Vous cherchez à intégrer un widget Discord dans WordPress ?
Discord est une application de discussion VOIP bien connue qui vous autorise à créer vos propres communautés et permet à vos utilisateurs/utilisatrices de communiquer entre eux par le biais du texte, de la voix et de la vidéo. En 2024, Discord compte environ 227 millions d’utilisateurs/utilisatrices activés.
Dans cet article, nous allons vous afficher comment intégrer facilement un widget Discord dans WordPress.

Pourquoi ajouter un widget Discord à votre site WordPress ?
La discussion Discord permet aux utilisateurs/utilisatrices de communiquer entre eux par le biais de messages, d’appels vocaux et d’appels vidéo.
En embarquant un widget Discord sur votre site WordPress, vous pouvez permettre à vos utilisateurs/utilisatrices de se connecter. Ce widget affichera le nombre total de membres de votre serveur Discord et fournira également un lien d’invitation pour les nouveaux membres.
En permettant aux utilisateurs/utilisatrices de WordPress de rejoindre la salle de discussion Discord, vous pouvez créer une énorme communauté pour votre site web et encourager les internautes à rester plus longtemps sur votre site.
En outre, vous pouvez utiliser le widget Discord pour fournir un support client/cliente en créant des canaux personnalisés pour les questions d’assistance et en fournissant un support direct à vos utilisateurs/utilisatrices.
Ceci étant dit, voyons comment vous pouvez ajouter un widget Discord dans WordPress.
Comment embarquer un widget Discord dans WordPress
Pour embarquer un widget Discord dans WordPress, vous devez vous rendre sur le site officiel de Discord.
Ici, vous devrez créer un compte utilisateur Discord et un serveur Discord pour votre communauté.
Étape par étape : Création d’un compte Discord et d’un serveur
Une fois sur le site Discord, cliquez sur le bouton « Connexion » en haut à droite de l’écran si vous avez déjà un compte Discord.
Toutefois, si vous n’avez pas de compte, cliquez sur le bouton « Ouvrir Discord dans votre navigateur ».

Il vous sera alors demandé de choisir un identifiant pour votre compte Discord.
Ce sera votre Poignée pour que les autres puissent vous trouver, mais vous pouvez modifier votre nom affiché serveur par serveur.

Ensuite, Discord vous amènera à la page » Channels « , puis vous demandera votre date de naissance.
Il vous suffit de saisir vos coordonnées et de cliquer sur le bouton « Suivant » pour continuer.

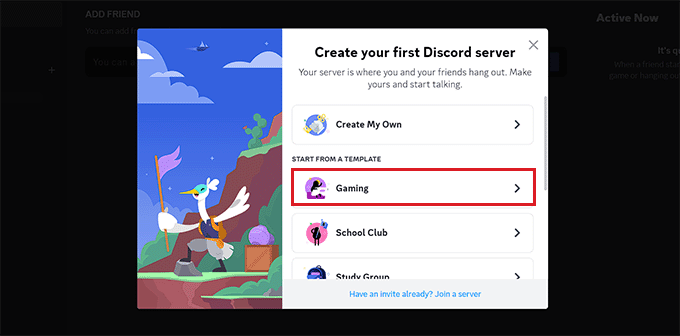
Ensuite, vous serez invité à créer votre premier serveur Discord. Vous pouvez alors créer votre propre Modèle ou choisir l’un des modèles préétablis.
Pour ce tutoriel, nous utiliserons le Modèle de serveur « Gaming ».

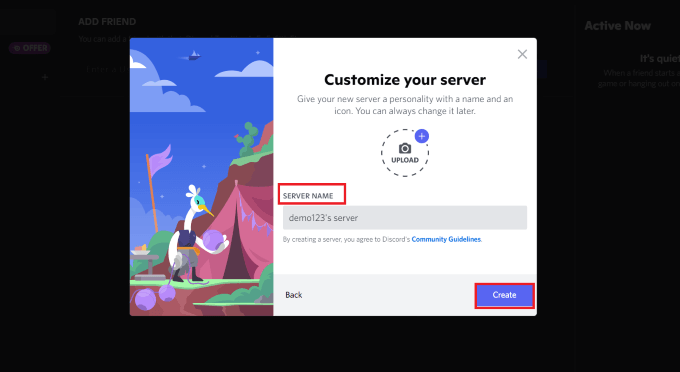
Ensuite, il vous sera demandé de choisir un « Nom de serveur » pour votre espace de discussion. Vous pouvez également téléverser une image pour le serveur.
Une fois que vous avez fait cela, cliquez simplement sur le bouton « Créer » pour créer votre serveur Discord.

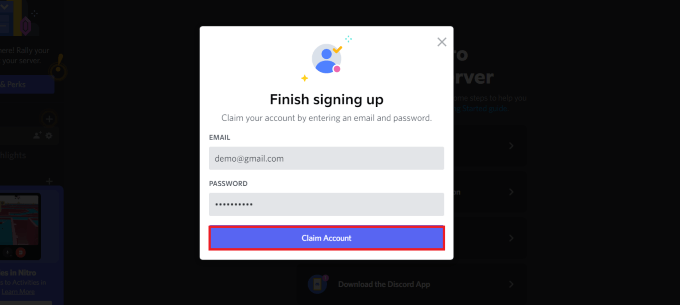
Dernier point, il vous sera demandé de fournir votre adresse e-mail et de choisir un mot de passe pour votre compte Discord.
Une fois que vous avez fourni ces informations, cliquez sur le bouton « Réclamer un compte ».

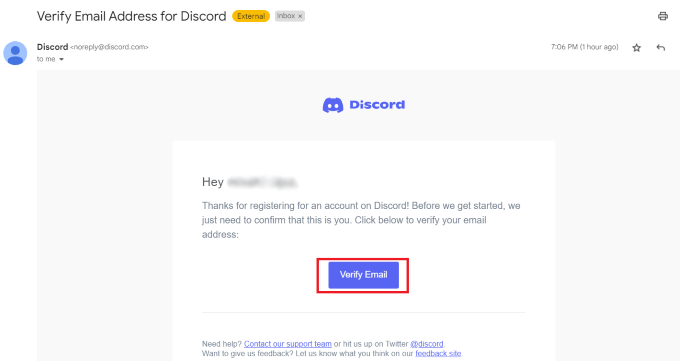
Un e-mail de vérification sera alors envoyé à votre adresse e-mail par Discord.
Une fois votre compte vérifié, votre serveur sera configuré.

Il ne vous reste plus qu’à intégrer le widget Discord dans WordPress.
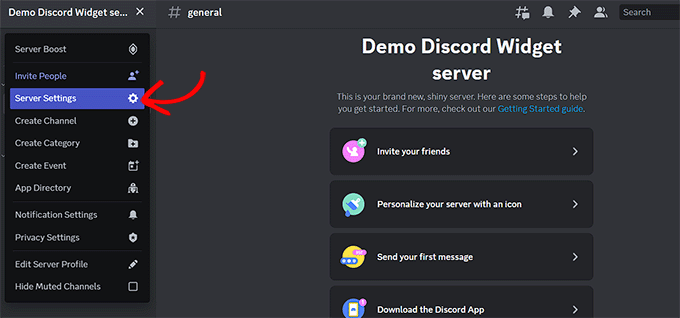
Pour ce faire, cliquez sur l’icône en forme de flèche à côté du nom de votre serveur en haut de la page ‘Channels’ de Discord.
Un menu déroulant s’ouvre alors, dans lequel vous devez cliquer sur l’option « Réglages du serveur ».

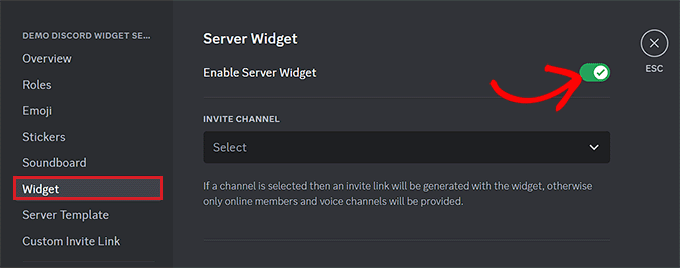
Vous êtes maintenant dirigé vers la page « Réglages du serveur ». Cliquez ensuite sur l’onglet « Widget » dans la colonne latérale.
Les Réglages du « Server Widget » s’ouvrent alors à l’écran, où vous devez permuter l’interrupteur « Enable Server Widget » (Activer le widget du serveur).

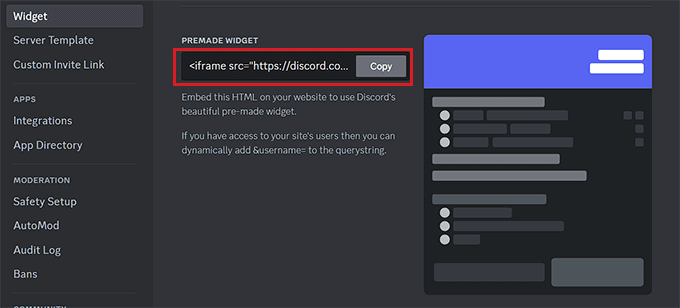
Ensuite, défilez jusqu’à la section « Premade Widget » et cliquez sur le bouton « Copy » sous l’option « Premade Widget ».
Vous pouvez désormais embarquer le widget Discord n’importe où sur votre site en collant ce code.

Étape par étape : Contenu embarqué du widget Discord dans WordPress
Tout d’abord, rendez-vous sur la page ou la publication WordPress où vous souhaitez intégrer le widget Discord.
Une fois que vous y êtes, cliquez sur le bouton « + » d’ajout de bloc dans le coin supérieur gauche de l’écran pour ouvrir le menu des blocs.
À partir de là, trouvez et ajoutez le bloc HTML personnalisé à la page/à la publication. Ensuite, il suffit de coller le code HTML du widget dans le bloc.

Ensuite, cliquez sur le bouton » Publier » ou » Mettre à jour » en haut pour stocker vos Réglages. Le widget Discord sera désormais contenu embarqué dans votre blog ou site WordPress.
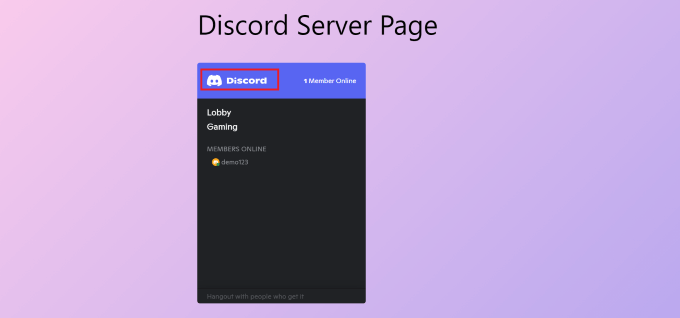
Voici à quoi ressemble le widget Discord sur notre site de démonstration.

Note : vous pouvez embarquer le widget Discord dans n’importe quelle zone de votre thème compatible avec les blocs, comme la colonne latérale, l’en-tête ou le pied de page.
Bonus : Créer des forums de discussion sur WordPress
Si vous ne souhaitez pas utiliser Discord, alors vous pouvez créer des espaces de discussion directement sur votre blog WordPress. De cette façon, une invite de messagerie instantanée sera affichée sur votre site où les utilisateurs/utilisatrices pourront laisser leurs avis sur vos publications ou en discuter avec d’autres internautes.
Vous pouvez facilement créer une salle de discussion avec Simple Ajax Chat. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
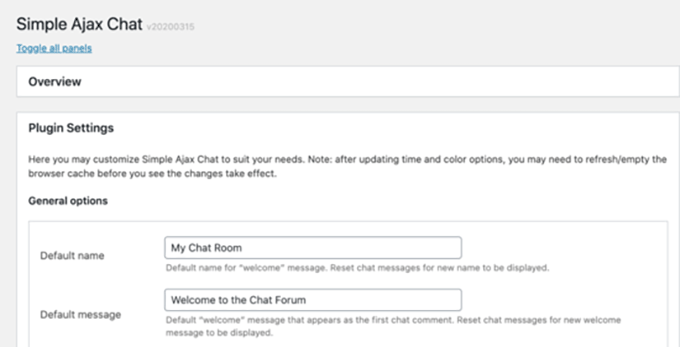
Une fois activé, visitez la page Réglages » Simple Ajax Chat où vous pouvez ajouter un nom et un message par défaut pour la salle de discussion. Vous pouvez également décider si vous souhaitez permettre aux utilisateurs non enregistrés de participer, ajouter votre logo personnalisé, configurer les couleurs de la marque, et bien plus encore.

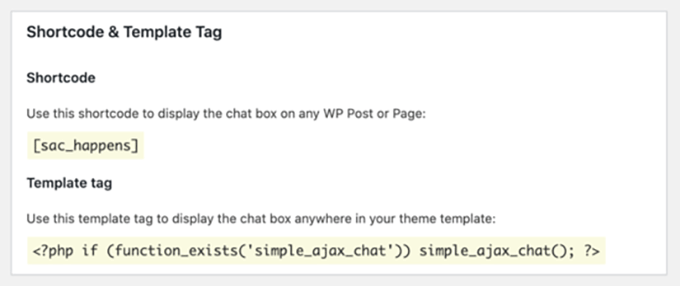
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton » Enregistrer les Réglages » pour stocker vos réglages. Ensuite, défilez vers le bas jusqu’à la section Shortcode & Modèle marqueur et déplier l’onglet.
À partir de là, vous pouvez copier le code court et le coller n’importe où sur votre site où vous souhaitez ajouter une salle de discussion.

Pour plus de détails, vous pouvez consulter notre tutoriel sur la création d’une salle de discussion dans WordPress pour vos utilisateurs/utilisatrices.
Nous espérons que cet article vous a aidé à apprendre comment intégrer facilement le widget Discord sur WordPress. Vous pouvez également consulter notre top des meilleurs thèmes VOIP sur WordPress et notre article sur les meilleurs services de marketing e-mail pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!