Möchten Sie Design-Feedback für Ihre WordPress-Website sammeln?
Feedback zum Website-Design ist wichtig, um die Benutzerfreundlichkeit für Ihre Besucher zu verbessern. Um jedoch das wertvollste Feedback zu erhalten, müssen Sie auf eine Art und Weise fragen, die die Leute dazu ermutigt, nachdenklich zu antworten.
In diesem Leitfaden zeigen wir Ihnen, wie Sie mit einem Umfrage-Widget Feedback zu Ihrem WordPress-Website-Design erhalten.

Warum sollten Sie um Feedback zum Website-Design bitten?
Es ist zwar gut, sich Tipps und Tricks von Experten zu holen, aber es ist auch wichtig, Feedback von Ihren Nutzern zu bekommen. Denn sie sind diejenigen, die Ihre Website tagtäglich nutzen. Und wenn Sie ein Online-Unternehmen sind, dann sind sie höchstwahrscheinlich auch Ihre Kunden.
Mit Feedback zum Website-Design können Sie Ihre WordPress-Site genau auf die Bedürfnisse Ihrer Besucher abstimmen, anstatt zu raten, was am besten funktionieren könnte. Ihre Kommentare können dazu beitragen, Schwachstellen zu identifizieren, die Navigation zu verbessern und das allgemeine Nutzererlebnis zu steigern.
Wenn Sie Ihren Nutzern zuhören, können Sie eine WordPress-Website erstellen, die bei Ihrem Publikum Anklang findet und zu wiederholten Besuchen und Konversionen anregt.
Es gibt viele Möglichkeiten, um Feedback zum Website-Design einzuholen. Manche fügen am Ende eines Blogbeitrags ein Feedback-Formular ein, während andere per E-Mail um Feedback bitten.
Nach unseren Recherchen sind wir der Meinung, dass die beste Möglichkeit, in WordPress nach Feedback zum Website-Design zu fragen, die Verwendung eines Umfrage-Widgets ist, das in der Ecke Ihrer Webseite erscheint. Auf diese Weise können die Nutzer ihre Kommentare abgeben, ohne dass ihr Surferlebnis unterbrochen wird.
Dieser Artikel hilft Ihnen bei der Erstellung einer Umfrage zum Website-Design mithilfe der Umfrage-Widget-Methode. Wir haben den Prozess in einfache Schritte unterteilt, und Sie können über die unten stehenden Links schnell zu jedem Abschnitt springen:
- Step 1: Install and Activate the UserFeedback Plugin
- Step 2: Create a New Website Feedback Survey
- Step 3: Add Questions to Your Website Design Feedback Form
- Step 4: Decide When and Where to Display the Survey
- Step 5: Set up Email Notifications
- Step 6: Save the Survey as a Draft or Publish It
- Tips to Make Questions for a Website Design Feedback Form
Schritt 1: Installieren und aktivieren Sie das UserFeedback Plugin
Der erste Schritt besteht darin, das UserFeedback-Plugin zu installieren. UserFeedback ist eine Plattform zur Sammlung von Feedback, die für WordPress-Websites entwickelt wurde.
Mit dem benutzerfreundlichen Formularersteller können Sie ein Umfrage-Widget im Handumdrehen einrichten. Die intelligente Targeting-Funktion macht es außerdem einfach, ein Umfrageformular zu starten, das sich für Website-Besucher nicht aufdringlich anfühlt.

Hinweis: In dieser Anleitung verwenden wir UserFeedback Pro. Es ist auch möglich, eine Umfrage zum Website-Design mit der kostenlosen Lite-Version zu erstellen, aber wir haben uns für die Pro-Version entschieden, weil sie mehr leistungsstarke Funktionen für die Erstellung unserer Umfrage bietet.
Sobald Sie sich für eine Version von UserFeedback entschieden haben, können Sie es in WordPress installieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Wenn Sie die Pro-Version verwenden, können Sie anschließend Ihren Pro-Lizenzschlüssel aktivieren.
Gehen Sie dazu in Ihrem WordPress-Dashboard auf UserFeedback “ Einstellungen . Kopieren Sie anschließend Ihren Schlüssel in das Feld „Lizenzschlüssel“ und klicken Sie auf „Überprüfen“.

Klicken Sie dann einfach auf die Schaltfläche „Einstellungen speichern“ am unteren Rand.
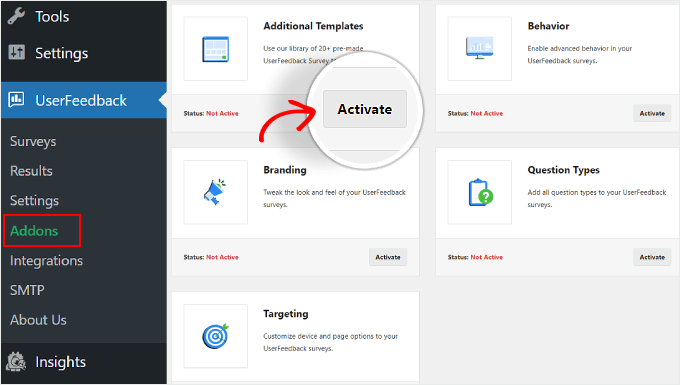
Ein Hinweis für Pro-Benutzer: Bevor Sie zum nächsten Schritt übergehen, sollten Sie einige Add-ons aktivieren, um die Erstellung des Feedback-Formulars zu erleichtern. Gehen Sie dazu einfach auf UserFeedback “ Addons.
Auf dieser Seite finden Sie 5 Add-ons: Zusätzliche Vorlagen, Verhalten, Branding, Fragetypen und Targeting. Wir empfehlen, sie alle zu installieren und zu aktivieren, da sie später für den Prozess wichtig sind. Klicken Sie einfach auf die Schaltfläche „Aktivieren“ für jedes Add-on.

Schritt 2: Erstellen Sie eine neue Website-Feedback-Umfrage
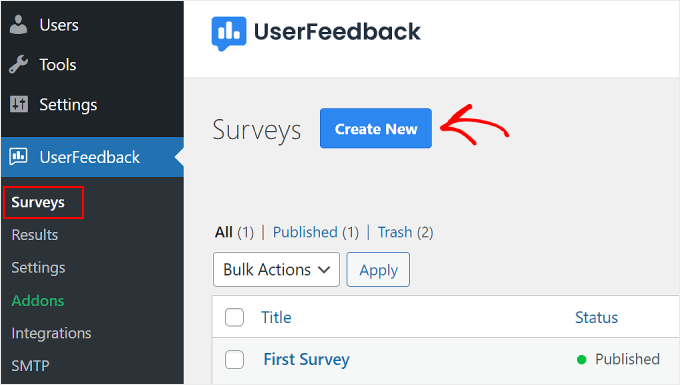
Jetzt sind Sie bereit, Ihr Feedback-Formular für das Webdesign zu erstellen. Navigieren Sie zu UserFeedback “ Umfragen.
Klicken Sie hier einfach auf die Schaltfläche „Neu erstellen“ am oberen Rand.

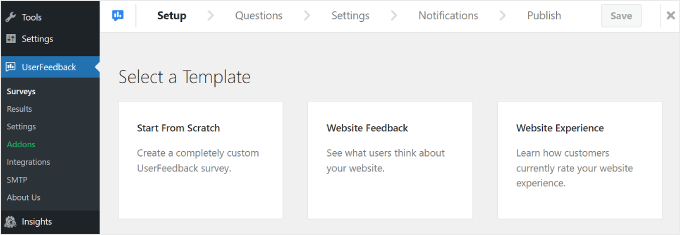
Sie werden zur Einrichtungsseite „Vorlage auswählen“ weitergeleitet.
Wenn Sie die Lite-Version verwenden, können Sie die Vorlage „Website-Feedback“ oder „Website-Erfahrung“ nutzen. Beide enthalten gebrauchsfertige Fragen zum Feedback zu Webdesign und Webentwicklung.

Sie können jedoch jederzeit die Option „Von Grund auf neu“ wählen, um ein benutzerdefiniertes Feedback-Formular zu erstellen.
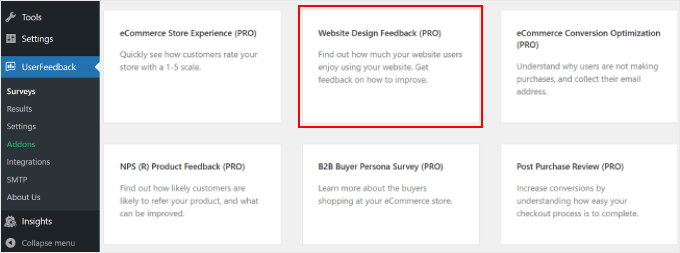
Für Pro-Benutzer empfehlen wir die Vorlage „Website Design Feedback (PRO)“, die Sie finden, wenn Sie auf der Seite nach unten scrollen. Wir werden diese Vorlage in unserem Lernprogramm verwenden.

Schritt 3: Fügen Sie dem Feedback-Formular für Ihr Website-Design Fragen hinzu
Der dritte Schritt ist das Einfügen von Fragen in das Feedback-Formular Ihrer Website.
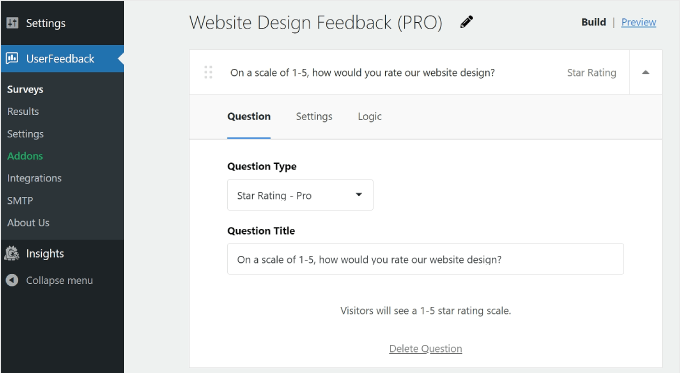
Wenn Sie die Vorlage „Website-Design-Feedback (PRO)“ verwenden, werden Sie feststellen, dass bereits einige Fragen für Sie hinzugefügt wurden. Sie können sie je nach Ihren Zielen verwenden oder löschen.

Lassen Sie uns einige grundlegende Einstellungen für den Formularersteller des Feedback-Plugins untersuchen.
Hinzufügen, Entfernen und Umordnen von Fragen
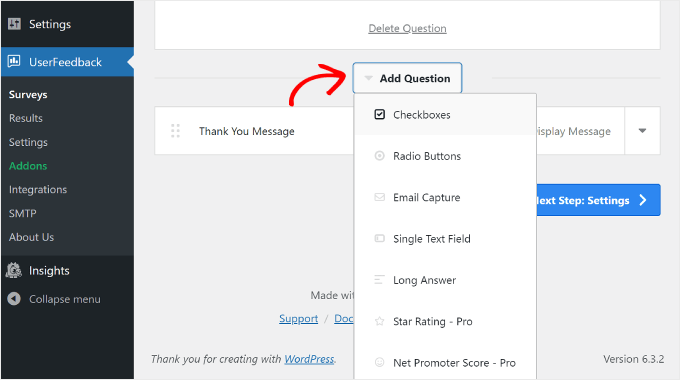
Um weitere Fragen hinzuzufügen, klicken Sie unten auf die Schaltfläche „Frage hinzufügen“ und wählen Sie einen Fragetyp aus.

Es gibt 7 Fragetypen:
- Kontrollkästchen
- Optionsschaltflächen
- E-Mail-Erfassung
- Einzelnes Textfeld
- Lange Antwort
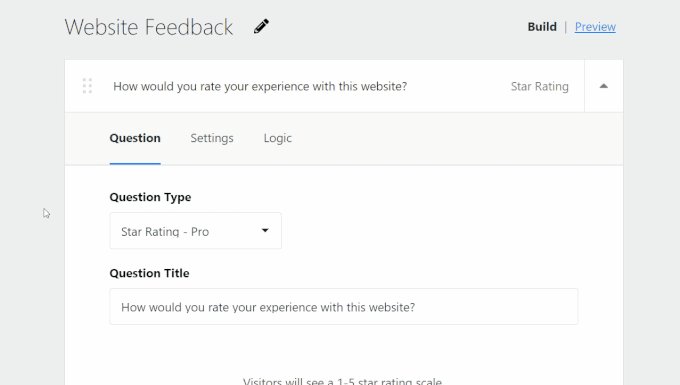
- Sternebewertung (verfügbar für Pro-Benutzer)
- Net Promoter Score (verfügbar für Pro-Benutzer)
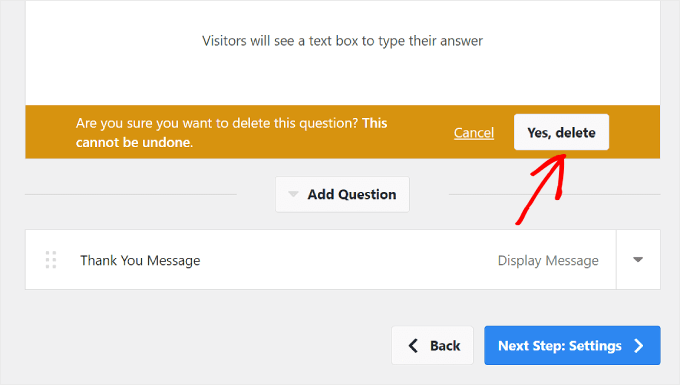
Um eine Frage zu entfernen, klicken Sie auf die Schaltfläche „Frage löschen“ am unteren Rand des Fragefelds, wie im Screenshot oben.
Klicken Sie dann auf „Ja, löschen“.

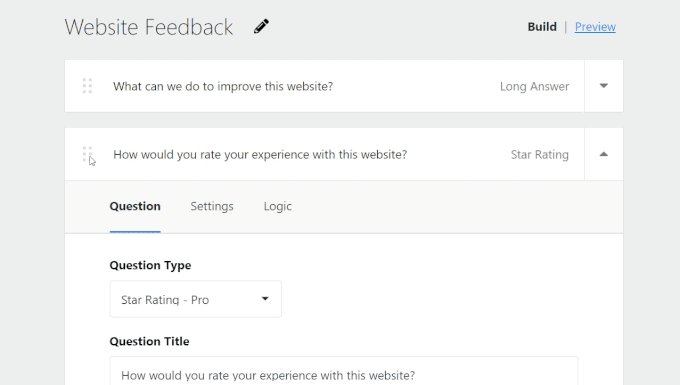
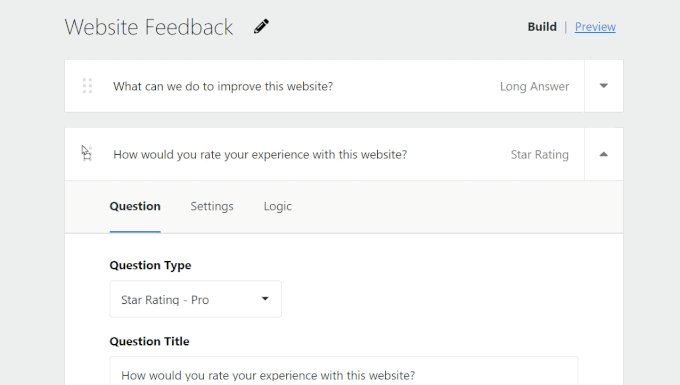
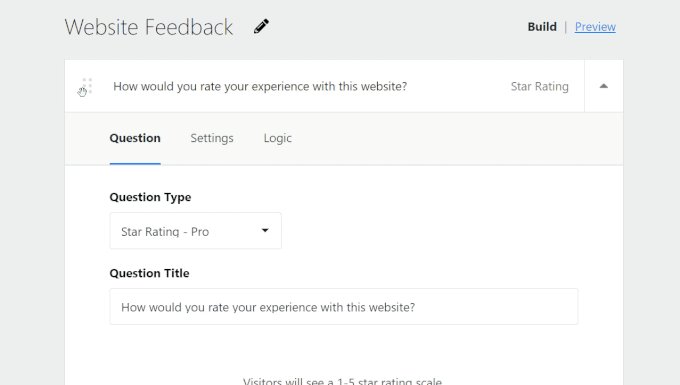
Um die Fragenliste neu zu ordnen, können Sie auf die Schaltfläche mit den sechs Punkten links neben dem Fragefeld klicken.
Ziehen Sie dann die Frage per Drag & Drop, wie unten dargestellt:

Wir empfehlen, die Umfrage kurz zu halten, mit etwa 5, aber nicht mehr als 7 Fragen, da die Nutzer eher bereit sind, kurze Umfragen auszufüllen, weil sie nicht zu viel Zeit in Anspruch nehmen.
Konfigurieren der Frageeinstellungen und -logik
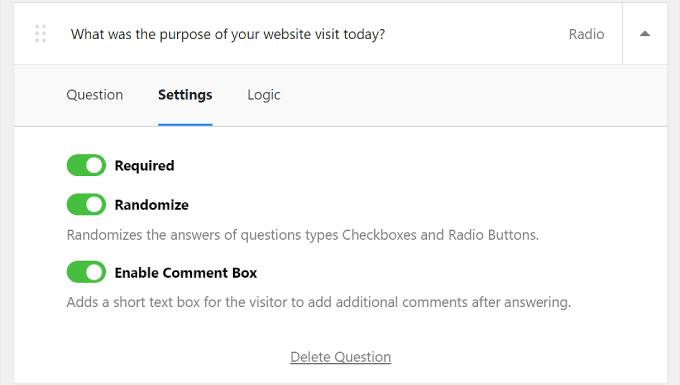
Wenn Sie UserFeedback Pro verwenden, können Sie in der Fragebox auf die Registerkarte „Einstellungen“ wechseln, um weitere Optionen für die Einrichtung Ihrer Umfragefragen zu sehen.
Jeder Fragetyp hat seine eigenen Einstellungen, daher sollten Sie sich die Optionen für jeden Typ ansehen. Wenn Sie z. B. Kontrollkästchen oder Optionsfelder verwenden, können Sie einstellen, dass die Frage obligatorisch ist, die Antworten zufällig ausgewählt werden und ein Textfeld für zusätzliche Kommentare aktiviert wird.

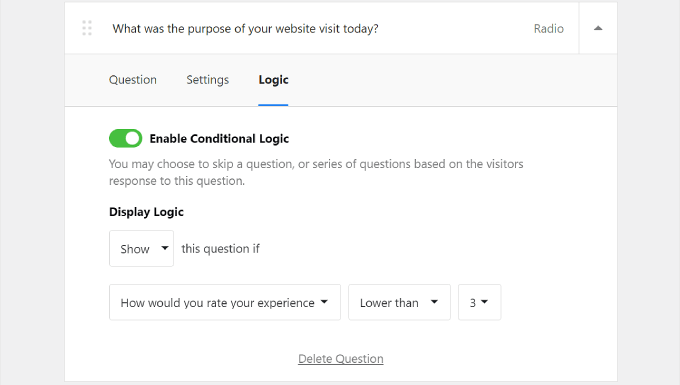
Neben „Einstellungen“ befindet sich die Registerkarte „Logik“. Hier können Sie eine bedingte Logik für die Frage aktivieren. Das bedeutet, dass Sie eine Frage ein- oder ausblenden können, wenn der Benutzer bei einer früheren Frage eine bestimmte Antwort gegeben hat.
Im folgenden Beispiel wird Besuchern, die das Website-Erlebnis mit weniger als 3 bewertet haben, die Frage angezeigt: „Was war der Zweck Ihres heutigen Website-Besuchs?

Anpassen der Dankesnachricht
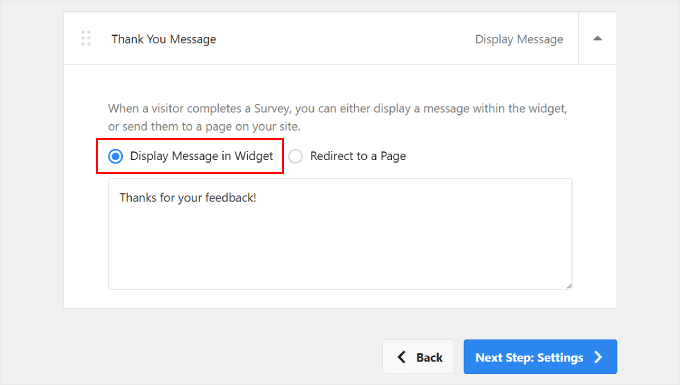
Am Ende der Umfrage wird den Besuchern eine Dankesnachricht angezeigt. Für Pro-Benutzer können Sie den Inhalt dieser Nachricht nach Ihren Wünschen bearbeiten.
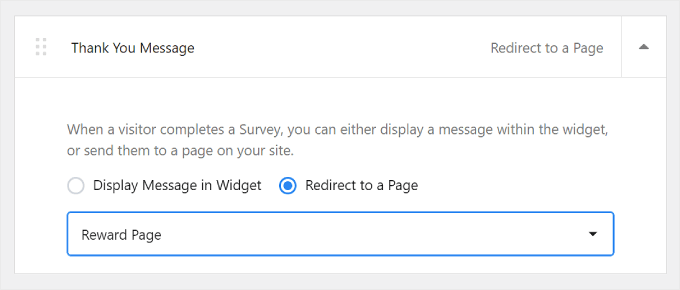
Sie können den Inhalt dieser Nachricht so anpassen, dass der Wortlaut zu Ihrer Markenidentität passt. Wählen Sie dazu einfach die Option „Nachricht im Widget anzeigen“ und ändern Sie den Text im Feld.

Alternativ können Sie auch die Option „Weiterleitung zu einer Seite“ wählen. Wir empfehlen dies, wenn Sie Ihre Besucher für das Ausfüllen der Umfrage belohnen möchten.
Sie können sie auf eine spezielle Dankeschön-Seite schicken, auf der sie Zugang zu exklusiven Rabatten haben oder an einem Gewinnspiel teilnehmen können.
Die Weiterleitung der Nutzer auf eine spezielle Seite ist nicht nur Ausdruck Ihrer Dankbarkeit, sondern verbessert auch das gesamte Nutzererlebnis. Sie können den Besuchern das Gefühl geben, dass sie für ihre Zeit und ihren Beitrag geschätzt und gewürdigt werden.

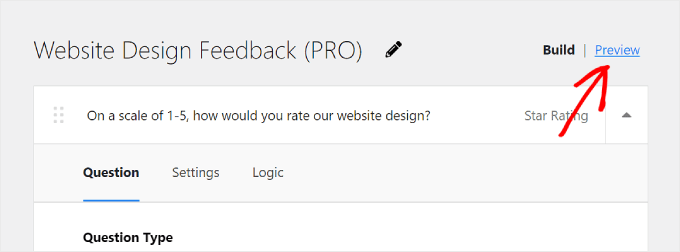
Vorschau auf das Umfrage-Widget
Wenn Sie eine Vorschau des Umfrage-Widgets sehen möchten, klicken Sie auf die Schaltfläche „Vorschau“ oben neben „Erstellen“.

Benutzer der Pro-Version können auch das Design des Umfrage-Popups an das Web-Design anpassen. Dies ist wichtig, um ein einheitliches Nutzererlebnis auf Ihrer gesamten Website zu gewährleisten.
Sie können die einstellen:
- Farbschema von hell nach dunkel oder andersherum
- Die Hintergrundfarbe des Widgets
- Die Textfarbe
- Die Farbe der Schaltfläche
Wenn Sie mehr über das Ändern von Farben in WordPress erfahren möchten, lesen Sie unsere Anleitung zum Anpassen von Farben auf Ihrer WordPress-Website.

Wir empfehlen, für die Schaltfläche eine Farbe zu wählen, die einen guten Kontrast zum Hintergrund bildet. Auf diese Weise kann die Schaltfläche hervorstechen und ist für Besucher leicht erkennbar, was sie zum Klicken und zur Abgabe von Feedback ermutigt.
Sie können das WebAIM-Tool Contrast Checker verwenden, um zu sehen, wie gut eine Farbe mit einer anderen kontrastiert.
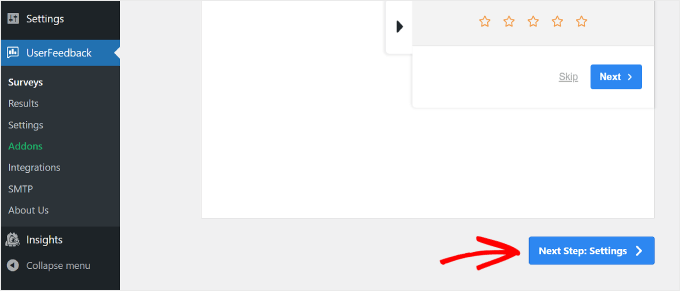
Wenn alles gut aussieht, klicken Sie einfach auf die Schaltfläche „Nächster Schritt: Einstellungen“ am unteren Rand.

Schritt 4: Entscheiden Sie, wann und wo die Umfrage angezeigt werden soll
Nachdem Sie die Umfragefragen erstellt haben, werden Sie nun zum Schritt Einstellungen weitergeleitet. Wenn Sie ein Pro-Benutzer sind, können Sie die Einstellungen für Tracking, Targeting und Verhalten Ihrer Umfrage konfigurieren.
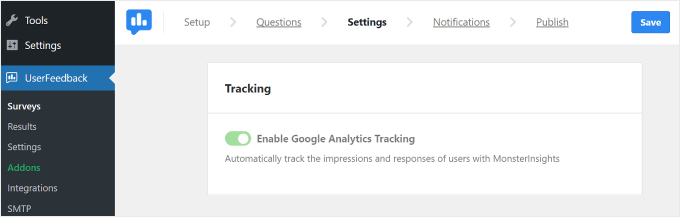
Nachverfolgung

Mit dieser Einstellung können Sie das Google Analytics-Tracking mit dem MonsterInsights-Plugin aktivieren. Wenn Sie neu im Verfolgen der Leistung Ihrer WordPress-Seite mit Google Analytics sind, dann ist MonsterInsights das am einfachsten zu verwendende Tool.
Weitere Informationen zur Einrichtung von Google Analytics finden Sie in unserer Anleitung für Einsteiger zur Installation von Google Analytics in WordPress.
Zielsetzung

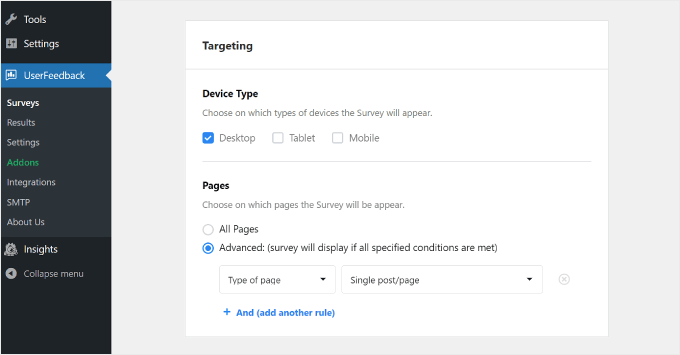
Mit dieser Einstellung können Sie festlegen, wo das Umfrage-Widget auf den verschiedenen Geräten und Webseiten angezeigt wird.
Für „Gerätetyp“ wählen Sie am besten Desktop, Tablet und Mobile. Die Menschen nutzen verschiedene Geräte, um im Internet zu surfen. Wenn Sie also Feedback von allen Typen sammeln, erhalten Sie Erkenntnisse, um Ihr Design für alle Nutzer zu verbessern.
In unserem Leitfaden zur Erstellung einer mobilfreundlichen WordPress-Website finden Sie Tipps und Tricks, damit Ihre Website auch auf Smartphones gut aussieht.
Bei „Seiten“ können Sie wählen, ob das Umfrage-Widget auf allen Seiten oder nur auf bestimmten Seiten angezeigt werden soll.
Wir empfehlen, das Widget auf wichtigen Seiten wie Ihrer Homepage, den Produkt- und Serviceseiten und der Kontaktseite anzuzeigen. Dies sind die Orte, an denen sich Besucher häufig eine Meinung über Ihre Website bilden.
Das Feedback zu diesen Seiten kann wertvolle Erkenntnisse über die Nutzererfahrung liefern und Ihnen helfen, wichtige Verbesserungen vorzunehmen.
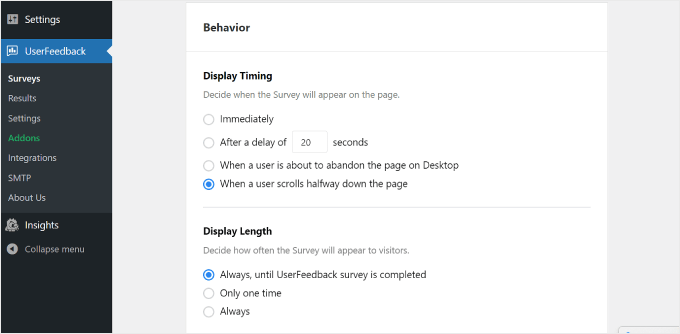
Verhalten
Mit dieser Einstellung können Sie bestimmen, wann und wie lange die Umfrage auf Ihrer Website erscheint.

Unter „Anzeigezeitpunkt“ können Sie auswählen, ob die Umfrage angezeigt werden soll:
- Unmittelbar
- Nach einigen Sekunden der Verzögerung
- Wenn ein Benutzer im Begriff ist, die Seite auf dem Desktop zu verlassen
- Wenn ein Benutzer auf der Hälfte der Seite nach unten blättert
Da wir um Feedback zum Website-Design bitten, empfehlen wir, die Umfrage erst dann anzuzeigen, wenn der Besucher Ihre Website eine Zeit lang erkundet und sich einen ersten Eindruck verschafft hat.
Hierfür können Sie ‚Nach einer Verzögerung von _ Sekunden‘ oder ‚Wenn ein Benutzer auf der Hälfte der Seite nach unten scrollt‘ wählen.
Die Auswahl von „Wenn ein Benutzer die Seite auf dem Desktop verlassen will“ ist ebenfalls eine gute Idee. UserFeedback kann erkennen, wenn ein Benutzer im Begriff ist, die Seite zu verlassen oder zu einer anderen Registerkarte zu navigieren.
Da die Umfrage erscheint, wenn die Nutzer die Website bereits verlassen, sind sie vielleicht ehrlicher und bereit, ihre Meinung über Ihre Website mitzuteilen.
Unter „Anzeigedauer“ können Sie auswählen, wie oft die Umfrage angezeigt werden soll. Sie können wählen:
- Immer, bis die UserFeedback-Umfrage abgeschlossen ist‘
- Nur ein Mal
- Immer“ (auch wenn die Umfrage bereits abgeschlossen ist)
Sie möchten Ihre Besucher nicht überfordern und verärgern, indem Sie die Umfrage zu häufig anzeigen. Deshalb empfehlen wir, die erste oder zweite Option zu wählen, um Ihre Nutzer nicht zu verärgern.
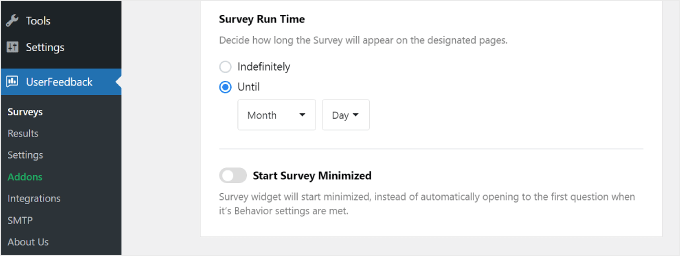
Der nächste Abschnitt ist „Laufzeit der Umfrage“. Hier können Sie angeben, wie lange das Umfrage-Widget laufen soll. Sie können „Unbegrenzt“ oder bis zu einem bestimmten Zeitraum angeben.

Am besten ist es, die Umfrage für einen begrenzten Zeitraum durchzuführen, z. B. für eine Woche oder einen Monat. Auf diese Weise sehen die Besucher diese Umfrage nicht zu oft, und Sie erhalten nicht ständig neues Feedback, obwohl Sie bereits genügend Informationen haben.
Sie sollten jedoch in Erwägung ziehen, Umfragen zu bestimmten Jahreszeiten oder Veranstaltungen durchzuführen, wenn Sie ein höheres Besucheraufkommen erwarten. Auf diese Weise erhalten Sie Feedback von einer Reihe von Besuchern, so dass Sie verschiedene Perspektiven und Erfahrungen kennenlernen können.
Unten auf der Seite „Einstellungen“ befindet sich ein Kippschalter für die Option „Umfrage minimiert starten“. Wenn Sie diese Option aktivieren, wird das Umfrage-Widget weniger aufdringlich, obwohl es auch weniger auffällig sein kann.
Wenn diese Option aktiviert ist, wird im Umfrage-Popup nicht automatisch die erste Frage angezeigt. Stattdessen wird es als minimierte Schaltfläche angezeigt, auf die die Benutzer klicken können, um es zu öffnen und nach Belieben teilzunehmen.
Sobald Sie alle Einstellungen vorgenommen haben, klicken Sie auf die Schaltfläche „Nächster Schritt“: Benachrichtigungen“ am unteren Rand.

Schritt 5: E-Mail-Benachrichtigungen einrichten
Der nächste Schritt ist die Konfiguration der E-Mail-Benachrichtigungen. Ob Sie diese Einstellung aktivieren möchten, bleibt Ihnen überlassen. Wenn Sie viele Rückmeldungen erwarten, kann Ihr E-Mail-Posteingang überlastet werden.
Es ist auch eine gute Idee, E-Mail-Benachrichtigungen für Feedback-Antworten zu erhalten, die dringend sind oder sofortige Aufmerksamkeit erfordern. Wenn beispielsweise ein Nutzer Ihre Website mit 1 von 5 Sternen bewertet, sollten Sie das Problem untersuchen und so schnell wie möglich beheben.
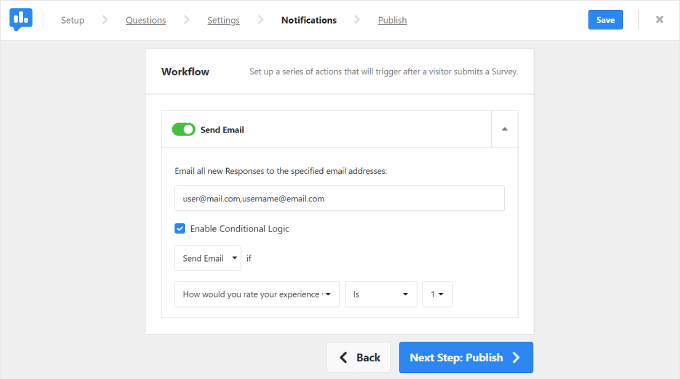
In diesem Fall können Sie die Schaltfläche „E-Mail senden“ im Abschnitt „Workflow“ aktivieren.

Geben Sie dann Ihre E-Mail-Adresse in das Feld „Alle neuen Antworten an die angegebenen E-Mail-Adressen senden“ ein.
Sie können auch mehrere E-Mails in dieses Feld einfügen, was praktisch ist, wenn Sie mit vielen verschiedenen Teammitgliedern zusammenarbeiten. Achten Sie nur darauf, dass Sie die Adressen durch ein Komma ohne Leerzeichen trennen.
Als Nächstes müssen Sie das Kästchen „Enable Conditional Logic“ (Bedingte Logik aktivieren) aktivieren. Unter „E-Mail senden, wenn“ können Sie die Kriterien festlegen, wann E-Mail-Benachrichtigungen gesendet werden sollen.
Im obigen Beispiel haben wir UserFeedback gebeten, eine E-Mail-Benachrichtigung zu senden, wenn der Benutzer die Website mit weniger als 3 von 5 Sternen bewertet.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Nächster Schritt: Veröffentlichen“.
Experten-Tipp: Um sicherzustellen, dass Sie diese Benachrichtigungs-E-Mails von WordPress erhalten, empfehlen wir die Installation des WP Mail SMTP-Plugins. Weitere Informationen finden Sie in unserer Anleitung zur Behebung des Fehlers, dass WordPress keine E-Mails sendet.
Schritt 6: Speichern Sie die Umfrage als Entwurf oder veröffentlichen Sie sie
Der letzte Schritt besteht darin, die Umfrage als Entwurf zu speichern oder sie zu veröffentlichen.
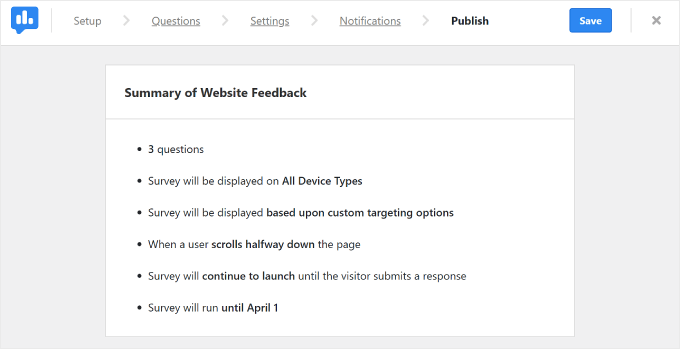
Oben auf der Seite finden Sie eine Übersicht über Ihre Website-Feedback-Umfrage und die von Ihnen konfigurierten Einstellungen.

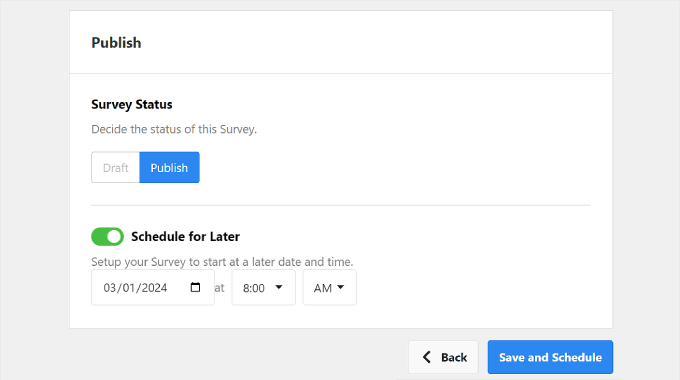
Wenn Sie nach unten scrollen, finden Sie den Abschnitt „Veröffentlichen“. Hier können Sie den Umfragestatus auf „Entwurf“ oder „Veröffentlichen“ setzen, je nach Ihren Wünschen. Wenn Sie zu einem späteren Zeitpunkt weiter an der Umfrage arbeiten möchten, wählen Sie „Entwurf“.
Wenn Sie möchten, dass die Umfrage sofort auf Ihrer Live-Website läuft, wählen Sie „Veröffentlichen“. Pro-Benutzer können auch die Einstellung „Für später planen“ aktivieren und das Datum auswählen, an dem die Umfrage gestartet werden soll.

Klicken Sie schließlich auf „Speichern und veröffentlichen“ oder „Speichern und planen“. Herzlichen Glückwunsch! Sie haben erfolgreich eine Umfrage zum Website-Design erstellt.
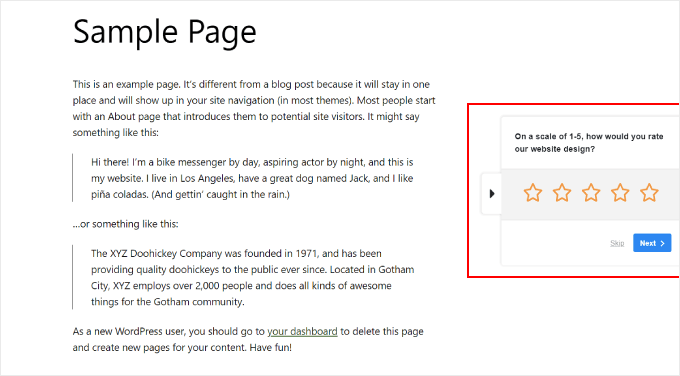
Besuchen Sie Ihre Website, um zu sehen, wie das Widget aussieht.

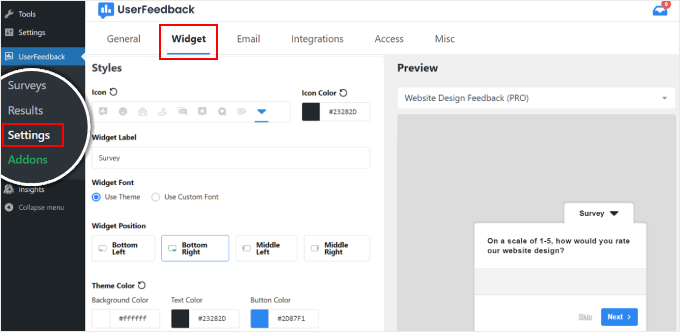
Wenn Sie ein Pro-Benutzer sind und das Aussehen des Widgets anpassen möchten, können Sie in Ihrem WordPress-Dashboard zu UserFeedback “ Einstellungen navigieren. Klicken Sie dann auf die Registerkarte „Widget“.
Hier können Sie die Designelemente des Widgets wie das Symbol, die Schriftart, die Platzierung und die Themenfarbe ändern.

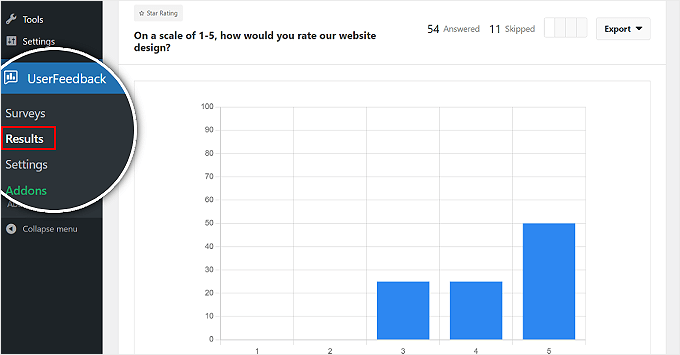
Um die Antworten auf Ihr Feedback zu sehen, gehen Sie zu UserFeedback “ Results.
Der Bericht zeigt Informationen wie die Gesamtzahl der Beantwortungen und die Anzahl der Impressionen an, damit Sie wissen, wie viele Personen das Formular ausgefüllt haben.

Tipps zum Erstellen von Fragen für ein Website-Design-Feedback-Formular
Jetzt wissen Sie, wie Sie UserFeedback als Feedback-Tool für die Gestaltung von Websites einsetzen können. Lassen Sie uns nun besprechen, welche Faktoren Sie bei der Formulierung Ihrer Feedback-Fragen berücksichtigen sollten.
- Verwenden Sie eine Mischung aus verschiedenen Fragetypen. Sie können Multiple-Choice-Fragen für eine einfache Analyse verwenden, z. B. „Wie würden Sie das Design unserer Website auf einer Skala von 1 bis 5 bewerten?
- Fügen Sie Fragen mit offenem Text hinzu, um detaillierteres Feedback zu erhalten. Zum Beispiel: „Gibt es etwas Bestimmtes, das Ihnen beim Navigieren auf unserer Website Schwierigkeiten bereitet hat?“ Versuchen Sie bei den offenen Fragen, den Schmerzpunkten der Leser auf den Grund zu gehen, damit Sie Problembereiche identifizieren können, die verbessert werden müssen.
- Ziehen Sie in Erwägung, die Nutzer zu fragen, ob sie in letzter Zeit die Websites der Konkurrenz besucht haben. Wenn Sie verstehen, was Nutzer an den Websites der Konkurrenz mögen oder nicht mögen, können Sie wertvolle Erkenntnisse für Ihr eigenes Design gewinnen. Eine Beispielfrage könnte lauten: „Haben Sie sich im letzten Monat ähnliche Websites angesehen? Wenn ja, welche Funktionen haben Sie auf diesen Websites im Vergleich zu unserer bevorzugt?“
- Bitten Sie um positives Feedback und Erfahrungsberichte von Nutzern. Zum Beispiel: „Welche Funktion oder welchen Aspekt unserer Website fanden Sie am hilfreichsten?“ Diese Frage kann erfolgreiche Aspekte Ihres Webdesigns hervorheben, die Sie beibehalten sollten.
Vergessen Sie nicht, nach der E-Mail-Adresse des Nutzers zu fragen. So können Sie sich mit ihnen in Verbindung setzen, falls Sie weitere Fragen haben.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man in WordPress Feedback zum Website-Design erhält. Vielleicht interessiert Sie auch unser Leitfaden zum Hinzufügen eines Kunden-Feedback-Formulars in WordPress und zur Auswahl der besten Webdesign-Software.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Personally, I also see heatmaps as very good user feedback. By getting a heatmap, you can very easily find out where your users get stuck, what is the place where they go the most, what you can improve.
Henry says
I prefer to use heat map data and screen recording data for blog or e-commerce sites but asking never hurts.
I’ve used surveys for saas products to ask about a feature, but not the website design.
WPBeginner Support says
Those are also good tools depending on the site. For sites just starting out we normally would recommend requesting feedback to help focus the design before looking into heatmap tools.
Admin