Avete sentito parlare degli Instant Articles di Facebook e volete aggiungerli al vostro sito WordPress?
Gli Instant Articles sono eccellenti per fornire rapidamente contenuti agli utenti di Facebook. Si caricano 10 volte più velocemente e utilizzano un formato mobile. Ciò contribuisce a fornire un’esperienza utente eccezionale e ad aumentare i vostri follower.
In questo articolo vi mostreremo come configurare facilmente Facebook Instant Articles per WordPress.

Cosa sono gli Instant Articles di Facebook?
Instant Articles è una funzione di Facebook che consente di caricare i contenuti 10 volte più velocemente utilizzando un formato mobile personalizzato. Si basa sulla stessa tecnologia utilizzata nelle app di Facebook per i dispositivi mobili.
Gli Instant Articles si caricano fino a 10 volte più velocemente di una normale pagina web. Questo incredibile aumento di velocità offre una migliore esperienza agli utenti mobili.
Molti siti di media popolari come BuzzFeed, TechCrunch, Mashable e innumerevoli altri lo utilizzano sui loro siti web. È possibile individuare facilmente gli articoli istantanei nel proprio feed di Facebook grazie all’icona del fulmine.
Pro e contro degli articoli istantanei di Facebook
Come ogni cosa, anche l’utilizzo di articoli istantanei sul vostro sito web presenta vantaggi e svantaggi.
I vantaggi dell’utilizzo degli articoli istantanei di Facebook
- Untempo di caricamento più rapido significa un miglioramento significativo dell’esperienza dell’utente.
- Grazie alla velocità, gli utenti sono più propensi a condividere i vostri contenuti.
- Accesso alle opzioni di monetizzazione attraverso Facebook Audience Network.
- Aumento della portata della pagina Facebook.
- L’enorme base di utenti di Facebook può portare una nuova ondata di traffico al vostro sito.
Contro dell’utilizzo degli articoli istantanei di Facebook
- Gli utenti non vedranno il layout completo del sito WordPress, comprese le barre laterali. Nasconderanno i widget utili, i moduli per l’elenco di e-mail e tutto ciò che non fa parte dell’articolo.
- Potreste subire un calo delle entrate pubblicitarie, poiché gli articoli istantanei di Facebook limitano gli inserzionisti e il numero di annunci che potete mostrare in un articolo.
- È possibile utilizzare immagini e video nell’articolo, ma gli articoli istantanei di Facebook limiteranno anche questo.
- La maggior parte dei codici brevi, dei campi personalizzati e delle altre funzioni del blog WordPress non saranno visualizzati negli articoli.
Considerando i pro e i contro dell’utilizzo degli Instant Articles di Facebook, si tratta di un mix per gli editori. Dipende infatti dal tipo di contenuti che producete e dai vostri obiettivi commerciali.
Se siete un sito di notizie, allora ha senso aggiungerlo. Se invece si tratta di un sito web aziendale, potrebbe non essere una differenza sostanziale.
Di cosa avete bisogno per abilitare gli Instant Articles di Facebook in WordPress?
Ci sono alcuni requisiti per impostare Facebook Instant Articles sul vostro sito WordPress. È necessario un:
- Pagina Facebook per il vostro sito web WordPress.
- Almeno 10 o più articoli sul vostro sito web.
- Plugin Instant Articles for WP (vi mostreremo come configurarlo più avanti in questo articolo).
Detto questo, iniziamo a fare domanda per Facebook Instant Articles.
Iscriversi a Facebook Instant Articles
Innanzitutto, è necessario visitare il sito web di Facebook Instant Articles e fare clic sul pulsante “Inizia a guadagnare” per iniziare.

Quindi, accedete al vostro account Facebook o createne uno nuovo se non ne avete uno.
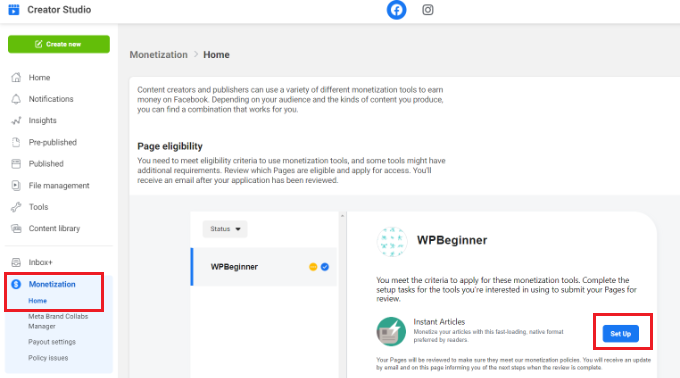
Dopo aver effettuato l’accesso, vedrete il Creator Studio. Facebook vi chiederà ora di selezionare una pagina nella scheda “Monetizzazione”.
Selezionate la pagina Facebook per il vostro sito web e fate clic sul pulsante “Imposta”.

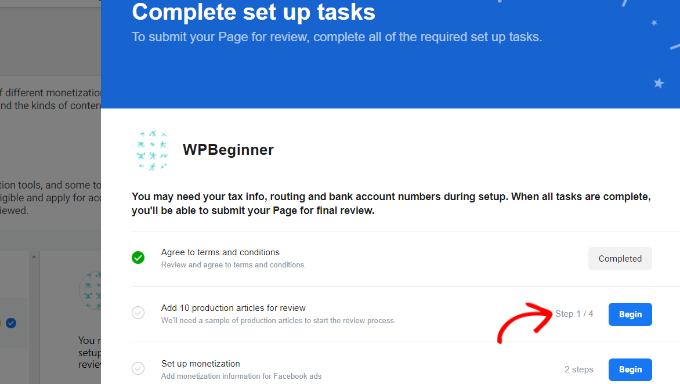
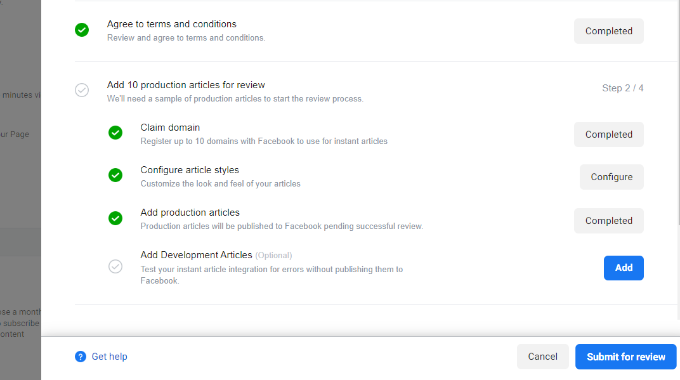
Dopodiché, dovrete completare le operazioni di configurazione e inviare la vostra pagina per la revisione.
Innanzitutto, dovrete accettare i termini e le condizioni.
Quindi, fare clic sul pulsante “Inizia” per aggiungere 10 articoli di produzione da esaminare.

Facendo clic sul pulsante, appariranno altre opzioni.
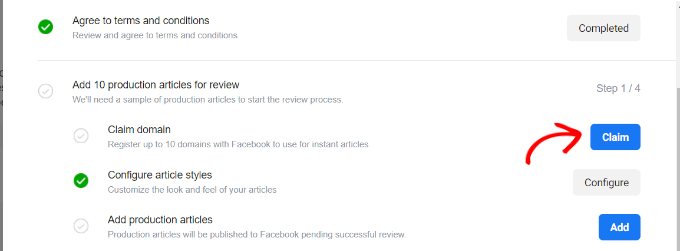
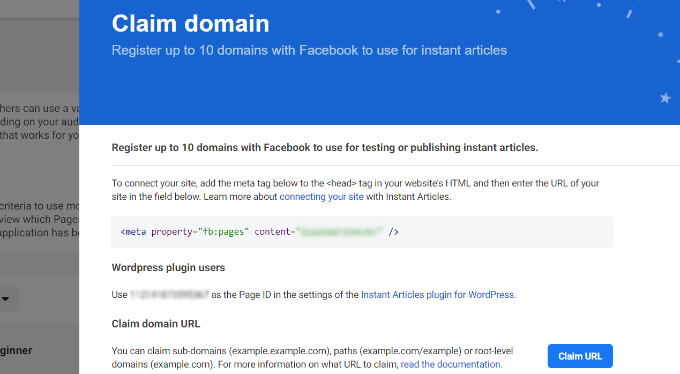
Dovete dimostrare la proprietà del vostro sito web rivendicando il vostro URL. Cliccate sul pulsante “Claim” (Rivendica) davanti all’opzione Claim domain (Rivendica dominio).

Facebook vi mostrerà uno snippet di codice che dovrete aggiungere al vostro sito web WordPress.
È possibile aggiungere fino a 10 siti web per gli Instant Articles di Facebook.

È necessario copiare il codice e inserirlo nella sezione <head> del sito WordPress.
È possibile aggiungere questo codice al proprio sito web in due modi.
È possibile modificare il file header.php nel tema figlio e incollare il codice subito prima del tag <head>.
Tuttavia, se non si utilizza un tema figlio, è possibile utilizzare il plugin Insert Headers and Footers. Per maggiori dettagli, consultate la nostra guida passo passo su come installare un plugin di WordPress.
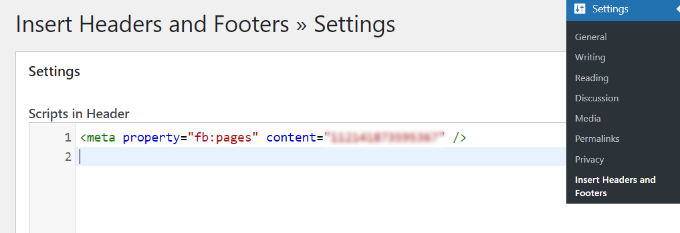
Dopo aver attivato il plugin, andare alla pagina Impostazioni ” Inserisci intestazioni e piè di pagina dalla dashboard di WordPress e incollare il codice nella sezione dell’intestazione.

Fare clic sul pulsante Salva per memorizzare le modifiche.
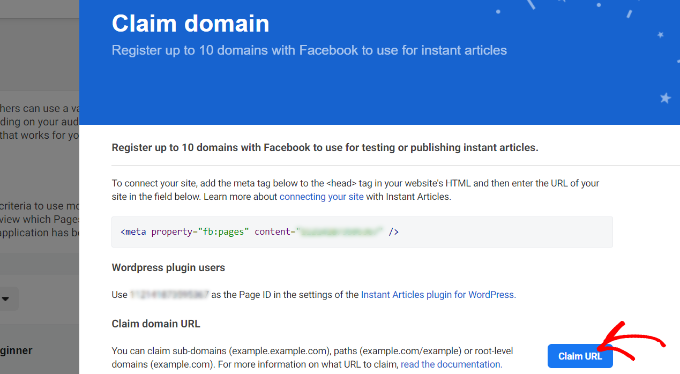
Una volta aggiunto il codice al sito web, è necessario tornare alla scheda Creator Studio e fare clic sul pulsante “Claim URL”.

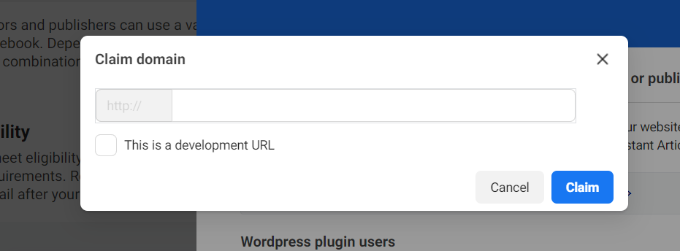
Verrà visualizzata una finestra popup.
È sufficiente inserire il dominio e fare clic sul pulsante “Claim”. Se il vostro sito è ancora in fase di sviluppo, potete attivare l’opzione “Questo è un URL di sviluppo”.

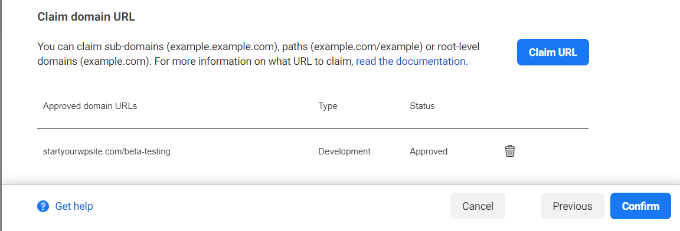
Successivamente, vedrete il vostro dominio nel campo “URL di dominio approvati” una volta approvato.
Fare clic sul pulsante “Conferma”.

Il passo successivo è aggiungere un feed RSS di Instant Articles per il vostro sito web.
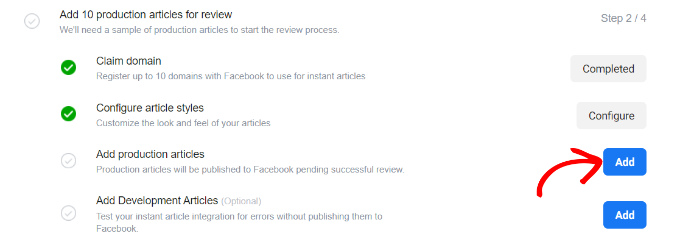
Per farlo, scorrere fino a “Aggiungi articoli di produzione” e fare semplicemente clic sul pulsante “Aggiungi”.

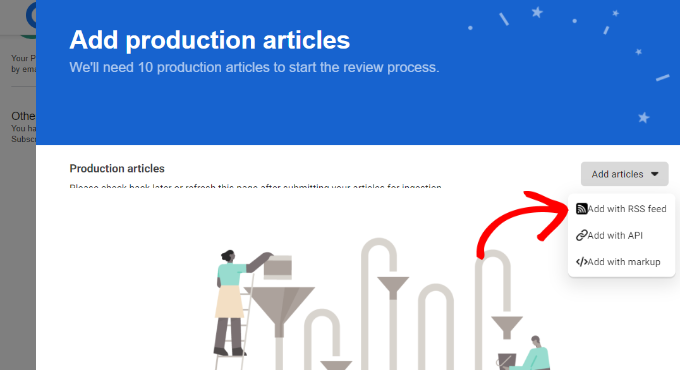
Nella schermata successiva, viene visualizzato un menu a discesa in cui è possibile selezionare la modalità di aggiunta degli articoli di produzione.
Fare clic sul menu a discesa “Aggiungi articoli” e selezionare l’opzione “Aggiungi con feed RSS”.

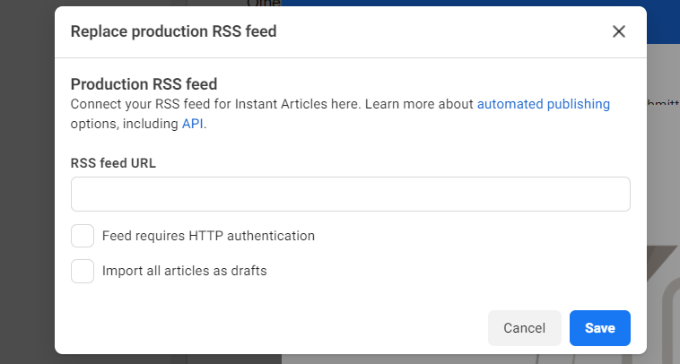
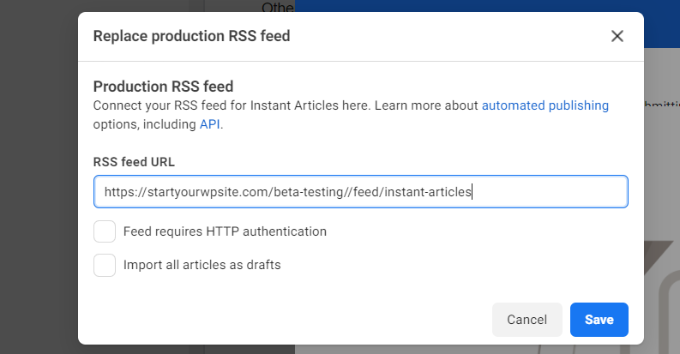
Verrà visualizzata una finestra popup con le informazioni sul feed RSS di produzione.
Qui è necessario inserire l’URL del feed RSS.

Per creare un URL di feed RSS, potete tornare alla dashboard del vostro sito WordPress e generare un feed Instant Article.
Innanzitutto, installate e attivate il plugin Instant Articles for WP. Se avete bisogno di aiuto, consultate la nostra guida su come installare un plugin di WordPress.
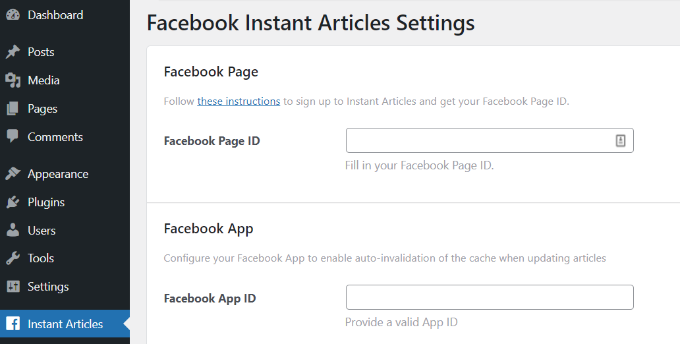
Dopo l’attivazione, è possibile accedere a Instant Articles dal pannello di amministrazione di WordPress e inserire l’ID della pagina Facebook. L’ID della pagina si trova nella sezione Claim domain di Creator Studio.

Dopo aver inserito l’ID della pagina, non dimenticate di salvare le impostazioni.
Il plugin genera un feed istantaneo di articoli per il vostro sito WordPress.
Potete trovare il feed aggiungendo /feed/instant-articles dopo l’URL del vostro sito, in questo modo:
https://www.example.com/feed/instant-articles
Copiate l’URL del feed degli articoli istantanei e tornate alla scheda Facebook Creator Studio. Inserite quindi l’URL del feed RSS e fate clic sul pulsante “Salva”.

Facebook vi mostrerà un messaggio di successo che indica che il vostro feed è stato aggiunto.
Impostazione dello stile e del marchio per gli articoli istantanei
Successivamente, è possibile modificare lo stile degli Instant Articles di Facebook.
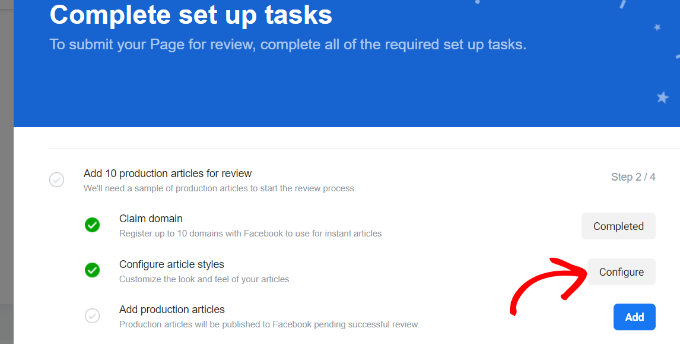
Basta andare all’opzione “Configura stili di articolo” in Aggiungi 10 articoli di produzione per la revisione e fare clic sul pulsante “Configura”.

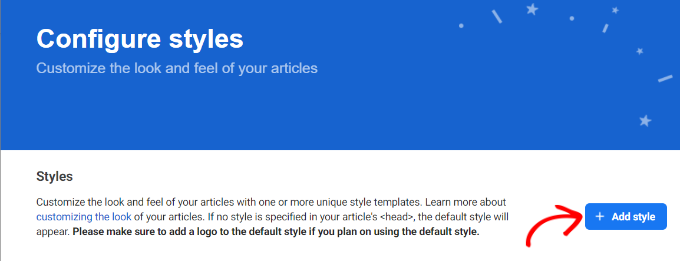
Successivamente, è possibile modificare l’aspetto dei propri articoli.
Fare clic sul pulsante “Aggiungi stile”.

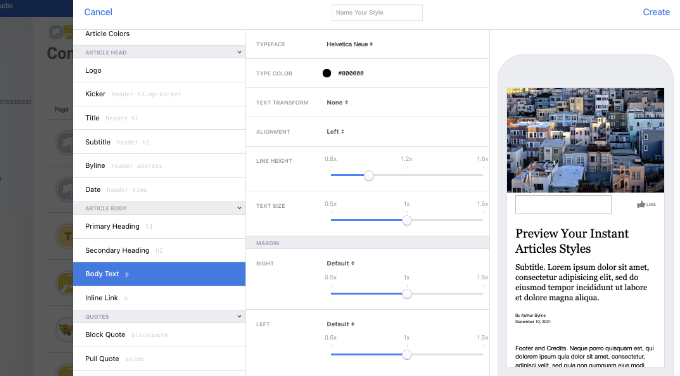
Si aprirà una finestra di dialogo in cui è possibile personalizzare lo stile predefinito di Instant Articles.
È possibile caricare il logo del sito e modificare lo stile del titolo, del testo del corpo, del byline, del sottotitolo e altro ancora.
La cosa migliore è che si può vedere un’anteprima in tempo reale della modifica apportata nella finestra alla propria destra.

Dopo aver apportato le modifiche, non dimenticate di cliccare su Salva e poi su Fine.
Invia il tuo feed di articoli istantanei per la revisione
Prima di inviare il vostro feed di Instant Articles per la revisione, dovete assicurarvi di avere almeno 10 articoli nel vostro feed di Instant Articles.
Se avete già pubblicato più di 10 articoli sul vostro sito web, ma il feed non li mostra tutti, dovete modificare gli ultimi 10 articoli e cliccare semplicemente sul pulsante di aggiornamento.
Una volta che siete sicuri di avere 10 articoli nel vostro feed Instant Articles, siete pronti a inviarli a Facebook per la revisione.

Se non ci sono errori nel vostro feed Instant Articles e avete completato tutte le operazioni richieste, vedrete un pulsante “Invia per la revisione”. Fate clic su questo pulsante per inviare il vostro feed per la revisione.
Tutto qui: gli Instant Articles saranno disponibili per il vostro sito web una volta che il team di Facebook avrà esaminato e approvato il vostro feed.
Bonus: tracciare gli articoli istantanei di Facebook in Google Analytics
Ora che avete configurato con successo gli Instant Articles di Facebook in WordPress, dovreste anche vedere come si comportano.
Tracciando le loro prestazioni in Google Analytics, potete vedere quali articoli ottengono il maggior traffico e come gli utenti interagiscono con i vostri contenuti.
Il modo più semplice per tracciare gli Instant Articles di Facebook è attraverso MonsterInsights. È la migliore soluzione analitica per WordPress e consente di impostare Google Analytics senza modificare il codice.
Si noti che è necessaria la versione Pro di MonsterInsights perché include l’addon Facebook Instant Articles e altre funzioni di monitoraggio avanzate. Esiste anche una versione Lite di MonsterInsights che può essere utilizzata gratuitamente.
Innanzitutto, installate e attivate il plugin MonsterInsights. Per maggiori dettagli, consultare la nostra guida su come installare un plugin di WordPress.
Dopo l’attivazione, vedrete la schermata di benvenuto di MonsterInsights nella vostra dashboard di WordPress. Fate clic sul pulsante “Avvia la procedura guidata” per collegare il vostro sito WordPress a Google Analytics.

Per maggiori informazioni, potete seguire la nostra guida passo passo su come installare Google Analytics in WordPress.
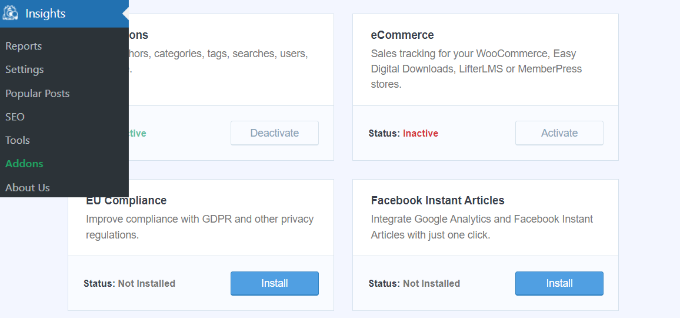
Dopodiché, andate su Insights ” Addons dalla vostra dashboard di WordPress e navigate fino all’addon “Facebook Instant Article”.

Quindi, fare clic sul pulsante “Installa” e l’addon si attiverà automaticamente.
Tutto qui, non c’è bisogno di ulteriori configurazioni. MonsterInsights inizierà a tracciare i vostri Facebook Instant Articles in Google Analytics.
Suggerimenti per la risoluzione dei problemi degli articoli istantanei di Facebook
Facebook richiede che il feed di Instant Articles corrisponda alle specifiche descritte sul sito web degli sviluppatori. Il plugin Instant Articles for WP gestisce questa parte per voi.
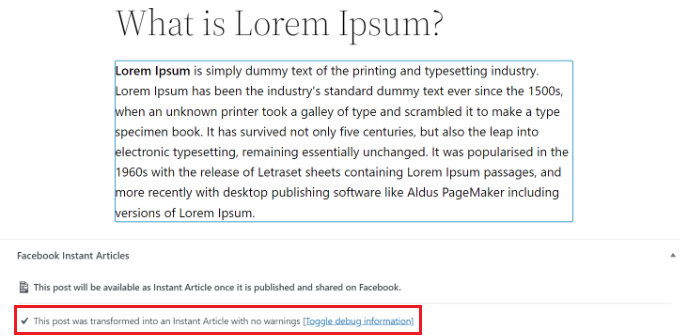
Tuttavia, a seconda del tema o dei plugin utilizzati sul sito, potrebbero essere visualizzati alcuni errori o avvisi. Un modo più semplice per risolvere questi errori è quello di modificare un post e scorrere verso il basso fino al meta box di Facebook Instant Articles sotto l’editor del post.

La maggior parte degli errori è causata da plugin o temi che aggiungono contenuti ai post che non sono supportati dalle regole di trasformazione utilizzate dal plugin Instant Articles for WP.
È possibile creare regole di trasformazione personalizzate. Per sapere come aggiungere regole di trasformazione personalizzate, consultare la documentazione del plugin.
Tuttavia, riteniamo che per la maggior parte dei principianti sia difficile farlo da soli, quindi potrebbe essere necessario uno sviluppatore. Si può provare a configurare gli altri plugin e temi e impedire loro di aggiungere blocchi di contenuto ai post.
URL non corretti
Se quando si invia il feed di Instant Articles si riceve continuamente un errore di Empty Feed, controllare l’URL che si sta cercando di aggiungere.
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
Si tratta di due URL diversi e, a seconda della configurazione di WordPress, l’inserimento di un URL errato potrebbe causare un errore 404.
Se l’errore di feed vuoto persiste, provate ad aggiornare gli ultimi dieci post del vostro sito. Questo cambierà la loro ora modificata e li aggiungerà al feed.
Speriamo che questo articolo vi abbia aiutato a configurare Facebook Instant Articles per WordPress. Potreste anche voler consultare il nostro elenco di 40 strumenti utili per gestire e far crescere il vostro blog WordPress e come avviare un negozio online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jay says
Plz update this article, I am phasing more problems to connect feed url.
WPBeginner Support says
We will be sure to look into updating this article when we are able.
Admin
Ahmad says
Now it also need page access token
WPBeginner Support says
Thank you for letting us know about this update to Facebook’s requirements
Admin
Derek says
This says nothing about actually adding ads form the audience network though which is the hardest part.
WPBeginner Support says
That topic would likely be best for a different article but thank you for the suggestion
Admin
vicky says
I have created a website recently. it’s just been 20 days. And also i have created a Facebook page 4 days ago. my website has around 13 posts and on facebook page i have published 2 posts.
So is it something like that my facebook page should be 90 days old so that my page can be eligible for Facebook instant.?
usman says
for instant article which hosting plan i should purchase?
WPBeginner Support says
You do not need a specific hosting plan for Facebook Instant articles, for this method you would just want to be sure your site is a WordPress.org site.
Admin
Arize says
So it’s just like Google AMP but a Facebook version of it. Right?
Naman Modi says
This post really inspired for me . Therefore, try it especially if you want to increase traffic to your site. Take advantage of Facebook’s massive user-base to share your work.
Geet Rajput says
The provided URL is not being accepted because the site has minimal readership, which violates the Instant Article Policies. Please provide a different URL.
this error show for my website. in my website 80+ article post. please tell me what to do.
Ernest says
Im facing same problem here
naimesh says
Get more traffic in your website and then try again and make sure you put the metatag properly in header.php in your website.
and make sure you put the metatag properly in header.php in your website.
Jithendar says
One of my fb business page not appearing when applying to instant articles
gideon says
please how can i use my existing Facebook page to register for Facebook instant articles?
Jilin says
how to remove old website in instant article and add a new website
Rahat Hameed says
please update your article
Alex says
Most of the stuff is still accurate and applicable. You should have no problem following it. The only difference is that you no longer need to create a Facebook Developer App to do it. Essentially, Facebook made it easier.
Mathukutty P.V. says
Thanks. I was looking in google about fb instant articles and also tweeted. But I dont think this will give more traffic to blog.
Suraj says
Hiiii;
thanks for such a good post i have successfully setup the instant article.But i am getting a problem that my posts don’t show images on instant article and some post don’t show ads.
can you please help me..
Elisabeth says
This is great, but it doesn’t tell us how to get the ads activated.
Milan says
Hello, I have problem. When I try to activate Word press Instant Article plugin I see this: “No space left on device (28) in Unknown on line 0 Warning: Unknown: Failed to write session data (files). Please verify that the current setting of session.save_path is correct (/var/lib/php/session) in Unknown on line 0” ?
Vinayak Kejriwal says
How to solve this error while claiming the URL in Step 4 :
“The fb:pages tag on the url doesn’t contain this page’s id. The url has fb:pages tag but they don’t have this page’s id. Please work with your developers / webmaster to add this tag to your website.”
Rohit says
thanks for this tutorial…
i am facing problem in claiming my url
whenever i try to claim my url, it shows something like this.
“We tried going to your page and checking the page tags present, but there was a failure.”
please tell me what to do now.
Dameh says
Please help. It seems the Instant Article plugin for WP has been updated and I was unable to follow your tutorial to set up the Plugin on my WordPress dashboard as the setting page looks totally diferent from what you showed on your images.
Yatin says
Same is happening with me.. in first page of plugin..it is asking me for page id
Placement id.
Ad size and lots more things..
and when along with this error when i am entering that feed url then in result that url is showing full coding in result..
plz help me out
Elie says
Hello,
thank you for your tutorials
when installing the plugin, it gives me this error!
Installation failed: Could not copy file. fb-instant-articles/vendor/facebook/facebook-instant-articles-sdk-php/src/Facebook/InstantArticles/Transformer/Warnings/NoRootInstantArticleFoundWarning.php
WPBeginner Support says
Hi Elie,
Please see our WordPress troubleshooting guide or try plugin’s support forum.
Admin
Rahat Hameed says
Please Update the Article
Saurav says
what is my app domain
in settings under the dashboard tab?
david says
greetings… WPBEGINNER SUPPORT, i appreciate this post.. very educative.
i was able to submit for review following your steps.
please i need help on the instant article plugin for wp, i could not submit for review, when ever i try submitting, i always get ” Permission Error”.
i wish to know if that will also be needed after the review from facebook team? Thank you very much……….. you are so kind.
Kumar Sarthak says
In the WordPress instant article plugin, i am facing a error while logging into facebook. “ERROR – Facebook SDK returned an error: Couldn’t resolve host ‘graph.facebook.com”
and when it is directed to facebook, this is the messga i get, “Submit for Login Review
Some of the permissions below have not been approved for use by Facebook.
Submit for review now or learn more”
Please help me.
Mzainal says
Can we add images in the instant article?
Pankaj Pandey says
The fb:pages tag on the url doesn’t contain this page’s id. The url has fb:pages tag but they don’t have this page’s id. Please work with your developers / webmaster to add this tag to your website.
I am getting this error continously and unable to claim the website. plz help
Giuseppe says
Hi, I use an advertising script I have inserted in the dedicated section of the wordpress plugin code . The posts that are published show instead of advertising a blank, why?
Thank a lot for your support
Best regards
tengkuputeh says
how to install instant articles for wordpress.com not self-hosting?
Eduardo Pimentel says
Hi!
First of all, thanks for this article!
But, I’m with a problem when you say:
Simply install and activate the Instant Articles for WP plugin. Upon activation, the plugin will generate an instant articles feed for your WordPress site.
In my case, my RSS url doesn’t work:
Do you know why?
Thanks a lot, dude!
WPBeginner Support says
Hey Eduardo,
Try updating your permalink structure. Simply visit Settings » Permalinks and then click on the save changes button without changing anything.
Admin
Lori says
I did that and one more thing…
I went to my Facebook Page > Publishing Tools > Published Posts at the top of the sidebar.
From there, I located my most recently shared blog post and clicked on it to open the Post Details box.
Then under the little down arrow that is your normal edit button on a post, I clicked on ‘Refresh Share Attachment’
That was the thing that made it all work.
vimesh says
i have a problem with facebook page selection process in wordpress
Dexx says
Hi Admin. Thanks for nice step-by-step tutorial. I just want to ask, how to add related articles at the bottom of instant articles. it is automatically show only for visitor or need some code to make them appear?. Thanks.
Izzat says
Thanks for this great post. I followed your steps and i managed to set it up on my fb page. But I have a problem.
I have customize the styles in with facebook style editor and everything was okay when I review it with fb pages apps. But the problem is, when i share the articles, the published post used ‘default’ style instead of the other one. Please help me.
Pallav Juneja says
In my WordPress account under every post its written that your article is being submitted with 0 warning but at facebook publishing tools I still can’t press the submit button it says
We have automatically detected one or more common errors that need to be fixed before you can submit for review.
Missing Logo
All articles must include a logo, which you can upload in the Style Editor.
Examples
and list of my posts
Hope You Could Help me out
Eduardo says
Fantastic Article. Could not have made without you. Thank you.
sitepu says
why my images not loading on my instant article ?
please help me
Marv says
No matter what changes I make, I cannot submit articles.There has to be a better plugin than this one. It;s always buggy or not compatible with “this version of WordPress” I got it right the first time with a client;s site, but after I cannot publish any other new articles. Tried to set up my site, I can’t submit articles at all.
My head hurts.
Marv says
I am replying to my own comment (weird) because I fixed the problem I was facing. Missing logo. My articles were fine, but no matter how many style editors I created, I couldn’t fix the ‘missing logo’ error. What I did was go back to the ‘default’ or ‘preset’ style editor and customized it. Voila! Articles were submitted. Problem solve. I am still looking into it though. Maybe it’s me, but I find this plugin a wee bit buggy
Pallav Juneja says
can you tell me in detail i am facing same issue
Nis says
Hi, I am running multiple lingual website. I want to run the instant article both of the above domains. How is it possible? Do I need to merge two rss feeds. Need your suggestion.
G. P. Gautam says
Hello, WB Team.
Great and detailed guide on Facebook InstantArticle.
Sir, I am also using this tool for my website. My posts have been submitted to InstantArticle with some errors. I fixed some of those. But, I can’t find solution for this,
“no rules defined for in the context of InstantArticle”.
Sir how to fix this problem. Please help me.
habelse says
Hi, very helful guide but my blog begins with https not http. after i insert the code given by facebook in header, i could be claimed the url but when i tried tu insert the url begin with http it’s fine
i accessed my url http://example.com/feed/instant-articles but it said that the url was not found because my blog automatically direct http to https
how to solve this, thanks
Chhunleang Say says
my URL for Rss Feed is 404 Not Found How to fix???
Rob Nugen says
What is the URL of your Instant Articles RSS feed?
Prashant says
All the links that I share are being converted into instant articles. I want only selective articles to be published as instant articles. I use affilate links in some posts which dont wirk in instant articles. Please help!
rohit mahadev says
Next, log into your Facebook account
Log in with Facebook to finish connecting the Instant Articles Plugin to your account.
Login with Facebook
after This, it is not logging in just it reloads nothing happens
sir can You Guide me Please regarding this problem
Ryan Hanley says
This is by far the most useful resource I’ve found for adding FB Instant Articles.
One question, do you have a tutorial for excluding certain post categories from your Instant Articles feed?
Thanks!
Geri says
HI. I’m using wordpress.com. How do I setup FB instant articles?
WPBeginner Support says
Hi Geri, please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sumair Mangi says
on this step “The plugin’s settings page will now show you a login with Facebook button.” when i click on login with facebook the page reloads and nothing happens please help me asap
kalibbala says
hello team,
great material, thks. I hv created everythg and it all seems well however on the post page this error:
*This post will not be submitted to Instant Articles due to a rule created in your site.*
How can i go over this thks.
Princewill Ejiogu says
hi thanks for this article but the instant article cant recognize short code because i use it to embed my videos is there a way around this pls
Ejiogu Princewill says
hi i have done all the processes but i keep getting this error at the final stage : Permissions error pls how can i fix this
Ashwin says
You can check what causes this issue if you look at Instant Articles settings on Facebook. For me, the page logo was missing. Once I uploaded that, the Permissions Error went away.
Garland Smith says
I’ve just been approved for Facebook Instant Articles. I’m using the “Instant Articles for FB” Plugin to publish my Instant Articles. I just published blog Post and it shows up as Live in Instant Articles. How do I get the Instant Articles link? I don’t see it anywhere and I don’t have any idea how to access it. Any help you can provide would be appreciated.
Thank you,
Garland Smith
ilayaraja says
i like instant article which is more similar to GOOGLE AMP pages.