Sie sind wahrscheinlich mit dem Kategorie-Widget in WordPress vertraut. Kürzlich fragte uns einer unserer Leser, ob es möglich sei, die letzten Beiträge auch in einem Dropdown anzuzeigen. In diesem Artikel zeigen wir Ihnen, wie Sie die letzten Beiträge als Dropdown in WordPress anzeigen können.
Warum und wer braucht „Neueste Beiträge“ im Dropdown?
WordPress verfügt über ein eingebautes Widget für die letzten Beiträge, das Sie in jede Seitenleiste oder jeden Widget-Bereich einfügen können.
Dieses Widget zeigt einfach eine Liste der letzten Beiträge an, und Sie können die Anzahl der Beiträge auswählen, die Sie anzeigen möchten. Wenn Sie jedoch mehr als 5-10 Beiträge anzeigen möchten, nimmt die Liste viel Platz in Ihrer Seitenleiste ein.
Einige WordPress-Benutzer benötigen vielleicht eine kompakte Möglichkeit, die letzten Beiträge anzuzeigen. In diesem Fall kann die Verwendung von Dropdowns oder zusammenklappbaren Listen helfen, Platz zu sparen.
Schauen wir uns ein paar verschiedene Möglichkeiten an, die letzten Beiträge als Dropdown-Menü in WordPress anzuzeigen.
Anzeige der letzten Beiträge in WordPress in einem einfachen Dropdown-Menü (manueller Code)
Diese Methode verwendet die eingebaute Funktion wp_get_recent_posts. Kopieren Sie einfach den folgenden Code und fügen Sie ihn in die Datei functions.php Ihres Themes oder eines site-spezifischen Plugins ein.
function wpb_recentposts_dropdown() {
$string .= '<select id="rpdropdown">
<option value="" selected>Select a Post</option>';
$args = array( 'numberposts' => '5', 'post_status' => 'publish' );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= '<option value="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</option> ';
}
$string .= '</select>
<script type="text/javascript"> var urlmenu = document.getElementById( "rpdropdown" ); urlmenu.onchange = function() {
window.open( this.options[ this.selectedIndex ].value, "_self" );
};
</script>';
return $string;
}
add_shortcode('rp_dropdown', 'wpb_recentposts_dropdown');
add_filter('widget_text','do_shortcode');
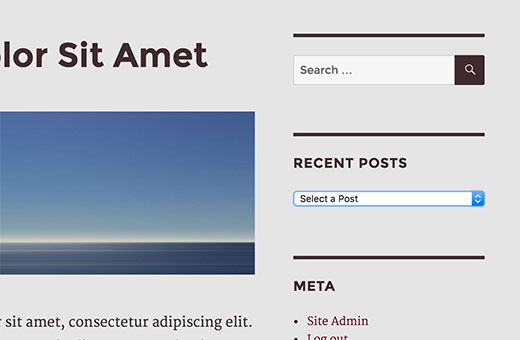
Jetzt können Sie den Shortcode [rp_dropdown] in Ihren WordPress-Beiträgen, -Seiten und -Text-Widgets verwenden. Er sieht dann so aus:
Zusammenklappbare letzte Beiträge mit Plugin hinzufügen
Bei der obigen Methode werden die letzten Beiträge einfach in einem Dropdown-Formular aufgelistet. Eine andere Möglichkeit, Platz zu sparen, besteht darin, eine ausklappbare Liste der letzten Beiträge hinzuzufügen, die sich erweitert, wenn die Benutzer darauf klicken.
Als Erstes müssen Sie das Plugin Collapse-O-Matic installieren und aktivieren. Es funktioniert sofort und es gibt keine Einstellungen, die Sie konfigurieren müssen.
Das Plugin ermöglicht es Ihnen einfach, alles in einem zusammenklappbaren Menü mit einem Shortcode anzuzeigen.
Bevor wir dieses Plugin verwenden, brauchen wir eine Möglichkeit, die letzten Beiträge an jeder gewünschten Stelle anzuzeigen. Fügen Sie diesen Code einfach in die Datei functions.php Ihres Themes oder in ein Site-spezifisches Plugin ein.
function wpb_recentposts() {
$string .= '<ul>';
$args = array( 'numberposts' => '5', 'post_status' => 'publish' );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= '<li><a href="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</a></li> ';
}
$string .= '</ul>';
return $string;
}
add_shortcode('recentposts', 'wpb_recentposts');
add_filter('widget_text','do_shortcode');
Mit diesem Code können Sie einfach eine Liste der letzten Beiträge mit dem Shortcode [recentposts] anzeigen lassen.
Jetzt fügen wir unseren Shortcode in den Collapse-O-Matic Shortcode ein, um eine einklappbare Liste der letzten Beiträge zu erstellen.
Fügen Sie den Shortcode einfach wie folgt ein:
[expand title="Recent Posts"][recentposts][/expand]
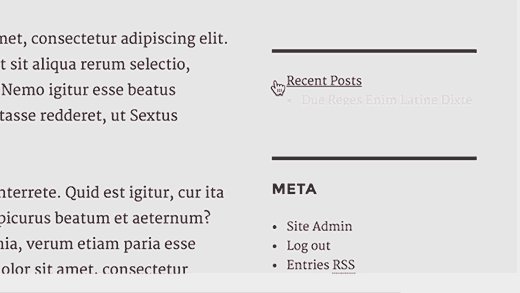
Sie können diesen Shortcode in ein Text-Widget, einen Beitrag oder eine Seite auf Ihrer WordPress-Website einfügen. So sah es auf unserer Testseite aus.
Das war’s. Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die letzten Beiträge als Dropdown in WordPress anzuzeigen. Vielleicht interessieren Sie sich auch für diese 6 Tipps zur Erstellung eines tollen Redaktionskalenders in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Yvonne Manders says
I made a mistake and solved it.
WPBeginner Support says
Glad you were able to solve the issue
Admin
Yvonne Manders says
Hi,
I installed the collapse-o-mattic and pasted the code in the functions.php file.
After that I pasted the shortcode [expand title=“Recent Posts“][recentposts][/expand] in a textwidget, but nothing happened.
Am I missing something?
Best regards, Yvonne
WPBeginner Support says
You would want to place the shortcode in the text editor rather than the visual editor to ensure you don’t have styling blocking the shortcode from working.
Admin
Erika says
Line 3 has an error. The closing option tag is missing its closing „/“. This is generating a blank option in the menu.
WPBeginner Support says
Thank you for letting us know, the code should be fixed now
Admin
Amjad says
Hi there. I have used above code to show all my posts in a drop down but its not sorted. I have two questions here:
1. How can i sort posts by title?
2. How can i show posts of a specific category in dropdown instead of showing all posts?
WPBeginner Support says
For what it sounds like you’re wanting, you would want to take a look at our other tutorial here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Rolando says
Nice article! How can you make it by a specific category and not just all your categories? Also, can it be done alphabetical?
Farai Mugaviri says
Thank you so much for the great help there. I wouldalso want to display categories in a dop-down list, if you can help with that…. But now what if I update my WordPress, is it even possible? I saw somewhere they talked about challengess when updating the wordpress and risking losing data because of hardcoding the PHP functions
Robert says
Great tool, thanks for that!
Is it possible to sort the post output in the list in alphabetical order?
Thanks in advance for your reply!
Regards,
Robert
Andre says
Its possible to show the posts dropdown with a button to submit?
‚function wpb_recentposts_dropdown() {
$string .= ‚
Select your School‘;
$args = array( ’numberposts‘ => ‚5‘, ‚post_status‘ => ‚publish‘ );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= “ . $recent[„post_title“].‘ ‚;
}
$string .= ‚
FIND SCHOOL NOW
var urlmenu = document.getElementById( „submitschool“ ); urlmenu.onclick = function() {
window.open( this.options[ this.selectedIndex ].value, „_self“ );
};
‚;
return $string;
}
add_shortcode(‚rp_dropdown‘, ‚wpb_recentposts_dropdown‘);
add_filter(‚widget_text‘,’do_shortcode‘);‘
Emily Johns says
Very neat Stuff!! Great Read and easy to understand.
NG SHAIKH says
It is an excellent article. Beginners like me can understand power of WordPress and its plug-ins by such articles.
I would be enlightened if some articles are written to display a message on specific page and not on all posts and pages.
It will also help beginners if a few articles are written to display a form for user entry which can be saved in the database
Julie S says
I really like the drop-down menu of recent posts. How can I control the width of this drop down menu? It defaults too long for my sidebar.
WPBeginner Support says
Try adjusting the width using CSS:
select#rp_dropdown { width:200px; }1-click Use in WordPress
Admin