Volete incorporare un widget Discord in WordPress?
Discord è una nota applicazione di chat VOIP che consente di creare le proprie comunità e permette agli utenti di comunicare tra loro tramite testo, voce e video. Al 2024, Discord conta circa 227 milioni di utenti attivi.
In questo articolo vi mostreremo come incorporare facilmente un widget Discord in WordPress.

Perché aggiungere un widget Discord al vostro sito WordPress?
La chat di Discord consente agli utenti di comunicare tra loro tramite messaggi, chiamate vocali e videochiamate.
Incorporando un widget Discord nel vostro sito web WordPress, potete offrire ai vostri utenti un modo per connettersi. Questo widget visualizzerà il totale dei membri del vostro server Discord e fornirà anche un link di invito per i nuovi membri.
Consentendo agli utenti di WordPress di unirsi alla chat room di Discord, potete creare una grande comunità per il vostro sito web e incoraggiare i visitatori a rimanere più a lungo sul vostro sito.
Inoltre, è possibile utilizzare il widget Discord per fornire assistenza ai clienti, creando canali dedicati per le domande di assistenza e fornendo supporto dal vivo ai propri utenti.
Detto questo, vediamo come aggiungere un widget Discord in WordPress.
Come incorporare un widget di Discord in WordPress
Per incorporare un widget Discord in WordPress, è necessario visitare il sito ufficiale di Discord.
Qui, dovrete creare un account utente Discord e un server Discord per la vostra comunità.
Passo 1: Creare un account e un server Discord
Una volta entrati nel sito web di Discord, è sufficiente fare clic sul pulsante “Accedi” nell’angolo in alto a destra dello schermo se si dispone già di un account Discord.
Tuttavia, se non si dispone di un account, fare clic sul pulsante “Apri Discord nel browser”.

Vi verrà quindi chiesto di scegliere un nome utente per il vostro account Discord.
Questo sarà il vostro nome per farvi trovare dagli altri, ma potete cambiare il vostro nome visualizzato su base server per server.

Successivamente, Discord vi porterà alla pagina “Canali” e vi chiederà la vostra data di nascita.
È sufficiente inserire i propri dati e fare clic sul pulsante “Avanti” per continuare.

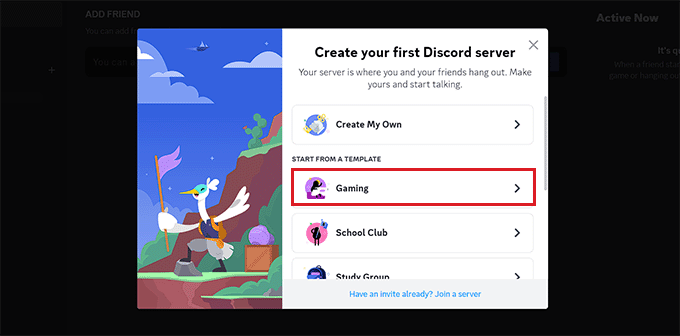
Dopodiché, vi verrà chiesto di creare il vostro primo server Discord. A questo punto, è possibile creare il proprio modello o scegliere uno di quelli già pronti.
Per questa esercitazione, utilizzeremo il modello di server “Gaming”.

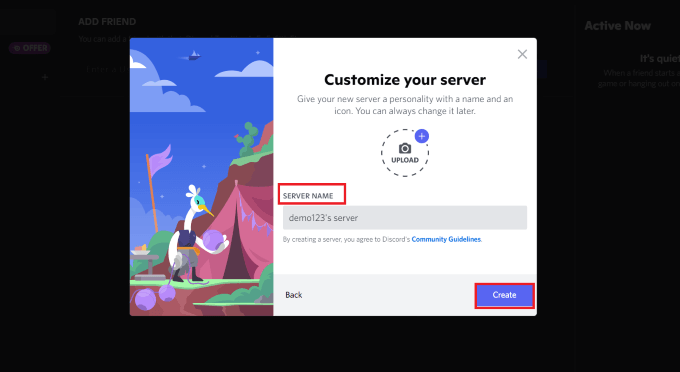
Successivamente, vi verrà chiesto di scegliere un “Nome del server” per la vostra chatroom. È anche possibile caricare un’immagine per il server.
Una volta fatto ciò, è sufficiente fare clic sul pulsante “Crea” per creare il proprio server Discord.

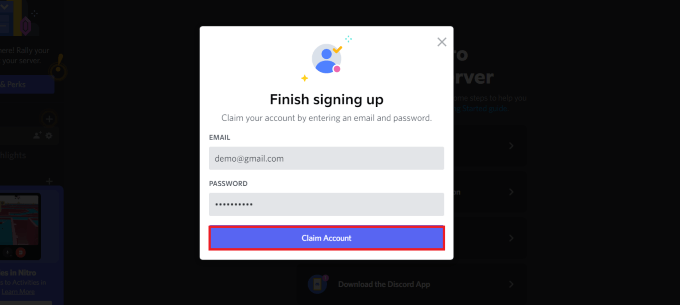
Infine, vi verrà chiesto di fornire il vostro indirizzo e-mail e di scegliere una password per il vostro account Discord.
Una volta forniti questi dati, fare clic sul pulsante “Rivendica account”.

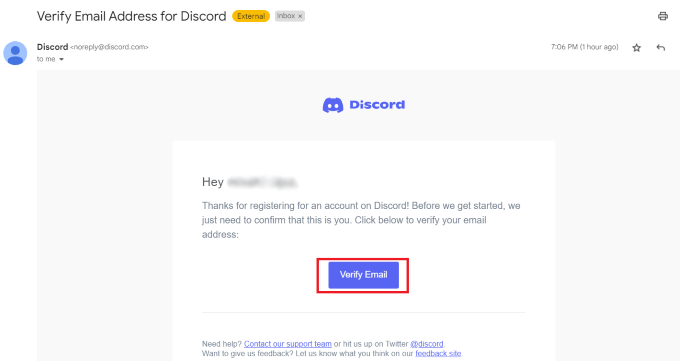
A questo punto, Discord invierà un’e-mail di verifica al vostro indirizzo di posta elettronica.
Una volta verificato l’account, il server verrà configurato.

Ora, tutto ciò che dovete fare è incorporare il widget di Discord in WordPress.
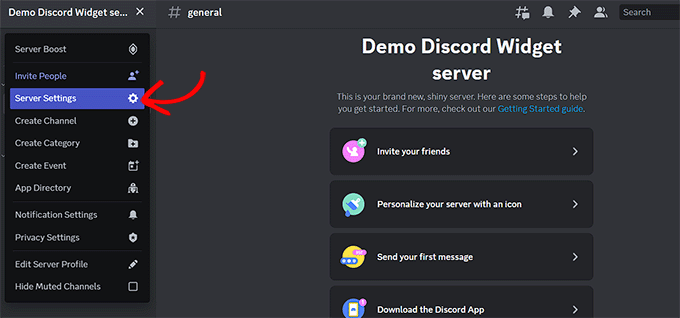
Per farlo, fare clic sull’icona della freccia accanto al nome del server nella parte superiore della pagina “Canali” di Discord.
Si aprirà un menu a tendina in cui si dovrà fare clic sull’opzione “Impostazioni del server”.

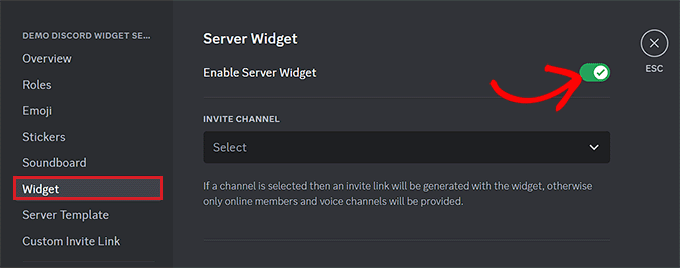
A questo punto si verrà indirizzati alla pagina “Impostazioni del server”. Da qui, fare clic sulla scheda “Widget” nella barra laterale.
In questo modo si apriranno le impostazioni del “Widget del server” sullo schermo, dove si dovrà attivare l’interruttore “Abilita widget del server”.

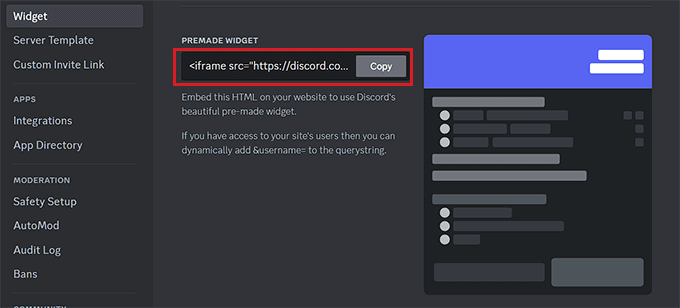
Quindi, scorrere fino alla sezione “Widget preconfezionati” e fare clic sul pulsante “Copia” sotto l’opzione “Widget preconfezionati”.
È ora possibile incorporare il widget Discord in qualsiasi punto del sito web incollando questo codice.

Passo 2: incorporare il widget di Discord in WordPress
Per prima cosa, andare alla pagina o al post di WordPress in cui si desidera incorporare il widget di Discord.
Una volta arrivati, fare clic sul pulsante “+” di aggiunta del blocco nell’angolo in alto a sinistra dello schermo per aprire il menu dei blocchi.
Da qui, trovare e aggiungere il blocco HTML personalizzato alla pagina/post. Successivamente, è sufficiente incollare il codice HTML del widget nel blocco.

Dopodiché, fare clic sul pulsante “Pubblica” o “Aggiorna” in alto per memorizzare le impostazioni. Il widget Discord sarà ora incorporato nel vostro blog o sito web WordPress.
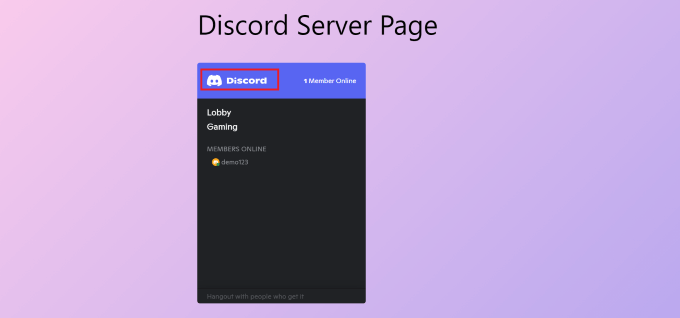
Ecco come appare il widget Discord sul nostro sito demo.

Si noti che è possibile incorporare il widget Discord in qualsiasi area abilitata ai blocchi del proprio tema, come la barra laterale, l’intestazione o il piè di pagina.
Bonus: Creare chat in WordPress
Se non volete usare Discord, potete creare delle chat room direttamente sul vostro blog WordPress. In questo modo, sul vostro sito verrà visualizzato un prompt di messaggistica istantanea in cui gli utenti potranno lasciare le loro opinioni sui vostri post o discuterne con altri visitatori.
È possibile creare facilmente una chatroom con Simple Ajax Chat. Per maggiori dettagli, consultate la nostra guida per principianti su come installare un plugin per WordPress.
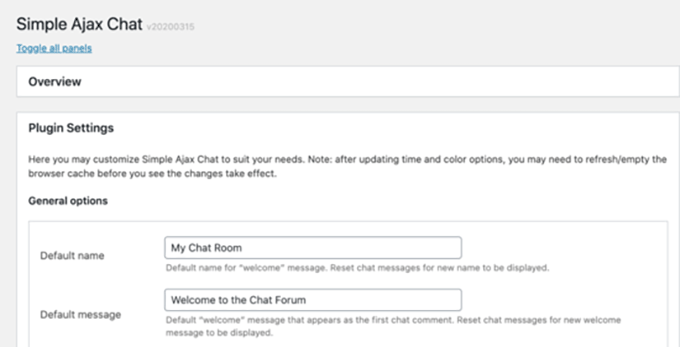
Dopo l’attivazione, visitare la pagina Impostazioni ” Chat Ajax semplice, dove è possibile aggiungere un nome e un messaggio predefinito per la chatroom. È inoltre possibile decidere se consentire la partecipazione di utenti non registrati, aggiungere un logo personalizzato, configurare i colori del marchio e molto altro ancora.

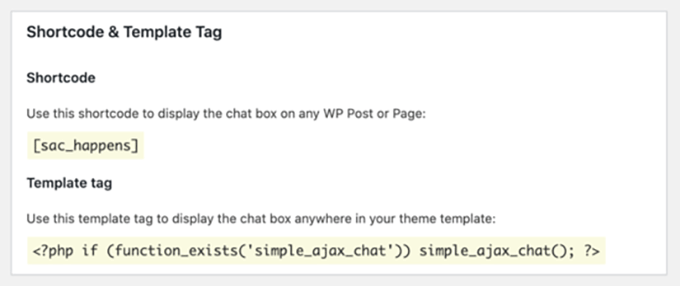
Una volta terminato, fare clic sul pulsante “Salva impostazioni” per memorizzare le impostazioni. Successivamente, scorrere fino alla sezione Shortcode & Template Tag ed espandere la scheda.
Da qui, è possibile copiare lo shortcode e incollarlo in qualsiasi punto del sito in cui si desidera aggiungere una chat room.

Per maggiori dettagli, potete consultare il nostro tutorial su come creare una chat room in WordPress per i vostri utenti.
Speriamo che questo articolo vi abbia aiutato a capire come incorporare facilmente il widget di Discord in WordPress. Vi consigliamo anche di consultare la nostra classifica dei migliori temi VOIP per WordPress e il nostro articolo sui migliori servizi di email marketing per le piccole imprese.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!