Haben Sie schon von Facebook Instant Articles gehört und möchten sie zu Ihrer WordPress-Website hinzufügen?
Instant Articles eignen sich hervorragend für die schnelle Bereitstellung von Inhalten für Facebook-Nutzer. Sie werden 10 Mal schneller geladen und verwenden ein mobiles Format. Dies trägt zu einem außergewöhnlichen Nutzererlebnis bei und erhöht Ihre Followerzahl.
In diesem Artikel zeigen wir Ihnen, wie Sie Facebook Instant Articles für WordPress einfach einrichten können.

Was sind Facebook Instant Articles?
Instant Articles ist eine Facebook-Funktion, mit der Sie Ihre Inhalte in einem angepassten mobilen Format zehnmal schneller laden können. Sie basiert auf der gleichen Technologie, die auch in den Facebook-Apps für Mobilgeräte verwendet wird.
Instant Articles laden bis zu 10 Mal schneller als eine normale Webseite. Dieser unglaubliche Geschwindigkeitszuwachs sorgt für ein besseres Nutzererlebnis für mobile Nutzer.
Viele beliebte Medienseiten wie BuzzFeed, TechCrunch, Mashable und unzählige andere nutzen es auf ihren Websites. Sie können Instant Articles in Ihrem Facebook-Feed leicht an dem Blitzsymbol erkennen.
Vor- und Nachteile von Facebook Instant Articles
Wie bei allem anderen gibt es auch bei der Verwendung von Instant Articles auf Ihrer Website einige Vor- und Nachteile.
Vorteile der Verwendung von Facebook Instant Articles
- Schnellere Ladezeiten bedeuten eine erhebliche Verbesserung der Nutzererfahrung.
- Aufgrund der Geschwindigkeit ist die Wahrscheinlichkeit höher, dass Nutzer Ihre Inhalte teilen.
- Zugang zu Monetarisierungsoptionen über das Facebook Audience Network.
- Erhöhte Facebook-Seitenreichweite.
- Die große Nutzerbasis von Facebook kann eine neue Welle von Besuchern auf Ihre Website bringen.
Nachteile der Verwendung von Facebook Instant Articles
- Die Benutzer sehen nicht das gesamte Layout Ihrer WordPress-Website, einschließlich der Seitenleisten. Nützliche Widgets, E-Mail-Listenformulare und alles andere, was nicht Teil des Artikels ist, wird ausgeblendet.
- Es kann zu einem Rückgang der Werbeeinnahmen kommen, da Facebook Instant Articles die Anzahl der Werbetreibenden und die Anzahl der Anzeigen, die in einem Artikel geschaltet werden können, begrenzt.
- Sie können einige Bilder und Videos in Ihrem Artikel verwenden, aber auch das wird durch Facebook-Sofortartikel eingeschränkt.
- Die meisten Shortcodes, benutzerdefinierten Felder und anderen WordPress-Blogfunktionen werden in Ihren Artikeln nicht angezeigt.
Wenn man die Vor- und Nachteile der Verwendung von Facebook Instant Articles betrachtet, ist es eine gemischte Sache für Verleger. Es hängt tatsächlich von der Art der von Ihnen produzierten Inhalte und Ihren Geschäftszielen ab.
Wenn Sie eine Website für Nachrichtenmedien sind, dann ist es sinnvoll, sie hinzuzufügen. Wenn es sich um eine geschäftliche Website handelt, ist es vielleicht kein großer Unterschied.
Was brauchen Sie, um Facebook Instant Articles in WordPress zu aktivieren?
Es gibt ein paar Voraussetzungen für die Einrichtung von Facebook Instant Articles auf Ihrer WordPress-Website. Sie benötigen eine:
- Facebook-Seite für Ihre WordPress-Website.
- Mindestens 10 oder mehr Artikel auf Ihrer Website.
- Instant Articles für WP-Plugin (Wir zeigen Ihnen später in diesem Artikel, wie Sie es einrichten).
Fangen wir also an, indem wir uns für Facebook Instant Articles bewerben.
Anmeldung für Facebook Instant Articles
Zunächst müssen Sie die Facebook Instant Articles-Website besuchen und auf die Schaltfläche „Mit dem Verdienen beginnen“ klicken, um loszulegen.

Melden Sie sich dann bei Ihrem Facebook-Konto an oder erstellen Sie ein neues, wenn Sie noch kein Konto haben.
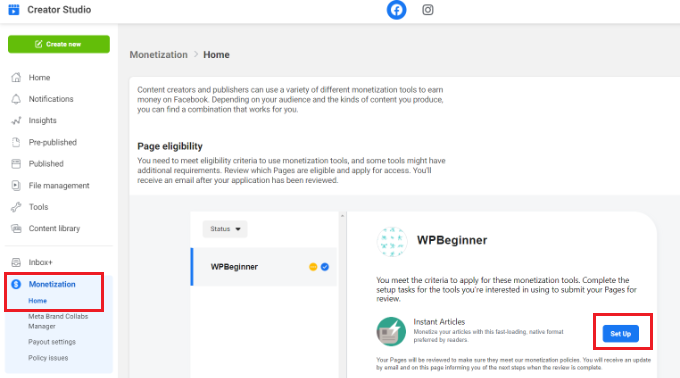
Nach dem Einloggen sehen Sie das Creator Studio. Facebook fordert Sie nun auf, eine Seite unter der Registerkarte „Monetarisierung“ auszuwählen.
Wählen Sie Ihre Facebook-Seite für Ihre Website aus und klicken Sie auf die Schaltfläche „Einrichten“.

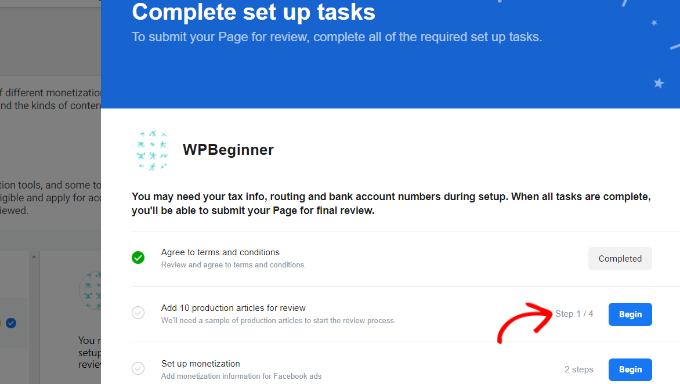
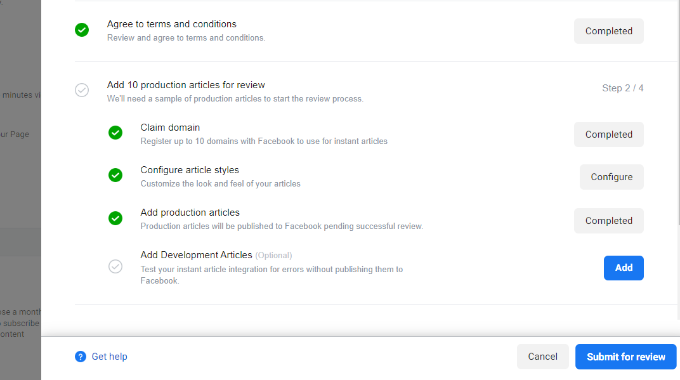
Danach müssen Sie die Einrichtungsaufgaben abschließen und Ihre Seite zur Überprüfung einreichen.
Zunächst müssen Sie den Allgemeinen Geschäftsbedingungen zustimmen.
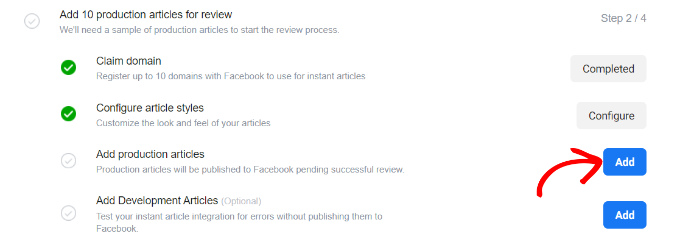
Klicken Sie anschließend auf die Schaltfläche „Beginnen“, um 10 Produktionsartikel zur Überprüfung hinzuzufügen.

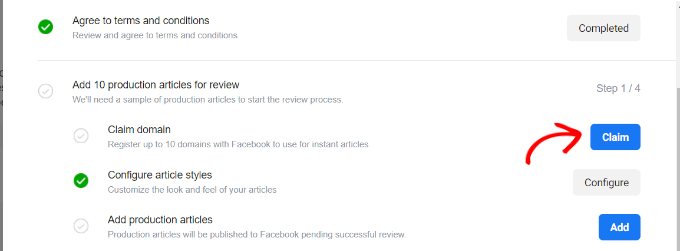
Wenn Sie auf die Schaltfläche klicken, werden weitere Optionen angezeigt.
Sie müssen das Eigentum an Ihrer Website nachweisen, indem Sie Ihre URL beanspruchen. Klicken Sie dazu auf die Schaltfläche „Beanspruchen“ vor der Option „Domain beanspruchen“.

Facebook zeigt Ihnen ein Code-Snippet, das Sie Ihrer WordPress-Website hinzufügen müssen.
Sie können bis zu 10 Websites für Facebook Instant Articles hinzufügen.

Sie müssen den Code kopieren und in den <head>-Abschnitt Ihrer WordPress-Website einfügen.
Es gibt zwei Möglichkeiten, wie Sie diesen Code in Ihre Website einfügen können.
Sie können die Datei header.php in Ihrem Child-Theme bearbeiten und den Code direkt vor dem <head>-Tag einfügen.
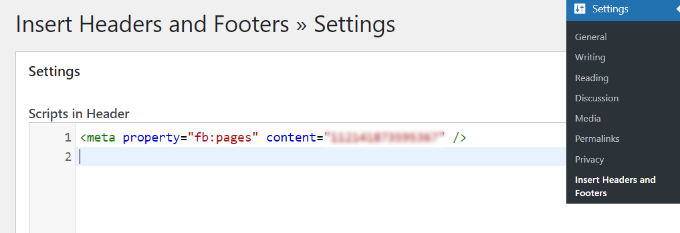
Wenn Sie jedoch kein Child-Theme verwenden, können Sie das Plugin “ Insert Headers and Footers “ verwenden. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nachdem Sie das Plugin aktiviert haben, gehen Sie im WordPress-Dashboard auf die Seite Einstellungen “ Kopf- und Fußzeilen einfügen und fügen den Code in den Kopfzeilenbereich ein.

Klicken Sie auf die Schaltfläche Speichern, um Ihre Änderungen zu speichern.
Sobald Sie den Code in Ihre Website eingefügt haben, müssen Sie zurück zur Registerkarte Creator Studio wechseln und auf die Schaltfläche „URL anfordern“ klicken.

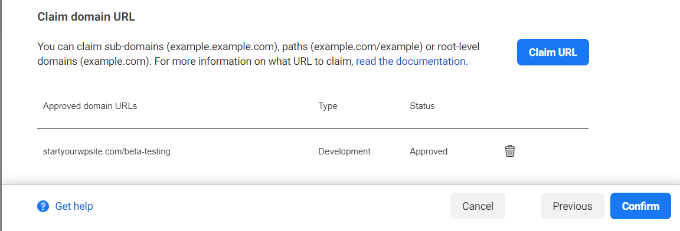
Es erscheint nun ein Popup-Fenster.
Geben Sie einfach Ihre Domain ein und klicken Sie auf die Schaltfläche „Anmelden“. Wenn Ihre Website noch in der Entwicklung ist, können Sie die Option „Dies ist eine Entwicklungs-URL“ aktivieren.

Sobald Ihre Domain genehmigt ist, sehen Sie sie unter dem Feld „Genehmigte Domain-URLs“.
Klicken Sie nun auf die Schaltfläche „Bestätigen“.

Der nächste Schritt besteht darin, einen Instant Articles-RSS-Feed für Ihre Website hinzuzufügen.
Blättern Sie dazu nach unten zu „Produktionsartikel hinzufügen“ und klicken Sie einfach auf die Schaltfläche „Hinzufügen“.

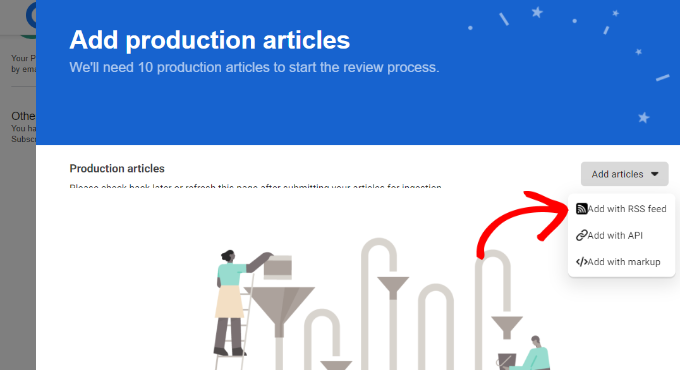
Auf dem nächsten Bildschirm sehen Sie ein Dropdown-Menü, in dem Sie auswählen können, wie Sie Produktionsartikel hinzufügen möchten.
Klicken Sie auf das Dropdown-Menü „Artikel hinzufügen“ und wählen Sie die Option „Mit RSS-Feed hinzufügen“.

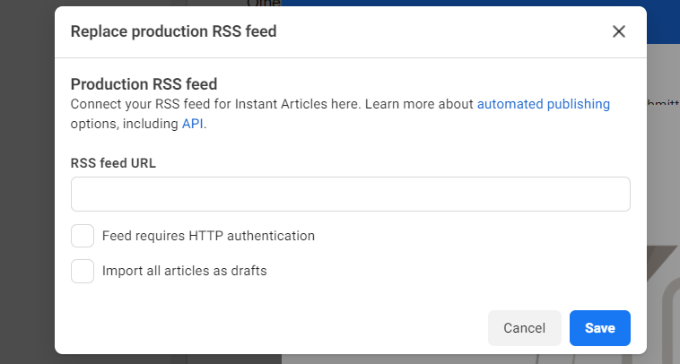
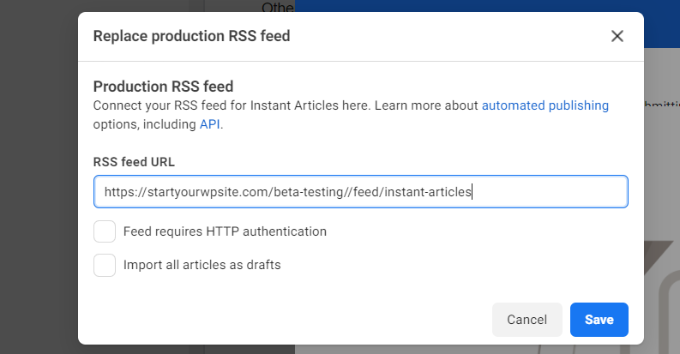
Es erscheint nun ein Popup-Fenster mit Informationen zum RSS-Feed der Produktion.
Hier müssen Sie die URL des RSS-Feeds eingeben.

Um eine RSS-Feed-URL zu erstellen, können Sie auf das Dashboard Ihrer WordPress-Website zurückkehren und einen Instant Article-Feed erstellen.
Installieren und aktivieren Sie zunächst das Instant Articles for WP-Plugin. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
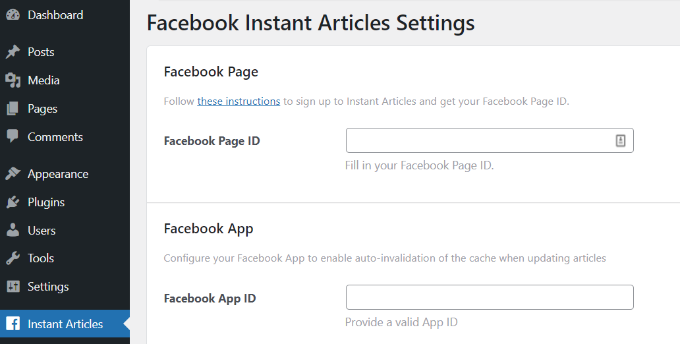
Nach der Aktivierung können Sie über Ihr WordPress-Administrationspanel zu Instant Articles gehen und Ihre Facebook-Seiten-ID eingeben. Sie finden die Seiten-ID im Abschnitt Claim domain in Creator Studio.

Vergessen Sie nach der Eingabe der Seiten-ID nicht, die Einstellungen zu speichern.
Das Plugin generiert einen sofortigen Artikel-Feed für Ihre WordPress-Website.
Sie finden den Feed, indem Sie /feed/instant-articles nach der URL Ihrer Website hinzufügen, etwa so:
https://www.example.com/feed/instant-articles
Kopieren Sie die URL Ihres Instant Articles Feeds und wechseln Sie zurück zu Ihrer Facebook Creator Studio-Registerkarte. Geben Sie dann die URL des RSS-Feeds ein und klicken Sie auf die Schaltfläche „Speichern“.

Facebook zeigt Ihnen eine Erfolgsmeldung an, dass Ihr Feed hinzugefügt wurde.
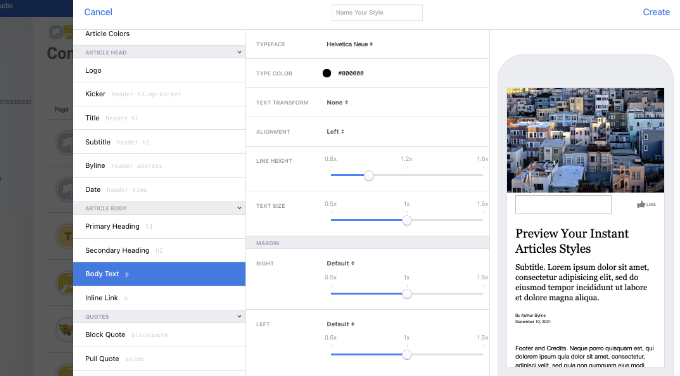
Stil und Branding für Ihre Instant Articles einrichten
Als nächstes können Sie den Stil Ihrer Facebook Instant Articles bearbeiten.
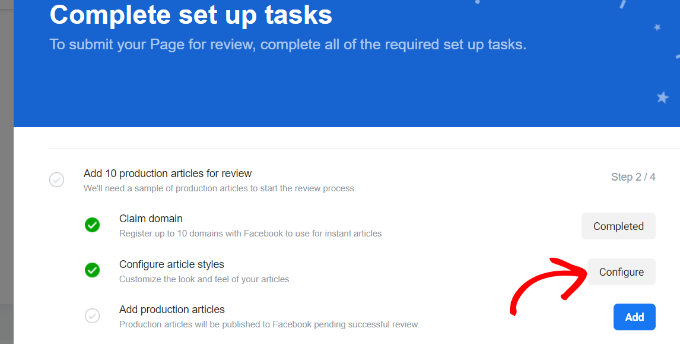
Gehen Sie einfach auf die Option „Artikelstile konfigurieren“ unter 10 Produktionsartikel zur Überprüfung hinzufügen und klicken Sie auf die Schaltfläche „Konfigurieren“.

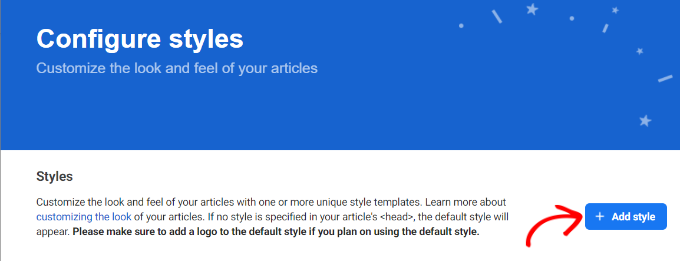
Danach können Sie das Aussehen Ihrer Artikel ändern.
Klicken Sie nun auf die Schaltfläche „Stil hinzufügen“.

Daraufhin öffnet sich ein Popup, in dem Sie den Standardstil von Instant Articles anpassen können.
Sie haben die Möglichkeit, Ihr Website-Logo hochzuladen und den Stil Ihres Titels, Fließtextes, Nachsatzes, Untertitels und mehr zu bearbeiten.
Das Beste daran ist, dass Sie eine Live-Vorschau der vorgenommenen Änderung im Fenster rechts sehen können.

Nachdem Sie die Änderungen vorgenommen haben, vergessen Sie nicht, auf Speichern und dann auf Fertig zu klicken.
Senden Sie Ihren Instant Articles Feed zur Überprüfung
Bevor Sie Ihren Instant Articles-Feed zur Überprüfung einreichen, müssen Sie sicherstellen, dass Sie mindestens 10 Artikel in Ihrem Instant Articles-Feed haben.
Wenn Sie bereits mehr als 10 Artikel auf Ihrer Website veröffentlicht haben, aber der Feed nicht alle anzeigt, dann müssen Sie Ihre letzten 10 Artikel bearbeiten und einfach auf die Schaltfläche „Aktualisieren“ klicken.
Sobald Sie sicher sind, dass Sie 10 Artikel in Ihrem Instant Articles-Feed haben, können Sie diese zur Überprüfung an Facebook senden.

Wenn Ihr Instant Articles-Feed fehlerfrei ist und Sie alle erforderlichen Aufgaben erfüllt haben, wird eine Schaltfläche „Zur Überprüfung senden“ angezeigt. Klicken Sie auf diese Schaltfläche, um Ihren Feed zur Überprüfung zu senden.
Das ist alles. Instant Articles werden für Ihre Website verfügbar, sobald das Facebook-Team Ihren Feed geprüft und genehmigt hat.
Bonus: Verfolgen Sie Facebook Instant Articles in Google Analytics
Nachdem Sie nun erfolgreich Facebook Instant Articles in WordPress eingerichtet haben, sollten Sie auch sehen, wie sie funktionieren.
Indem Sie deren Leistung in Google Analytics verfolgen, können Sie sehen, welche Artikel den meisten Traffic erhalten und wie die Nutzer mit Ihren Inhalten interagieren.
Der einfachste Weg, Facebook Instant Articles zu verfolgen, ist über MonsterInsights. Es ist die beste Analytics-Lösung für WordPress und ermöglicht es Ihnen, Google Analytics einzurichten, ohne Code zu bearbeiten.
Beachten Sie, dass Sie die MonsterInsights Pro Version benötigen, da diese das Facebook Instant Articles Addon und andere erweiterte Tracking-Funktionen enthält. Es gibt auch eine MonsterInsights Lite Version, die Sie kostenlos nutzen können.
Installieren und aktivieren Sie zunächst das MonsterInsights-Plugin. Für weitere Details lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung sehen Sie den Willkommensbildschirm von MonsterInsights in Ihrem WordPress-Dashboard. Klicken Sie auf die Schaltfläche „Assistenten starten“, um Ihre WordPress-Seite mit Google Analytics zu verbinden.

Sie können unsere Schritt-für-Schritt-Anleitung zur Installation von Google Analytics in WordPress befolgen, um weitere Informationen zu erhalten.
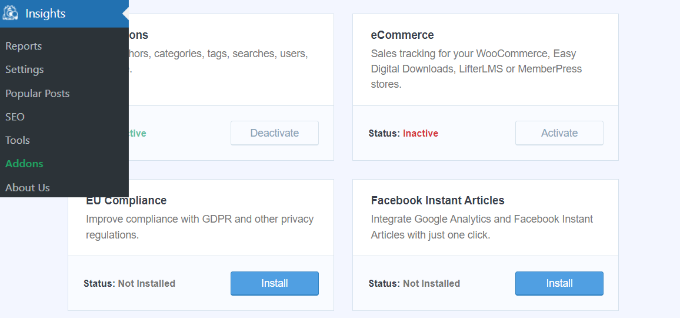
Danach gehen Sie in Ihrem WordPress-Dashboard zu Einblicke “ Addons und navigieren Sie zum Addon „Facebook Instant Article“.

Klicken Sie dann auf die Schaltfläche „Installieren“, und das Addon wird automatisch aktiviert.
Das war’s, es gibt keine Notwendigkeit für zusätzliche Konfiguration. MonsterInsights wird nun beginnen, Ihre Facebook Instant Articles in Google Analytics zu verfolgen.
Facebook Instant Articles Tipps zur Fehlerbehebung
Facebook verlangt, dass Ihr Instant Articles-Feed den auf der Entwickler-Website beschriebenen Spezifikationen entspricht. Das Instant Articles for WP Plugin übernimmt diesen Teil für Sie.
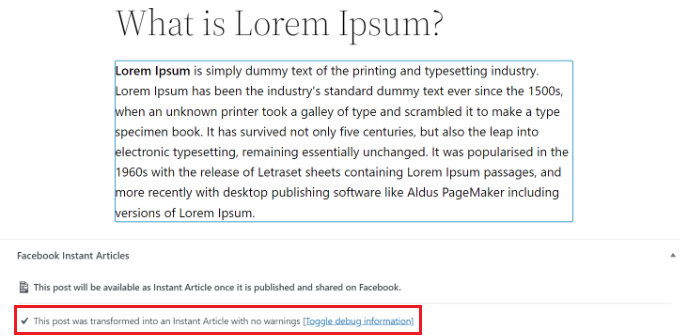
Je nach dem Thema oder den Plugins, die Sie auf Ihrer Website verwenden, werden jedoch möglicherweise Fehler oder Warnungen angezeigt. Eine einfachere Möglichkeit, diese Fehler zu beheben, besteht darin, einen Beitrag zu bearbeiten und nach unten zum Facebook Instant Articles-Metafeld unterhalb des Beitragseditors zu scrollen.

Die meisten Fehler werden durch Plugins oder Themes verursacht, die Inhalte in Ihre Beiträge einfügen, die nicht von den Transformationsregeln unterstützt werden, die vom Instant Articles for WP Plugin verwendet werden.
Sie können Ihre eigenen benutzerdefinierten Transformationsregeln erstellen. In der Dokumentation des Plugins erfahren Sie, wie Sie Ihre eigenen Transformationsregeln hinzufügen können.
Wir sind jedoch der Meinung, dass es für die meisten Anfänger schwierig wäre, dies selbst zu tun, so dass Sie möglicherweise einen Entwickler benötigen. Sie können versuchen, Ihre anderen Plugins und Themes so zu konfigurieren, dass sie keine Inhaltsblöcke zu Ihren Beiträgen hinzufügen.
Falsche URLs
Wenn Sie beim Einreichen Ihres Instant Articles-Feeds ständig die Fehlermeldung „Empty Feed“ erhalten, überprüfen Sie die URL, die Sie hinzufügen möchten.
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
Dies sind zwei verschiedene URLs, und je nach WordPress-Einrichtung kann die Eingabe der falschen URL zu einem 404-Fehler führen.
Wenn Sie immer noch den Fehler eines leeren Feeds sehen, versuchen Sie, die letzten zehn Beiträge auf Ihrer Website zu aktualisieren. Dadurch wird die Zeit geändert und sie werden dem Feed hinzugefügt.
Wir hoffen, dieser Artikel hat Ihnen geholfen, Facebook Instant Articles für WordPress einzurichten. Vielleicht interessiert Sie auch unsere Liste mit 40 nützlichen Tools zur Verwaltung und zum Ausbau Ihres WordPress-Blogs und wie Sie einen Online-Shop eröffnen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
tengkuputeh says
how to install instant articles for wordpress.com not self-hosting?
Eduardo Pimentel says
Hi!
First of all, thanks for this article!
But, I’m with a problem when you say:
Simply install and activate the Instant Articles for WP plugin. Upon activation, the plugin will generate an instant articles feed for your WordPress site.
In my case, my RSS url doesn’t work:
Do you know why?
Thanks a lot, dude!
WPBeginner Support says
Hey Eduardo,
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Admin
Lori says
I did that and one more thing…
I went to my Facebook Page > Publishing Tools > Published Posts at the top of the sidebar.
From there, I located my most recently shared blog post and clicked on it to open the Post Details box.
Then under the little down arrow that is your normal edit button on a post, I clicked on ‚Refresh Share Attachment‘
That was the thing that made it all work.
vimesh says
i have a problem with facebook page selection process in wordpress
Dexx says
Hi Admin. Thanks for nice step-by-step tutorial. I just want to ask, how to add related articles at the bottom of instant articles. it is automatically show only for visitor or need some code to make them appear?. Thanks.
Izzat says
Thanks for this great post. I followed your steps and i managed to set it up on my fb page. But I have a problem.
I have customize the styles in with facebook style editor and everything was okay when I review it with fb pages apps. But the problem is, when i share the articles, the published post used ‚default‘ style instead of the other one. Please help me.
Pallav Juneja says
In my WordPress account under every post its written that your article is being submitted with 0 warning but at facebook publishing tools I still can’t press the submit button it says
We have automatically detected one or more common errors that need to be fixed before you can submit for review.
Missing Logo
All articles must include a logo, which you can upload in the Style Editor.
Examples
and list of my posts
Hope You Could Help me out
Eduardo says
Fantastic Article. Could not have made without you. Thank you.
sitepu says
why my images not loading on my instant article ?
please help me
Marv says
No matter what changes I make, I cannot submit articles.There has to be a better plugin than this one. It;s always buggy or not compatible with „this version of WordPress“ I got it right the first time with a client;s site, but after I cannot publish any other new articles. Tried to set up my site, I can’t submit articles at all.
My head hurts.
Marv says
I am replying to my own comment (weird) because I fixed the problem I was facing. Missing logo. My articles were fine, but no matter how many style editors I created, I couldn’t fix the ‚missing logo‘ error. What I did was go back to the ‚default‘ or ‚preset‘ style editor and customized it. Voila! Articles were submitted. Problem solve. I am still looking into it though. Maybe it’s me, but I find this plugin a wee bit buggy
Pallav Juneja says
can you tell me in detail i am facing same issue
Nis says
Hi, I am running multiple lingual website. I want to run the instant article both of the above domains. How is it possible? Do I need to merge two rss feeds. Need your suggestion.
G. P. Gautam says
Hello, WB Team.
Great and detailed guide on Facebook InstantArticle.
Sir, I am also using this tool for my website. My posts have been submitted to InstantArticle with some errors. I fixed some of those. But, I can’t find solution for this,
„no rules defined for in the context of InstantArticle“.
Sir how to fix this problem. Please help me.
habelse says
Hi, very helful guide but my blog begins with https not http. after i insert the code given by facebook in header, i could be claimed the url but when i tried tu insert the url begin with http it’s fine
i accessed my url http://example.com/feed/instant-articles but it said that the url was not found because my blog automatically direct http to https
how to solve this, thanks
Chhunleang Say says
my URL for Rss Feed is 404 Not Found How to fix???
Rob Nugen says
What is the URL of your Instant Articles RSS feed?
Prashant says
All the links that I share are being converted into instant articles. I want only selective articles to be published as instant articles. I use affilate links in some posts which dont wirk in instant articles. Please help!
rohit mahadev says
Next, log into your Facebook account
Log in with Facebook to finish connecting the Instant Articles Plugin to your account.
Login with Facebook
after This, it is not logging in just it reloads nothing happens
sir can You Guide me Please regarding this problem
Ryan Hanley says
This is by far the most useful resource I’ve found for adding FB Instant Articles.
One question, do you have a tutorial for excluding certain post categories from your Instant Articles feed?
Thanks!
Geri says
HI. I’m using wordpress.com. How do I setup FB instant articles?
WPBeginner Support says
Hi Geri, please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sumair Mangi says
on this step „The plugin’s settings page will now show you a login with Facebook button.“ when i click on login with facebook the page reloads and nothing happens please help me asap
kalibbala says
hello team,
great material, thks. I hv created everythg and it all seems well however on the post page this error:
*This post will not be submitted to Instant Articles due to a rule created in your site.*
How can i go over this thks.
Princewill Ejiogu says
hi thanks for this article but the instant article cant recognize short code because i use it to embed my videos is there a way around this pls
Ejiogu Princewill says
hi i have done all the processes but i keep getting this error at the final stage : Permissions error pls how can i fix this
Ashwin says
You can check what causes this issue if you look at Instant Articles settings on Facebook. For me, the page logo was missing. Once I uploaded that, the Permissions Error went away.
Garland Smith says
I’ve just been approved for Facebook Instant Articles. I’m using the „Instant Articles for FB“ Plugin to publish my Instant Articles. I just published blog Post and it shows up as Live in Instant Articles. How do I get the Instant Articles link? I don’t see it anywhere and I don’t have any idea how to access it. Any help you can provide would be appreciated.
Thank you,
Garland Smith
ilayaraja says
i like instant article which is more similar to GOOGLE AMP pages.
Henry says
Mine does not move beyond the facebook login ..what do i do
Dipak Kumar says
You just saved my day. Indeed a great help. Thank you so much.
Sampsa Daavitsainen says
Hi and thanks for the post. I keep on getting doubles to my production feed? Any idea how to prevent this?
Sampsa Daavitsainen says
Aaand I just figured it out. It was due to the URL-structure change we did for the site. A lot of work deleting the duplicates after…. Take notice
Jahir Avdyli says
Hi there! I have some problems with this plugin. How can I log out the app form this plugin because this plugin can’t connect with facebook anymore. When I first installed it, I couldn’t select my fb page because it wasn’t showing them at all so it just redirected to the first step. I tried deactivating, deleting the plugin and I installed it again but it is stuck again at that that state. I also tried deleting the app, but it just doesn’t work! Anybody had these problems?
Cheing says
I have the same issue, do you solve your problem yet?
Hannachi says
Great tutorial, i want to ask you how can i fix Facebook comments and related articles in instants articles. Thank you for your feed back
Lyssie says
Thanks for this article! It was super helpful with the step by step instructions. I’m about halfway through and the plugin won’t show the settings page in wordpress. When I click Instant Articles on the left sidebar, it’s just a blank screen. When I try other ways to get to the settings page, it remains a blank screen. It says it’s compatible with WP 4.6.1 which is what I have…any ideas why I can’t get to the settings page in WP?
Shivankar wadhwa says
I had created an app Id using different email id now As he is not there so I want to transfer all things through my id…I have created a new app Id but m getting an error to submit the articles as „articles cannot created using this page please create and update it from the original page‘
Please help me on this
Amit Bajaj says
Hi
Thats one helluva post…Thanks a ton for doing this one. However, I am facing one issue – I have added the fb tag to my site’s header, but under tools, it is just not allowing me to add my URL (that part remains non-highlighted). What could be going wrong?
aravindan says
I have installed the instant articles plugin in my blog. but when I try to open the instant article rss feed link I am getting an error message „ERROR: This is not a valid feed template.“. Any suggestions on what I have done wrong?
Karan says
Hello Team,
Thank you for the detailed guide on FB instant article. Everything is fine but I would like to ask one question:
We all know this renders the page and boost loading speed by making some adjustments in the site design and structure, like you mentioned in the cons.
So I just want to know will it render the articles for people visiting from FB only or for everyone visiting my site via an source (organic or direct)?
Thank You,
Karan
Angela Tempest says
Hi thanks for this helpful guide. I think I have followed the instructions but when I try to Login to Facebook from the WordPress plugin I get the following messaege:
Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.
Any idea what I have done wrong?
WPBeginner Support says
Please check your app settings and URL field. It should match your WordPress site’s domain.
Admin
Calvin Courter says
I had the same issue. Here is what worked. Add the URL with and without the „www.“ to the App Domains in the App settings in facebook developer.
Bani Naveen says
Why my url not claiming. it shows this kind error
„The fb:pages tag on the url doesn’t contain this page’s id. The url has fb:pages tag but they don’t have this page’s id. Please work with your developers / webmaster to add this tag to your website.“
swarna shanmugalingam says
Thankyou for being helpful.
Thomas Hubert says
Hey ! I’m having issues with my photos on Instant Articles. They are pixelised. However, they have a high resolution on my wordpress and look good on my website. What am I supposed to do ?
Mauricio says
Hi, about using AMP and Instant Articles in the same time, any problem?? They can be used together without problems, especially in SEO??
Richard Brown says
Great article. But I am stuck. The feed seems to work fine but no articles ever get submitted.
They all say: This post was not yet submitted to Instant Articles.
I am really stuck and need help.
UNKOWN says
Try update one of your articles, and the Facebook should receive a update about that!
Cheers
anah says
Hi!
Great article, but I’ve got a doubt. Doing that will decrease the pageviews on my website? Or everytime someone sees the article will count as a pageview on google analytics?
thanks
Beshir says
What about free wordpress blogs? Any chance for this miracle?
WPBeginner Support says
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Mantas Rubsta says
Really helpful article, thanks a lot.
zion says
i have done everything but my production article and development article are showing blank.
Bob says
This primer is great….but stops right where I needed help. Is there a follow up on how to set up Facebook ads on these Instant Stories?
WPBeginner Support says
We will try to cover that soon.
Admin
Michael says
Any chance you can also cover a bit of more advanced features? I set this up and it works well, but I would like it to automatically set up images for Facebook likes and comments. I believe this can be done with the Transform options somehow. I would also like it to pull in related posts, which it seems to skip.
WPBeginner Support says
Our audience is mostly beginner level WordPress users so we tried to keep it as simple as possible. We will try to cover the topics you mentioned in separate articles soon.
Arpan Shah says
Hi BoB,
You can setup from Audience network from tool section in setting and follow the setups. I have written detailed guide on this and it quite simple.
Jamie says
Thanks so much for this. I was wondering, once you have IA set up – if you post a link to a blog post in Facebook, do you need to use a specific IA link? Or does FB automatically detect that there’s an IA version of the link?
I was wondering, once you have IA set up – if you post a link to a blog post in Facebook, do you need to use a specific IA link? Or does FB automatically detect that there’s an IA version of the link?
WPBeginner Support says
Yes.
Admin
puregrey says
Is that a „yes you have to use a custom link“ or „yes Facebook will automatically detect there is an Instant Articles version to serve“? For example I use Edgar and have hundreds of posts cycling through, so once I have Instant Articles setup do I need to adjust those links or will they post the same way and Facebook itself simply decides what version to serve? Also, will users on desktop see the Instant Articles version or will they still be taken to the full website page? Lastly, to Instant Article views count as page views on your website or are they essentially served from a cached version on Facebook’s servers?
Thanks, great tutorial as usual.
Adrienne says
Thank you!! I started it but it’s so detailed that I stopped in the middle of it!
hector says
Wpbeginner delivers once again with a great guide!
WPBeginner Support says
Glad you find it helpful
Admin
ConnieM says
Maybe you write some information about other ways of sharing WordPress-content with FB?
Like Facebook Autopublish for example?
that would be of great value… I use this plugin and it works well
Angelica Costa says
How do I disable it? Facebook won’t tell and I have searched everywhere.
They started showing on my FB page even though only 1 step of the process was done.
I need people to go to my website and it’s causing a huge mess when there are giveaways on my blog.
WPBeginner Support says
You can undo the steps you have taken. For example, remove the feed from Production RSS in publishing tools of your facebook page. Remove URLs from Claim Your URL. Remove Meta tag you added into header. Delete the App you create for your page.
Admin