basta passare alla scheda “Editor di plugin” in alto.
Qui è necessario selezionare la casella “Sì” accanto all’opzione “Abilita l’editor di codice per il plugin”.
È anche possibile disabilitare l’editor predefinito scegliendo l’opzione “Sì” per l’impostazione “Disabilita l’editor di file del plugin WordPress?

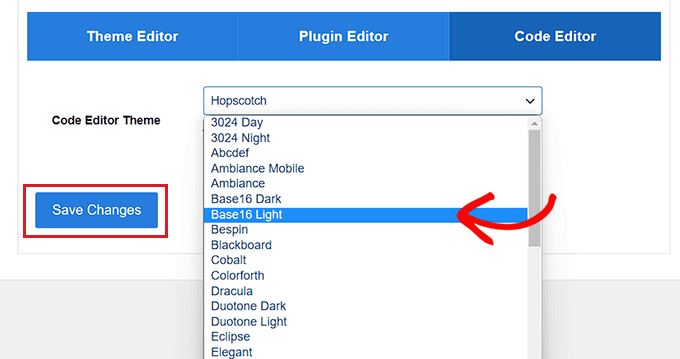
Quindi, passare alla scheda “Editor di codice” nella parte superiore della pagina.
Da qui è possibile scegliere un tema per l’editor di codice dal menu a discesa. In questo modo il codice del vostro tema e dei vostri plugin verrà visualizzato con sfondi e colori diversi.
Una volta terminato, non dimenticate di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.

Modificare i file del tema utilizzando l’editor del tema
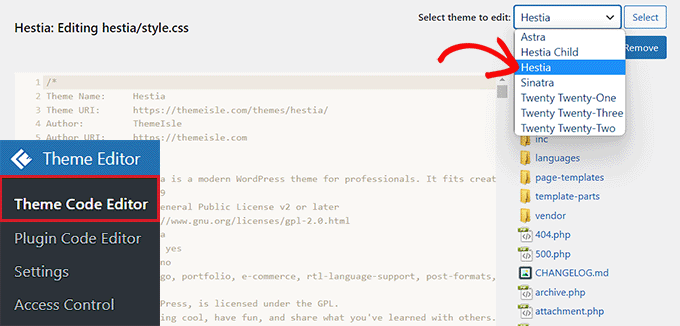
A questo punto, è necessario visitare la pagina Theme Editor ” Theme Code Editor dalla dashboard di amministrazione di WordPress.
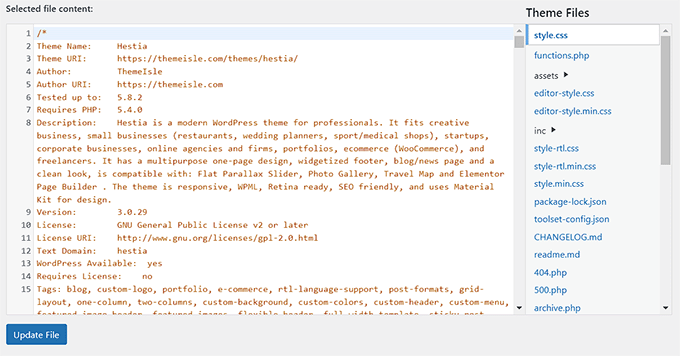
Da qui, è necessario selezionare il tema che si desidera modificare dal menu a discesa nell’angolo destro dello schermo. Successivamente, si deve scegliere il file del tema in cui si desidera aggiungere il codice dalla barra laterale a destra.
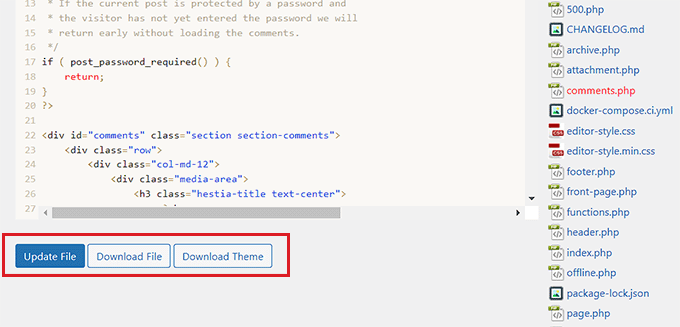
Successivamente, è possibile aggiungere, rimuovere o modificare facilmente il codice dei file del tema dall’editor del tema sullo schermo.

Una volta terminato, non dimenticate di fare clic sul pulsante “Aggiorna file” per memorizzare le impostazioni.
È anche possibile scaricare il file appena modificato facendo clic sul pulsante “Scarica file”. Se invece si desidera scaricare l’intero tema, è possibile fare clic sul pulsante ‘Scarica il tema’.

Modifica dei plugin con l’Editor di plugin
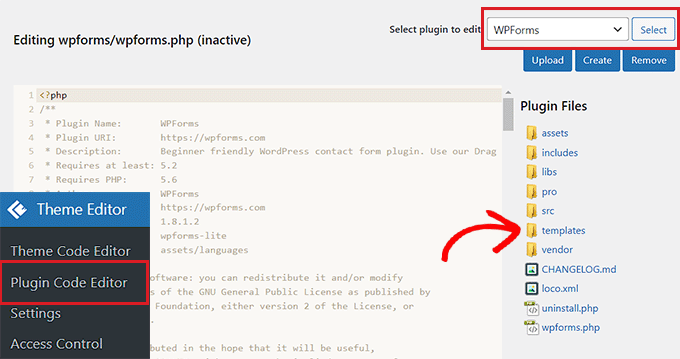
Se invece si desidera aggiungere del codice ai file dei plugin, è necessario visitare la pagina Theme Editor ” Plugin Code Editor dalla barra laterale dell’amministrazione di WordPress.
Una volta arrivati, scegliere il plugin da modificare dal menu a discesa nell’angolo destro dello schermo.
Successivamente, è possibile selezionare un file di plugin da modificare dalla barra laterale a destra e poi modificarlo utilizzando l’editor di codice del plugin.

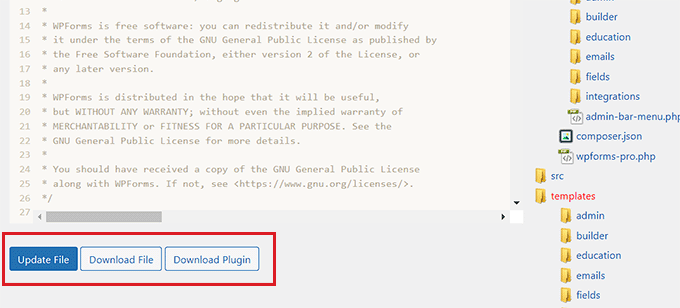
Una volta soddisfatti delle modifiche, basta fare clic sul pulsante “Aggiorna file” per memorizzare le impostazioni.
È anche possibile scaricare il file appena modificato facendo clic sul pulsante “Scarica file”.
Se si desidera scaricare il plugin con tutte le modifiche apportate, è possibile fare clic sul pulsante “Download Plugin”.

Configurazione del controllo degli accessi con il plugin Editor del tema
Il plugin Theme Editor consente anche di controllare l’accesso agli editor dei temi e dei plugin in WordPress. Tuttavia, questa funzione è disponibile solo nella versione pro del plugin.
In questo modo, solo gli utenti da voi approvati potranno modificare i temi e i plugin del vostro sito web.
Utilizzando il controllo degli accessi, rendete il vostro sito web più sicuro e consentite solo agli utenti fidati di apportare modifiche ai vostri file, riducendo il rischio di malware.
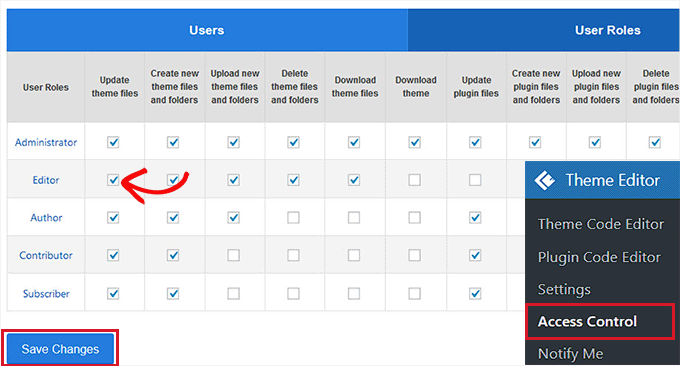
Per prima cosa, è necessario visitare la pagina Theme Editor ” Access Control dalla dashboard di WordPress.

Da qui, è sufficiente selezionare le opzioni nelle colonne a cui si desidera che i ruoli utente di WordPress abbiano accesso.
Ad esempio, se si desidera che l’editor abbia la possibilità di aggiornare i file del tema, è necessario selezionare la casella nella riga “Editor”.
Una volta terminato, è sufficiente fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Creare un tema figlio con l’editor del tema
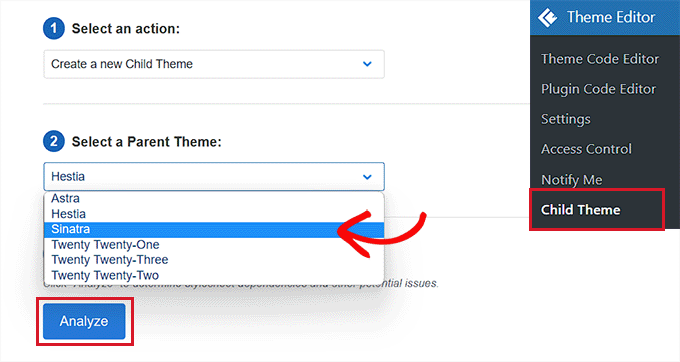
Se volete creare un tema figlio per personalizzare i vostri temi di WordPress, potete visitare la pagina Theme Editor ” Child Theme dalla barra laterale dell’amministrazione di WordPress.
Una volta arrivati, dovrete innanzitutto scegliere un tema padre dal menu a discesa al centro e poi fare clic sul pulsante “Analizza”.

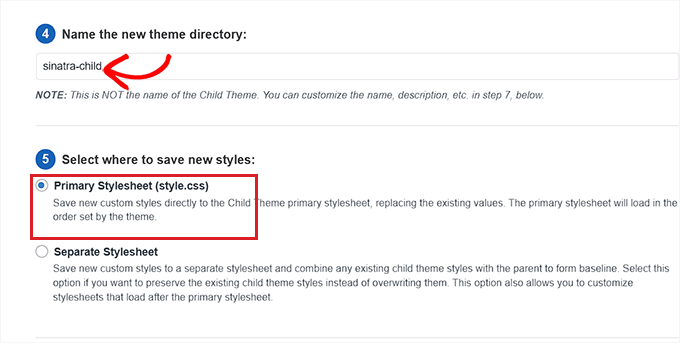
Una volta fatto ciò, è necessario fornire un nome per la cartella del nuovo tema e selezionare dove salvare il foglio di stile del tema figlio.
Successivamente, è possibile fornire un nome, una descrizione, un autore e una versione per il tema figlio che si sta creando.
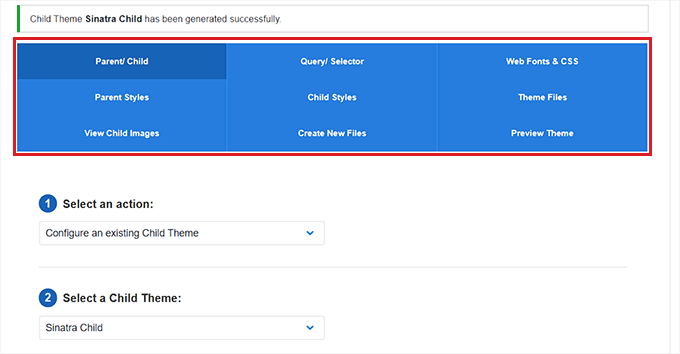
Una volta terminato, basta fare clic sul pulsante “Crea nuovo tema figlio”.

Ora che avete fatto questo, potete modificare il selettore, i font web, i CSS personalizzati, lo stile figlio e i file del tema dalla barra dei menu in alto nella pagina.
Le modifiche apportate saranno automaticamente salvate nel tema figlio.

Bonus: utilizzare WPCode per aggiungere codice personalizzato al sito web
L’aggiunta di codice al vostro sito web tramite plugin o editor di file di temi è sempre un po’ rischiosa, perché il più piccolo errore può rompere il vostro sito WordPress e renderlo inaccessibile.
Ecco perché vi consigliamo di utilizzare WPCode per aggiungere codice personalizzato al vostro sito web. È il miglior plugin per gli snippet di codice di WordPress sul mercato.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni dettagliate, potete consultare il nostro tutorial su come installare un plugin di WordPress.
Nota: WPCode ha anche un piano gratuito che potete usare per aggiungere codice al vostro sito web. Tuttavia, l’aggiornamento al piano premium vi darà accesso alla libreria di snippet cloud, alla logica condizionale, all’opzione CSS Snippet e altro ancora.
Dopo l’attivazione, andate alla pagina Code Snippets ” + Add Snippet dalla barra laterale dell’amministrazione di WordPress.
Da qui, è possibile utilizzare la libreria di snippet WPCode per aggiungere snippet di codice predefiniti al proprio sito WordPress.
Tuttavia, se si desidera aggiungere un codice personalizzato, è possibile farlo facendo clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi codice personalizzato (nuovo snippet)”.

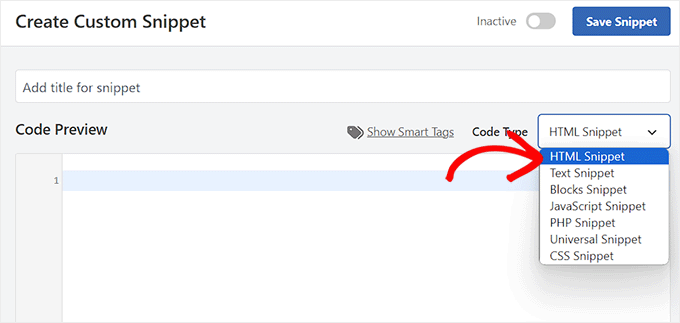
Si aprirà la pagina “Crea snippet personalizzato”, dove si potrà iniziare aggiungendo un titolo per il proprio snippet di codice.
Quindi, selezionare un tipo di codice dal menu a discesa nell’angolo destro della schermata. Ad esempio, se si desidera aggiungere un codice HTML, è sufficiente selezionare l’opzione ‘Snippet HTML’.
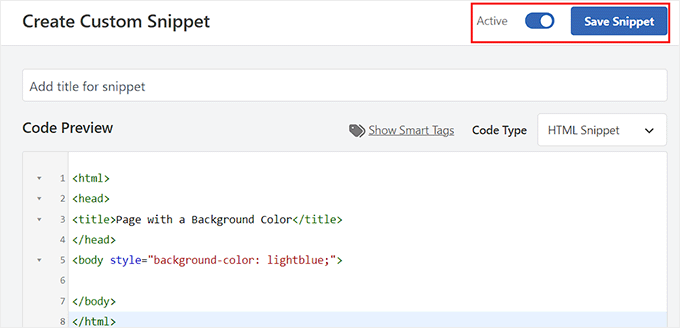
Successivamente, è sufficiente aggiungere il codice personalizzato nella casella “Anteprima codice”.

Una volta fatto ciò, scorrere fino alla sezione ‘Inserimento’ e scegliere la modalità ‘Inserimento automatico’.
Il codice personalizzato verrà eseguito automaticamente sul vostro sito al momento dell’attivazione.

Infine, scorrere di nuovo verso l’alto e spostare l’interruttore “Inattivo” su “Attivo”.
Quindi, fare clic sul pulsante “Salva snippet” per salvare ed eseguire il codice personalizzato sul proprio sito web.

Per maggiori dettagli, potete consultare la nostra guida passo-passo su come aggiungere codice personalizzato in WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come sostituire facilmente l’editor di temi e plugin predefinito di WordPress. Potreste anche voler consultare la nostra guida per principianti su come aggiornare WordPress in modo sicuro e le nostre scelte di esperti sui plugin WordPress indispensabili per far crescere il vostro sito.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the tips. I’ve left editors enabled on some websites, but for most of them, I have this option disabled for security reasons. It comes in handy where it’s allowed when a person needs to edit code (usually on a website where FTP access isn’t available). For hosting without FTP access, this makes perfect sense.
WPBeginner Support says
You’re welcome, glad we could recommend a helpful solution
Admin
Chanakya Sahu says
Awesome. And you actually gave us two bonuses, Creating a child theme guide over here is the bonus as well.
WPBeginner Support says
Glad you found our content helpful and happy to hear you found extra value for creating a child theme
Admin
Sai Varun KN says
Does using WP Editor effect the backend performance?
WPBeginner Support says
Yes, on the client side your browser will not be as responsive as it should be. However, it does not affect your site’s performance for other users.
Admin
Bryan Petty says
CodeMirror editor is nice, and the WP Editor plugin is helpful, but I thought I’d just add that if anyone is looking for something based on the Ajax.org Cloud Editor instead, or just wants a plugin that does this for the plugin/theme editors only and doesn’t clutter the admin with more option pages, then definitely check out Better File Editor instead:
http://wordpress.org/plugins/better-file-editor/
Ayush Agrawal says
Definitely the post I was looking for. Thanks.