Volete visualizzare blocchi di annunci in post specifici del vostro sito WordPress?
L’inserimento di blocchi di annunci in un post specifico consente di mostrare gli annunci nei punti in cui gli utenti sono molto coinvolti nel contenuto. In questo modo si aumenta la visibilità degli annunci e si ottengono più clic.
In questo articolo vi mostreremo come visualizzare facilmente blocchi di annunci in specifici post di WordPress.

Perché visualizzare gli annunci in specifici post di WordPress?
Quando si visita un sito web WordPress, spesso si vedono banner pubblicitari nella barra laterale o sotto l’intestazione. Poiché si tratta di punti pubblicitari molto comuni, possono portare alla cecità da banner, in cui gli utenti non notano gli annunci. A sua volta, questo può influire sul tasso di clic.
Visualizzando blocchi di annunci in specifici post di WordPress, potete aumentare la visibilità dei vostri annunci e indirizzarli agli utenti più coinvolti nei vostri contenuti.
Questo non solo aiuta a prevenire la stanchezza da annunci, distribuendo gli annunci su più pagine del vostro blog WordPress, ma vi permette anche di segmentare il vostro pubblico. Mostrando annunci mirati agli utenti che hanno maggiori probabilità di essere interessati, si aumentano le possibilità di coinvolgimento e di clic.
Ad esempio, un utente che sta leggendo uno dei post del vostro blog di viaggi è più probabile che sia interessato a un annuncio di attrezzatura da viaggio o di voli e potrebbe cliccarci sopra per verificare i prezzi.
Detto questo, vediamo come visualizzare facilmente gli annunci in specifici post di WordPress. Potete utilizzare i collegamenti rapidi qui sotto per passare al metodo che desiderate utilizzare:
Metodo 1: Visualizzare blocchi di annunci in specifici post di WordPress utilizzando WPCode (consigliato)
Il modo più semplice per visualizzare blocchi di annunci in specifici post di WordPress è utilizzare il plugin WPCode.
È il miglior plugin di WordPress code snippets sul mercato, che rende super facile inserire annunci in qualsiasi pagina, pubblicazione o area widget del vostro sito web WordPress.
Con WPCode, è possibile mostrare annunci pubblicitari da piattaforme di terze parti, come Google AdSense, o annunci propri ospitati.
Per prima cosa, è necessario installare e attivare il plugin WPCode. Per istruzioni più dettagliate, consultate la nostra guida per principianti su come installare un plugin di WordPress.
Nota: per questa esercitazione è possibile utilizzare anche il plugin gratuito WPCode. Tuttavia, l’aggiornamento alla versione Pro vi darà accesso a una libreria cloud di frammenti di codice, logica condizionale intelligente e altro ancora.
Dopo l’attivazione, andare alla pagina Code Snippets ” + Add Snippet nella dashboard di WordPress.
Da qui, fare clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

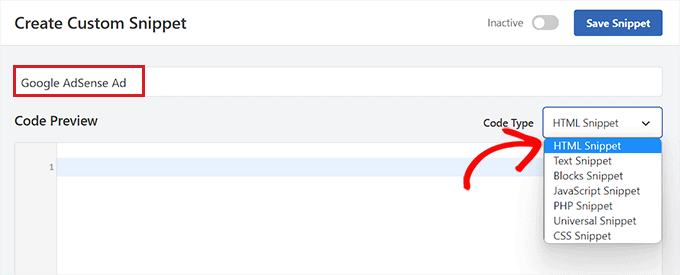
Si accede così alla pagina “Crea snippet personalizzato”, dove si può iniziare a digitare un nome per il proprio snippet di codice. Il titolo dello snippet di codice serve solo come riferimento e non verrà mostrato agli utenti sul front-end del sito.
Quindi, selezionare ‘HTML Snippet’ come tipo di codice dal menu a discesa sulla destra.

Successivamente, è necessario scegliere il tipo di annuncio che si desidera inserire sul proprio sito.
Se utilizzate il codice degli annunci fornito da Google AdSense, potete consultare la nostra guida su come ottimizzare le entrate di AdSense in WordPress.
Tuttavia, se state creando il vostro annuncio, dovete ottenere il codice dalla persona che vi paga per mostrare l’annuncio sul vostro sito o scrivere il vostro codice.
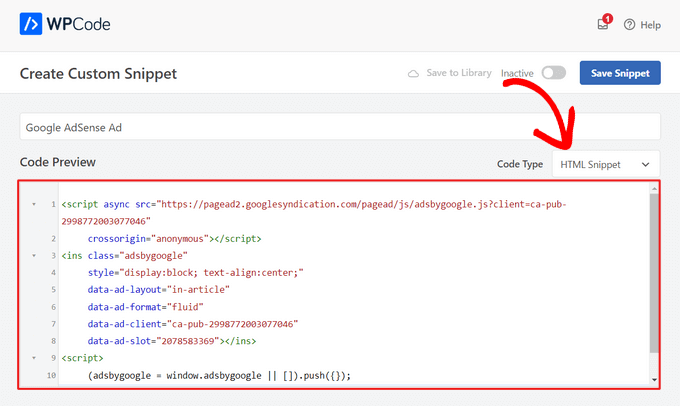
Una volta ottenuto il codice dell’annuncio, è sufficiente copiarlo e incollarlo nella casella “Anteprima codice”.

Una volta fatto ciò, scorrere fino alla sezione ‘Inserimento’ e scegliere la modalità ‘Inserimento automatico’.
L’annuncio verrà automaticamente visualizzato nel post specifico scelto.

Quindi, fare clic sul menu a discesa “Posizione” per espanderlo e selezionare la scheda “Specifica della pagina” dalla barra laterale sinistra.
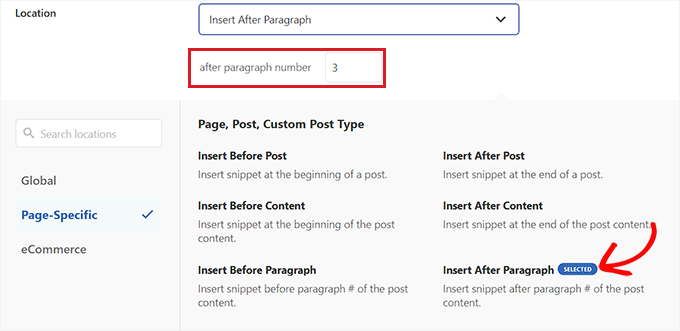
Da qui, scegliere l’opzione “Inserisci dopo il paragrafo”.
È anche possibile modificare il numero di paragrafi dopo i quali si desidera inserire lo snippet pubblicitario.
Ad esempio, se si desidera visualizzare il blocco pubblicitario dopo il 3° paragrafo, si può digitare questo valore nella casella “dopo il numero del paragrafo”.

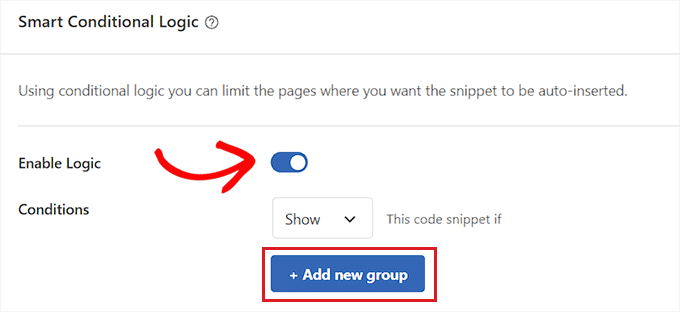
Quindi, scorrere fino alla sezione “Logica condizionale intelligente” e spostare l’interruttore “Abilita logica” su Attivo.
Quindi, assicurarsi che l’opzione ‘Mostra’ sia selezionata per la condizione dello snippet di codice. Una volta fatto questo, basta fare clic sul pulsante ‘+ Aggiungi nuovo gruppo’.

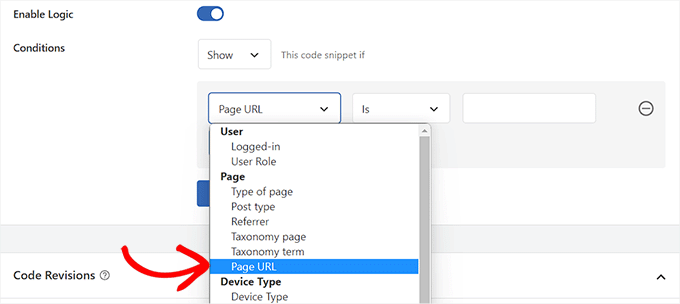
Si apriranno alcune nuove impostazioni nella sezione “Logica condizionale intelligente”.
Da qui, è necessario selezionare l’opzione “URL della pagina” dal menu a discesa a sinistra.

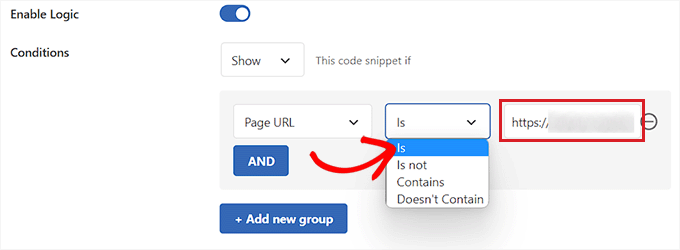
Successivamente, è necessario selezionare l’opzione “Is” dal menu a discesa al centro.
Quindi, aggiungere l’URL del post specifico in cui si desidera visualizzare il blocco pubblicitario nel campo vuoto nell’angolo destro dello schermo.
Se si desidera visualizzare l’annuncio su più pagine o post, è sufficiente fare clic su “AND” e seguire la stessa procedura per inserire l’URL dell’altro post.
Una volta creata questa logica condizionale, il blocco pubblicitario verrà visualizzato solo in quello specifico post di WordPress.

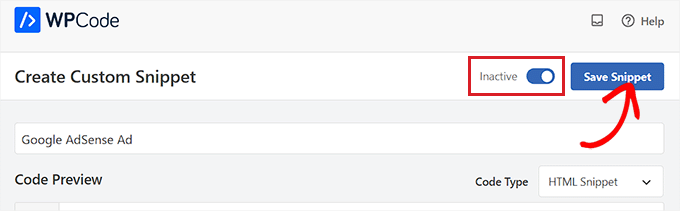
A questo punto, scorrere di nuovo verso l’alto e spostare l’interruttore “Inattivo” su “Attivo”.
Infine, fate clic sul pulsante “Salva snippet” per eseguire automaticamente il codice dell’annuncio sul vostro sito web.

Ora è possibile visitare il post specifico scelto per vedere il blocco degli annunci in azione.
Ecco come appariva sul nostro sito web dimostrativo.

Metodo 2: Visualizzare blocchi di annunci nei post di WordPress con AdSanity
Se non volete usare il codice sul vostro sito web, questo metodo fa per voi.
AdSanity è un plugin premium per la gestione degli annunci su WordPress che consente di creare facilmente blocchi di annunci e di visualizzarli ovunque sul vostro sito WordPress. Funziona con qualsiasi rete pubblicitaria di terze parti, compreso Google AdSense.
Per prima cosa, è necessario installare e attivare il plugin AdSanity. Per maggiori dettagli, consultate la nostra guida passo-passo su come installare un plugin di WordPress.
Dopo l’attivazione, accedere alla pagina Adsanity ” Crea annuncio dalla barra laterale dell’amministrazione di WordPress.
Da qui si può iniziare a digitare un nome per l’annuncio che si sta creando.
Successivamente, è necessario passare alla scheda “Annuncio ospitato sul sito” in alto se si sta creando un annuncio ospitato.

Tuttavia, se si sta visualizzando un annuncio da una piattaforma di terze parti, è necessario passare alla scheda “Rete pubblicitaria esterna”. Allo stesso modo, se volete caricare un file HTML per il vostro annuncio, dovete passare alla scheda “HTML5”.
Per questo tutorial, visualizzeremo un annuncio self-hosted in un post specifico di WordPress, ma i passaggi saranno gli stessi per altri tipi di annunci.
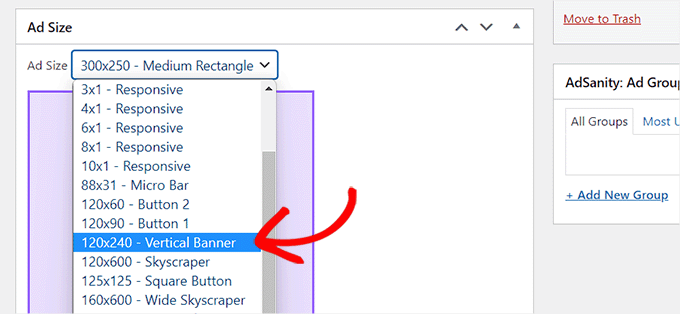
Una volta inserito il nome dell’annuncio, selezionarne le dimensioni dal menu a discesa. Questa sarà la dimensione del banner dell’annuncio nel vostro post.

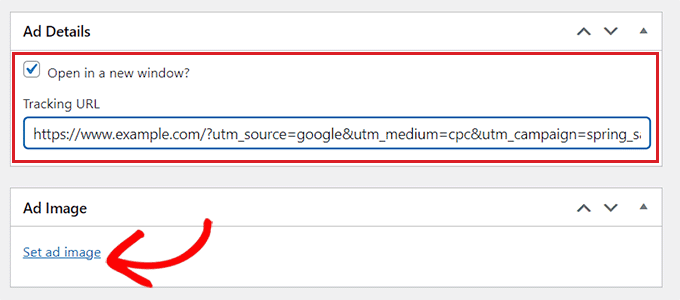
Dopodiché, scorrere fino alla sezione “Dettagli annuncio” e copiare e incollare l’URL di monitoraggio dell’annuncio che si desidera visualizzare.
Una volta fatto ciò, spuntate l’opzione “Apri in una nuova finestra?” se volete che l’annuncio si apra in una finestra diversa quando un utente fa clic su di esso.
Potete anche impostare un’immagine per il vostro annuncio facendo clic sul link “Imposta immagine annuncio”. Si aprirà la libreria multimediale di WordPress, dove potrete caricare un’immagine.

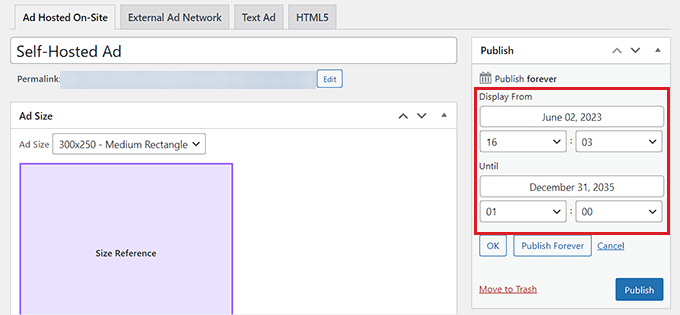
Infine, fare clic sul pulsante “Pubblica” in alto per salvare le modifiche.
È inoltre possibile fare clic sul link “Modifica” nella sezione “Pubblica” per impostare una data di inizio e una data di scadenza per l’annuncio.
Dopo aver fatto clic sul pulsante “Pubblica”, è possibile visualizzare il blocco pubblicitario su qualsiasi pagina o post del proprio sito web WordPress.

Visualizzare l’annuncio in un post specifico di WordPress
Per prima cosa, è necessario aprire un post WordPress esistente o nuovo in cui si desidera visualizzare l’annuncio creato.
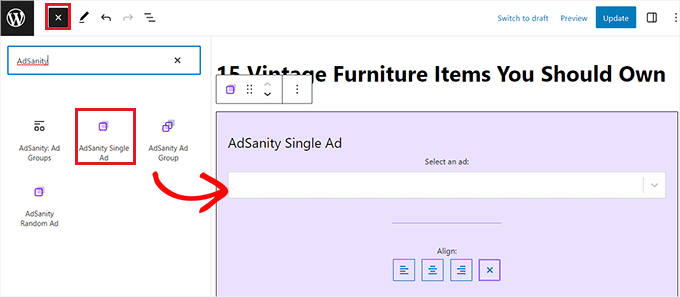
Una volta lì, fare clic sul pulsante Aggiungi blocco ‘+’ in alto a sinistra della schermata per aprire il menu dei blocchi. Quindi, cercate e aggiungete il blocco AdSanity Single Ad al contenuto dell’articolo pubblico di WordPress.

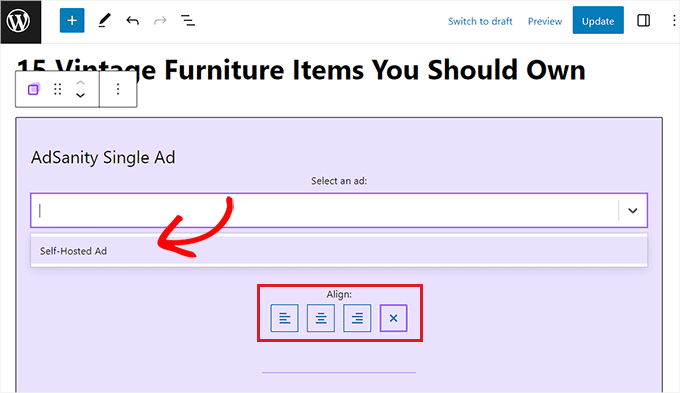
Successivamente, selezionare l’annuncio che si desidera visualizzare dal menu a tendina del blocco.
È inoltre possibile scegliere un’opzione di allineamento per il blocco degli annunci.

Infine, fare clic sul pulsante “Aggiorna” o “Pubblica” in alto per salvare le modifiche.
Ora è possibile visitare il proprio sito web per verificare il blocco degli annunci in azione.

Bonus: Aggiungere gli annunci Amazon al vostro sito WordPress
Oltre a promuovere gli annunci di altre piccole imprese o negozi WooCommerce, è possibile visualizzare gli annunci Amazon sul proprio sito WordPress.
Questi annunci hanno un tasso di approvazione rapidissimo e vi aiutano a guadagnare facilmente online. Inoltre, con Amazon è possibile scegliere tra un’ampia gamma di prodotti rilevanti per la propria nicchia, incoraggiando così un maggior numero di utenti a cliccare su di essi.
È possibile presentare facilmente gli annunci Amazon creando un account sul sito web del Programma Associati Amazon.

Una volta fatto ciò, è sufficiente generare il codice degli annunci Amazon e visualizzare gli annunci sul proprio sito web utilizzando plugin come Pretty Links.
Potete anche creare popup per i vostri annunci Amazon con OptinMonster, che è il miglior strumento di ottimizzazione delle conversioni sul mercato.
Per istruzioni dettagliate, consultate il nostro tutorial su come aggiungere annunci Amazon al vostro sito WordPress.
Speriamo che questo articolo vi abbia aiutato a capire come visualizzare blocchi di annunci in specifici post di WordPress. Potreste anche voler consultare il nostro tutorial su come vendere annunci sul vostro blog WordPress e le nostre scelte di esperti sui migliori strumenti e plugin di marketing di affiliazione per WordPress per fare soldi online.
Se questo articolo vi è piaciuto, iscrivetevi al nostro canale YouTube per le esercitazioni video su WordPress. Potete trovarci anche su Twitter e Facebook.



Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
Thanks for the great tutorial. I currently have Adsense with Google, but I don’t use it on the site. I was waiting for my traffic to grow a bit more. For the year 2024, I would like to monetize the website in the form of Adsense and I was thinking about how to do it. This article showed me a lot. Thank you very much for the explanation and practical examples.
WPBeginner Support says
Glad the guide was helpful
Admin
THANKGOD JONATHAN says
Thank you for this tutorial. However, please between WPCode and Adsanity which one has a better free version?
I want to use the free version can you recommend any one for me?
WPBeginner Support says
WPCode would be the option that has a free version.
Admin
Ahmed Omar says
A game-changing tutorial on displaying ad blocks in specific posts in WordPress!
Your step-by-step guide, especially the use of conditional tags, is a smart way to monetize specific content.
A technical tip: consider experimenting with Ad Plugin for advanced ad management and tracking. Thanks
Ram E. says
Thanks for this another helpful post.
I’m exploring options as I’m planning to directly sell ad space on my blog in the near future. I also already read your guide on the best ad management plugins.
WPBeginner Support says
Glad to hear our guide was helpful
Admin
Ralph says
I was using Google Adsense auto placement and it is not optimal. In short content it looks like spam, and in long content there are even 2 or 3 full screen between ads. I want to change it and use some plugin. I was using “adinserter” to put shortcode in posts and change everything at once but it was for my products or affiliate banners. I’m wondering if the plugin is even neccessary. We have built in WordPress blocks that can do the same. Isn’t it better for optimization to use that blocks rather than additional plugins?
WPBeginner Support says
You can use the built-in blocks to include ads, the main thing that plugins allow is more options instead of only manual placements. There shouldn’t be a major optimization difference between using a default block and a plugin.
Admin
Kawsar Ahmed says
Awesome article. Thank you so much for sharing tips.
I have a question, I have inserted multiple Google ads code inside an article with the wordpress default html block.
While doing this I have removed the bellow line only except the first one. It’s because the code is similar.
script/async=/src=/https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js/script
I thought if the resource was included once then it would work for all the available ads.
Please reply to me, is my thinking correct? Or if I am doing this, is there any possibility of mistracking to get the ads clicks revenue.
Thanks again!
WPBeginner Support says
Unless we hear otherwise that should be doable with how Google’s ads work at the moment.
Admin
deepak Pandey says
Thanks for this information. Amazing article.
WPBeginner Support says
You’re welcome, glad you like our content
Admin
Bella says
Hi there, I tried to install AdSanity but it does not come up in WP searches in the add new plugins section. Has it been discontinued and can you recommend a replacement?
WPBeginner Support says
Hi Bella,
It is a paid plugin and you can buy it from AdSanity website.
Admin
raman says
Great post. Wonderful information and really very much useful. Thanks for sharing and keep updating.
Narendra Singh says
I have a website and I want to have a theme which has “Read More” or “Continue Reading” option and which is very easy to search in google search engine. Right now I have “Twenty Twelve” theme.
Kindly suggest
Narendra