A adição de elementos CSS, como dicas de ferramentas, botões coloridos e efeitos de rolagem, pode ajudar seu conteúdo a se destacar. O problema é que a maioria das pessoas não sabe como usar CSS para adicionar botões coloridos, tabelas, rótulos etc. Já mostramos a você como adicionar widgets e tabelas coloridas no WordPress. Neste artigo, mostraremos a você como usar o CSS do Twitter Bootstrap no WordPress usando códigos de acesso.
O Twitter Bootstrap é uma estrutura CSS e JavaScript que ajuda a melhorar o design e a funcionalidade do seu site rapidamente. Ele foi desenvolvido por Mark Otto e Jacob Thornton no Twitter como uma estrutura para incentivar a consistência em suas ferramentas internas. Posteriormente, foi lançado como uma ferramenta de código aberto. Ela é bonita, simples e compatível com todos os navegadores.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WordPress Twitter Bootstrap CSS. Após a ativação, o plug-in adicionará um item de menu do Twitter Bootstrap em seu administrador do WordPress. Ao clicar nele, você será levado ao painel de controle do plug-in.
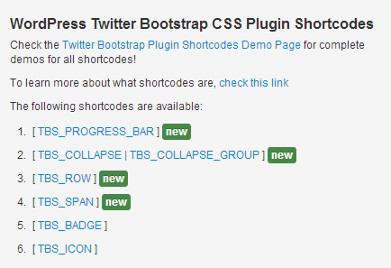
No painel, você verá uma enorme quantidade de anúncios adicionados pelo autor do plug-in. Role para baixo, passando por eles, e você verá os códigos de acesso que podem ser adicionados às suas postagens. Cada shortcode está vinculado à página de suporte do plug-in, onde você pode ver mais exemplos de uso desses shortcodes.
No item de menu Twitter Bootstrap em seu administrador, há um link para definir as configurações de CSS do Bootstrap. Ao clicar nesse link, você será direcionado para a página de configuração, onde poderá alterar as configurações de acordo com suas necessidades. Você tem a opção de escolher a versão do Bootstrap CSS que deseja usar. Abaixo disso, você encontrará opções mais adequadas para usuários avançados.
Agora que já vimos a configuração, vamos adicionar alguns elementos do bootstrap css a uma postagem de blog. Basta colar os códigos de acesso desta forma no conteúdo de sua postagem ou página:
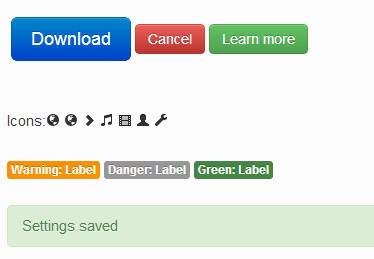
<!--Shortcodes-> [TBS_BUTTON id="mySpecialButton" color="primary" class="btn-large" link="http://example.com"]Download[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="danger" link="http://example.com"]Cancel[/TBS_BUTTON] [TBS_BUTTON id="mySpecialButton" color="success" link="http://example.com"]Learn more[/TBS_BUTTON] Icons: [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-globe"] [TBS_ICON class="icon-chevron-right"] [TBS_ICON class="icon-music"] [TBS_ICON class="icon-film"] [TBS_ICON class="icon-user"] [TBS_ICON class="icon-wrench"] [TBS_LABEL class="warning"]Warning: Label[/TBS_LABEL] [TBS_LABEL class="danger"]Danger: Label[/TBS_LABEL] [TBS_LABEL class="success"]Green: Label[/TBS_LABEL] [TBS_ALERT class="success"]Settings saved[/TBS_ALERT]
É assim que esses códigos de acesso aparecerão na postagem do blog:
Há muitos outros elementos CSS que você pode adicionar às suas postagens. Dicas de ferramentas, menus acordeão, caixas pop-up, barras de progresso, etc. O site desse plug-in tem mais documentação sobre como usar esses recursos. Se estiver curioso sobre os ícones, consulte o site oficial do Twitter Bootstrap para obter o conjunto completo de ícones que você pode usar.
Sabemos que as estruturas de temas, como o Genesis e outros, vêm com suas próprias opções. Você usa elementos CSS em suas postagens? Deixe-nos saber deixando um comentário abaixo.








Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
kezzy says
Thanks for this post. I have been using theme built on bootstrap framework and the process is straight forward rather than to input shortcodes here and there. Anyway will it not be easier to enqueue bootstrap script and style to a theme header and achieve the same result?
Thiago says
Thank you so much! This can help me a lot.
Deprito says
I’m using genesis, but when i try this plugin.. My css gone crazy..
How to fix it? little bit confuse..
WPBeginner Support says
Deprito, Genesis is itself a Theme Framework and getting Twitter Bootstrap to work on Genesis would require additional steps. Try Genesis support forums, someone must have already done that.
Administrador
James Matthews says
Amazing tutorial. Cleared up a lot of confusion that I had about twitter bootstrap. Parts of bootstrap are still difficult for me to understand, but this will definitely be really useful as I start to become more familiar with it.
Steven Blake mba says
Thanks for what I am sure must be a good article. I find it quite frustrating the amount of articles I could really be interested in that forget or don’t realise that the use of buzz words that you deal with every day might not be understood by anyone who hasn’t come across it before. I try not to do this in my own work as a life coach, which if I advertised as being an NLP practitioner I would put off 90% of people who don’t know what that is.
So unfortunately until I understand what a twitter boot strap is I really don’t need the detail of how to install it. It may be I am missing out, but I don’t have the time to research any more than I already do and I did arrive here at your article, I just don’t want to have to look up several more before I return!
Just one line explaining what it does and the benefits of having a twitter boot strap would be the difference between me reading on instead of moving on.
This is constructive criticism by the way, add the description in this and any subsequent blogs and watch your outcomes improve. Best wishes, Steven
Noumaan Yaqoob says
@Steven Twitter bootstrap is a set of predefined design tools which helps other designers and developers to use those elements in their own projects.
The purpose of this article and the plugin is to help users like yourself to use twitter bootstrap without learning code or css.
Richie says
Great tutorial.
craig grella says
great post, thanks. I’ve used bootstrap and ported it for thesis and a few other themes, but this will be handy for sites that dont need the framework – just the buttons and icons.
nice catch!