Recentemente, un nostro utente ci ha chiesto come poter caricare immagini di grandi dimensioni in WordPress. Si tratta di una sfida comune per chi vuole arricchire il proprio sito web con foto ad alta risoluzione.
Tuttavia, molti utenti vedono un frustrante messaggio di errore quando cercano di caricare immagini più grandi in WordPress. Ciò è dovuto al limite di dimensione dei file. Fortunatamente, sappiamo come risolvere facilmente questo problema.
In questo articolo vi mostreremo come correggere l’errore di file di grandi dimensioni e caricare immagini di grandi dimensioni in WordPress.

Perché non è possibile caricare immagini di grandi dimensioni in WordPress?
Il vostro provider di hosting WordPress potrebbe aver configurato i propri server in modo da porre un limite ragionevole alle dimensioni dei file da caricare.
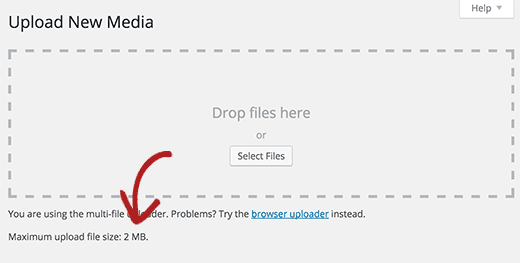
È possibile vedere questo limite visitando la pagina Media ” Aggiungi nuovo”.

Se il limite è inferiore al file che si sta cercando di caricare, verrà visualizzato un errore come questo: ‘ nomefile.jpg supera la dimensione massima di caricamento per questo sito’.
Un altro problema che può impedire di caricare file di immagini di grandi dimensioni è il limite di memoria.
Per impostazione predefinita, il vostro sito WordPress può utilizzare una quantità ragionevole di memoria. Quando uno script viene eseguito troppo a lungo ed esaurisce il limite di memoria definito, viene visualizzato un errore.
Se avete riscontrato uno di questi errori, questo articolo vi aiuterà a risolverli in modo da poter caricare facilmente file di grandi dimensioni su WordPress.
Correggere le dimensioni di caricamento delle immagini in WordPress
Se volete caricare immagini e file multimediali di grandi dimensioni in WordPress, ecco come risolvere il problema delle dimensioni di caricamento delle immagini in WordPress.
Questo metodo richiede l’aggiunta di codice in WordPress. Se non l’avete mai fatto prima, consultate questa guida su come incollare gli snippet in WordPress.
È sufficiente aggiungere questo codice nel file functions.php del tema o in un plugin di code snippets.
@ini_set( 'upload_max_size' , '64M' );
@ini_set( 'post_max_size', '64M');
@ini_set( 'max_execution_time', '300' );
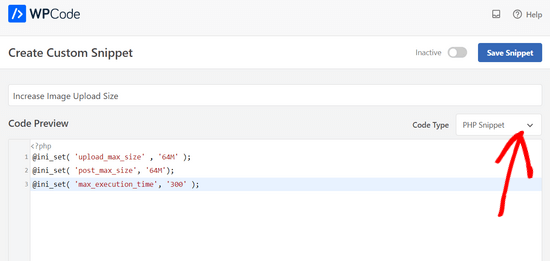
Si consiglia di aggiungere questo codice utilizzando WPCode, il miglior plugin per gli snippet di codice di WordPress. Rende sicura e facile l’aggiunta di codice in WordPress, senza modificare il file functions.php del vostro tema.

Per iniziare, è necessario installare e attivare il plugin gratuito WPCode. Per le istruzioni, vedere questo tutorial su come installare un plugin di WordPress.
Una volta attivato il plugin, andare alla pagina Code Snippets ” + Add Snippet dalla dashboard di WordPress.
Da qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

Quindi, aggiungere un titolo per il codice e incollare lo snippet di codice di cui sopra nella casella “Anteprima codice”. Non dimenticate di selezionare “PHP Snippet” come tipo di codice dal menu a discesa sul lato destro dello schermo.

Infine, è sufficiente spostare la levetta da ‘Inattivo’ ad ‘Attivo’ e fare clic sul pulsante ‘Salva frammento’.

Questo codice cerca di aumentare la dimensione massima dei file caricati, la dimensione massima della pubblicazione e il tempo massimo di esecuzione per il sito WordPress. Tuttavia, potrebbe non funzionare per alcuni siti web WordPress.
In questo caso, si può provare ad aggiungere questo codice al file .htaccess nella cartella principale del sito.
php_value upload_max_filesize 64M
php_value post_max_size 64M
php_value max_execution_time 300
php_value max_input_time 300
Se entrambi i metodi falliscono, si può provare a regolare questi valori usando il file php.ini.
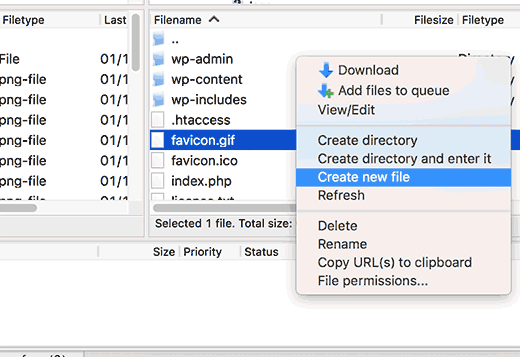
Il file php.ini è un file di configurazione utilizzato da PHP per definire le impostazioni. Gli utenti di un hosting condiviso, in genere, non hanno accesso al file principale. Tuttavia, è possibile creare un php.ini vuoto nella cartella principale del sito utilizzando un client FTP.

È sufficiente aggiungere questo codice nel file php.ini:
upload_max_filesize = 64M
post_max_size = 64M
max_execution_time = 300
Per ulteriori informazioni, consultate la nostra guida su come aumentare la dimensione massima di caricamento dei file in WordPress.
È davvero necessario caricare file di immagini di grandi dimensioni in WordPress?
Le immagini richiedono più tempo per essere caricate rispetto al testo. Ciò significa che se avete file di immagini di grandi dimensioni, il caricamento del vostro sito web sarà più lungo.
I motori di ricerca non amano i siti web lenti e le vostre pagine con immagini enormi potrebbero non posizionarsi in alto nei risultati di ricerca. Ciò comporterebbe un costo in termini di traffico e inciderebbe sui vostri obiettivi commerciali.
Siamo consapevoli che molti proprietari di siti fotografici desiderano caricare immagini di alta qualità sul proprio sito. Tuttavia, le immagini di alta qualità possono essere ottimizzate per avere dimensioni ragionevoli senza perdere troppa qualità.
Per prima cosa vi consigliamo di imparare a ottimizzare le immagini per il web. È possibile ridurre le dimensioni dei file delle immagini senza dover scendere a compromessi sulla qualità. È anche possibile ridimensionare in blocco le immagini dall’area di amministrazione di WordPress.
Successivamente, dovreste iniziare a utilizzare Envira Gallery per visualizzare le immagini sul vostro sito web. Envira visualizza in modo eccellente le gallerie di immagini senza rendere il vostro sito web lento. È incredibilmente veloce, bello e funziona su tutti i dispositivi. Riteniamo che sia il miglior plugin per gallerie fotografiche per WordPress.
Molti siti web popolari si affidano alle CDN per servire contenuti statici come le immagini. I CDN (content delivery network) servono le immagini da server situati in tutto il mondo. In questo modo le immagini e il resto del sito web vengono caricati simultaneamente. Inoltre, migliora la SEO del sito e l’esperienza dell’utente.
Per istruzioni dettagliate, consultate la nostra guida su come installare e configurare la soluzione CDN di WordPress.
Questo è tutto, speriamo che questa guida vi abbia aiutato a capire come caricare immagini di grandi dimensioni in WordPress. Potreste anche consultare la nostra guida su come ridimensionare e ingrandire le immagini senza perdere qualità e la nostra scelta dei migliori page builder drag and drop per WordPress.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





edizzz
How do I put a button to download the image of the post like the wallpapers sites?
Tyler Simonds
Re-sizing images prior to upload is a pain–a whole ‘nother step that WordPress should do automatically.
Brittney
Hello,
I tried using this code the 1st code into the functions folder, and now my website no longer works. I am getting “Parse error: syntax error, unexpected ‘@’ in ___” even after I have deleted the code and tried to update it back to normal. Any suggestions?
Wali shah afridi
i upload the above code but still the large image file does not upload in my block , kindly tell my that what i do know ??
Chase
I would like to clarify that making changes to functions.php files has no effect and that editing my .htaccess file causes an internal server error no matter how perfect I try to make the code. Should I be uploading large video files using another method? The main reason I want to upload the video is to share with a small group of people. I can’t upload it with YouTube, and therefore can embed into WordPress via YouTube because they claim a copyright on my music and the audio is automatically hushed. I need that specific audio track with my video, so YouTube is not an option. So I guess if I can’t solve this problem I need to either find a video hosting service that does not flag copyrighted material or try to host it myself, both of which are a bit off topic for this message board. I am assuming in am out of luck at this point.
Chase
Nothing works to upload large files on my GoDaddy WordPress multi-site account running the new version of php. I certainly can’t add directly though my WordPress media browser, so I upload the recommended way via FTP first. The problem is I can’t get the files from my ftp folder to the WordPress media browser. Very little relevant information is posted about the topic online. The recommended “Add from server” plugin does not work. The backup version does not work. The developer does not know. I have all my settings at the right levels in the cPanel configuration settings. I verified with GoDaddy three times. GoDaddy said I can’t do anything more on the hosting end and that it should work. Since the actual php.ini file is not accessible in GoDaddy, creating a new php5.ini or regular php.ini is recommended for GoDaddy servers, but this does not work for me. I can’t edit my actual php.ini file as the video shows. My files size a 150MB mp4 video file and can’t get it much smaller. I adjusted all of the WordPress settings for uploading large files and video files. This did not work. Does anybody know what to do? In the meantime, I am trying to find an another plugin that actually works.
WPBeginner Support
You can simply paste the link of the uploaded file into your WordPress post editor and it will embed it for you. For example if you uploaded the file /wp-content/uploads/my-video.mp4 then you can just add http://example.com/wp-content/uploads/my-video.mp4 in a blog post (replace example.com with your own domain name) and WordPress will embed it for you. Give it a try let us know how it goes.
Admin
Lutaaya paddy
thank you for this article it has worked for me . the code which is put in the .htaccess
Penelope
The reason I would like my max upload size increased is because I have a button that opens a URL link of my catalog for customers to download. This link is from my media folder in wordpress.
If I use a link in a button, does this slow down my website? Do you have a recommendation on how to go about allowing viewers to view a pdf catalog without slowing down a website?
Ankit Agarwal
Though for photographers, using a template ( or theme ) that does not allows large image sizes is not understandable. And for rest of us using a plugin seems logical since we will never want to upload a 10 MB+ ( even that’s too high) for the fear of reducing speed. Other wise can there be another reason of uploading high res images?
gary odom
You call this WP for beginners but when you proceed to talk about things like php file and ftp client you assume a beginner knows of what you speak. I am sure there many that do, but do real beginners really know what you are talking about? Of course, you are entitled to do what you wish, but it certainly does not cater to true beginners that are still finding they way around the WP program. Many of us had our hosting service install WordPress for us so we are not acquainted with much of what you speak. i am anxious to learn but first I must understand the basics.
WPBeginner Support
Thanks for the feedback. We do miss things occasionally, but you can always ask us to clarify in the comments. We will be happy to offer further explanation.
PHP is the programming language in which WordPress is written. FTP client is a software that allows you to connect to your web server to edit and upload files on your shared hosting server. Take a look at our guide on how to use FTP to upload files to WordPress for beginners.
Admin
Rybird
Very well written informative article.