Vous souhaitez ajouter Google Optimize à votre site WordPress ?
Google Optimize est un outil gratuit de Google qui aide les propriétaires de sites web à optimiser leur site en effectuant des tests A/B. Il permet de comparer deux versions d’une page et de voir si l’une d’entre elles convertit mieux (c’est-à-dire si elle a plus de succès). Il vous permet de comparer deux versions d’une page et de voir laquelle se convertit mieux (c’est-à-dire a plus de succès).
Dans cet article, nous allons vous afficher comment ajouter facilement Google Optimize dans WordPress, afin que vous puissiez commencer à exécuter des tests fractionnés.

Qu’est-ce que Google Optimize ?
Google Optimize est un outil gratuit qui vous permet de réaliser des tests partiels sur vos pages et de les personnaliser pour vos clients/clientes. Vous pouvez le lier à la fois à Google Analytics et à Google Tag Manager.
Grâce à Google Optimize, vous pouvez configurer des expériences pour voir si les modifications apportées à une page augmentent votre taux de conversion.
Par exemple, vous pouvez effectuer un test de répartition A/B dans lequel vous avez deux versions d’une page de vente pour voir laquelle est la plus performante.
Vous pourriez avoir un titre différent sur chaque page ou une image de produit différente dans votre magasin en ligne. En effectuant des tests fractionnés, vous pouvez progressivement optimiser votre page pour obtenir le taux de conversion le plus élevé.
Google Optimize vous permet de créer ces tests fractionnés à l’aide d’un éditeur de type glisser/déposer. Ensuite, il affiche chaque variation à vos internautes de manière aléatoire afin que vous puissiez recueillir des données sur ce qui fonctionne le mieux.
Note : Google Optimize a été supprimé le 30 septembre 2023. Google va investir dans un outil A/B construit au sein de Google Statistiques 4. Cela signifie que vous ne pouvez plus réaliser d’expériences dans Google Optimize. Cependant, il existe de nombreuses alternatives à Google Optimize que vous pouvez essayer.
En guise d’alternative, vous pouvez utiliser Thrive Optimize pour effectuer des tests de slipt dans WordPress. Il fait partie de la suite de thèmes Thrive et offre plus de fonctionnalités pour les tests A/B que Google Optimize. Pour en savoir plus, Veuillez consulter notre guide sur la façon de faire des tests fractionnés A/B dans WordPress, où nous partageons une méthode alternative à Google Optimize.
De quoi aurez-vous besoin pour utiliser Google Optimize ?
Vous devez disposer d’un compte Google Analytics pour utiliser Google Optimize sur votre site WordPress. Vous devrez également avoir placé le code de suivi de Google Analytics sur votre site. Cela peut être délicat pour les débutants car elle requiert de modifier le code.
Un moyen plus facile de se connecter avec Google Analytics est d’utiliser MonsterInsights. C’est la meilleure extension d’analyse pour WordPress et elle est livrée avec un module Google Optimize, qui permet d’exécuter très facilement des tests Google Optimize sur votre site.
MonsterInsights est un module payant, et vous aurez besoin de leur offre Pro pour accéder au module Google Optimize. Si vous ne souhaitez pas acheter MonsterInsights, nous avons également une méthode pour configurer Google Optimize manuellement à l’aide d’une extension gratuite.
Tout d’abord, vous devez installer et activer l’extension MonsterInsights. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Lors de l’activation, vous verrez un écran de bienvenue. Cliquez simplement sur le bouton « Lancer l’assistant » et suivez les étapes du tutoriel pour connecter Google Analytics à WordPress.

Consultez notre guide sur l ‘installation de Google Analytics dans WordPress pour obtenir des instructions étape par étape.
Ceci étant dit, voyons comment ajouter Google Optimize dans WordPress comme un pro.
Configurer votre compte Google Optimize
Ensuite, vous devez vous rendre sur le site de Google Optimize et cliquer sur le bouton « Premiers pas ».

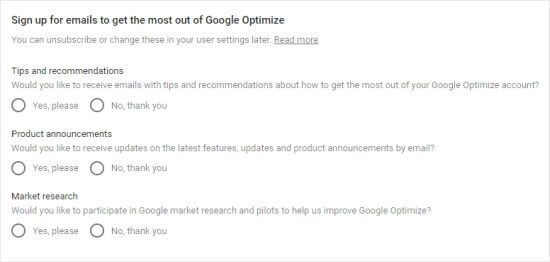
Vous serez invité à décider si vous souhaitez ou non recevoir les e-mails de Google.
Ensuite, vous devez cliquer sur les options que vous souhaitez, puis sur le bouton « Suivant » en bas de cet écran.

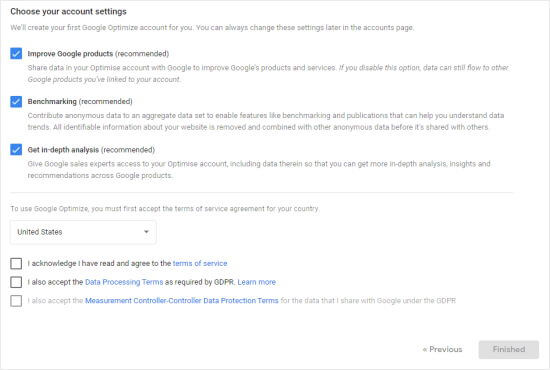
Vous pouvez maintenant choisir des Réglages spécifiques pour votre compte. Nous vous conseillons d’utiliser les Réglages recommandés.
Confirmez que vous avez sélectionné votre pays dans le menu déroulant, afin de voir les bons termes de l’accord de service. Lorsque vous cliquerez sur celles-ci pour les lire, elles s’ouvriront dans un nouvel onglet, afin que vous ne perdiez pas votre place pendant la configuration.
Les cases à cocher peuvent également être modifiées en fonction du pays que vous sélectionnez.

Ensuite, vous devez cocher les cases une fois que vous êtes prêt, puis le bouton « Terminé » devient bleu. Cliquez dessus. Google va alors configurer votre compte Google Optimize.
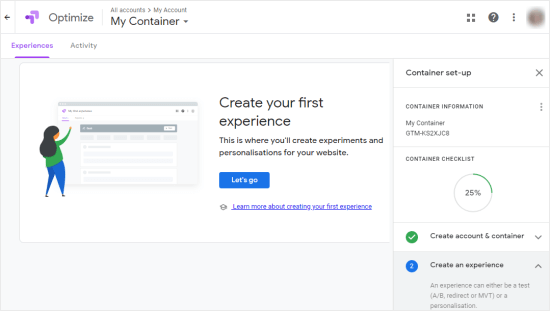
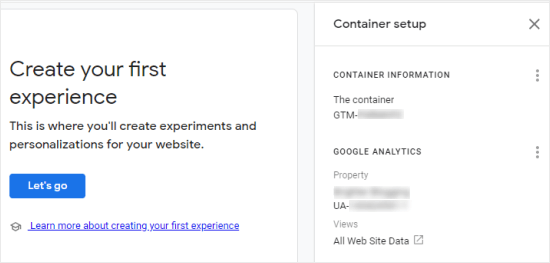
Dans ce cadre, Google a créé votre premier conteneur. Celui-ci contiendra vos expériences (tests et personnalisations), et il doit être connecté à votre site.

Bien que vous soyez invité ici à créer votre première expérience, nous vous suggérons plutôt de lier Google Analytics à Google Optimize à ce stade.
Linking Google Optimize et Google Analytics
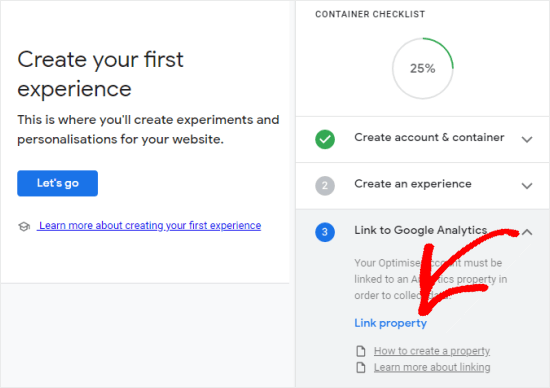
Sur le côté droit de votre écran, vous verrez l’étape » Link to Google Analytics « .
Cliquez sur la flèche vers le bas, puis sur l’option « Link property ».

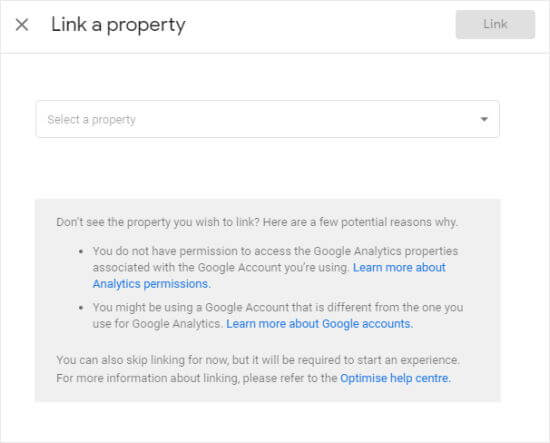
Dans l’écran suivant, sélectionnez le site avec lequel vous souhaitez établir un lien.
Si vous ne consultez pas votre site ici, il vous faudra peut-être finir de le configurer dans Google Analytics.

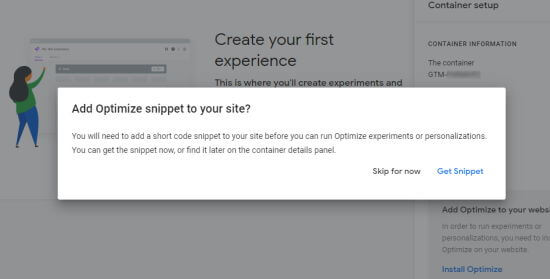
Une fois que vous avez cliqué sur « Link », la fenêtre surgissante suivante s’affiche.
Si vous comptez utiliser MonsterInsights pour ajouter Google Optimize à votre site, ce que nous recommandons, vous pouvez simplement cliquer sur « Aller à/au ».

Sinon, il est préférable de voir et de copier le code maintenant, car vous devrez en utiliser une ligne ultérieurement.
Ajouter Google Optimize à votre site WordPress (méthode simple)
La meilleure façon d’ajouter Google Optimize à WordPress est d’utiliser MonsterInsights.
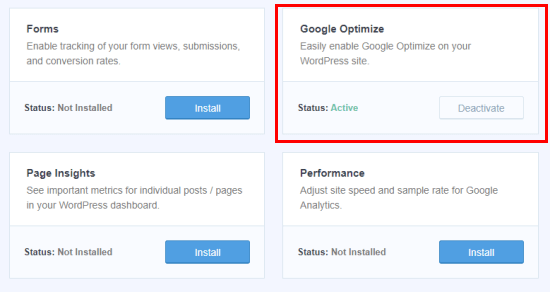
Tout d’abord, vous devez visiter la page Insights » Addons depuis votre Tableau de bord WordPress et trouver le module Google Optimize.
Cliquez simplement sur le bouton « Installer » à côté du module Google Optimize, et il devrait s’activer automatiquement.

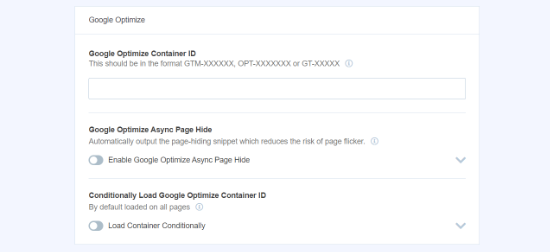
Une fois ce module activé, vous pouvez vous rendre sur la page Insights » Réglages » Conversions pour configurer les paramètres.
Vous devez saisir ici votre ID de conteneur Google Optimize.

Vous trouverez cette liste dans votre conteneur, dans la section « Mon compte » de votre tableau de bord Google Optimize.
Vous pouvez également le trouver facilement dans le « panneau de configuration du conteneur » lorsque vous êtes en train de configurer votre conteneur.

Il suffit de le saisir dans MonsterInsights pour que votre site soit connecté à Google Optimize.
Vous pouvez également activer le masquage de page asynchrone de Google Optimize ici. Ce réglage peut améliorer l’expérience des utilisateurs/utilisatrices sur votre site, en particulier s’ils disposent d’une connexion lente.
Il masque la page pendant un petit laps de temps, afin que la variation que vous avez créée au cours de votre expérience puisse se charger. Dans le cas contraire, votre contenu normal pourrait se charger avant d’être réellement modifié, ce qui ferait « scintiller » la page du point de vue de vos utilisateurs/utilisatrices.
Maintenant que vous avez connecté Google Optimize à votre site, vous pouvez commencer à effectuer des tests A/B.
Ajouter manuellement Google Optimize à votre site WordPress
Vous pouvez également ajouter Google Optimize à votre site WordPress manuellement. Cette méthode n’est pas recommandée aux débutants, car vous devrez modifier manuellement votre code Google Analytics.
Il existe différentes façons de procéder en fonction de la manière exacte dont vous avez ajouté votre code Google Analytics à votre site.
Dans un instant, nous allons couvrir le processus d’ajout de Google Optimize à un identifiant analytics.js, car c’est ce que beaucoup de gens auront utilisé pour configurer Google Analytics.
Si vous avez défini Statistiques assez récemment, il se peut que vous utilisiez Global Site Tag (gtag.js) pour déployer Google Analytics. Dans ce cas, vous trouverez des instructions à ce sujet dans Google Optimize. Il vous suffit de cliquer sur le lien bleu « Installer Optimize » pour obtenir les instructions et le code.
Si vous utilisez Google Tag Manager (GTM), consultez les instructions de Google sur l’installation d’Optimize avec Google Tag Manager.
Statistiques que vous utilisez le programme d’identification analytics.js, couvrons le processus d’installation.
Tout d’abord, vous devez trouver votre code Google Analytics dans votre Tableau de bord WordPress.
Note : ce code doit se trouver dans l’en-tête de vos pages afin de commander le code Optimize. Si vous utilisez une extension ou un thème qui place Google Analytics dans le pied de page, vous devrez déplacer votre code dans l’en-tête.
Ensuite, ajoutez la ligne ga('require', 'GTM-XXXXXXX') ; à votre code Google Statistiques comme suit, en remplaçant GTM-XXXXXXX par votre ID de conteneur Optimize.
<!-- Google Analytics -->
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-XXXXXXXXXX-1', 'auto');
ga('require', 'GTM-XXXXXXX');
ga('send', 'pageview');
</script>
<!-- End Google Analytics -->
Note que UA-XXXXXXX-1 dans votre code affichera votre ID de propriété Google Analytics.
Une fois que vous avez terminé, veuillez vous assurer d’enregistrer vos modifications.
Astuce : Si vous ne savez pas où trouver et modifier votre code Google Analytics, vous pouvez vérifier si une extension comme WPCode est installée sur votre ordinateur.
Si vous utilisez un thème WordPress premium, il se peut qu’il y ait un endroit dans celui-ci où vous avez placé votre code Google Analytics. Vous pouvez consulter la documentation du thème ou contacter son équipe de support pour obtenir de l’aide.
Si vous utilisez cette méthode, vous devrez également ajouter manuellement le code de l’extrait de code anti-flicker à votre site si vous souhaitez l’utiliser. Vous ne pouvez pas simplement cliquer sur un bouton pour le faire comme vous pouvez le faire en utilisant MonsterInsights.
Une fois que vous avez configuré Google Optimize, vous êtes prêt à effectuer des tests fractionnés. Vous pouvez suivre notre guide sur la façon de faire des tests fractionnés A/B dans WordPress en utilisant Google Optimize.
Nous espérons que cet article vous a aidé à apprendre comment ajouter Google Optimize dans WordPress. Vous pouvez également consulter nos astuces éprouvées pour augmenter le trafic de votre blog, et nos choix d’experts pour les meilleures extensions WordPress pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Unclutch Goa says
Thanks for sharing…!
WPBeginner Support says
You’re welcome
Administrateur
J Hyatt Wavrecan says
Awesome information, thanks for sharing!
WPBeginner Support says
Thank you, glad you found our content helpful
Administrateur