Möchten Sie Werbeblöcke in bestimmten Beiträgen auf Ihrer WordPress-Website anzeigen?
Durch das Einfügen von Anzeigenblöcken in einen bestimmten Beitrag können Sie Anzeigen dort einblenden, wo Ihre Nutzer stark mit dem Inhalt beschäftigt sind. Dies erhöht die Sichtbarkeit der Anzeige und hilft Ihnen, mehr Klicks zu erhalten.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Anzeigenblöcke in bestimmten WordPress-Beiträgen anzeigen können.

Warum Anzeigen in bestimmten WordPress-Beiträgen anzeigen?
Wenn Sie eine WordPress-Website besuchen, werden Sie häufig Werbebanner in der Seitenleiste oder unter dem Header sehen. Da dies sehr häufig vorkommende Werbeplätze sind, können sie zu Bannerblindheit führen, bei der die Nutzer die Werbung nicht bemerken. Dies kann sich wiederum auf die Klickrate auswirken.
Durch die Anzeige von Anzeigenblöcken in bestimmten WordPress-Posts können Sie die Sichtbarkeit Ihrer Anzeigen erhöhen und Nutzer ansprechen, die sich am meisten mit Ihren Inhalten beschäftigen.
Durch die Verteilung der Anzeigen auf mehrere Seiten Ihres WordPress-Blogs wird nicht nur eine Ermüdung der Anzeigen verhindert, sondern Sie können auch Ihr Publikum segmentieren. Indem Sie gezielte Anzeigen für Nutzer schalten, die sich eher dafür interessieren, verbessern Sie Ihre Chancen auf Engagement und Klicks.
Ein Nutzer, der zum Beispiel einen Ihrer Reiseblogs liest, wird sich mit größerer Wahrscheinlichkeit für eine Anzeige für Reiseausrüstung oder Flüge interessieren und darauf klicken, um die Preise zu prüfen.
Schauen wir uns nun an, wie Sie auf einfache Weise Anzeigen in bestimmten WordPress-Beiträgen anzeigen können. Sie können die unten stehenden Links verwenden, um zu der gewünschten Methode zu gelangen:
Methode 1: Anzeigen von Werbeblöcken in bestimmten WordPress-Beiträgen mit WPCode (empfohlen)
Die einfachste Möglichkeit, Anzeigenblöcke in bestimmten WordPress-Beiträgen anzuzeigen, ist die Verwendung des WPCode-Plugins.
Es ist das beste WordPress Code Snippets Plugin auf dem Markt, mit dem Sie ganz einfach Anzeigen auf jeder Seite, in jedem Beitrag oder in jedem Widget-Bereich Ihrer WordPress-Website platzieren können.
Mit WPCode können Sie Anzeigen von Drittanbieter-Plattformen wie Google AdSense oder Ihre eigenen gehosteten Anzeigen anzeigen.
Zunächst müssen Sie das WPCode Plugin installieren und aktivieren. Ausführlichere Anweisungen finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress Plugins.
Hinweis: Sie können auch das kostenlose WPCode-Plugin für dieses Lernprogramm verwenden. Mit einem Upgrade auf die Pro-Version erhalten Sie jedoch Zugriff auf eine Cloud-Bibliothek mit Code-Snippets, intelligenter bedingter Logik und mehr.
Rufen Sie nach der Aktivierung die Seite Code Snippets “ + Snippet hinzufügen im WordPress-Dashboard auf.
Klicken Sie hier auf die Schaltfläche „Snippet verwenden“ unter der Option „Eigenen Code hinzufügen (neues Snippet)“.

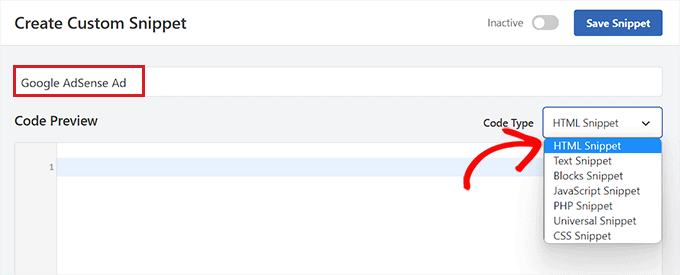
Dies führt Sie zur Seite „Benutzerdefiniertes Snippet erstellen“, wo Sie zunächst einen Namen für Ihr Code-Snippet eingeben können. Der Titel des Code-Snippets dient nur als Referenz und wird den Nutzern auf dem Frontend der Website nicht angezeigt.
Wählen Sie anschließend aus dem Dropdown-Menü auf der rechten Seite „HTML Snippet“ als Codetyp aus.

Als Nächstes müssen Sie die Art der Anzeige auswählen, die Sie auf Ihrer Website schalten möchten.
Wenn Sie den von Google AdSense bereitgestellten Anzeigencode verwenden, sollten Sie sich unseren Leitfaden zur Optimierung Ihrer AdSense-Einnahmen in WordPress ansehen.
Wenn Sie jedoch Ihre eigene Anzeige erstellen, müssen Sie den Code von der Person erhalten, die Sie für die Anzeige auf Ihrer Website bezahlt, oder Ihren eigenen Code schreiben.
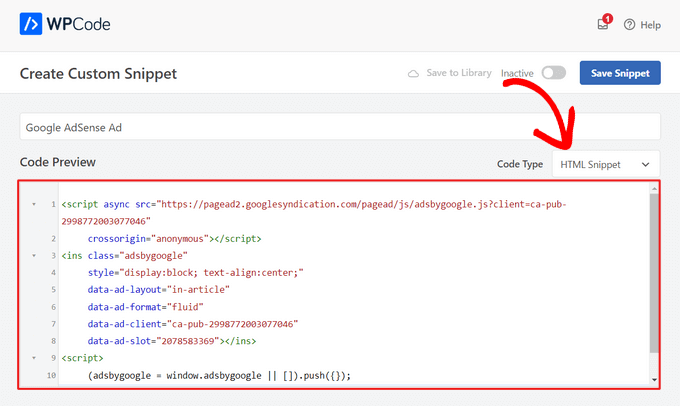
Nachdem Sie Ihren Anzeigencode erhalten haben, kopieren Sie ihn einfach und fügen ihn in das Feld „Codevorschau“ ein.

Wenn Sie das getan haben, blättern Sie nach unten zum Abschnitt „Einfügen“ und wählen Sie den Modus „Automatisch einfügen“.
Die Anzeige wird automatisch in dem von Ihnen ausgewählten Beitrag angezeigt.

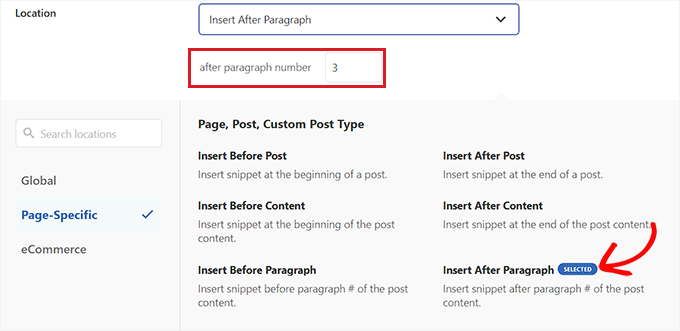
Klicken Sie anschließend auf das Dropdown-Menü „Standort“, um es zu erweitern, und wählen Sie dann in der linken Seitenleiste die Registerkarte „Seitenspezifisch“.
Wählen Sie hier die Option „Nach Absatz einfügen“.
Sie können auch die Anzahl der Absätze ändern, nach denen Sie den Anzeigensnippet einfügen möchten.
Wenn Sie z. B. den Anzeigenblock nach dem 3. Absatz anzeigen möchten, können Sie diesen Wert in das Feld „Nach Absatznummer“ eingeben.

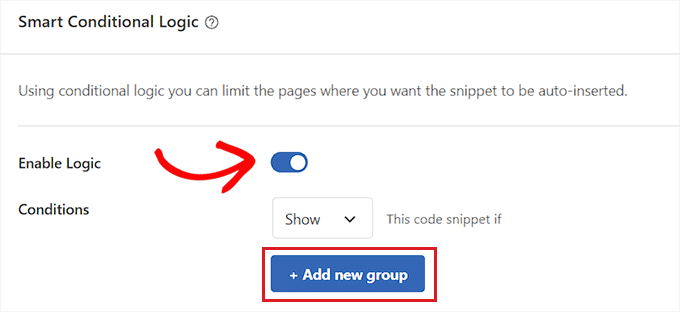
Blättern Sie dann zum Abschnitt „Intelligente bedingte Logik“ und schalten Sie den Schalter „Logik aktivieren“ auf „Aktiv“.
Vergewissern Sie sich anschließend, dass die Option „Anzeigen“ für die Codefragment-Bedingung ausgewählt ist. Klicken Sie dann einfach auf die Schaltfläche „+ Neue Gruppe hinzufügen“.

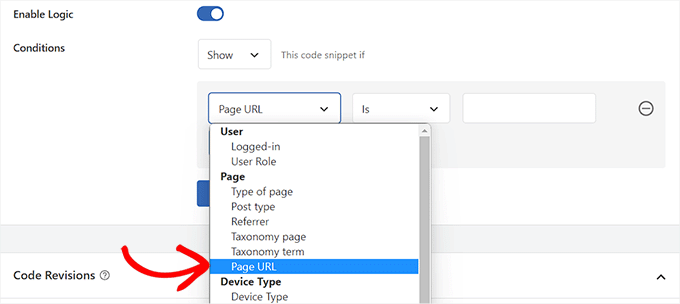
Dadurch öffnen sich einige neue Einstellungen im Abschnitt „Intelligente bedingte Logik“.
Hier müssen Sie die Option „Seiten-URL“ aus dem Dropdown-Menü auf der linken Seite auswählen.

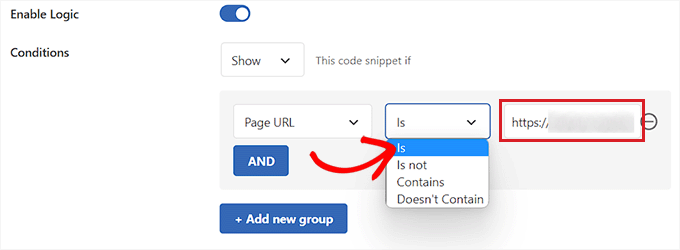
Danach müssen Sie die Option „Ist“ aus dem Dropdown-Menü in der Mitte auswählen.
Als Nächstes fügen Sie die URL des Beitrags, in dem Sie den Anzeigenblock anzeigen möchten, in das leere Feld in der rechten Ecke des Bildschirms ein.
Wenn Sie diese Anzeige auf mehr als einer Seite oder einem Beitrag anzeigen möchten, klicken Sie einfach auf „AND“ und fügen Sie dann auf die gleiche Weise die URL der anderen Beiträge ein.
Sobald Sie diese bedingte Logik erstellt haben, wird Ihr Anzeigenblock nur in diesem bestimmten WordPress-Post angezeigt.

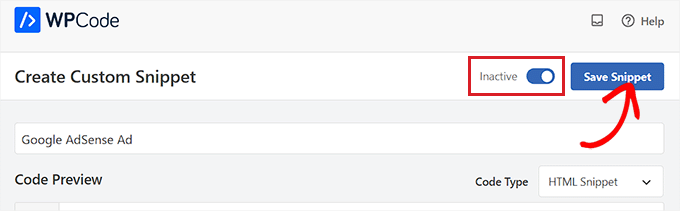
Blättern Sie nun zurück nach oben und schalten Sie den Schalter „Inaktiv“ auf „Aktiv“ um.
Klicken Sie abschließend auf die Schaltfläche „Snippet speichern“, um den Anzeigencode automatisch auf Ihrer Website auszuführen.

Jetzt können Sie den von Ihnen ausgewählten Beitrag besuchen, um den Anzeigenblock in Aktion zu sehen.
So sieht es auf unserer Demo-Website aus.

Methode 2: Anzeigen von Werbeblöcken in WordPress-Beiträgen mit AdSanity
Wenn Sie keinen Code auf Ihrer Website verwenden möchten, ist diese Methode die richtige für Sie.
AdSanity ist ein Premium-WordPress-Anzeigenverwaltungs-Plugin, mit dem Sie ganz einfach Anzeigenblöcke erstellen und diese überall auf Ihrer WordPress-Website anzeigen können. Es funktioniert mit jedem Werbenetzwerk eines Drittanbieters, einschließlich Google AdSense.
Zunächst müssen Sie das AdSanity Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
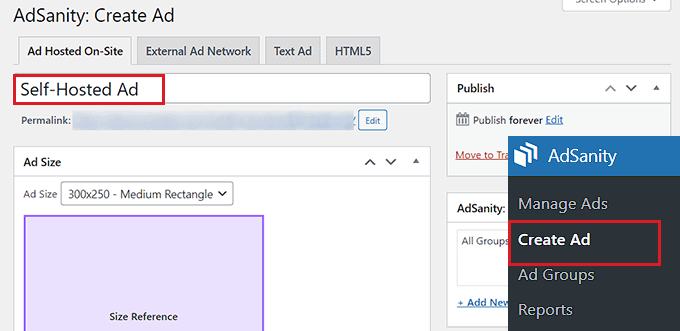
Rufen Sie nach der Aktivierung die Seite Adsanity “ Anzeige erstellen in der WordPress-Admin-Seitenleiste auf.
Hier können Sie damit beginnen, einen Namen für die zu erstellende Anzeige einzugeben.
Als Nächstes müssen Sie oben auf die Registerkarte „On-Site gehostete Anzeige“ wechseln, wenn Sie Ihre eigene gehostete Anzeige erstellen.

Wenn Sie jedoch eine Anzeige von einer Plattform eines Drittanbieters einblenden, wechseln Sie zur Registerkarte „Externes Anzeigennetzwerk“. Wenn Sie eine HTML-Datei für Ihre Anzeige hochladen möchten, müssen Sie ebenfalls zur Registerkarte „HTML5“ wechseln.
In diesem Tutorial werden wir eine selbst gehostete Anzeige in einem bestimmten WordPress-Post anzeigen, aber die Schritte sind für andere Anzeigentypen die gleichen.
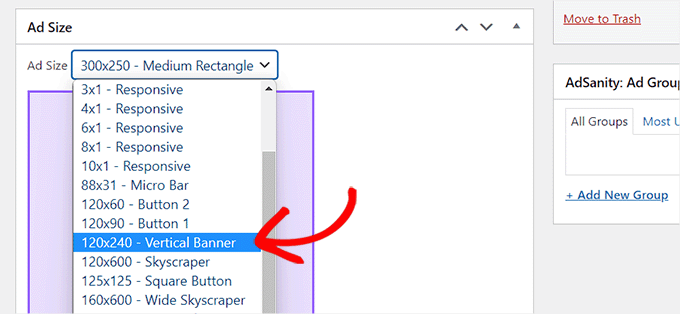
Nachdem Sie einen Namen für Ihre Anzeige eingegeben haben, wählen Sie die Größe aus dem Dropdown-Menü. Dies wird die Bannergröße der Anzeige in Ihrem Beitrag sein.

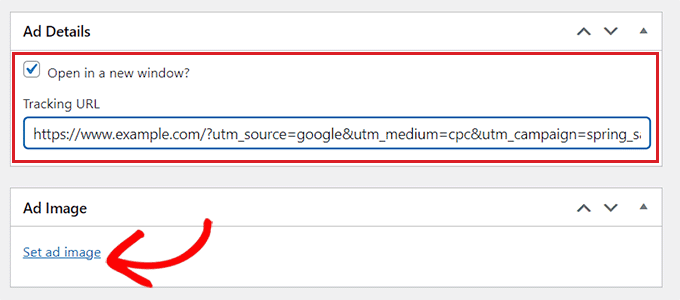
Scrollen Sie anschließend zum Abschnitt „Anzeigendetails“ und kopieren Sie die Tracking-URL der Anzeige, die Sie anzeigen möchten, und fügen Sie sie ein.
Aktivieren Sie anschließend die Option „In einem neuen Fenster öffnen?“, wenn Sie möchten, dass die Anzeige in einem anderen Fenster geöffnet wird, wenn ein Nutzer darauf klickt.
Sie können auch ein Bild für Ihre Anzeige festlegen, indem Sie auf den Link „Anzeigenbild festlegen“ klicken. Daraufhin öffnet sich die WordPress-Mediathek, in die Sie ein Bild hochladen können.

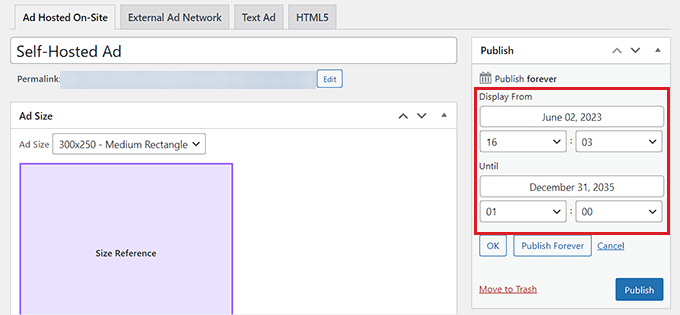
Klicken Sie schließlich oben auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
Sie können auch auf den Link „Bearbeiten“ im Abschnitt „Veröffentlichen“ klicken, um ein Start- und ein Ablaufdatum für die Anzeige festzulegen.
Sobald Sie auf die Schaltfläche „Veröffentlichen“ geklickt haben, können Sie den Anzeigenblock auf einer beliebigen Seite oder einem beliebigen Beitrag auf Ihrer WordPress-Website anzeigen.

Anzeigen der Anzeige in einem bestimmten WordPress-Post
Zunächst müssen Sie einen bestehenden oder neuen WordPress-Beitrag öffnen, in dem Sie die von Ihnen erstellte Anzeige anzeigen möchten.
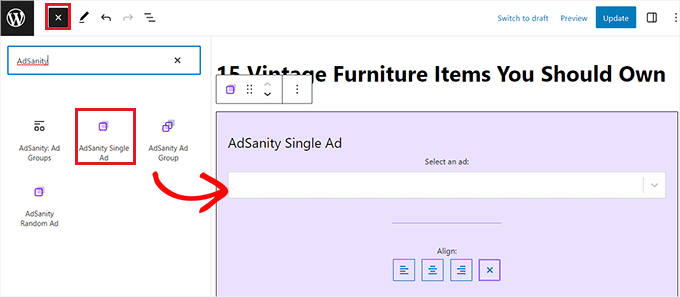
Klicken Sie in der linken oberen Ecke der Ansicht auf den Button „+“, um das Blockmenü zu öffnen. Als Nächstes suchen Sie den AdSanity-Einzelanzeigenblock und fügen ihn zum Inhalt des WordPress-Beitrags hinzu.

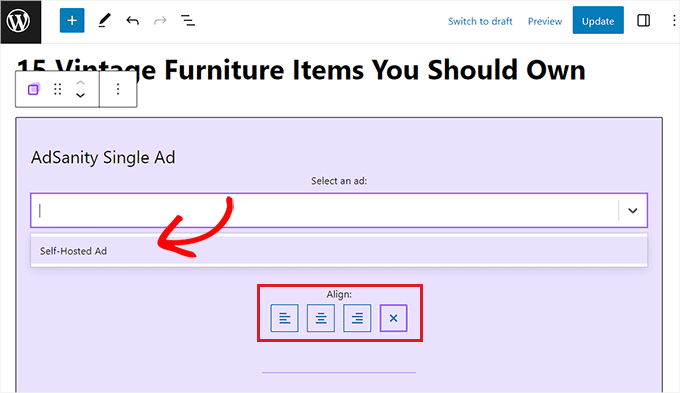
Wählen Sie dann aus dem Dropdown-Menü des Blocks die Anzeige aus, die Sie anzeigen möchten.
Sie können auch eine Ausrichtungsoption für den Anzeigenblock wählen.

Klicken Sie schließlich oben auf die Schaltfläche „Aktualisieren“ oder „Veröffentlichen“, um Ihre Änderungen zu speichern.
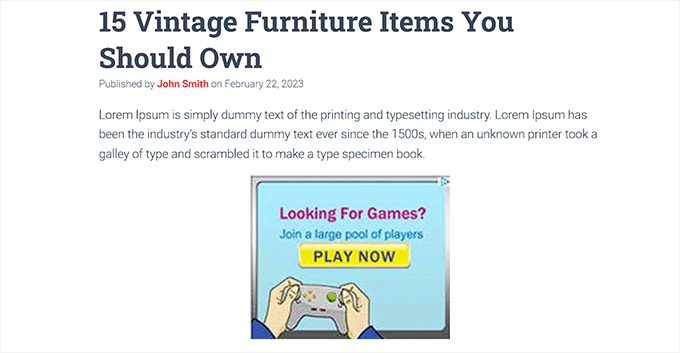
Jetzt können Sie Ihre Website besuchen, um den Anzeigenblock in Aktion zu sehen.

Bonus: Fügen Sie Amazon-Anzeigen zu Ihrer WordPress-Website hinzu
Neben der Werbung für Anzeigen anderer kleiner Unternehmen oder WooCommerce-Shops können Sie auch Amazon-Anzeigen auf Ihrer WordPress Website schalten.
Diese Anzeigen haben eine superschnelle Genehmigungsrate und helfen Ihnen, online Geld zu verdienen. Außerdem können Sie bei Amazon aus einer Vielzahl von Produkten wählen, die für Ihre Nische relevant sind, und so mehr Nutzer dazu bringen, darauf zu klicken.
Sie können ganz einfach selbst Amazon-Anzeigen schalten, indem Sie ein Konto auf der Website des Amazon Associates Program erstellen.

Sobald Sie das getan haben, generieren Sie einfach Ihren Amazon-Anzeigencode und zeigen dann Anzeigen auf Ihrer Website mit Plugins wie Pretty Links an.
Sie können auch Popups für Ihre Amazon-Anzeigen mit OptinMonster erstellen, dem besten Tool zur Conversion-Optimierung auf dem Markt.
Detaillierte Anweisungen finden Sie in unserem Tutorial zum Hinzufügen von Amazon-Anzeigen zu Ihrer WordPress-Website.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Werbeblöcke in bestimmten WordPress-Beiträgen anzeigen können. Vielleicht interessieren Sie sich auch für unser Tutorial über den Verkauf von Anzeigen in Ihrem WordPress-Blog und unsere Expertenauswahl der besten Affiliate-Marketing-Tools und Plugins für WordPress, um online Geld zu verdienen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the great tutorial. I currently have Adsense with Google, but I don’t use it on the site. I was waiting for my traffic to grow a bit more. For the year 2024, I would like to monetize the website in the form of Adsense and I was thinking about how to do it. This article showed me a lot. Thank you very much for the explanation and practical examples.
WPBeginner Support says
Glad the guide was helpful
Admin
THANKGOD JONATHAN says
Thank you for this tutorial. However, please between WPCode and Adsanity which one has a better free version?
I want to use the free version can you recommend any one for me?
WPBeginner Support says
WPCode would be the option that has a free version.
Admin
Ahmed Omar says
A game-changing tutorial on displaying ad blocks in specific posts in WordPress!
Your step-by-step guide, especially the use of conditional tags, is a smart way to monetize specific content.
A technical tip: consider experimenting with Ad Plugin for advanced ad management and tracking. Thanks
Ram E. says
Thanks for this another helpful post.
I’m exploring options as I’m planning to directly sell ad space on my blog in the near future. I also already read your guide on the best ad management plugins.
WPBeginner Support says
Glad to hear our guide was helpful
Admin
Ralph says
I was using Google Adsense auto placement and it is not optimal. In short content it looks like spam, and in long content there are even 2 or 3 full screen between ads. I want to change it and use some plugin. I was using „adinserter“ to put shortcode in posts and change everything at once but it was for my products or affiliate banners. I’m wondering if the plugin is even neccessary. We have built in WordPress blocks that can do the same. Isn’t it better for optimization to use that blocks rather than additional plugins?
WPBeginner Support says
You can use the built-in blocks to include ads, the main thing that plugins allow is more options instead of only manual placements. There shouldn’t be a major optimization difference between using a default block and a plugin.
Admin
Kawsar Ahmed says
Awesome article. Thank you so much for sharing tips.
I have a question, I have inserted multiple Google ads code inside an article with the wordpress default html block.
While doing this I have removed the bellow line only except the first one. It’s because the code is similar.
script/async=/src=/https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js/script
I thought if the resource was included once then it would work for all the available ads.
Please reply to me, is my thinking correct? Or if I am doing this, is there any possibility of mistracking to get the ads clicks revenue.
Thanks again!
WPBeginner Support says
Unless we hear otherwise that should be doable with how Google’s ads work at the moment.
Admin
deepak Pandey says
Thanks for this information. Amazing article.
WPBeginner Support says
You’re welcome, glad you like our content
Admin
Bella says
Hi there, I tried to install AdSanity but it does not come up in WP searches in the add new plugins section. Has it been discontinued and can you recommend a replacement?
WPBeginner Support says
Hi Bella,
It is a paid plugin and you can buy it from AdSanity website.
Admin
raman says
Great post. Wonderful information and really very much useful. Thanks for sharing and keep updating.
Narendra Singh says
I have a website and I want to have a theme which has „Read More“ or „Continue Reading“ option and which is very easy to search in google search engine. Right now I have „Twenty Twelve“ theme.
Kindly suggest
Narendra